Interface design mobile version 2GIS
I would like to talk about how we made the design for the mobile version of the city directory of DoubleGIS . If you are not interested in the design, then the post can still be refused by the useful fact that you can see the application functionality in the screenshots, which will be implemented in the future.
 We were approached by the company DoubleGIS, which is creating reference books of organizations with maps of cities, so that we develop graphic design for the new mobile version of the 2GIS program. The main requirements for the interface have become easy to learn and correctly displayed on screens with non-standard resolution. The program will work on Windows Mobile, Symbian and Android platforms. On the touch screen should be able to control both the fingers and the stylus. On devices without touch screens - using hardware controls (joystick, buttons).
We were approached by the company DoubleGIS, which is creating reference books of organizations with maps of cities, so that we develop graphic design for the new mobile version of the 2GIS program. The main requirements for the interface have become easy to learn and correctly displayed on screens with non-standard resolution. The program will work on Windows Mobile, Symbian and Android platforms. On the touch screen should be able to control both the fingers and the stylus. On devices without touch screens - using hardware controls (joystick, buttons).
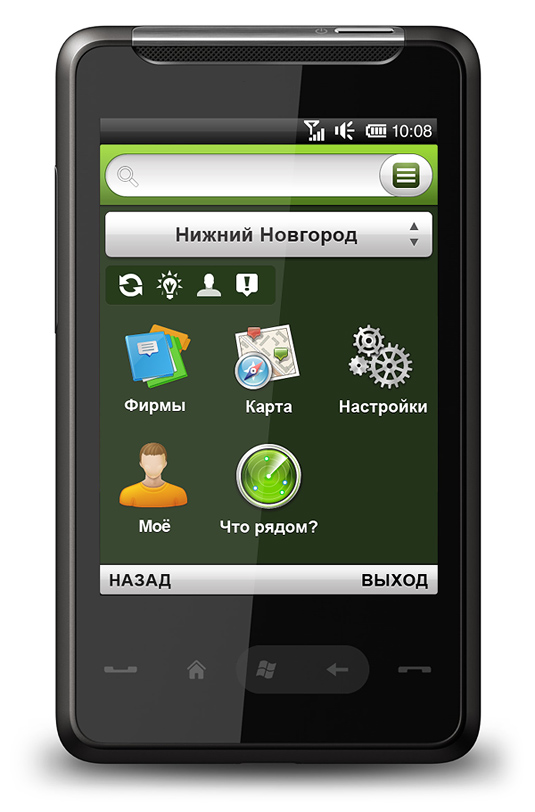
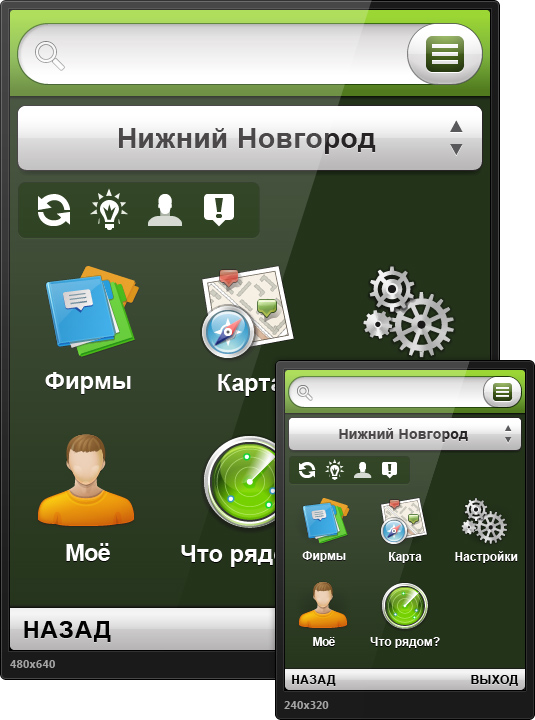
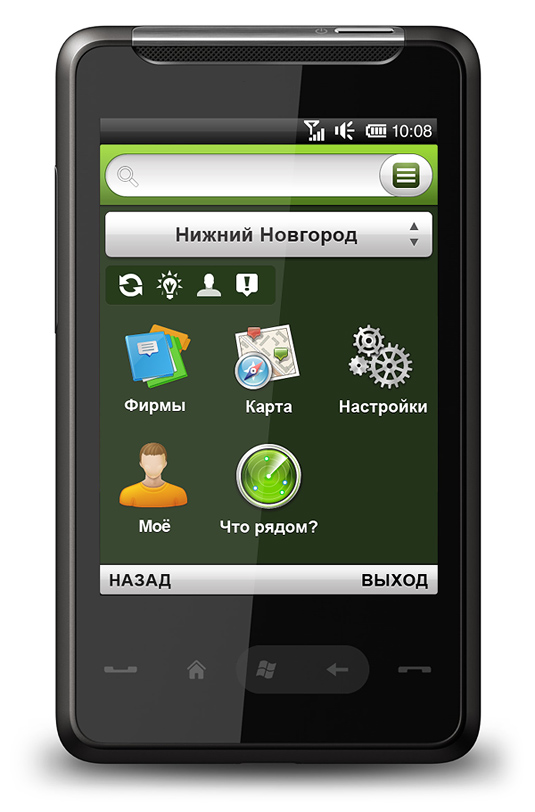
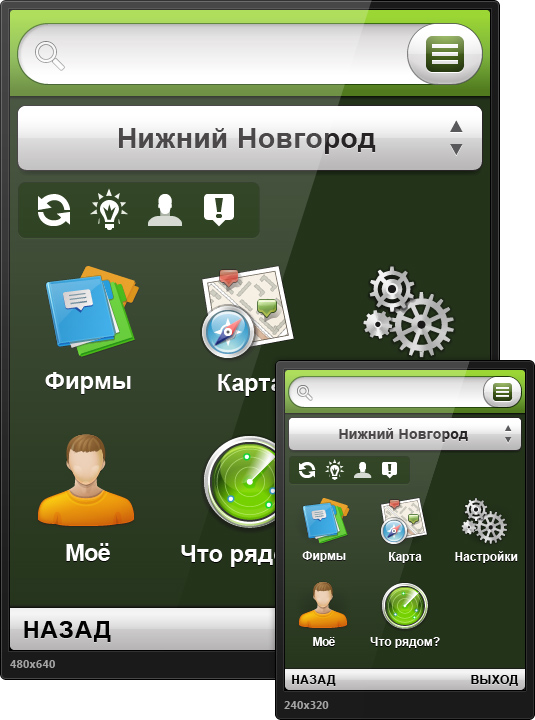
We started with the main screen, which allows you to go to the main functions of the program. The alignment was taken on a bright emotional design, but taking into account the requirements of the corporate style guide, DoubleGIS.

