Principles of design of payment pages for online stores
I present to your attention the translation of the article entitled " Fundamental Guidelines Of E-Commerce Checkout Design " by Christian Holst . Translated in the company UXDepot specifically for users of Habrahabr with the approval of the publication Smashing Magazine .
Sad statistics of e-commerce systems - according to recent studies, at least 59.8% of potential buyers leave the site at the stage of placing an order and paying for it (different studies have different indicators - from 59.8% from MarketingSherpa to 83% from SeeWhy ).
The main question is why users so often and massively leave their shopping cart without completing an order? The reason lies in some fundamental error designers creating online shopping? And perhaps there are some formal rules that complicate the lives of ordinary users and prevent them from buying products? Is there any way to improve the situation and increase the conversion of electronic stores?
That is what we tried to find out. In 2010, we hired a group of Internet users to conduct usability research, focusing only on the stages from adding a product to the cart to finalizing an order. The study was conducted using the concept of "think out loud" and documenting everything that happened on the computer screen. Then we analyzed the behavior of the test, carefully examining the records made.
')

The study showed that usually the most difficult is to lead the user through the last stage of the purchase, when all that remains is to fill in the credit card details.
We explored 15 sites: 1-800-Flowers, AllPosters, American Apparel, Amnesty, Apple, HobbyTron, Levi's, Newegg, Nordstrom, Oakley, Perfume.com, PetSmart, Thomann, Walmart and Zappos.
In general, we tested more than 500 usability solutions on users: from distracting animation to the illogicality of the ordering process. Then we analyzed these solutions and wrote 63 usability principles when placing an order, in a report called “ E-Commerce Checkout Usability ”. In this article, we will share with you the 11 fundamental principles from this report .
1. The process of registration of goods must be completely linear.
Fact: The presence of nested steps at the checkout stage is confusing and frightening to the user, disrupting his idea of the linearity of the product purchase process.
The non-linearity of the process of ordering goods is one of the worst mistakes that we were able to identify during the study. Most of the sites studied have a linear ordering process (with the exception of Walmart and Zappos).
A typical way to “ randomly ” get a non-linear ordering process is to create some steps inside others . This happens when, for example, on a separate page, the user must " select the desired delivery address " (Walmart) or " create an account " (Zappos), and then redirect him to the previous step in the design of the application.
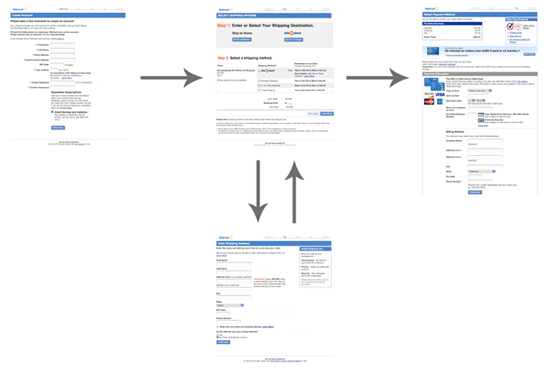
In the picture you can see the checkout process at Walmart. Note that this process is non-linear, since the choice of the desired delivery address redirects the user to the previous step.

Non-linear product clearance process at Wallmart. Want a big picture ?
Fortunately, creating a linear ordering process is easy enough. For example, to ensure linearity, creating a new account should not redirect the user to the previous step in the ordering process, but on the contrary, should move the user one step further.
All this is very important, since all users have a mental model that the product clearance process is linear. Seeing the same page twice, most buyers will decide that there was an error on the site, because this is exactly what happens if the site does not accept data from the user.
As one of our testers said, “The fact that I saw the same page twice looks suspicious. Did I make all the rules? ”
2. Add descriptions to form and field names.
Fact: Without descriptions, many forms may be ambiguous.
At the time of purchase, one of the testers muttered: “ What does“ Address line number 2 ”mean? “Some others tested were confused by the name of the“ Billing address ”form.
The vast majority of testers had problems understanding the field names. In several cases, these problems were critical, and in one case the tester girl refused to make further attempts at order, because she could not understand what she needed to enter into a specific field. In most cases, testers noted the need for additional explanation of the purpose of each of the fields.
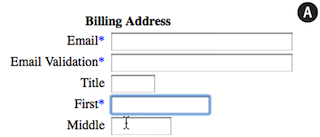
One form that confused many testers was at HobbyTron. Users had to guess what the “First” field means:

