Website in 5 minutes using Parallels Plesk Sitebuilder on REG.RU hosting
The grandmother asks to place on the "Internet" site about her socks, and her second cousin about cute kittens? Now we can safely say: “Woman, do it yourself!”, And show a turnkey solution for creating a Parallels Plesk Sitebuilder 5.2 site at the REG.RU hosting site.
Parallels Plesk Sitebuilder has added a number of free intellectual services and applications available to REG.RU clients along with the main services - domain registration, hosting, VPS / VDS and others. Parallels Plesk Sitebuilder automatically and completely free connects to any REG.RU hosting tariff when using the Plesk control panel.
The SiteBuilder 5.2 designer works on the “cloud” principle, it is integrated into the hosting and is as accessible as possible to the user who does not have knowledge of design and web programming. But we are sure that this product will also be useful for professionals due to its versatility, ease of use, open architecture and quality of the created websites, and most importantly, the speed of the whole process. You can get acquainted with a user-friendly designer here: www.reg.ru/service/plesk_sitebuilder (by the way, a demo version is available). Many SEO experts have already said that this is a great tool for quickly creating sattelitov, well, as a use case - very much so.
And for the most inquisitive - a brief instruction manual:
')
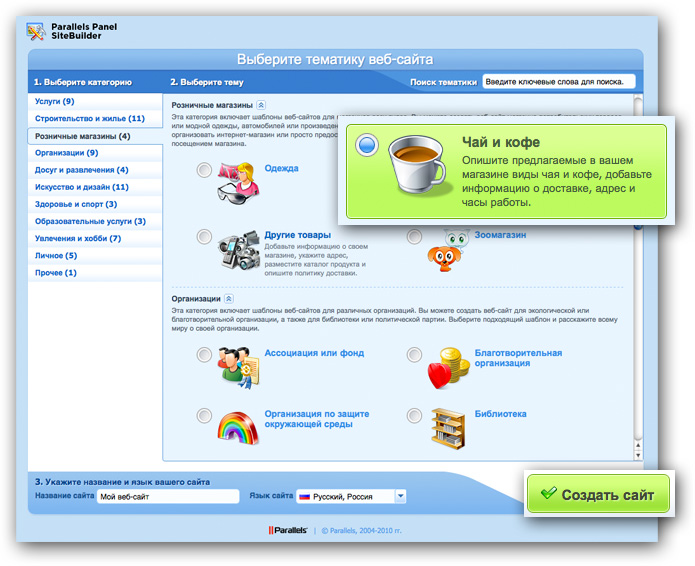
Step 1 - choose the type of site
When creating a design and defining a site’s functionality, you can choose one of the proposed categories — services, construction and housing, retail stores, organizations, leisure and entertainment, art and design, health and sports, education, hobbies and hobbies, personal and others. In each of the categories, templates of various subjects are available, in total more than 60 options. You can stop using categories by choosing a general template.

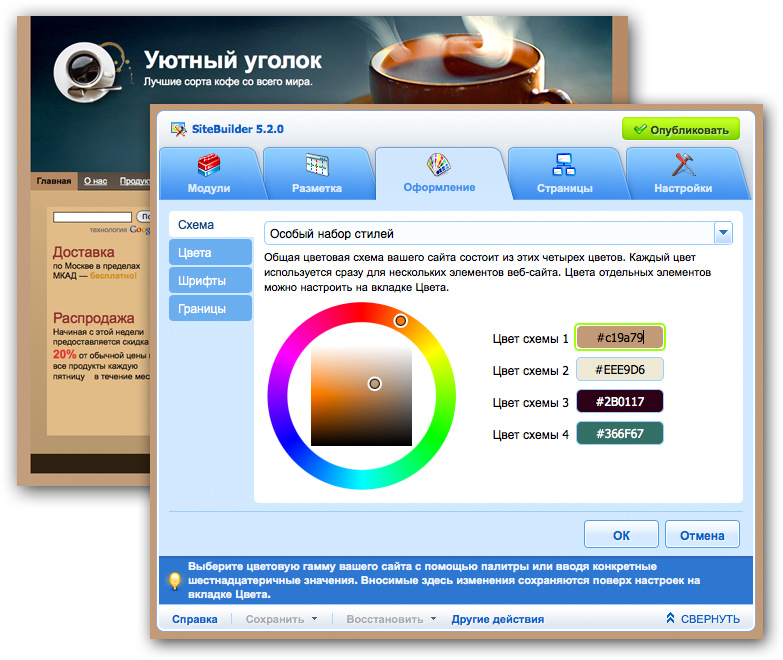
Step 2 - create a design
Design options - hundreds, and this is an absolute advantage SiteBuilder 5.2. You can choose the appropriate color range, font, manual adjustment of other parameters is available.

Step 3 - Develop a structure
A convenient and intuitive menu helps you quickly assemble a website from the available modules, including text and graphics, video, menus, pass-through text and graphics, script, ad unit, search, contact form, share, navigation bar and others.

Step 4 - fill the site with graphics and texts
Thanks to a simple mouse control and a powerful editor that works on the principle of exact matching (WYSIWYG), the necessary text and graphic information is placed on the pages of the site in minutes.

Step 5 - publish the site online
It remains only to press the "publish" button and ... ta-dam! The site is ready.

