Calendars: ergonomics and design
 From the translator. We continue the publication of articles devoted to the analysis of the ergonomic specificity of various interface elements. Today we offer our readers an article on the ergonomics of calendars, which are widely used on websites selling various services via the Internet (ticketing, booking hotels and apartments, home delivery, etc.).
From the translator. We continue the publication of articles devoted to the analysis of the ergonomic specificity of various interface elements. Today we offer our readers an article on the ergonomics of calendars, which are widely used on websites selling various services via the Internet (ticketing, booking hotels and apartments, home delivery, etc.).Many websites have to deal with the procedure of choosing a date. To facilitate the selection and avoid possible errors, sites are provided with calendars. Often one has to deal with the fact that calendars are poorly adapted to the needs of site visitors, and therefore their use is fraught with difficulties. In this article, we would like to give some practical recommendations on simplifying the procedures for entering dates and improving the ergonomic characteristics of calendars.
Simplify date entry
')
Even in the era of computer technology, the traditional calendar remains the subject of everyday use. The more a calendar on the site resembles a regular paper calendar, the fewer questions users will have about the specifics of working with it. It is better to base on common standards than to invent a new aesthetics, however original it may be.

Calendar in the form of a rainbow (example taken from the site badusability.com ): all days of the month are displayed, but on the calendar it does not seem at all that only makes it difficult to select a date.
Entering a date is a very time-consuming process: you need to enter numbers and letters, separated by a slash. Such combinations of symbols are not used in everyday communication. The calendar offers quick and easy date selection with one click. This input method, which is simpler than keyboard input, makes it possible to avoid errors.

Air France’s website has no calendar icon; The calendar appears on the screen when you go to the "Register Online" section. This can be difficult.
The traditional calendar view helps the user to better navigate in time. Horizontally are the days of the week, and vertically - the corresponding days of the month. On some sites, only the days of the current month are displayed in the calendar; sometimes the days of the previous and next months are also displayed. The choice of the appearance of the calendar is determined by the specifics of its use and considerations of convenience.
Displaying days unrelated to the current month can help the user build plans for the future faster, i.e., choose the date next month faster.

On the SNCF website (French State Railway Company), the days of the previous and next month are displayed when searching for a train (left), but not when searching for hotels (right). When searching for a train, the date is preset, whereas when searching for hotels, only the format for entering it is set.
To prevent ugly and useless empty places from appearing on the screen, it is preferable to display the days of the previous and next months in the calendar. In order to avoid mistakes, it is better to select them graphically (for example, with a less bright font).
Another classic design element of calendars is tags with the names of the days of the week. Here you should take into account the specifics of the country: for example, in France, the week starts on Monday, whereas in the United States it starts on Sunday. Special days (for example, holidays) can also be somehow highlighted. This allocation is very important on sites that provide certain types of services (for example, on sites that offer transport tickets, sometimes it becomes necessary to highlight the opening and closing days of the message). Graphic selection is preferably accompanied by a text explanation (for example, in the form of a hint that appears when the cursor is placed). Graphically stand out and weekends (this is especially important when ordering tickets for the train and plane, tours, hotel rooms, etc.). Unavailable days should also be allocated in a certain way (for which all tickets are sold, all hotel rooms are occupied, etc.).


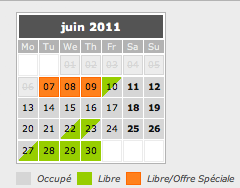
At the top of the calendar are the symbols of the days of the week. Some travel companies (see the figure on the right), on their sites, introduce a system of color notation for dates when booking a hotel room. Under the calendar is a legend explaining all the symbols used.
Recommendations
- The site must be present calendar icon
- The calendar should be presented in a form familiar to the user, i.e. look the same as traditional paper calendars
- The calendar should be adapted to the cultural characteristics of site users.
- Important days of the month must be highlighted graphically.
Simplify date picker
Finding a date can be done in two ways: entering a date in the text field, or selecting in the expandable calendar. In order not to limit users and to take into account their individual features, it is better to offer them both of these options. If the calendar is called by clicking the mouse, it is highly desirable that it does not close the field for manual entry. It can be located either under the input field or on the side of it .

On the website of the air ticket sales agency Opodo, when you hover over the manual input field, a calendar appears; It does not obscure the input field. When you enter the date manually, it is highlighted in the calendar. The days of the previous and next months are not displayed in the calendar.
When opening the calendar, the report point should be set for the user. Usually, the current day is taken as the point of the report, and this allows the user to navigate and make the right choice. Days available for selection (for example, when selling tickets or booking hotel rooms) can be specifically highlighted. When the choice has already been made (for example, when the days of departure and return are determined or the days of entry and exit from the hotel), it is preferable to display not one, but two or three months in the calendar. This will help the user to better navigate in time and, if necessary, adjust the selection.

On Hotels.com, when choosing the dates of entry and exit, the screen displays two months so that the user can get a more visual idea of the period of his stay at the hotel.
In some cases, it is necessary to display the week number. Week numbers are usually located at the beginning of each line. To quickly find the desired date, use various means of graphic selection.

An example of the designation of week numbers in the calendar.
Recommendations
- The user should be given the opportunity to choose between manually entering the date and selecting it in the calendar
- The field for manual date entry should not be empty; preferably, it does not include dd / mm / yy forms
- The way of displaying the calendar should be adapted to the specifics of the tasks solved by the user (for example, when choosing a flight, it is completely useless to display the previous month and previous days of the current month)
- The size of the calendar should also be adapted to the specifics of the tasks (for example, when booking a hotel for a week and it is more expedient to display not one but two months on the screen)
Conclusion
Calendars are becoming more common and are increasingly being used as an alternative to time-consuming keystrokes. The manual entry procedure can be very difficult, especially if the input needs to be done in a particular format. Calendars and drop-down lists are interface elements that facilitate entry and help the user to quickly fill in the required fields.
To work with these elements was simple and effective, you must have a clear understanding of the context in which it will be implemented. For this, it seems appropriate to create prototypes of future interfaces.
Source: https://habr.com/ru/post/120999/
All Articles