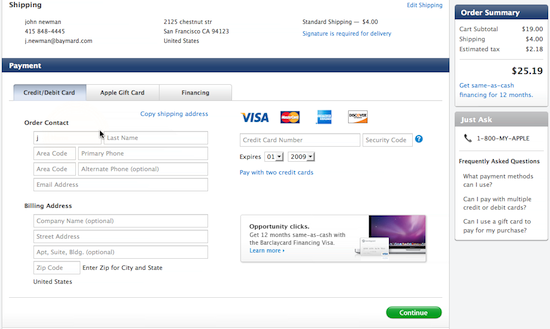
On the Apple website, most testers began to enter their zip code in the Area Code field:

In the case when the form fields do not have explanations, users do not always understand what information they want from them. That is why small descriptions and examples should be added to the fields . Since not all users need help, you can hide the clues behind the " What is this? " Links. Or simply reduce the color contrast or font size of the tooltip text.
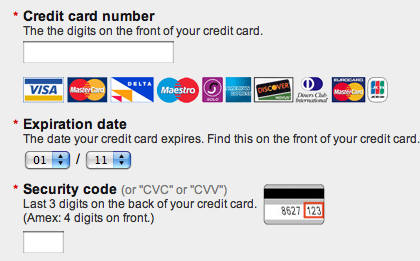
Here is an example of how the description of fields and forms helps users understand what and where to enter:

An exception to this rule can be made only for such obvious fields as the email input field. The name of the field itself is a clear description, but many users want to know why they need the email address and how you are going to use it.
And users will be happy to prompt-illustrations (for example, a visual image of the place where the credit card is the date of expiration).
3. Do not use ambiguous words (for example, “Continue”)
Fact: Context-dependent words (like “Continue”) are confusing.
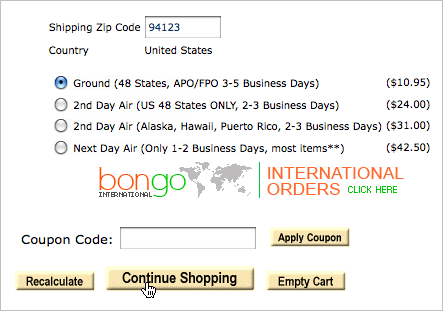
The button “ Continue shopping ” in the basket can have two values:
- Continue to choose purchases (for example, the buyer chose jeans and wants to continue to choose a T-shirt to them).
- Proceed to the process of registration of the purchase (the buyer has chosen everything you need and only wants to pay for the goods).
“ Back ” is another example of such a word. Where is it back? Back to the previous page? Back to search results? What about the word " Next "? All these words depend on the context (the page on which the buyer is located) and the logic of the buyer.
HobbyTron.com is one of the sites where users clicked on the “Continue” button, thinking that they will proceed to checkout:

