Is it MVC?
Good day!
Today I want to share with you thoughts about the architecture of information systems, in particular, the various approaches to the distribution of logic, data and display, traditionally attributed to MVC.
Over the past two weeks, in conversations with a dozen familiar programmers, I found out that everyone imagines MVC in a completely different way. It comes to diametrically opposed views, but for some reason, everyone insists that this is MVC and that it should look that way, and are completely confident that everyone sees it that way.
What is the difference? To understand this, let's formulate the MVC tasks:
')
1. Screen the model — that is, make the model not “know” anything about the technical implementation of the application, the user interface, the network protocols, the work with the base, and even the system architecture. The model should display the subject area and be outside of technology.
2. Separating the presentation layer means having the ability to create several views for the same model that can exist in parallel, for example, for different user devices, browsers, mobile platforms and windowed applications. It also makes it possible to parallelize the work by introducing a division of labor with GUI programmers and even designers who can do display templates but should not go into the code.
That's all - there are two parts of the system, and we need to make them less dependent on each other. And since the model should not “know” about the representation, a third entity is introduced — the controller, which “knows” both parts of the system and, roughly speaking, can make calls to them. This is where the confusion begins.
The first thing opinions differ is where the application logic should be located. Some put all the logic in the model and make a thin layer of the controller, while others, on the contrary, increase the controller's functionality, leaving only the data in the model. In this case, the controller is filled with classes whose names indicate their belonging to the subject area with the prefixes “Manager”, “Dispatcher”, “Logic”, “Controller”, etc. In fact, there are two options: make the controller the core of the system or make it a proxy layer. But there is a class of tasks (graphical applications with advanced visualization and games), when the view is so closely connected with the model that the model contains the coordinates, behavior and features of the rendering directly, and the controller evaporates. This is called MVVM (Model-View-ViewModel), and as it turned out later, it is convenient for a wide range of application tasks related to data entry, equipment management, etc.
The second disagreement is about who should work with the database. Someone puts requests to the data in the model and says that the model itself must know how to “rise” and persist, others - put calls to the DBMS in the controller, and others - single out another component of the system specifically for working with the database, calling it “ Storage ”,“ Repository ”or even“ ORM ”(i.e., object-relational mapping). At the request of the controller, the ORM spawns the model object and, at its request, the ORM can save, modify, or synchronize the object with the database.
And the third difference is where the interface logic should be implemented, which can be forgotten only in the simplest applications. It can be placed in the presentation layer, but for some it seems not conceptual and it finds a place in the controller. Therefore, with each movement in the user interface, the control falls into the controller. For web applications, this leads to page overload or constant AJAX requests, since the view itself is not able to respond to even the smallest user actions.
Finally, the last point of discrepancies is manifested in the mixing of the MVC architectural approach with the three-tier architecture: DBMS-ServerApplication-Client, which is permanently entrenched in the minds, especially among the older generation of developers. In fact, MVC and three-star, this is not the same thing, but they can exist in parallel. For example, in web applications, all three links can be located on the server and only the rendering of the finished page will occur in a web browser. Another option, and it is more modern, is when a client-side JavaScript application is launched in the browser that fully or partially implements the presentation layer. For these purposes even JavaScript-template engines appeared. But we will not be able to completely transfer the presentation to the client side of the browser, unless we completely abandon HTML and reduce the page to a single JavaScript connection tag. This is extremism, I'm not even talking about SEO, mobile browsers and disabled JavaScript.
Thus, everyone imagines MVC in different ways, and they implement completely different architectures under this sign, conventionally denote them: Mvc, MVc, mvC, mVC, etc. All this happens because the task itself harbors a contradiction. To make the model and view independent, it’s not at all necessary to separate data, logic and display. These are completely different things. In each separated link, there will still be data, logic and display, for example: the logic of the data in the database and stored procedures; display logic in the user interface; business logic or model logic; data is contained in both the user interface and the controller; An interface is not only an interface, but also a user interface between a model and a controller.
It turns out that it is impossible to separate the model from the controller? Perhaps, but for this you need to abandon the separation of data, logic and presentation. Paradoxically, but MVC only works if Model, View and Controller are implemented at different levels of abstraction. Model - must contain both the data and the logic of the domain and, in a competent object-oriented programming, must coincide with the concept “object of the subject domain” or “display of the object of the real world”. Model is, first of all, modeling, and this includes an information model, a logical model, and even a visualization model, for some tasks. The domain object does not need to know how it is stored in the database, transferred between program modules and over the network. It runs in an application, just like in a virtual machine, and, ideally, should be portable even between systems. Just for this, I insist on writing model logic in scripting, interpreted languages (personal preference is JavaScript). This does not exclude the speed of the model, because the script can be compiled into the native language code or directly into the byte code and cached for long periods of time. As for the user interface, part of the model will always be contained in it, and if it is in JavaScript, then we will be able to run such things as business logic, validation and model, partly on the server, and partly on the client. Some parts are only on the client or only on the server, and some are there and there, without rewriting them many times. What then is the View? And View is a renderer (for web applications, a browser), plus a library of visual components (forgive the old delfist), plus templates and styles.
