Habrahabr Sausage Navigation
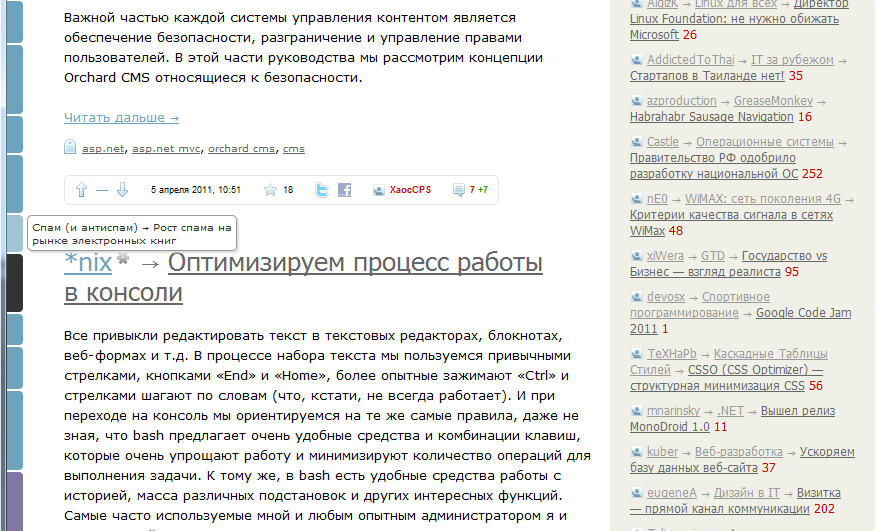
 Today in the DayliJS mailing list, I discovered one great extension - jQuery Sausage , which allows you to add a very convenient navigation scheme to the page - blocks separated by headings are scaled relative to the content height and displayed as diff annotations in WebStorm or NetBeans (something similar can be seen on the left post).
Today in the DayliJS mailing list, I discovered one great extension - jQuery Sausage , which allows you to add a very convenient navigation scheme to the page - blocks separated by headings are scaled relative to the content height and displayed as diff annotations in WebStorm or NetBeans (something similar can be seen on the left post).
The clickable picture is an example of jQuery Sausage
This is a very convenient way to navigate large lists of articles and paragraphs of articles. For the sake of experiment, I decided to recreate this plugin separately from jQuery and jQuery UI and sharpen it for Habr (the original plugin pulls several KB extra scripts). My extension scans blocks of articles or blocks of headings and displays them as a chain of blocks. When you hover over the block, the title is displayed, by clicking on the block, the page scrolls to the corresponding page title. Unfortunately, not all posts are well formatted, so this method of navigation is not always effective. Because This is an experiment, then some features of jQuery Sausage are cut down.
The block in the inactive mode is translucent - does not distract from reading.
')
Colors in article list mode
Green - topic link.
Blue - topic.
Black - translation.
Violet is a topic in the company's block.
Colors in topic mode
Red - comments.
Gray - depending on the saturation reflects the level of the title.
Blue frame - video, audio or any flash drive.
Yellow frame - picture.
Green frame - code (only <source>).
General view in the "list of articles"

Links
Script page on userscripts
Source code
Suggestions and suggestions for improving the way of navigation and criticism are welcome!
UPD
Added block rounding
When you hover over a column it expands for easy navigation.
When hovering over a block, tooltips are displayed with a block header.
The original view of the "sausage of blocks" is replaced by the type of "list of vertical bookmarks"
Fixed bugs with links in the header and topic header links
Fixed a bug with z-index pop-up headers in Opera
Fixed the "Not displaying a block of comments" bug in Opera
UPD2
Following the advice of altspam , highlighting of special blocks inside paragraphs has been added: code, media players, pictures.
Source: https://habr.com/ru/post/116965/
All Articles