About color matching information in web development
It will be a short note about how important it is to give information to visitors not only with text, but also to highlight it in color, and how bad it turns out when the information is selected incorrectly.
Proper selection of information - a great way to facilitate navigation on the site and allow you to quickly find the necessary information. In practice, this can be done both in the form of images (for example, by reference to a question mark, you can quickly find some kind of reference information), or in the form of a color highlight.
I will show you a vivid example of how you can greatly simplify navigation through a site using color highlighting, and how you can confuse it if you do it incorrectly.
I came across this when I decided to see the program and abstracts of the reports of the Rit ++ conference.
')
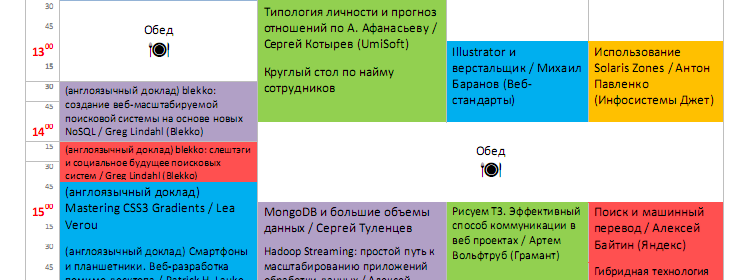
They have the program laid out in the form of a pdf-file, and theses are made in the form of a regular accordion on the site. At the same time in the program each report is written in a block of its own color.
Theses:

Reports:

Very comfortably! Having looked at the background on which the report was written, we can immediately quickly find its thesis on the site thanks to this highlight. This color highlighting really greatly simplifies the process of navigating the site and reduces the time to search for the necessary information.
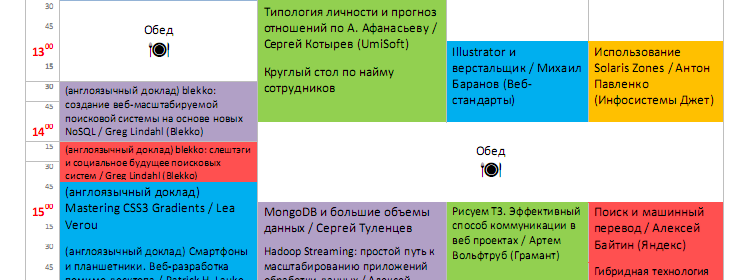
And now let's see how you can fiddle up all this good undertaking with a slight movement of your hand. Like this:

Attention! The colors in the pdf-file are different from the colors on the site.
Now the search for abstracts for the desired report turns into a peculiar test of Stroop

The moral of this story is: when doing such good and convenient things as color information sharing, which really facilitates search and navigation, never forget to check that the colors match everywhere!
Proper selection of information - a great way to facilitate navigation on the site and allow you to quickly find the necessary information. In practice, this can be done both in the form of images (for example, by reference to a question mark, you can quickly find some kind of reference information), or in the form of a color highlight.
I will show you a vivid example of how you can greatly simplify navigation through a site using color highlighting, and how you can confuse it if you do it incorrectly.
I came across this when I decided to see the program and abstracts of the reports of the Rit ++ conference.
')
They have the program laid out in the form of a pdf-file, and theses are made in the form of a regular accordion on the site. At the same time in the program each report is written in a block of its own color.
Theses:

Reports:

Very comfortably! Having looked at the background on which the report was written, we can immediately quickly find its thesis on the site thanks to this highlight. This color highlighting really greatly simplifies the process of navigating the site and reduces the time to search for the necessary information.
And now let's see how you can fiddle up all this good undertaking with a slight movement of your hand. Like this:

Attention! The colors in the pdf-file are different from the colors on the site.
Now the search for abstracts for the desired report turns into a peculiar test of Stroop

The moral of this story is: when doing such good and convenient things as color information sharing, which really facilitates search and navigation, never forget to check that the colors match everywhere!
Source: https://habr.com/ru/post/117988/
All Articles