Continue button on HobbyTron website. Great screenshot .
One of the testers said: " When I pressed the button, I did not think about continuing to select products, I just wanted to arrange everything I had already chosen ." This is a good example of how context-dependent words can confuse a user. About half of all testers clicked at the wrong time because of these words.
In such cases, you should use words that are free from free interpretations - for example, “Buy Now” or “Continue Shopping”.
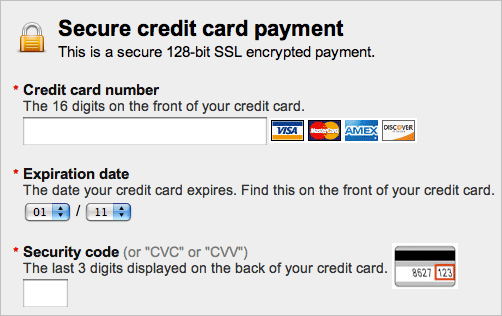
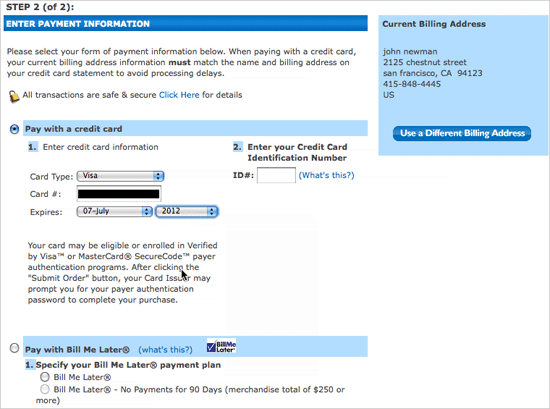
4. Visually highlight all important fields on the payment page.
Fact: Users may wonder if the credit card entry page does not seem secure.
Many testers did not think about security until it was necessary to enter their credit card details. Some testers talked about parts of the payment page using the words "safe" or "suspicious."
Some fields with a security icon, lines of text and other visual signs of reliability looked safer than fields lacking such elements. This is especially surprising when you consider that both fields were located on the same page and in fact were equally reliable. However, buyers are not familiar with the principles of the work of the forms - everything that they know about your site is made up of their impressions .
One girl from the testers refused to buy the product, citing the fact that it did not seem safe enough to her. Her reaction was not related to the technical features of the page, she was frightened by the visual unreliability of the input fields.
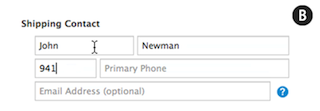
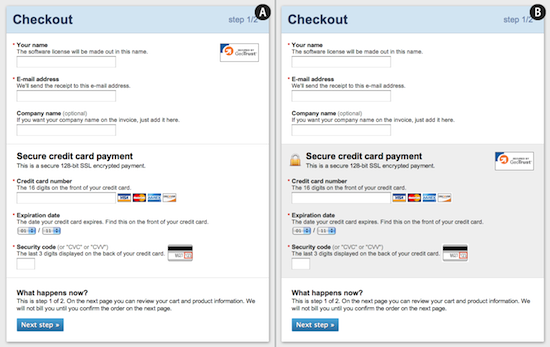
In order to illustrate how to make the form visually safe, I created two layouts, the right of which looks safer (B). The security effect is created using the lock icon, the changed background color, and the GeoTrust icon:

Sketch for visual fastening. Great screenshot .
By adding visual security features (borders, background color and various icons) to the payment page by bank card, you can significantly increase the page security experience for customers.
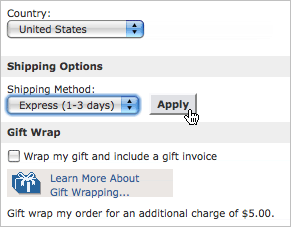
5. Do not use the "Apply" button on the pages.
Fact: Buyers do not understand what the “Apply” button does with different input fields.
More than half of testers were embarrassed to see the “Apply” button on the payment pages (for example, in the section on choosing the delivery method).
We found that on these buttons either:
- Do not click at all, even if the corresponding input field is filled
- Click, confusing with the main confirmation button.
Users simply did not understand what to do with the separate button "Apply".
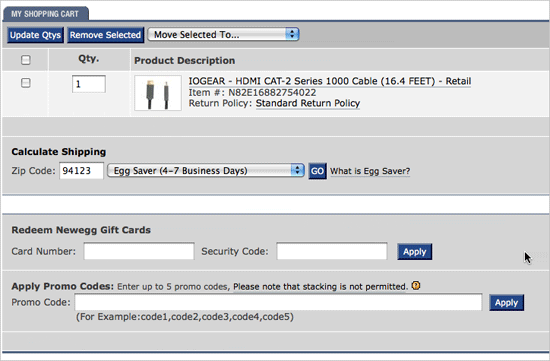
On the Newegg.com payment page, only half of the testers entered their index by clicking on the Go button (see problem 1 above).

Apply button on Newegg. Great screenshot .
Due to the fact that customers confuse the “ Apply ” button with the main confirmation button, they are redirected to the same page so that the selection is displayed on the page. Buyers want to go to the next page, and when they find themselves on the previous page again, it seems to them that some kind of error has occurred (we talked about this in Chapter 1). This situation occurred with two testers who could only guess what error occurred, because there was no error message (since technically there was no error).
On AmericanApparel.com, testers confused the “ Apply ” button with the main confirmation button on the page (see Problem 2 above) and could not complete the purchase process.

