Review of fresh materials, April-May 2011
This material continues a series of monthly reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. Of the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-March 2011 .

Designing Graceful, Gracious Interfaces for iPad (video)
Excellent training material on design and design for the iPad from the company OmniGroup. Read also the accompanying article to it.
Designing Graceful, Gracious Interfaces for iPad from The Omni Group on Vimeo .
Paper-in-screen prototyping
Step-by-step instructions for creating pseudo-interactive paper prototypes from Diego Pulido from Roundarch. This is a cheap and fast way to conduct more realistic usability testing at an early stage.
')
Paired Interviews - Applying pair programming thinking
Anders Ramsay's Agile Specialist in the Design Process talks about the method of paired user interviews. During it, the respondents ask each other, after which they describe the user scenarios themselves.
Ten Guidelines for Quantitative Measurement of UX
Richard Dalton gives 10 principles for quantifying interface parameters. They are derived from the experience of Vanguard’s project work and relate to both good and bad practices.
The Usability of Passwords
Thomas Baekdal describes the principles of building good passwords in terms of security. The article offers balanced criteria for creating passwords - reliable and at the same time simple to remember.
This Is Not Just A Test - It's Primetime
Demetrius Madrigal and Bryan McClain from Metric Lab talk about the importance of a well-developed and tested interactive prototype for getting good usability results. Errata, errors and other problems of quality of implementation can "blur" the process of executing test scenarios.
Workflow Expectations - Presenting Steps at the Right Time
Jakob Nielsen writes about his company's research on user experience for specific scenarios. He notes that in the case of a sequence of actions, it is important not only the contents of the current screen, but also what was in the process before and after it.
When Interviews Go Wrong
Mia Northrop tips in case a user interview doesn’t go as planned. It describes the types of respondents and the characteristics of each of them, as well as ways to solve common problems.
Mobile Application Development - Web vs Native
Although the article is somewhere between the development and design of interfaces, it will be useful for designers to answer the question "in what form to offer your service for mobile - an adapted site or application?
Novices Orienteer, Experts Teleport
Tyler Tate describes the difference in information retrieval principles used by novices and experienced users. Understanding these differences will help make search interfaces convenient for both groups of users.
What to Expect When You're Not Expecting It
Julie Norviasas and Steve Portigal share stories about unplanned user research results. Such unexpected turns help to better understand the characteristics of behavior and use this knowledge when working on the interface.
Fundamental Guidelines Of E-Commerce Checkout Design
Christian Holst provides 11 key recommendations for building an ordering process in online stores. The main message is to make it as linear as possible and avoid obscure steps. The article is based on the extensive Baymard Institute study (http://baymard.com/checkout-usability).
Multivariate Testing 101 - A Scientific Method Of Optimizing Design
Paras Chopra from Visual Website Optimizer describes in detail the process and methods of multi-variant testing. The article leads a lot of good practices and case studies.
Toddler app user interface guidelines
Although the conclusions of the article are based on a sample of one child, it will be no less useful for designers of children's iPad applications. The author lists 14 rules that must be considered when creating such an interface.
iPhone Template for Visio
A well-developed library for designing iPhone applications in MS Visio by Gevorg Glechyan. It makes maximum use of the power of Visio to create advanced controls. Direct download link (VSS).
Communicating the UX Value Proposition
An excellent model for assessing the importance of design for the project from John Dilworth and Matt Miller, which will help in communicating with the client. It clearly shows the state of the “before and after” metrics of attracting a designer and clearly designates the ROI of these works.
Place Kitten - Placeholder images for every case
A useful tool for creating image stubs of any size. They can be used in wireframes and design layouts as “fish”. A pair of similar services - LoremPixum and PlaceHold It .
Axureland - Axure enthusiasts! Free Axure widget libraries!
Large archive of widgets, patterns and link libraries for the Axure design tool. The set of proposed additions is growing regularly and includes stencils for web, mobile and desktop applications.
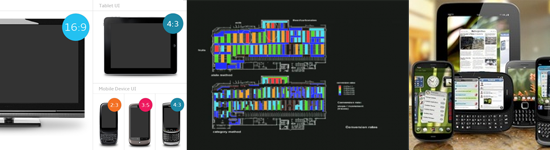
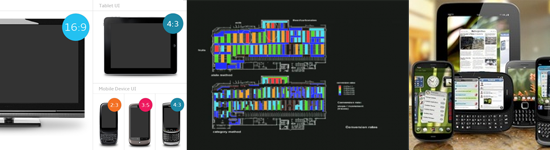
Pixel Proliferation - A Toolset For Managing Screen Resolutions
Punchcut Perspective employees have posted a collection of device templates that use the most common screen resolutions now. These are smartphones, feature phones, tablets and widescreen TVs.