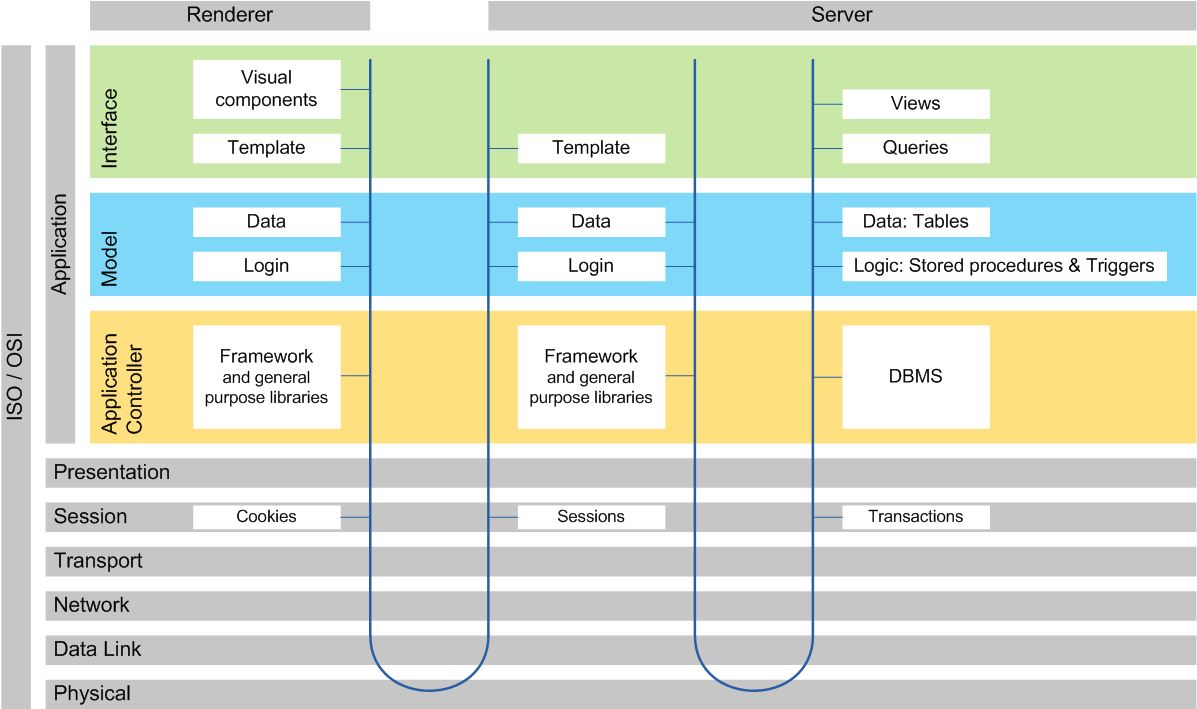
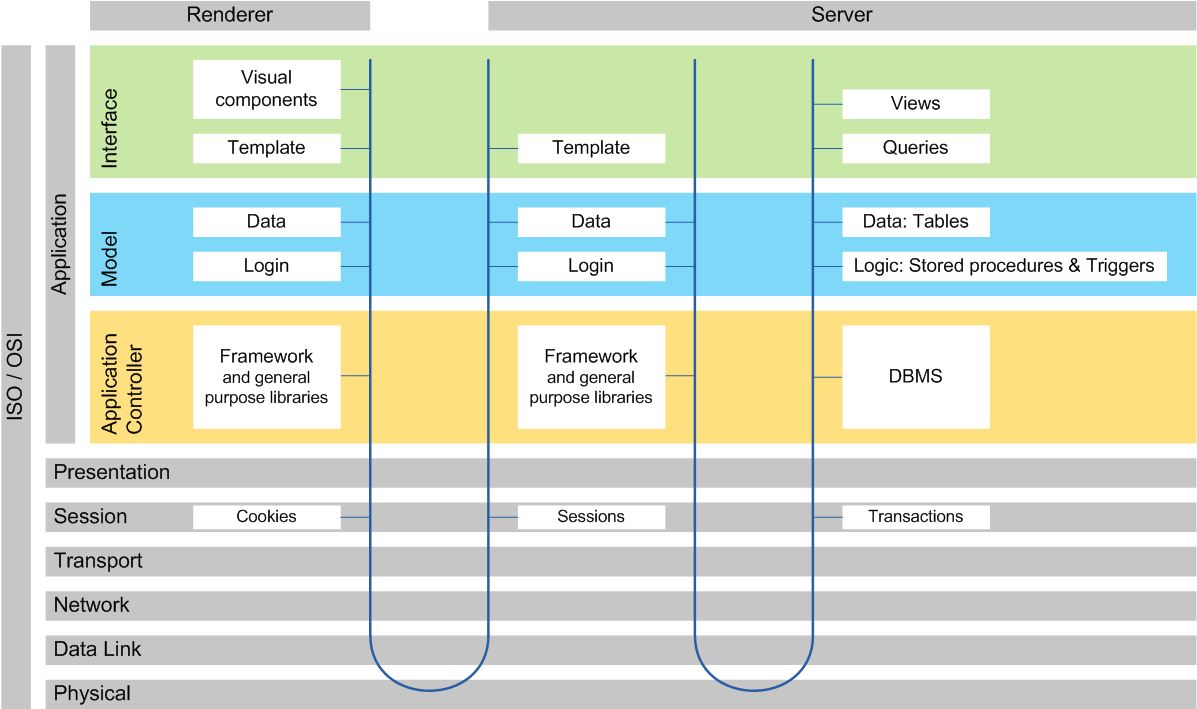
What remains for the controller? The controller is the virtual machine in which the domain object is launched. The controller does not have to correspond for each application; it is the Application Framework. Moreover, part of the controller works on the server side, and some in the browser. The controller takes the data from the model on the server side and transmits it over the network. On the other hand, in the browser, the controller also catches the data and transmits it for visualization, as well as expands part of the model that is needed on the client, so as not to drive the data over the network with each user action. Where did I get this? And remember the seven levels of the ISO / OSI model, besides the vertical interaction between the layers, it also has horizontal (logical) interactions - protocols. On different sides of the connection, the transport logically interacts with the transport, and the model must interact with the model, and the framework with the framework (see fig.). At the same time, they have different levels of abstraction in a vertical interaction, and in the horizontal, they are on the same level.

Thus, we have a model of Storage-Model-Application-Renderer-Template-Model, by itself, well reduced in SmartModel, which reflects the meaning of the approach. But this is already in the field of metaprogramming, and I will tell you more about this in a separate article.
I do not pretend to be authorship (these ideas have been flying in the air for a long time), or that this is the only and most correct approach to the architecture of information systems. I haven’t seen it fully realized yet. This is rather a plan of action that I have set for myself, rather than a description of the finished platform, however, I have already fragmentarily implemented a lot and will soon issue it to the public in Oupensor.
Thanks for attention.
Today I want to share with you thoughts about the architecture of information systems, in particular, the various approaches to the distribution of logic, data and display, traditionally attributed to MVC.