Apply button on American Apparel website. Great screenshot .
Thus, if you really need to confirm the data in some fields before proceeding to the next purchase step, use AJAX or other similar tools and don’t show the “Apply” button.
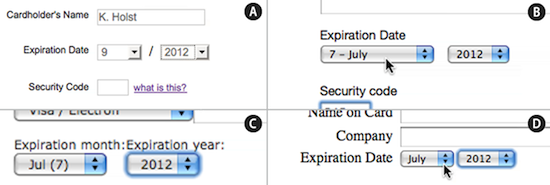
6. The format of the expiration date of the card should look exactly the same as it looks on the card itself.
Fact: The form for entering the expiry date of a card can be difficult to decipher, especially if it does not look the same as on the card itself.
Some sites show this date as month names, some as a combination of month names and numbers, others use only numbers. Which of these options is better? The best and most logical way to present a card expiration date is to make it the way the buyer sees it on its card (that is, in numbers only). This allows you to minimize misunderstandings and errors, as the buyer can easily verify the figures in the form with the numbers on the card.
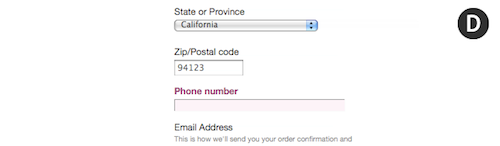
Below are a few examples of how you do not need to submit a format for entering the card expiration date. In Example D, the month is entered with text, and the year with numbers. This is the most unfortunate option of all.

The correct way to represent the month is to suggest entering the month in numbers and entering the prefix for single-digit numbers (so that they appear as they are imprinted on the map - 3 turns into 03).
The correct way to represent the year is to use a two-digit field to enter the year (for example, invite the buyer to enter 14 for 2014).
Testers had no problems with entering the month, if the text name of the month followed the numerical designation (for example, 03 - March), but when it was the other way round (March - 03), then this caused problems.
You should also use a slash (/) to separate the month from the year - to make the fields look like what the buyer sees on a credit card (03/14 to indicate March 2014).
7. Use only one column for input fields.
Fact: If the form fields are arranged in two columns, then it is difficult for buyers to see the connection between them.
More than half of our testers experienced serious problems with filling out two-column forms. In such cases, there were two scenarios:
- Buyers forget to fill in one of two columns. Users either thought they were not important, or simply did not notice.
- Users filled out fields that did not need to be filled, which led to errors.
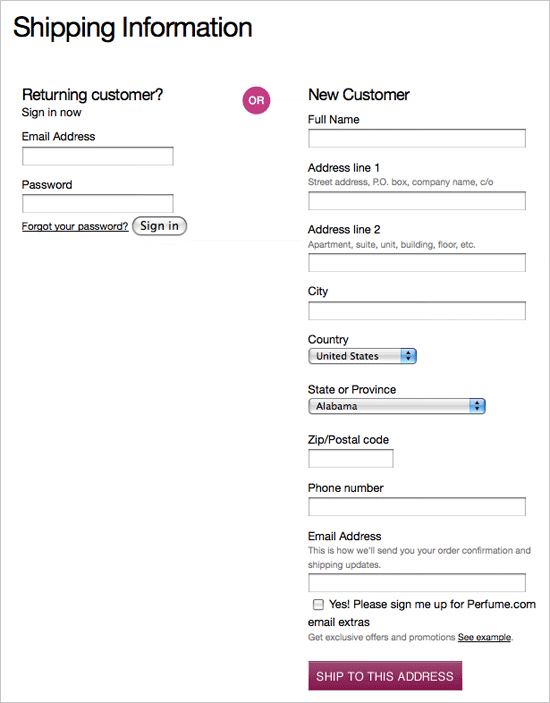
Here, for example, is the login and registration form on Perfume.com :

Different users interpreted this form in three ways:
- In order to register on the site, you must fill in all fields.
- In order to make an application as a guest, you need to fill in the “E-mail” field and all the fields in the right column.
- You need to fill in either the right or left column.
Another example is PetSmart . Most often, testers skipped field No. 2 in the second column (Enter your Credit Card Identification Number), which resulted in an error message.

In two such cases, testers threw the checkout process because they continued to enter incorrect data in the wrong columns.
Our advice is to use only one column. In such cases, no tester encountered the problems described above.
8. Use the default shipping address as the billing address.
Fact: Most users order the delivery of goods to their homes, which means there’s no point in asking for the delivery address and the registration address.
Combining addresses , you significantly reduce the number of fields you need to fill, making the purchase process less tedious. It also helps to reduce the likelihood of error on the part of the buyer, as it fills the address only once. The buyer will not be in such a hurry when filling out the form, and if errors are found, he will have to correct them only once.

