We decorate the horizontal menu of sites on WordPress

Good time to read the post.
I dare to hope that many people use Wordpress as an engine for their sites and client sites. Among them are the experienced WP-shniki, and novice website developers and web designers.
')
This post is rather for the second category of citizens.
When creating a design template, you can draw any horizontal menu (background) and set CSS styles for page names (plain text, black / color, bold, underlined, etc). In this case, all the names of the pages of the site (directly items of the horizontal menu) will be created according to this template.
There are cases when you want to highlight some of the items. That is, to make it so that the “News” item has an asterisk, and the “Contacts” item has a phone emblem. Or even replace textual page names with graphics.
Under the cat, one of the ways to quickly achieve this, without making any changes to the files CSS and PHP.
To carry out this action, we need:
- Wordpress website;
- the picture you want to insert instead of the page title.
Step one.
Fill the picture on the site through the file manager of the engine or on any image hosting.
Copy to the clipboard a link to your image.
Step two.
With the help of tags create a similar entry.
img class="alignnone size-full wp-image-198" title=" , " src="http://_.png" alt="" width="31" height="51"Do not forget <angular quotes> (I couldn’t properly insert it into the record, therefore, using an example without them).
Step Three
Create a new page (or edit the old one) and insert our code in the "Page name" field:

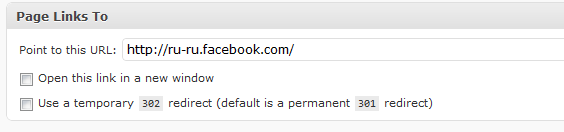
If you want to click on the image to open a third-party site (social network or something else) or an arbitrary page of your site, use Page Links to and use this plugin to specify the address of the desired page.

Step Four.
Save the page and see what happened.
As a result, instead of continuing the horizontal menu with standard text inscriptions “Facebook”, “Twitter”, “VKontakte”,

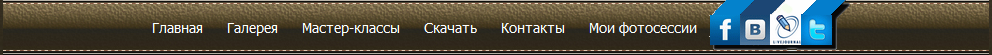
You can replace these links with icons of the corresponding networks.

only make it more careful, and not as an example).
PS
If you try to highlight one of the text menu items with the help of color tags, the engine may not quite adequately perceive it. I tested this method only with a focus on images. If you simply place a tag with a picture (Step 2) in front of the “News” page title, the result is also unlikely to please you. Therefore, I recommend first drawing a separate button under “News” and, as a picture, insert its code in the “Page Name” field.
Perhaps this is a well-known fact and this has already been discussed at Habré, but if someone did not know about the method and now finds out, it means that the post came in handy. And you can also try out the same method on Joomla! and other CMS.
Source: https://habr.com/ru/post/117356/
All Articles