Words Matter: Language Interface Design Problems
 When developing user interfaces, one inevitably has to deal with the problem of a language. It is impossible to model the process of human-machine interaction without using words and expressions of natural language at all. User satisfaction in the process of work is largely determined by how clearly and clearly written instruction texts, hints, what language expressions are used in menu items, etc. If these texts are overloaded with obscure terminology and contain stylistic errors, then what convenience can the user have? speech In this text, we would like to highlight the main language problems encountered in the design of interfaces, and try to identify possible ways to solve them. We invite readers to discuss. We hope that the discussion will be attended not only by representatives of the IT sector, but also humanities.
When developing user interfaces, one inevitably has to deal with the problem of a language. It is impossible to model the process of human-machine interaction without using words and expressions of natural language at all. User satisfaction in the process of work is largely determined by how clearly and clearly written instruction texts, hints, what language expressions are used in menu items, etc. If these texts are overloaded with obscure terminology and contain stylistic errors, then what convenience can the user have? speech In this text, we would like to highlight the main language problems encountered in the design of interfaces, and try to identify possible ways to solve them. We invite readers to discuss. We hope that the discussion will be attended not only by representatives of the IT sector, but also humanities.That all was clear to everyone
')
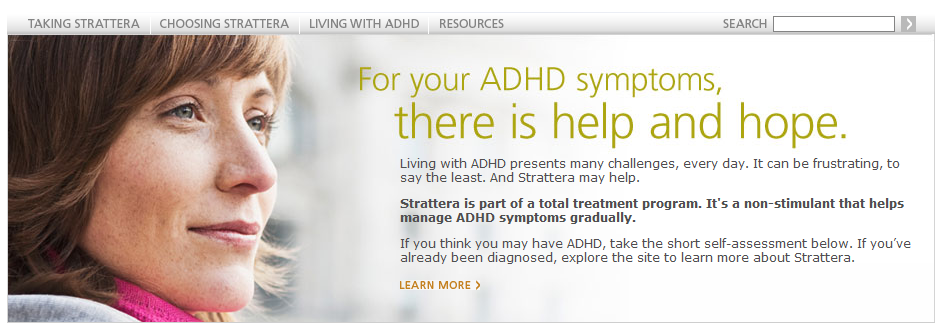
Let's start with a very specific example. The illustration below shows the interface of the Strattera drug site:

Let's pay attention to the Taking Strattera heading (i.e. “Taking the drug”). After reading this heading, is it possible to unequivocally say what this rubric is specifically devoted to? Of course not. Texts collected under the heading with such a name (let's not forget about the polysemy of the English verb to take), can tell both about how exactly the drug should be taken (indications, dosage, etc.), and why you need to take this particular drug, and not any other. In addition, texts describing the results of taking this very preparation are quite suitable for this rubric. From the menu of the site in question it is unclear what specific information the corresponding section contains. The problem could be solved with the help of a drop-down menu that includes the items "Indications", "Dosage", "Effect of the drug, etc.". Using the drop-down menu would make working with the site much more convenient: visitors would immediately go into the necessary section, without wasting time viewing the superfluous and completely unnecessary information.
The site under discussion has another example of using unsuccessful language expressions. The rubric in which useful links are given is called Resources. This option does not seem to be entirely successful: the word resources denotes all possible sources of information on a topic, and not just links to materials on the Internet; besides, the word links is more common; when scrolling through the page, it will immediately be “grabbed” by the user. To make the navigation system more understandable, you can again use the drop-down menu consisting of the items “Useful links”, “Bibliography”, “Materials for download”.
Recommendation . It is highly desirable that the names of the interface elements allow only a clear and unambiguous interpretation. A good solution would be to use hints and pop-up menus. The language expressions used in the interface should be stylistically neutral and understandable for all its potential visitors. The use of rare and atypical words and phrases without special need should be avoided.
Speak to the user in his language
Representatives of each profession develop their own language, incomprehensible to the uninitiated. Good command of the language of professional communication is one of the indicators of a person’s integration into the professional community. However, in order to talk about their activities to other people, a professional should use the language they understand - otherwise he will simply not be understood.
Sometimes it happens that developers look at the world, as they say, through the prism of their own profession and communicate with users in the same way as they communicate with each other in specialized forums and blogs. I often had to deal with a similar phenomenon when editing texts for specialized sites and user manuals. For example, in the interface of the program, the target audience of which are managers and business analysts - people who do not own computer professional jargon, I met the phrase “Select popup for a menu ....” The word “popup” sounds ugly and clumsy in Russian . And the phrase itself will not be clear to the uninitiated. After consulting with the developers, we decided to replace it with “Choose a pop-up menu for the item ...” - this option sounds much more beautiful and natural from the point of view of grammatical and stylistic norms of the Russian language.
Recommendation . You should avoid the use of highly professional vocabulary, incomprehensible to a wide user audience. If it is difficult to use a replacement for special terms, you can make a glossary and include it in the user's manual. In particularly difficult cases, you can seek advice from philologists.
Separate recommendation for philologists . The vocabulary and style of the user interface language is a very interesting and poorly understood area. What is not a topic for scientific and practical work?
Translation difficulties
By adopting new technologies from other countries, we are also adopting appropriate terminology. In the field of computer technology uses a lot of borrowed terms, many of which have not yet fully rooted in the Russian language. Sometimes excessive borrowing leads to incidents similar to those shown in the illustration below. Before us is the start screen of the program Fine Reader for MacOS:

What does Searchable PDF expression mean? Can a novice user understand its meaning? Have the developers thought that there may be people who don’t know English? Is it possible to consider an understandable and convenient interface, the text of which is an e-letter of Russian and Latin letters?
In Russia, the problem of translating IT terminology is of particular relevance. Computer terms come to Russian from English. The terms borrowed from English often do not take root in the Russian language just because they fit into the structures of the phonetic, grammatical and spelling norms of our language with great difficulty. In many European languages, the strategy of conveying English terms using native roots has proven successful. In the Russian language in most cases there is a direct borrowing. The situation is complicated by the fact that the Russian language uses the Cyrillic writing system. In languages with Latin script, English words are in most cases borrowed in the original spelling of the source language. In Russian, the problem of transliteration is very acute, entailing a number of complex problems. Which variant of writing is preferable: placer or placeholder? Check box or checkbox? It is clear that the lack of a single variant of writing also adversely affecting the usability of the interfaces. Attempts to replace the new terms with Russian equivalents were unsuccessful. At specialized forums, there are attempts to replace the word “placeholder” with “substitute” or “substitute” , but this practice has not yet received widespread use. The English checkbox is sometimes transmitted in Russian as a “flag” or “flag switch”. However, the "flag" is rather a tick set in the form - but how, then, should this form be called? The expression "flag switch" does not take root in the language, because it looks too cumbersome and awkward.
Adaptation problems borrowed terminology do not have a unique solution. History suggests that attempts to reform the language from above always end in complete failure. But it also testifies to something else: the language is a self-organizing system, and alien elements that do not fit into the natural course of its development are discarded over time. So it was, for example, with football terms: the words “midfielder” and “goalkeeper” did not take root in the Russian language, giving way to the usual “midfielder” and “goalkeeper”. With the latest computer terminology, the same thing will happen: something will leave, something will remain ...
Recommendation When designing interfaces, excessive use of foreign language terminology should be avoided. Inclusion in Russian sentences of English terms in Latin is unacceptable! It is highly desirable that professional translators take part in the development of applications and websites.
Source: https://habr.com/ru/post/119223/
All Articles