W3C Digest. What's new in CSS3. Release 1
The CSS3 working group is constantly having discussions about what will be in the new standard. To keep abreast of it, I will try to post the most interesting moments from their discussion weekly.
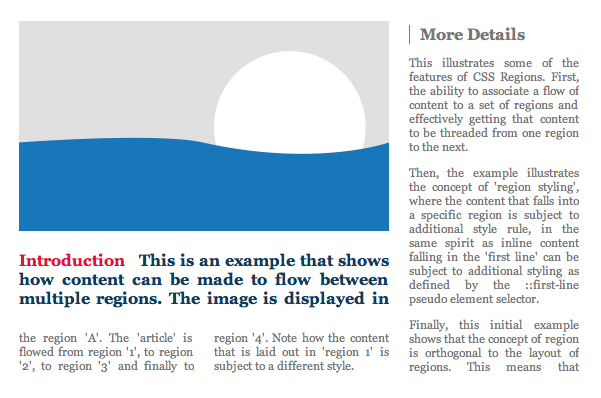
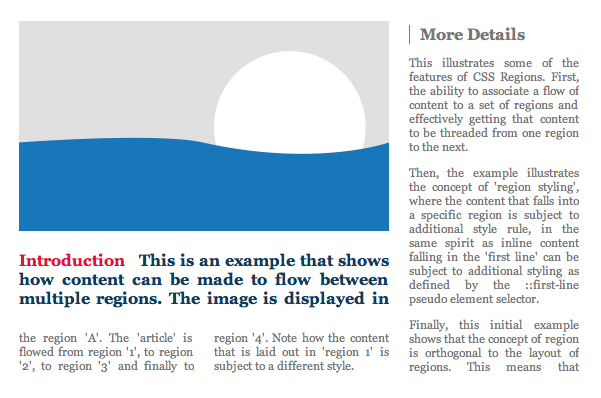
To begin with, we posted a new draft (draft) of the CSS3-Regions module. This module was created for more precise flow control, making it easier to create designs like this:

It is worth noting that the authors of this module are gentlemen from Adobe Systems, Inc., and this behavior (flowing text from one region to another) is well known to users of products such as Adobe Illustrator, Adobe InDesign, and even Corel Draw.
')
"Regions" can become the main tool of the layout designer, as it allows you to create amazing flows around a given trajectory.
Recently, there was an active discussion about the Speech module. Discussed such a property as
Published a working draft (WD) of the CSSOM module. It describes the API for working with document styles. Honestly, this is a very raw document.
The developers of the specification were asked to introduce a new pseudo-element
Serious battles continue around this module . The goal is to make universal lists with any numbers, points, squares, arbitrary symbols in any languages of the world as markers. What's new in this version:
In general, this module is very advanced over the past half a year. Maybe even with the new standard, the designers will finally start using lists for their intended purpose, and not as a banal container for content, with default styles overridden.
Thanks for attention!
Regions
To begin with, we posted a new draft (draft) of the CSS3-Regions module. This module was created for more precise flow control, making it easier to create designs like this:

It is worth noting that the authors of this module are gentlemen from Adobe Systems, Inc., and this behavior (flowing text from one region to another) is well known to users of products such as Adobe Illustrator, Adobe InDesign, and even Corel Draw.
')
"Regions" can become the main tool of the layout designer, as it allows you to create amazing flows around a given trajectory.
Aural problems
Recently, there was an active discussion about the Speech module. Discussed such a property as
voice-balance , which allows you to control the position of the sound source. The main problem is that for different systems (mono, stereo, headphones, 5.1, etc.) it is necessary to determine the direction of the sound source using different algorithms. So far we have decided not to bother, to describe the general principles that will be finalized later or given to the discretion of browser developers.CSSOM working draft
Published a working draft (WD) of the CSSOM module. It describes the API for working with document styles. Honestly, this is a very raw document.
Special offer
The developers of the specification were asked to introduce a new pseudo-element
regex . I think this is a very elegant solution, especially for the replacement of ::first-letter . The problem with the latter is that in some languages it is impossible to select only one letter, since it is a whole syllable or a word in general. But it will be possible to fence such designs as: /* */ p::regex(/^(?:\w+\s+){2}(\w+)/) { background-color: #cf6; } Working draft CSS Lists (lists)
Serious battles continue around this module . The goal is to make universal lists with any numbers, points, squares, arbitrary symbols in any languages of the world as markers. What's new in this version:
- The value of the
list-style-position: outsidedirective was divided into two:'outside'and'hanging'. The main goal is a more accurate behavior of markers for text that is written from right to left (rtl). - Now you can make your own text markers.
- You can turn an element inside a string into a marker. This will allow you to show text with markers when CSS may be disabled.
- A new pseudo-element
::markeradded, thanks to which the possibilities for managing the styles of these same markers have appeared. - The
@counter-stylerule helps authors make their own named enumeration types.
In general, this module is very advanced over the past half a year. Maybe even with the new standard, the designers will finally start using lists for their intended purpose, and not as a banal container for content, with default styles overridden.
Thanks for attention!
Source: https://habr.com/ru/post/124409/
All Articles