CSS3 Animation in a few clicks

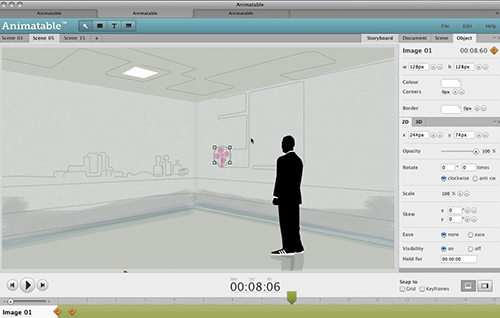
Andy Clarke showed the community a demonstration site for CSS3 Animation and announced animatable.com with which the demonstration was made.
With the help of Animatable animation can be created in a couple of clicks. The interface is very similar to the video editor. Currently the project is in development.
')
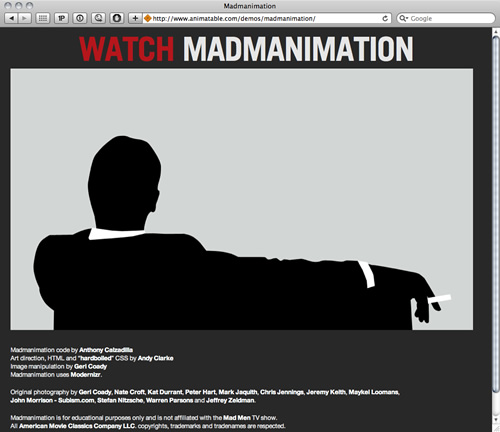
The Mad Animation demonstration runs on webkit browsers - Chrome, Safari, browsers for mobile platforms (Android, BlackBerry, Apple iOS, WebOS). They will see all the beauty of CSS (you need to click on “watch”):

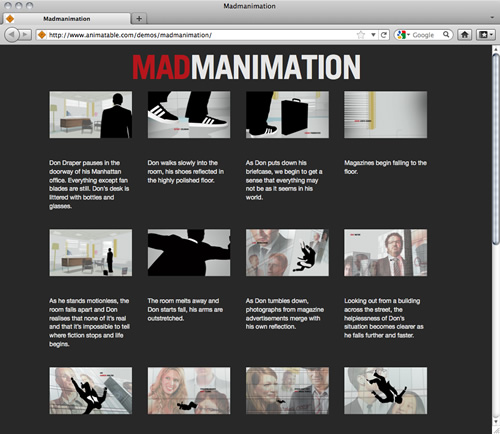
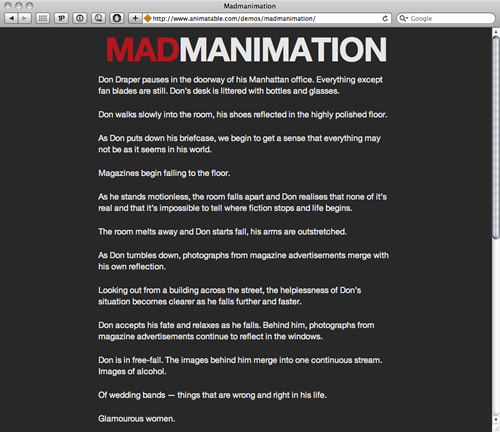
Less good browsers will see simplified options:


The Mad Animation demonstration also uses Media Queries . That is, when reducing the browser's frame size, the site optimally adjusts its appearance up to mobile platforms (you can play around with the size of your browser).
Very cool is that the optimal site display options for both browsers and their sizes are made only with the help of CSS.
Source: https://habr.com/ru/post/117546/
All Articles