PowerMockup - Mockup Toolkit for PowerPoint
PowerPoint add-on that allows you to quickly and easily create simple wireframes. This is a great tool for those who design a little and are used to one of the most common office products.
Exploring UI Scaling
An interesting approach to describing various screen states in wireframes. It allows you to visually show what will happen to the system with different content or in different stages of the user's work with it.
webOS Design Patterns
A collection of design patterns for the webOS mobile platform, compiled by Geoff Gauchet. So far, it covers only smartphones, but in the future there may be examples for the TouchPad tablet.
Mobile Auto-Suggest on Steroids - Tap-Ahead Design Pattern
Unlike the usual web, the use of auto-hints in the search on mobile has two additional limitations - the slow data transfer speed and the complexity of typing. To solve this problem, Greg Nudelman offers the new Tap-Ahead pattern.
The iphone tab bar
Petter Silfver describes how to build a good tab bar for iPhone applications. The article lists 6 basic rules and provides examples.
Should We Use Mad Libs Style Form?
The Yu Centrik team describes the results of research into the new format of the “mad libs” forms. Does it help increase conversion or is it just another pointless fashion?
“Checklist Thinking” for UX Professionals - Retaining your sanity in a complex project
Greg Laugero describes the design process based on checklists. It improves the final quality of the product due to more reliable consideration of requirements.
Game Design Logs
An interesting approach to game design in the agile process, which will be of interest to designers. It involves the creation of a series of prototypes and their continuous improvement.
Introduction to Design Studio Methodology
Will Evans from Semantic Foundry describes the process and features of the “Design Studio Methodology” training. He assumes carrying out of participants on all stages of creation of a product - from research and the first sketches to the presentation and the subsequent completions.
Better together; the practice of successful creative collaboration
Stefan Klocek, one of the employees of Cooper Consulting, describes the design and design gameplay built by the company. One of its key features are the pair work of designers and fast iterations.
Why We Need Storytellers at the Heart of Product Development
Sarah Doody writes about the importance of the role of the storyteller in describing and supporting the vision of the product. Such a specialist helps to rally the team around a single idea and get a better product in the end.
The Elements of Player Experience
John Ferrara offers his own variation of the well-known UX model from Jesse James Garrett, which must be used for using game mechanics interfaces. It consists of 5 layers - motivation, intelligible alternatives, balance, usability and aesthetics.
iPad Usability: Year One
A year ago, the Nielsen / Norman Group conducted a study on the usability of the just-released iPad , accompanied by criticism of many interface solutions. Over the past year, the situation has changed and repeated research has shown the best results.
Co-creation workshop with Nokia Research during Lift 11
During the Lift 11 conference, researchers from the Nokia Research Center conducted a master class on the design of mobile interfaces. The main emphasis was placed on the current context. Direct link to the report (PDF).
UI Showdown - Tweetbot vs Twitter App
An interesting attempt to compare two similarly designed mobile applications using the GOMS interface efficiency calculation method (Goals, Operators, Methods, and Selection rules). Although the article itself was criticized by many experts in the industry, the idea itself is unusual and deserves attention.
Design Decisions - Basecamp mobile UI
A well-illustrated case in which 37 Signals employees describe the process of creating a mobile version of a Basecamp product. The article shows a step by step movement from a common vision to a final decision.
Ikea, and Dark Patterns
Although this article is not entirely about design, it describes extremely interesting examples of building stores and shopping centers. In these cases, the architects paid special attention to the decision-making process of the buyer, as well as ways to influence it.
Are your users STUPID?
Stephen Turbek talks about how to turn users from STUPID (stressed, tired, untrained, passive, independent, distracted) into SMART (simplify, memorable, accept autopilot, recovery, test in realistic situations).
Than Left Ones
The article focuses on the reasons why it is worth placing the call-to-action buttons on the right. The argument about whether to put them on the left or on the right is a long-standing one and is unlikely to end soon, but this article is a good rationale for supporters of the second option.
Text Advertising Blindness - The New Banner Blindness?
The study of Justin W. Owens, Barbara S. Chaparro and Evan M. Palmer, which focuses on “text advertising immunity” - the new “banner blindness”. Located in the typical for such advertising information worse perceived and more difficult to find users.
