Interesting progress bar
In this review, I want to show how you can extend the capabilities of the Progressbar component of the jQuery UI plugin. To begin with, we will set ourselves tasks that we will solve:
Let us dwell on the parameters of "running". The bar can be parametrized by various images: setting the start time, step and period; finish time, step and period; start time, finish time and step. I settled on the latter, i.e. to initialize our progress bar, it is enough to indicate the start time, the finish time and the step .
The start and finish times will be described using the Date object (year, month, date [hours, minutes, seconds, ms]) . The step will be set to a numeric variable in milliseconds.
First, let's connect the jQuery library and its jQuery UI plugin, as well as their styles.
Everything here is obvious. If it is not clear - ask in the comments ;-)
')
Next, we describe the div element, which will be the scroll bar:
Next, write the plugin on jQuery
Finally, bind the plugin to the progressbar element:
By default, the start time ( start ) is the current time, the finish time ( finish ) is after 60 seconds, the interval ( interval ) is 123 ms.
You can change any of these parameters (or all of them) in this way:
In this case, the start is January 1, 2000 , the finish is January 1, 2012 , the interval is 100 ms .
We describe the stylesheet , thanks to which our progress bar will get a finished look, additionally setting the active area with an animated image:
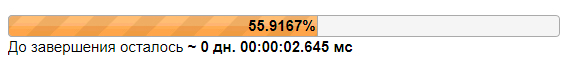
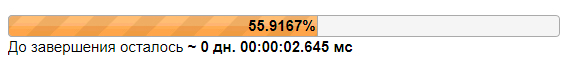
Now our progress bar will get the final look:

Can see here
- the progress bar should be dynamic, i.e. "Run forward" (filled) over time
- ability to set bar “run” parameters
- convenience of visual use. For example, displaying the current percentage of progress bar filling.
Let us dwell on the parameters of "running". The bar can be parametrized by various images: setting the start time, step and period; finish time, step and period; start time, finish time and step. I settled on the latter, i.e. to initialize our progress bar, it is enough to indicate the start time, the finish time and the step .
The start and finish times will be described using the Date object (year, month, date [hours, minutes, seconds, ms]) . The step will be set to a numeric variable in milliseconds.
Let's start the implementation
First, let's connect the jQuery library and its jQuery UI plugin, as well as their styles.
<script type="text/javascript" src="jquery-1.6.1.min.js"></script> <script type="text/javascript" src="jquery-ui-1.8.14.custom.min.js"></script> <link href="jquery-ui-1.8.14.custom.css" rel="stylesheet" type="text/css"/> Everything here is obvious. If it is not clear - ask in the comments ;-)
')
Next, we describe the div element, which will be the scroll bar:
<div id="progressbar"></div> Next, write the plugin on jQuery
jQuery.fn.progress = function (options){ var defaults = { start: new Date(), finish: new Date().setTime(new Date().getTime()+60000), interval: 123 } var opts = jQuery.extend(defaults, options), t = this; return this.each(function(){ var allMs = opts.finish - opts.start , plus = opts.interval/allMs*100 , devInterval; $(t) .progressbar() .before('<div id="progresspercent"></div>') .after('<div id="progresstext"></div>'); devInterval = setInterval(function(){ var ms = opts.finish - new Date() , wasMs = new Date() - opts.start , days = parseInt(ms/86400000) , hours = parseInt((ms - (days*86400000))/3600000) , min = parseInt((ms - (days*86400000) - (hours*3600000))/60000) , sec = parseInt((ms - (days*86400000) - (min*60000)- (hours*3600000))/1000) , msec = parseInt(ms - (days*86400000) - (sec*1000) - (min*60000)- (hours*3600000)) , percent = wasMs/allMs*100; if(percent >= 100){ percent = 100; } var vHours = hours > 9 ? hours : "0" + hours, vMin = min > 9 ? min : "0" + min, vSec = sec > 9 ? sec : "0" + sec, vMsec = msec >= 100 ? msec : "0" + msec, vMsec = msec > 10 ? vMsec : "0" + vMsec; $("#progresspercent").html("<b>"+percent.toFixed(4)+"%</b>"); $("#progresstext").html(" <b>~ "+days+" . "+vHours+":"+vMin+":"+vSec+"."+vMsec+" </b>"); $(t).children(".ui-progressbar-value").css("width", percent+"%"); if(percent >= 100){ clearInterval(devInterval); $("#progresstext").html(" "); } } ,opts.interval); }); } Finally, bind the plugin to the progressbar element:
$("#progressbar").progress(); By default, the start time ( start ) is the current time, the finish time ( finish ) is after 60 seconds, the interval ( interval ) is 123 ms.