Checkout on the NewEgg website. Great screenshot .
Moreover, you should hide the registration address fields altogether. It will not be enough just to make them inactive - in our study, this confused testers and they tried to click on the fields in the hope of filling them out.
Some sites have a button on a page that transfers data from a group of delivery address fields to the fields of the invoice address. In this case, there is a significant problem - users, along with addresses, copy errors. Of course, after correcting an error in one of the groups of fields, the corrected values need to be copied to another group of fields, but all the test people without exception forgot to do it.

Button transfer addresses on the Apple site. Great screenshot .
The button is sometimes difficult to see - it depends on the design of the site. For example, on the Apple site, half of the users did not see it. As a result, they had to manually enter everything twice.
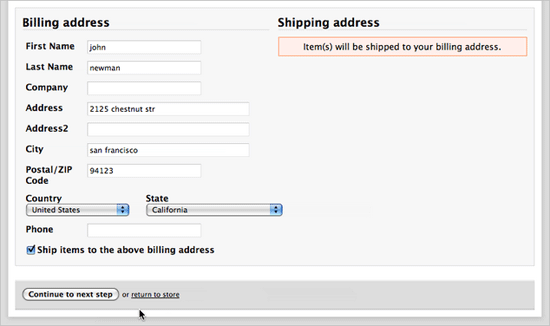
The best solution for such cases is to use a checkbox (or something similar), which says that the billing address and the shipping address are the same. In this case, errors need to be corrected only once. Amnesty International is a good example of using this solution:

9. Use clear error messages.
Fact: Buyers often do not see error messages and therefore do not correct them.
Half of our testers had serious problems with error messages — they either didn’t see them or couldn’t understand what they wanted from them.
If the buyer has problems filling out the forms, this leads to a significant increase in the probability of failure to purchase. If the buyer sees an error message more than once, he leaves the site (it seems to him that the purchase is blocked or there are some bugs on the site).
Here are four examples of insufficient noticeable error messages:
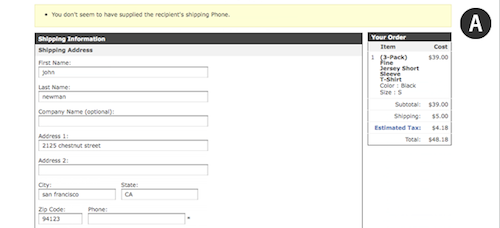
On the American Apparel website, an error message appears in the yellow dice at the top (the message says that the buyer incorrectly filled in the field with the phone number).

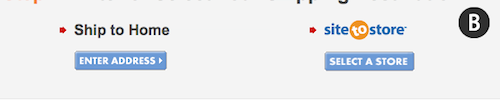
On the Walmart website, we see two small red arrows (to the right of Ship to home and Site-re-store). This is the error message.

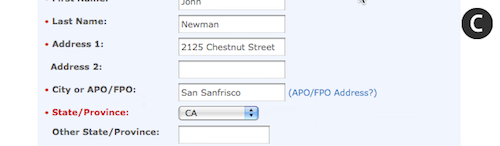
And on the PetSmart website, the red color of the State / Province field name is not an error, it’s just the style of highlighting this header.

At Perfume.com, red indicates a mistake.

If the error messages were located too far from the fields in which these errors were made, our testers did not notice them. Many sites show error messages only at the top of the page, and not next to the field. Because of this, such messages can be difficult to understand. Many testers, not seeing anything suspicious next to the fields in which they made mistakes, tried again and again to press the confirmation button, assuming that the page was loaded incorrectly the first time. Of course, all that they saw in the end is the same page with an error message.
If the buyer does not notice or understand the warning, he will not be able to correct the error and continue the order process. In this case, he will only have to drop everything and leave the site. Therefore, you need to pay particular attention to thinking through error messages and writing text for them .
Make sure your posts are:
- Located near the place where the error was made (and not at the top of the page)
- Understand and concise
- Visible to customers (make them more contrast, use the arrows or other visual indicators)
10. Registration should not be mandatory.
Fact: Buyers strongly dislike the need to register on the site.
Buyers do not want to waste time trying to create another account on another site. During our research , all testers lost their fuse when they were forced to register, and 30% of them eventually refused to buy at all.
This happens for several reasons.
First of all, any user on the network already has a hundred accounts and passwords for them, and they don’t want to get another one just to buy a couple of things in an online store.