There Should Be Limits to Usability
Peter Hornsby goes against the established views of designers and says that in some cases, usability should be left in the background. Usability is not always useful for the product and research data in the article confirm this promise.
User Research Is Unnatural (But That's Okay)
A series of articles by Jim Ross, in which he describes the problems and limitations of user research — they often occur in unnatural conditions for the respondent, which leads to controversial results and conclusions. The author offers solutions for some of these problems. The second part of the article is also available.
The Visual Language of Schematic Faces
Article Connie Malamed, in which she describes the features of the perception of schematic images of persons. Interestingly, even conventional images are powerful images that can be used in interfaces.
The Theory Behind Social Interaction Design
Adrian Chan describes the basic principles behind the design of interfaces for social services and networks. He cites the rationale for many features of behavior from sociology and psychology.
Cognitive Styles - Get inside your head
Tyler Tate talks about two principles of perception - analytical and complex (holistic). They determine how a particular person works with information.
Parsons Journal for Information Mapping, volume 3, Issue 2
The latest issue of PJIM magazine, which explores the possibilities of data visualization as a tool for presenting information for decision-making. First of all, the features of filing complex business processes and customer behavior scenarios are affected.
How Shortcut Decision Strategies Affect Decision Outcomes
Another article Colleen Roller on the features of user behavior. It describes the principles of decision making in a simplified choice.
Motion and The Clay of Interaction Design
David Malouf explores the issue of animation in modern touch interfaces. He asks the question - can it be that some animation techniques are more aesthetically pleasing than others? And how can we use this when building interfaces.
Alan Kay lecture @ Apple 1987 - Doing with Images Makes Symbols (Video)
Alan Kay's 50-minute lecture (Apple, ex-Xerox PARC) on graphical user interfaces, recorded at 1987 in Apple.
How Print Design is the Future of Interaction
Mike Kruzeniski examines examples of how print design affects the modern web. Despite the fact that the first experiments in the 90s were clumsy and poorly took into account the features of the online environment, now this area is one of the key trends.
The edge in eCommerce - emotion
Joe Leech from CXPartners describes the use of the emotional component in e-commerce. Many western websites have already fulfilled all standard usability guidelines and are looking for new ways to increase sales.
The 'IxD Bauhaus' - What happens next?
Rauh Sen writes about the “new Bauhaus” in the field of interfaces. These are new approaches that emphasize the functional component, rather than the scenery.
Fresh links can also be tracked in the Facebook group of the same name or in the Friendfeed User Experience ribbon .

Methods and practices
Designing Graceful, Gracious Interfaces for iPad (video)
Excellent training material on design and design for the iPad from the company OmniGroup. Read also the accompanying article to it.
Designing Graceful, Gracious Interfaces for iPad from The Omni Group on Vimeo .
Paper-in-screen prototyping
Step-by-step instructions for creating pseudo-interactive paper prototypes from Diego Pulido from Roundarch. This is a cheap and fast way to conduct more realistic usability testing at an early stage.
')
Paired Interviews - Applying pair programming thinking
Anders Ramsay's Agile Specialist in the Design Process talks about the method of paired user interviews. During it, the respondents ask each other, after which they describe the user scenarios themselves.
Ten Guidelines for Quantitative Measurement of UX
Richard Dalton gives 10 principles for quantifying interface parameters. They are derived from the experience of Vanguard’s project work and relate to both good and bad practices.
The Usability of Passwords
Thomas Baekdal describes the principles of building good passwords in terms of security. The article offers balanced criteria for creating passwords - reliable and at the same time simple to remember.
This Is Not Just A Test - It's Primetime
Demetrius Madrigal and Bryan McClain from Metric Lab talk about the importance of a well-developed and tested interactive prototype for getting good usability results. Errata, errors and other problems of quality of implementation can "blur" the process of executing test scenarios.
Workflow Expectations - Presenting Steps at the Right Time
Jakob Nielsen writes about his company's research on user experience for specific scenarios. He notes that in the case of a sequence of actions, it is important not only the contents of the current screen, but also what was in the process before and after it.
When Interviews Go Wrong
Mia Northrop tips in case a user interview doesn’t go as planned. It describes the types of respondents and the characteristics of each of them, as well as ways to solve common problems.
Mobile Application Development - Web vs Native
Although the article is somewhere between the development and design of interfaces, it will be useful for designers to answer the question "in what form to offer your service for mobile - an adapted site or application?