Main screen of the mobile application
')

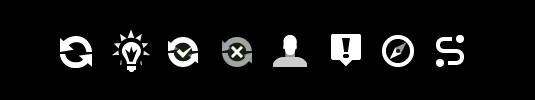
All status icons for the main screen
Then we began to make a huge variety of “internal” screens. The application, though mobile, has great functionality. Along the way, we drew all sorts of buttons, icons, pointers, and other graphics.

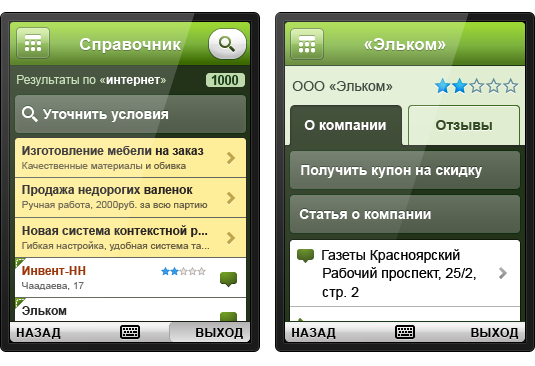
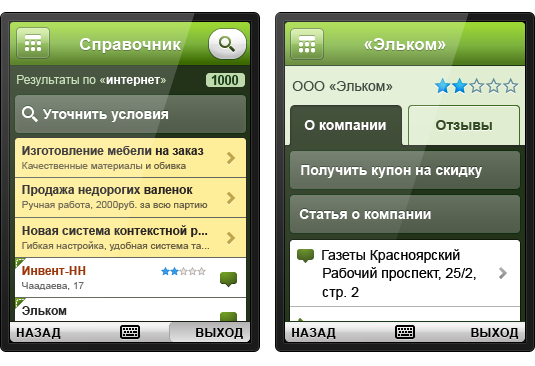
Reference book and company card

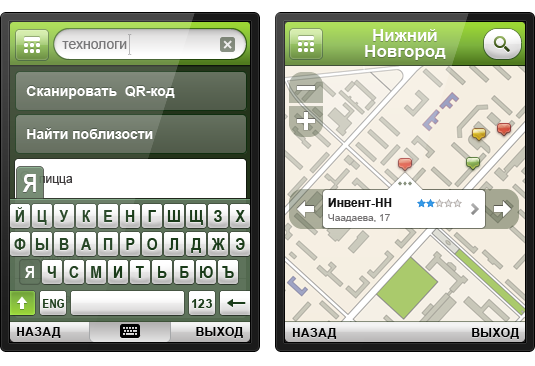
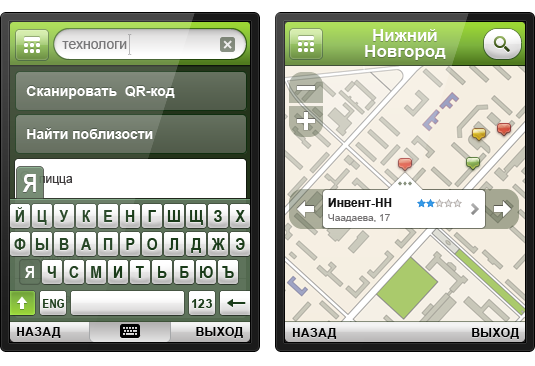
Virtual keyboard and display of organizations on the map