You can change any of these parameters (or all of them) in this way:
$("#progressbar").progress({start: new Date(2000, 0, 1), finish: new Date(2012, 0, 1), interval: 100}); In this case, the start is January 1, 2000 , the finish is January 1, 2012 , the interval is 100 ms .
We describe the stylesheet , thanks to which our progress bar will get a finished look, additionally setting the active area with an animated image:
<style> #progressbar .ui-progressbar-value { background-image: url(images/pbar-ani.gif);display: block!important} #progresspercent {position:relative;left:230px;top:20px;} .ui-progressbar {height:20px;width:550px;text-align:center} </style> Now our progress bar will get the final look:

Here is the whole code of the page with the progress bar
<html> <head> <script type="text/javascript" src="jquery-1.6.1.min.js"></script> <script type="text/javascript" src="jquery-ui-1.8.14.custom.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ jQuery.fn.progress = function (options){ var defaults = { start: new Date(), finish: new Date().setTime(new Date().getTime()+60000000000), interval: 123 } var opts = jQuery.extend(defaults, options), t = this; return this.each(function(){ var allMs = opts.finish - opts.start , plus = opts.interval/allMs*100 , devInterval; $(t) .progressbar() .before('<div id="progresspercent"></div>') .after('<div id="progresstext"></div>'); devInterval = setInterval(function(){ var ms = opts.finish - new Date() , wasMs = new Date() - opts.start , days = parseInt(ms/86400000) , hours = parseInt((ms - (days*86400000))/3600000) , min = parseInt((ms - (days*86400000) - (hours*3600000))/60000) , sec = parseInt((ms - (days*86400000) - (min*60000)- (hours*3600000))/1000) , msec = parseInt(ms - (days*86400000) - (sec*1000) - (min*60000)- (hours*3600000)) , percent = wasMs/allMs*100; if(percent >= 100){ percent = 100; } var vHours = hours > 9 ? hours : "0" + hours, vMin = min > 9 ? min : "0" + min, vSec = sec > 9 ? sec : "0" + sec, vMsec = msec >= 100 ? msec : "0" + msec, vMsec = msec > 10 ? vMsec : "0" + vMsec; $("#progresspercent").html("<b>"+percent.toFixed(4)+"%</b>"); $("#progresstext").html(" <b>~ "+days+" . "+vHours+":"+vMin+":"+vSec+"."+vMsec+" </b>"); $(t).children(".ui-progressbar-value").css("width", percent+"%"); if(percent >= 100){ clearInterval(devInterval); $("#progresstext").html(" "); } } ,opts.interval); }); } $("#progressbar").progress(); }); $('head').append('<link rel="stylesheet" type="text/css" href="jquery-ui-1.8.14.custom.css" />'); </script> <style> #progressbar .ui-progressbar-value { background-image: url(images/pbar-ani.gif);display:block!important} #progresspercent {position:relative;left:240px;top:20px;} .ui-progressbar {height:20px!important;width:550px!important;text-align:center} body{overflow:hidden;} </style> <meta http-equiv="Content-Type" content="text/html; charset=cp1251"/> </head> <body> <div id="progressbar"></div> <br><br> <a href="progressbar.zip"> </a> </body> </html> What it looks like in action
Can see here
Source: https://habr.com/ru/post/124401/
All Articles