CSS properties affecting font rendering
When it comes to rendering a font on the Web, the designer can not do too much. How the font looks on the screen depends for the most part on operating systems, browsers, typeface design, font files, and whether these files are supplemented with instructions for the most unexpected rendering scenarios. But sometimes CSS properties can affect how a font looks.


Note: The screenshots show font rendering in Safari 5 on MacOSI 10.6.

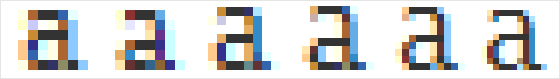
A slight change in font size can greatly affect the appearance of the headset.
')
First of all, there is a
The

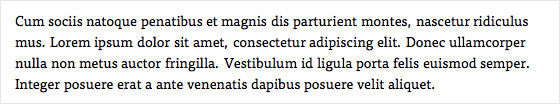
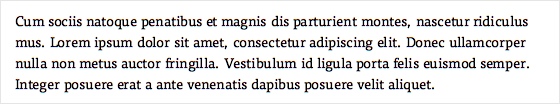
High contrast; dark text on a light background

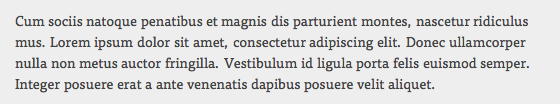
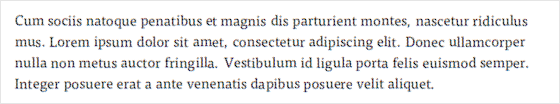
Slight contrast

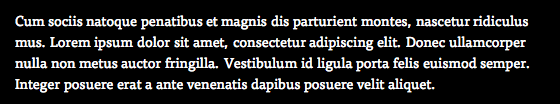
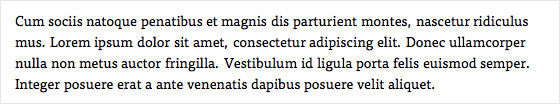
Light text on a dark background.
Light text on a dark background, as a rule, looks thicker than dark text on a light one (see also a study on this topic by Shawn Blank), so in such cases you should pay particular attention to low contrast. Keep in mind that lack of contrast can cause difficulties for readers with impaired vision. The Color Contrast Check utility, written by Jonathan Snook, checks background and foreground colors for WCAG compliance.
The
Other dudes have questioned the use of
Probably, it is obvious that the rotation of the text leads to problems with rendering. Flat transformations in CSS3, as explained by Andy Clark in his Typekit post, allow designers to rotate elements; Although this chip can achieve the desired graphical result, non-horizontal dialing is a true rendering jungle. Fortunately, these effects are less noticeable on high-resolution screens.

Screenshot of text rotated 90 o ; image deployed

Screenshot of text rotated 45 o ; image deployed

Screenshot of the text on Safari Mobile rotated 45 o ; image deployed
Font rendering is almost beyond the control of the web designer. But it is important to remember that you can achieve the desired result using certain controlled styles. In the process of testing, do not forget that different styles for contrast, size, color and rotation can lead to significant differences.


Note: The screenshots show font rendering in Safari 5 on MacOSI 10.6.
Font size

A slight change in font size can greatly affect the appearance of the headset.
')
First of all, there is a
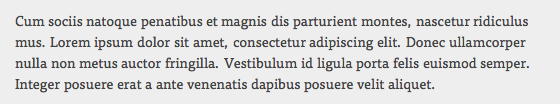
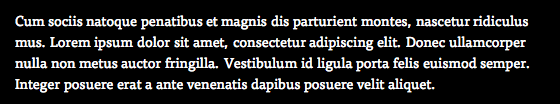
font-size property. Rasterization of the vector contours of the font to the size of adequate modern screens, means that each letter is represented only by a handful of pixels. Consequently, a small difference in font size can greatly affect the appearance of the headset.Colour
The
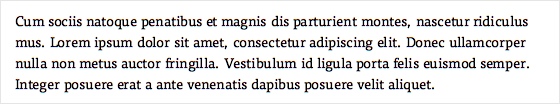
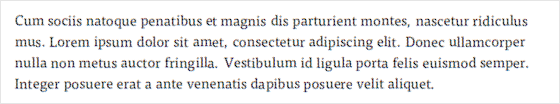
color property is another important factor. By changing the contrast between the colors of the text and the background, you can get a noticeable difference in the appearance of the headset. Anti-aliasing looks less noticeable with weak contrast - the transition from the foreground (font color) to the background becomes less catchy.
High contrast; dark text on a light background

Slight contrast

Light text on a dark background.
Light text on a dark background, as a rule, looks thicker than dark text on a light one (see also a study on this topic by Shawn Blank), so in such cases you should pay particular attention to low contrast. Keep in mind that lack of contrast can cause difficulties for readers with impaired vision. The Color Contrast Check utility, written by Jonathan Snook, checks background and foreground colors for WCAG compliance.
WebKit and font smoothing
The
-webkit-font-smoothing property (which works only in browsers with WebKit support) allows the designer to specify one of three options: subpixel-antialiased (default), antialiased, or none. Tim Van Damme showed that the value of “antialised”, as a rule, makes the text more subtle in the Mac Safari, which was very much delighted by designers who previously used extraneous properties — for example, text-shadow — to make the text look less clumsy.Other dudes have questioned the use of
-webkit-font-smoothing as a means of thinning the text, even though this is a prefix and not post-hack . Christoph Zillgens argues that diagonal serifs look bad when sub-pixel anti-aliasing is disabled; Dmitry Fadeev says that small text is less harsh .Turns
Probably, it is obvious that the rotation of the text leads to problems with rendering. Flat transformations in CSS3, as explained by Andy Clark in his Typekit post, allow designers to rotate elements; Although this chip can achieve the desired graphical result, non-horizontal dialing is a true rendering jungle. Fortunately, these effects are less noticeable on high-resolution screens.

Screenshot of text rotated 90 o ; image deployed

Screenshot of text rotated 45 o ; image deployed

Screenshot of the text on Safari Mobile rotated 45 o ; image deployed
Conclusion
Font rendering is almost beyond the control of the web designer. But it is important to remember that you can achieve the desired result using certain controlled styles. In the process of testing, do not forget that different styles for contrast, size, color and rotation can lead to significant differences.
Source: https://habr.com/ru/post/122269/
All Articles