Over the past two weeks, in conversations with a dozen familiar programmers, I found out that everyone imagines MVC in a completely different way. It comes to diametrically opposed views, but for some reason, everyone insists that this is MVC and that it should look that way, and are completely confident that everyone sees it that way.
What is the difference? To understand this, let's formulate the MVC tasks:
')
1. Screen the model — that is, make the model not “know” anything about the technical implementation of the application, the user interface, the network protocols, the work with the base, and even the system architecture. The model should display the subject area and be outside of technology.
2. Separating the presentation layer means having the ability to create several views for the same model that can exist in parallel, for example, for different user devices, browsers, mobile platforms and windowed applications. It also makes it possible to parallelize the work by introducing a division of labor with GUI programmers and even designers who can do display templates but should not go into the code.
That's all - there are two parts of the system, and we need to make them less dependent on each other. And since the model should not “know” about the representation, a third entity is introduced — the controller, which “knows” both parts of the system and, roughly speaking, can make calls to them. This is where the confusion begins.
The first thing opinions differ is where the application logic should be located. Some put all the logic in the model and make a thin layer of the controller, while others, on the contrary, increase the controller's functionality, leaving only the data in the model. In this case, the controller is filled with classes whose names indicate their belonging to the subject area with the prefixes “Manager”, “Dispatcher”, “Logic”, “Controller”, etc. In fact, there are two options: make the controller the core of the system or make it a proxy layer. But there is a class of tasks (graphical applications with advanced visualization and games), when the view is so closely connected with the model that the model contains the coordinates, behavior and features of the rendering directly, and the controller evaporates. This is called MVVM (Model-View-ViewModel), and as it turned out later, it is convenient for a wide range of application tasks related to data entry, equipment management, etc.