Novices Orienteer, Experts Teleport
Tyler Tate describes the difference in information retrieval principles used by novices and experienced users. Understanding these differences will help make search interfaces convenient for both groups of users.
What to Expect When You're Not Expecting It
Julie Norviasas and Steve Portigal share stories about unplanned user research results. Such unexpected turns help to better understand the characteristics of behavior and use this knowledge when working on the interface.
Fundamental Guidelines Of E-Commerce Checkout Design
Christian Holst provides 11 key recommendations for building an ordering process in online stores. The main message is to make it as linear as possible and avoid obscure steps. The article is based on the extensive Baymard Institute study (http://baymard.com/checkout-usability).
Multivariate Testing 101 - A Scientific Method Of Optimizing Design
Paras Chopra from Visual Website Optimizer describes in detail the process and methods of multi-variant testing. The article leads a lot of good practices and case studies.
Toddler app user interface guidelines
Although the conclusions of the article are based on a sample of one child, it will be no less useful for designers of children's iPad applications. The author lists 14 rules that must be considered when creating such an interface.
Instruments
iPhone Template for Visio
A well-developed library for designing iPhone applications in MS Visio by Gevorg Glechyan. It makes maximum use of the power of Visio to create advanced controls. Direct download link (VSS).
Communicating the UX Value Proposition
An excellent model for assessing the importance of design for the project from John Dilworth and Matt Miller, which will help in communicating with the client. It clearly shows the state of the “before and after” metrics of attracting a designer and clearly designates the ROI of these works.
Place Kitten - Placeholder images for every case
A useful tool for creating image stubs of any size. They can be used in wireframes and design layouts as “fish”. A pair of similar services - LoremPixum and PlaceHold It .
Axureland - Axure enthusiasts! Free Axure widget libraries!
Large archive of widgets, patterns and link libraries for the Axure design tool. The set of proposed additions is growing regularly and includes stencils for web, mobile and desktop applications.
Pixel Proliferation - A Toolset For Managing Screen Resolutions
Punchcut Perspective employees have posted a collection of device templates that use the most common screen resolutions now. These are smartphones, feature phones, tablets and widescreen TVs.
PowerMockup - Mockup Toolkit for PowerPoint
PowerPoint add-on that allows you to quickly and easily create simple wireframes. This is a great tool for those who design a little and are used to one of the most common office products.
Exploring UI Scaling
An interesting approach to describing various screen states in wireframes. It allows you to visually show what will happen to the system with different content or in different stages of the user's work with it.
Patterns
webOS Design Patterns
A collection of design patterns for the webOS mobile platform, compiled by Geoff Gauchet. So far, it covers only smartphones, but in the future there may be examples for the TouchPad tablet.
Mobile Auto-Suggest on Steroids - Tap-Ahead Design Pattern
Unlike the usual web, the use of auto-hints in the search on mobile has two additional limitations - the slow data transfer speed and the complexity of typing. To solve this problem, Greg Nudelman offers the new Tap-Ahead pattern.
The iphone tab bar
Petter Silfver describes how to build a good tab bar for iPhone applications. The article lists 6 basic rules and provides examples.
Should We Use Mad Libs Style Form?
The Yu Centrik team describes the results of research into the new format of the “mad libs” forms. Does it help increase conversion or is it just another pointless fashion?
Process
“Checklist Thinking” for UX Professionals - Retaining your sanity in a complex project
Greg Laugero describes the design process based on checklists. It improves the final quality of the product due to more reliable consideration of requirements.
Game Design Logs
An interesting approach to game design in the agile process, which will be of interest to designers. It involves the creation of a series of prototypes and their continuous improvement.
Introduction to Design Studio Methodology
Will Evans from Semantic Foundry describes the process and features of the “Design Studio Methodology” training. He assumes carrying out of participants on all stages of creation of a product - from research and the first sketches to the presentation and the subsequent completions.
Better together; the practice of successful creative collaboration
Stefan Klocek, one of the employees of Cooper Consulting, describes the design and design gameplay built by the company. One of its key features are the pair work of designers and fast iterations.
Why We Need Storytellers at the Heart of Product Development
Sarah Doody writes about the importance of the role of the storyteller in describing and supporting the vision of the product. Such a specialist helps to rally the team around a single idea and get a better product in the end.
The Elements of Player Experience
John Ferrara offers his own variation of the well-known UX model from Jesse James Garrett, which must be used for using game mechanics interfaces. It consists of 5 layers - motivation, intelligible alternatives, balance, usability and aesthetics.
