A selection of CSS generators

It's no secret that writing CSS for many standard buttons, layouts, etc. It is very lazy. Below is a selection of CSS generators (and not only) that may in some cases be able to simplify life for someone. Many generators can be successfully used even without deep knowledge of CSS.
(Caution! Many pictures)
')
Actually, the list of generators itself, the pictures are clickable .
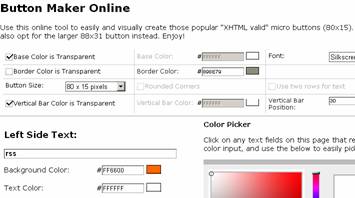
Button maker online

This service provides the means to create small buttons 80 × 15, size 88 × 31 is also available.
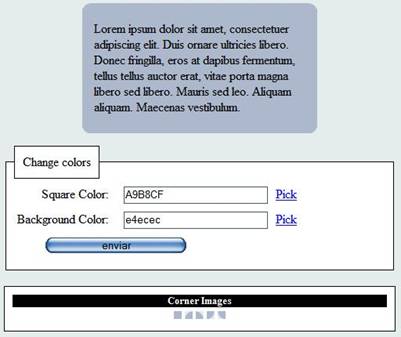
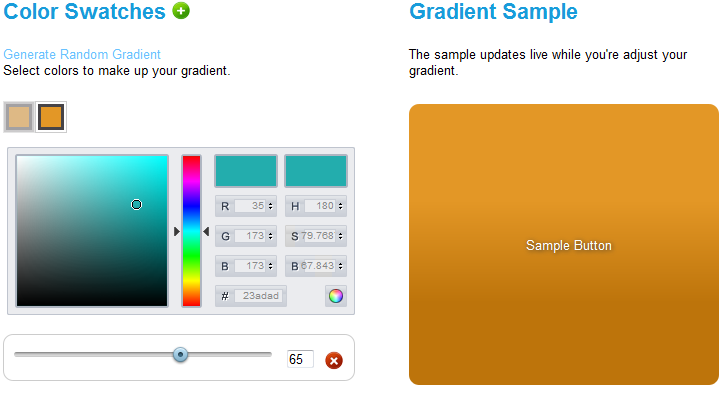
CSS Generator

Allows you to choose a style for the web page. Colors can be changed by clicking on the palette on the left. All style changes are shown immediately on the page.
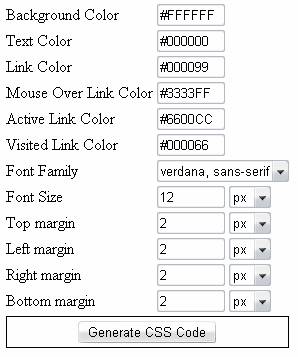
CSS Generator

In addition to the standard features such as color editing, allows you to change the design of links.
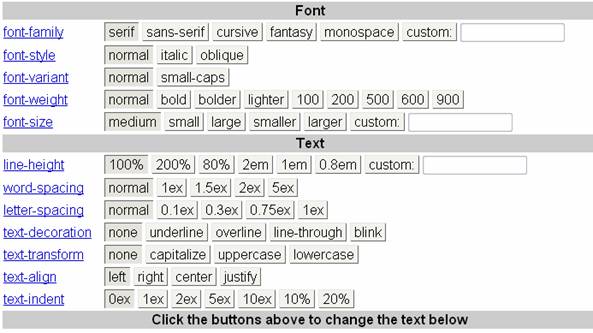
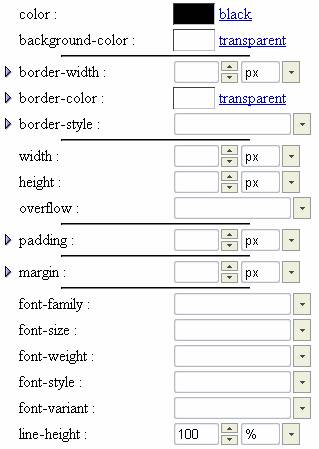
CSS Font and Text Style Wizard