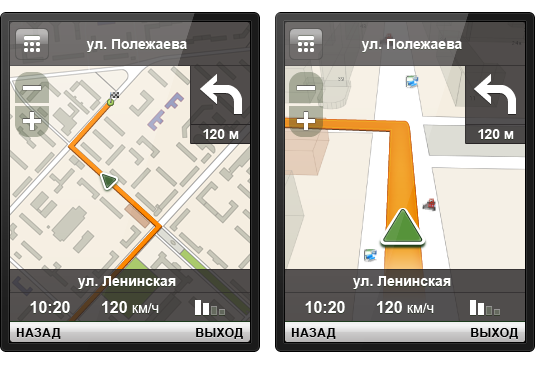
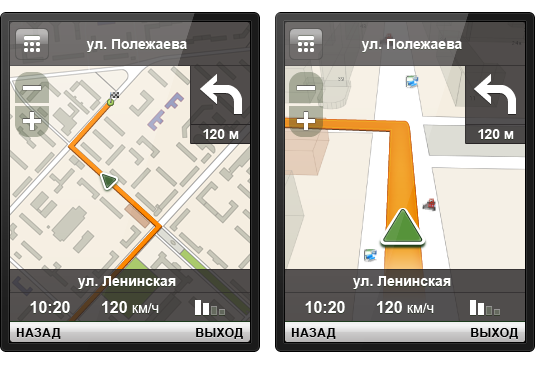
Flat and 3D navigation

Traffic Pointer Icons for Navigation

Route routing and ready routes for public transport

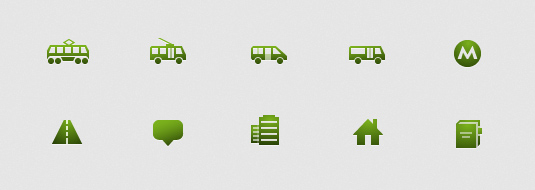
Icons for transport, objects and other

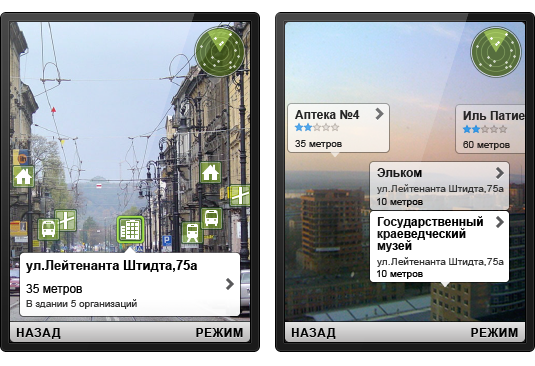
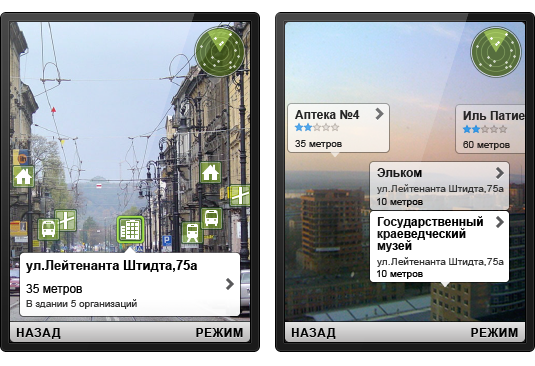
Augmented Reality Browser
Each screen was drawn for two screen resolutions so that the graphics were beautiful and clear on any phone.

 We were approached by the company DoubleGIS, which is creating reference books of organizations with maps of cities, so that we develop graphic design for the new mobile version of the 2GIS program. The main requirements for the interface have become easy to learn and correctly displayed on screens with non-standard resolution. The program will work on Windows Mobile, Symbian and Android platforms. On the touch screen should be able to control both the fingers and the stylus. On devices without touch screens - using hardware controls (joystick, buttons).
We were approached by the company DoubleGIS, which is creating reference books of organizations with maps of cities, so that we develop graphic design for the new mobile version of the 2GIS program. The main requirements for the interface have become easy to learn and correctly displayed on screens with non-standard resolution. The program will work on Windows Mobile, Symbian and Android platforms. On the touch screen should be able to control both the fingers and the stylus. On devices without touch screens - using hardware controls (joystick, buttons).We started with the main screen, which allows you to go to the main functions of the program. The alignment was taken on a bright emotional design, but taking into account the requirements of the corporate style guide, DoubleGIS.

Main screen of the mobile application
')

All status icons for the main screen
Then we began to make a huge variety of “internal” screens. The application, though mobile, has great functionality. Along the way, we drew all sorts of buttons, icons, pointers, and other graphics.

Reference book and company card

Virtual keyboard and display of organizations on the map

Flat and 3D navigation

Traffic Pointer Icons for Navigation

Route routing and ready routes for public transport

Icons for transport, objects and other

Augmented Reality Browser
Each screen was drawn for two screen resolutions so that the graphics were beautiful and clear on any phone.

Source: https://habr.com/ru/post/119496/
All Articles