In addition, 40% of our testers said they were afraid to be spammed , even if they clearly refused to send when placing an order.
Many buyers in the head have a mental setup " Account = Newsletter ." One of the testers described it this way: “If I create an account now, they will spam me forever.” Probably, they came to this opinion because of the sites that by default signed users to the newsletter and hid the option of refusing it.
Also, visitors are likely to believe that you will keep their information forever . And although companies store customer information in their databases, regardless of whether the customer has created an account on their website or not, most users do not understand this. This is a matter of perception, and some users simply do not like to think that the site retains their personal information.
In addition, registration takes time . During registration, you need to go more steps and fill in more fields. Another reason for users to not like registration.
Well, finally - many buyers simply do not understand why they need to start an account if they just want to buy a product . As one tester reported, “Nobody asks me to start an account when I buy perfume in a regular store!”
Most buyers are okay to register, but they find it illogical that they are forced to do it. Several users said that they would have created an account if they bought on the site regularly.
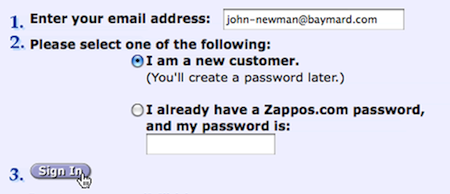
If you want to unobtrusively invite your customers to register, you just need to ask them at the end of the checkout procedure ("Would you like to create an account? To do this, just create a password and enter it here") In this case, you can use your email address as login and independently fill in all the registration fields from the data that the buyer entered when making out the goods. In this case, no one forces the buyer to start a new account, but he can easily do it after purchase. (Do not forget to explain to the buyer the advantages of having an account.)
11. Do not require information that, in the opinion of users, you do not need.
Fact: When you ask customers to give you information that they do not need, buyers regard it as an invasion of their privacy.
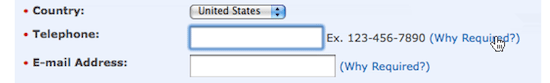
On the proposal to provide your mobile phone number on one of the sites, our tester exclaimed: “ Hey, why do they need my cell phone number? How will they use it? They do not need him! "At all the sites studied, one of the testers stated that the site requires too much personal information from him.
Attempting to find out the phone number when the store knows the email surprises and annoys customers. If the store already has one way to communicate with the buyer, why should he have another?

Checkout at Apple.
If information is really needed, then bother to explain why . What is obvious to you is not always obvious to customers. They are accustomed to expect the worst when they make purchases online (spam to e-mail and promotional calls to the phone).
Testers quietly entered all the information in the case when the site was explained why it is needed . Here's a tip for you: do not hide explanations, write them right next to the information entry field. In fact, the tester, the quote of which we quoted above, quietly entered your phone number on another site, since it was clearly explained there — this is necessary in order to solve delivery problems, if any.
The more expensive the purchase, the more information about yourself will agree to give the user . If the customer orders a laptop, he wants to be sure that the store will be able to contact him. However, this is only the case if such information is necessary to place an order. On sites where these fields were optional, buyers were wary of entering their phone number and leaving the field blank. It also means that you must make the required and optional fields clearly distinguishable.
Improving user experience when ordering goods
When creating a good impression of placing an order, you need to take into account many details, but nevertheless, these 11 principles are of fundamental importance. And if you apply our principles, the process of buying on your site will be much better.
In a study conducted more than 10 years ago, usability guru Jacob Nielsen wrote that large electronic stores flagrantly violate even the most basic usability principles . Since then, little has changed - just look at the sites Walmart and AllPosters.
Many large sites pride themselves on such incredible opportunities as geo-targeting and auto-detection of addresses, but they do not conceive of following the basic principles of usability, as a result of which they lose much in revenue .
With the latest advances in web technologies and powerful modern browsers, the potential for creating a good user experience has multiplied. , . 59,8% .
( 1), ( 2 3), (4, 5, 5, 7, 8, 9), (10 11) .
— . , .
PS from translators : I hope you enjoyed the article. We will be happy if you point us to errors in the translation so that we can correct them promptly. Write me in PM, please :)
Source: https://habr.com/ru/post/118002/
All Articles