The service provides opportunities for editing font properties and text layout.
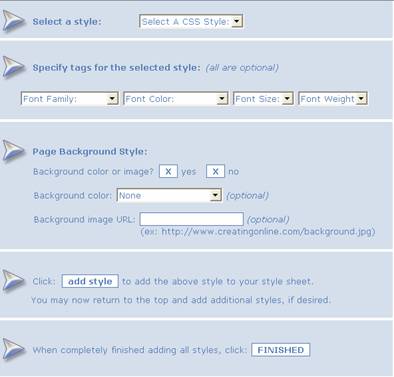
Cascading Style Sheets - CSS - Generator

A little outdated (but good) generator, maybe someone will like it.
Cascading Style Sheet CSS Generator

Good service for working with styles.
CSS Layout Generator

As the name implies, the service is used to generate layouts.
CSS Menu Generator

Used to generate CSS (or HTML) code for the menu.
CSS Button & Text Field Generator

Generator text fields and buttons. Highly interactive.
CSS Form Code Maker

The service provides a tool for creating layouts for forms.
CSS Layout Generator

A simple generator. Allows you to create simple layouts for both “rubber” layout and fixed.
CSS Rounded Box Generator

Code generator for blocks with rounded corners.
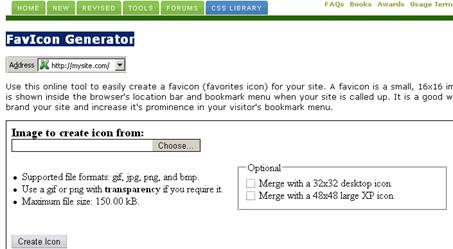
FavIcon Generator

(Not quite in the subject) Generator for favicon standard size 16x16.
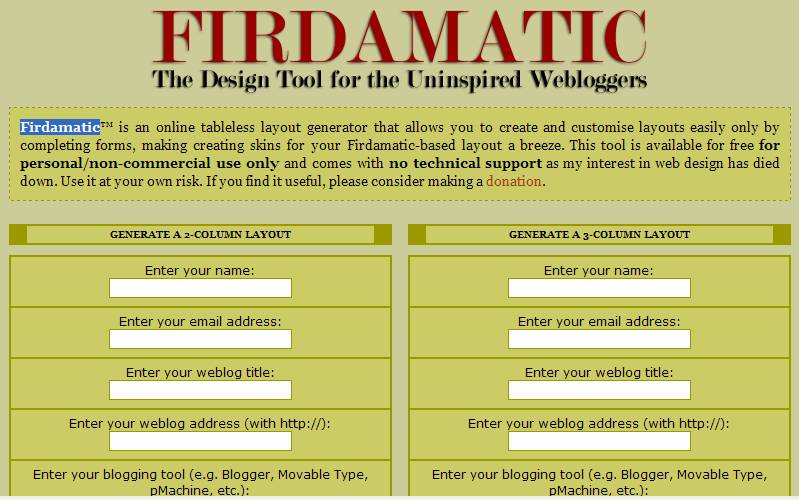
Firdamatic

Generator layouts without tables. Layouts are created by simply filling out forms.
Gradient image maker

Gradient image generator. It is also not quite a topic, but it is useful as a background generator for, for example, the same buttons.
HTML and CSS Table Border Style Wizard

Can be used to experiment with border-styles.
Jotform

Excellent service for generating forms. Designed for those who have little experience in web design, so it is very interactive.
List-o-matic

A generator of navigation based on lists. For design uses CSS.
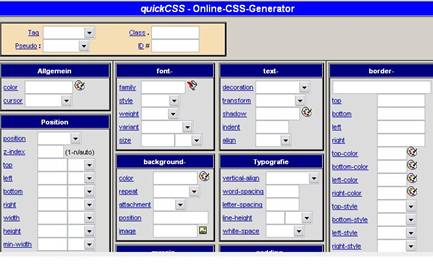
quickCSS