The second disagreement is about who should work with the database. Someone puts requests to the data in the model and says that the model itself must know how to “rise” and persist, others - put calls to the DBMS in the controller, and others - single out another component of the system specifically for working with the database, calling it “ Storage ”,“ Repository ”or even“ ORM ”(i.e., object-relational mapping). At the request of the controller, the ORM spawns the model object and, at its request, the ORM can save, modify, or synchronize the object with the database.
And the third difference is where the interface logic should be implemented, which can be forgotten only in the simplest applications. It can be placed in the presentation layer, but for some it seems not conceptual and it finds a place in the controller. Therefore, with each movement in the user interface, the control falls into the controller. For web applications, this leads to page overload or constant AJAX requests, since the view itself is not able to respond to even the smallest user actions.
Finally, the last point of discrepancies is manifested in the mixing of the MVC architectural approach with the three-tier architecture: DBMS-ServerApplication-Client, which is permanently entrenched in the minds, especially among the older generation of developers. In fact, MVC and three-star, this is not the same thing, but they can exist in parallel. For example, in web applications, all three links can be located on the server and only the rendering of the finished page will occur in a web browser. Another option, and it is more modern, is when a client-side JavaScript application is launched in the browser that fully or partially implements the presentation layer. For these purposes even JavaScript-template engines appeared. But we will not be able to completely transfer the presentation to the client side of the browser, unless we completely abandon HTML and reduce the page to a single JavaScript connection tag. This is extremism, I'm not even talking about SEO, mobile browsers and disabled JavaScript.
Thus, everyone imagines MVC in different ways, and they implement completely different architectures under this sign, conventionally denote them: Mvc, MVc, mvC, mVC, etc. All this happens because the task itself harbors a contradiction. To make the model and view independent, it’s not at all necessary to separate data, logic and display. These are completely different things. In each separated link, there will still be data, logic and display, for example: the logic of the data in the database and stored procedures; display logic in the user interface; business logic or model logic; data is contained in both the user interface and the controller; An interface is not only an interface, but also a user interface between a model and a controller.
It turns out that it is impossible to separate the model from the controller? Perhaps, but for this you need to abandon the separation of data, logic and presentation. Paradoxically, but MVC only works if Model, View and Controller are implemented at different levels of abstraction. Model - must contain both the data and the logic of the domain and, in a competent object-oriented programming, must coincide with the concept “object of the subject domain” or “display of the object of the real world”. Model is, first of all, modeling, and this includes an information model, a logical model, and even a visualization model, for some tasks. The domain object does not need to know how it is stored in the database, transferred between program modules and over the network. It runs in an application, just like in a virtual machine, and, ideally, should be portable even between systems. Just for this, I insist on writing model logic in scripting, interpreted languages (personal preference is JavaScript). This does not exclude the speed of the model, because the script can be compiled into the native language code or directly into the byte code and cached for long periods of time. As for the user interface, part of the model will always be contained in it, and if it is in JavaScript, then we will be able to run such things as business logic, validation and model, partly on the server, and partly on the client. Some parts are only on the client or only on the server, and some are there and there, without rewriting them many times. What then is the View? And View is a renderer (for web applications, a browser), plus a library of visual components (forgive the old delfist), plus templates and styles.
What remains for the controller? The controller is the virtual machine in which the domain object is launched. The controller does not have to correspond for each application; it is the Application Framework. Moreover, part of the controller works on the server side, and some in the browser. The controller takes the data from the model on the server side and transmits it over the network. On the other hand, in the browser, the controller also catches the data and transmits it for visualization, as well as expands part of the model that is needed on the client, so as not to drive the data over the network with each user action. Where did I get this? And remember the seven levels of the ISO / OSI model, besides the vertical interaction between the layers, it also has horizontal (logical) interactions - protocols. On different sides of the connection, the transport logically interacts with the transport, and the model must interact with the model, and the framework with the framework (see fig.). At the same time, they have different levels of abstraction in a vertical interaction, and in the horizontal, they are on the same level.

Thus, we have a model of Storage-Model-Application-Renderer-Template-Model, by itself, well reduced in SmartModel, which reflects the meaning of the approach. But this is already in the field of metaprogramming, and I will tell you more about this in a separate article.
I do not pretend to be authorship (these ideas have been flying in the air for a long time), or that this is the only and most correct approach to the architecture of information systems. I haven’t seen it fully realized yet. This is rather a plan of action that I have set for myself, rather than a description of the finished platform, however, I have already fragmentarily implemented a lot and will soon issue it to the public in Oupensor.
Thanks for attention.
Source: https://habr.com/ru/post/117791/
All Articles