Cases
iPad Usability: Year One
A year ago, the Nielsen / Norman Group conducted a study on the usability of the just-released iPad , accompanied by criticism of many interface solutions. Over the past year, the situation has changed and repeated research has shown the best results.
Co-creation workshop with Nokia Research during Lift 11
During the Lift 11 conference, researchers from the Nokia Research Center conducted a master class on the design of mobile interfaces. The main emphasis was placed on the current context. Direct link to the report (PDF).
UI Showdown - Tweetbot vs Twitter App
An interesting attempt to compare two similarly designed mobile applications using the GOMS interface efficiency calculation method (Goals, Operators, Methods, and Selection rules). Although the article itself was criticized by many experts in the industry, the idea itself is unusual and deserves attention.
Design Decisions - Basecamp mobile UI
A well-illustrated case in which 37 Signals employees describe the process of creating a mobile version of a Basecamp product. The article shows a step by step movement from a common vision to a final decision.
Ikea, and Dark Patterns
Although this article is not entirely about design, it describes extremely interesting examples of building stores and shopping centers. In these cases, the architects paid special attention to the decision-making process of the buyer, as well as ways to influence it.
Theory
Are your users STUPID?
Stephen Turbek talks about how to turn users from STUPID (stressed, tired, untrained, passive, independent, distracted) into SMART (simplify, memorable, accept autopilot, recovery, test in realistic situations).
Than Left Ones
The article focuses on the reasons why it is worth placing the call-to-action buttons on the right. The argument about whether to put them on the left or on the right is a long-standing one and is unlikely to end soon, but this article is a good rationale for supporters of the second option.
Text Advertising Blindness - The New Banner Blindness?
The study of Justin W. Owens, Barbara S. Chaparro and Evan M. Palmer, which focuses on “text advertising immunity” - the new “banner blindness”. Located in the typical for such advertising information worse perceived and more difficult to find users.
There Should Be Limits to Usability
Peter Hornsby goes against the established views of designers and says that in some cases, usability should be left in the background. Usability is not always useful for the product and research data in the article confirm this promise.
User Research Is Unnatural (But That's Okay)
A series of articles by Jim Ross, in which he describes the problems and limitations of user research — they often occur in unnatural conditions for the respondent, which leads to controversial results and conclusions. The author offers solutions for some of these problems. The second part of the article is also available.
The Visual Language of Schematic Faces
Article Connie Malamed, in which she describes the features of the perception of schematic images of persons. Interestingly, even conventional images are powerful images that can be used in interfaces.
The Theory Behind Social Interaction Design
Adrian Chan describes the basic principles behind the design of interfaces for social services and networks. He cites the rationale for many features of behavior from sociology and psychology.
Cognitive Styles - Get inside your head
Tyler Tate talks about two principles of perception - analytical and complex (holistic). They determine how a particular person works with information.
Parsons Journal for Information Mapping, volume 3, Issue 2
The latest issue of PJIM magazine, which explores the possibilities of data visualization as a tool for presenting information for decision-making. First of all, the features of filing complex business processes and customer behavior scenarios are affected.
How Shortcut Decision Strategies Affect Decision Outcomes
Another article Colleen Roller on the features of user behavior. It describes the principles of decision making in a simplified choice.
Motion and The Clay of Interaction Design
David Malouf explores the issue of animation in modern touch interfaces. He asks the question - can it be that some animation techniques are more aesthetically pleasing than others? And how can we use this when building interfaces.
Story
Alan Kay lecture @ Apple 1987 - Doing with Images Makes Symbols (Video)
Alan Kay's 50-minute lecture (Apple, ex-Xerox PARC) on graphical user interfaces, recorded at 1987 in Apple.
Trends
How Print Design is the Future of Interaction
Mike Kruzeniski examines examples of how print design affects the modern web. Despite the fact that the first experiments in the 90s were clumsy and poorly took into account the features of the online environment, now this area is one of the key trends.
The edge in eCommerce - emotion
Joe Leech from CXPartners describes the use of the emotional component in e-commerce. Many western websites have already fulfilled all standard usability guidelines and are looking for new ways to increase sales.
The 'IxD Bauhaus' - What happens next?
Rauh Sen writes about the “new Bauhaus” in the field of interfaces. These are new approaches that emphasize the functional component, rather than the scenery.
Fresh links can also be tracked in the Facebook group of the same name or in the Friendfeed User Experience ribbon .
Source: https://habr.com/ru/post/123596/
All Articles