A tool for quick generation of CSS, allows you to start in one click with the mouse.
QrONE CSS Designer

Another CSS generator. Perhaps someone seems useful.
Ribbon Rules Generator

Generator for the so-called "Ribbon Rules". To generate uses different shades of the same color.
RoundedCornr Generator

Another generator for blocks with rounded corners.
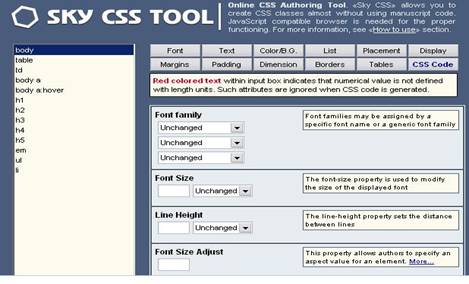
SKY CSS TOOL

Generates code for CSS classes.
Spanky corners

A generator of individual rounded corners.
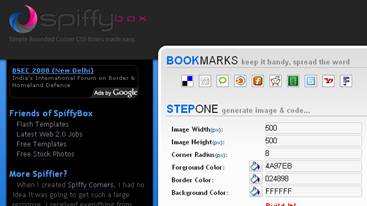
Spiffy box

Generator for blocks with one rounded corner :-)
Spiffy corners

Generator of the rounded corners without pictures and JavaScript.
The Generator Form

Another CSS generator for forms.
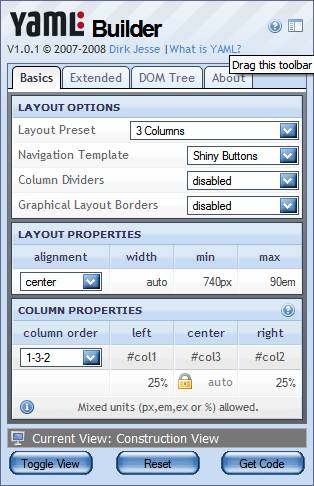
YAML Builder

Service with an interactive interface to create YAML.
SStemplater

Generator mockups. Supports "rubber" and fixed layout. It is possible to add caps and footer.
1-3 column template generator

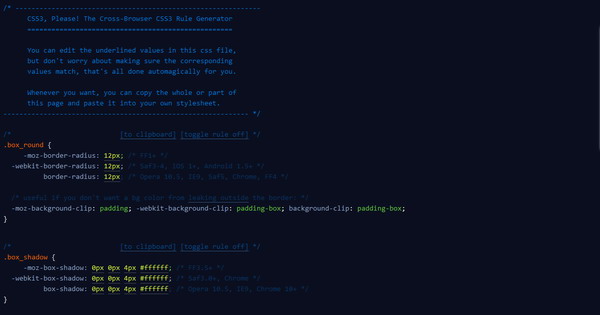
CSS3please

Cross-browser CSS3 rule generator.
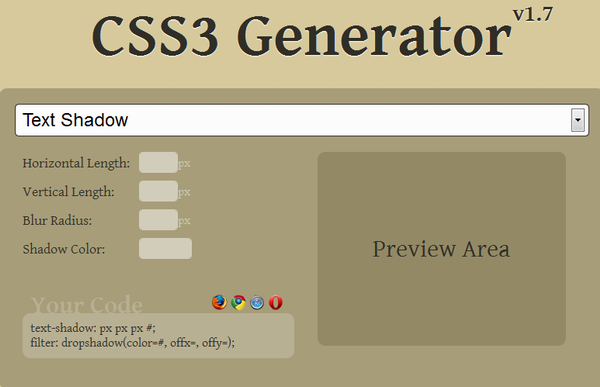
CSS3 generator

CSS3 gradient generator

Suggestions for filling the topic please write in the comments.
Source: https://habr.com/ru/post/118056/
All Articles