By the way, the created site can be optimized for search queries using Google webmaster tools , which are maintained by the hosting panel from Parallels.
Hope you enjoy!
Parallels Plesk Sitebuilder has added a number of free intellectual services and applications available to REG.RU clients along with the main services - domain registration, hosting, VPS / VDS and others. Parallels Plesk Sitebuilder automatically and completely free connects to any REG.RU hosting tariff when using the Plesk control panel.
The SiteBuilder 5.2 designer works on the “cloud” principle, it is integrated into the hosting and is as accessible as possible to the user who does not have knowledge of design and web programming. But we are sure that this product will also be useful for professionals due to its versatility, ease of use, open architecture and quality of the created websites, and most importantly, the speed of the whole process. You can get acquainted with a user-friendly designer here: www.reg.ru/service/plesk_sitebuilder (by the way, a demo version is available). Many SEO experts have already said that this is a great tool for quickly creating sattelitov, well, as a use case - very much so.
And for the most inquisitive - a brief instruction manual:
')
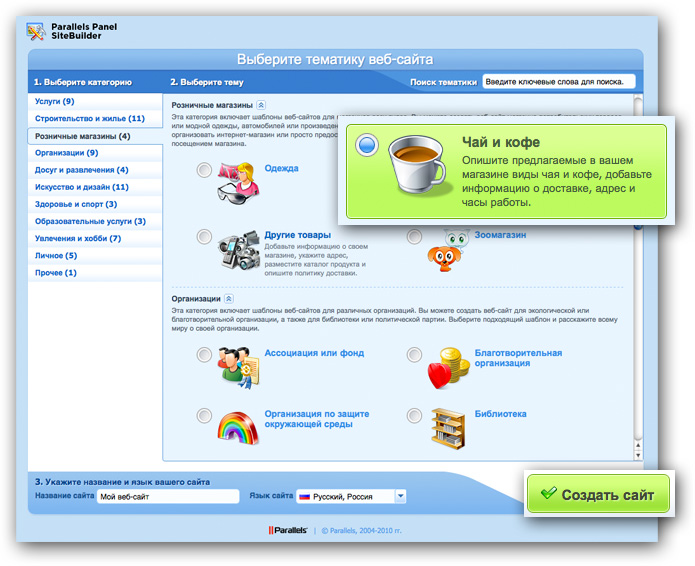
Step 1 - choose the type of site
When creating a design and defining a site’s functionality, you can choose one of the proposed categories — services, construction and housing, retail stores, organizations, leisure and entertainment, art and design, health and sports, education, hobbies and hobbies, personal and others. In each of the categories, templates of various subjects are available, in total more than 60 options. You can stop using categories by choosing a general template.

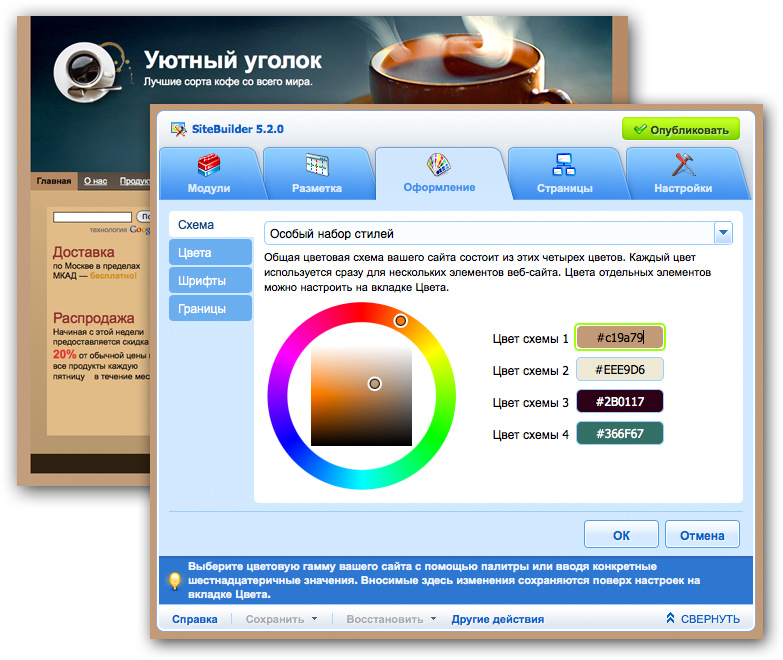
Step 2 - create a design
Design options - hundreds, and this is an absolute advantage SiteBuilder 5.2. You can choose the appropriate color range, font, manual adjustment of other parameters is available.

Step 3 - Develop a structure
A convenient and intuitive menu helps you quickly assemble a website from the available modules, including text and graphics, video, menus, pass-through text and graphics, script, ad unit, search, contact form, share, navigation bar and others.

Step 4 - fill the site with graphics and texts
Thanks to a simple mouse control and a powerful editor that works on the principle of exact matching (WYSIWYG), the necessary text and graphic information is placed on the pages of the site in minutes.

Step 5 - publish the site online
It remains only to press the "publish" button and ... ta-dam! The site is ready.

By the way, the created site can be optimized for search queries using Google webmaster tools , which are maintained by the hosting panel from Parallels.
Hope you enjoy!
Source: https://habr.com/ru/post/120238/
All Articles