Mobile Form Design Principles
I present to your attention the translation of the article " Mobile Form Design Strategies " by Chui Chui Tan . Translated in the company UXDepot . Especially for users of Habrahabr with the approval of the publication UX Booth .
A web form that works well on a desktop PC will not necessarily be used as successfully on a mobile device. Due to the nature of desktop use, web forms are not productive. Due to the limitations inherent in mobile devices and the context in which they are used, productivity is very important when filling out a form on a mobile device. This article will allow you to understand the principles of creating productive and error-resistant web forms for mobile devices.
Internet on the screen of a mobile phone is influenced by several important factors:
- Environment - a person can use the gadget in a crowd, in time-pressure mode or in bright light (respectively, the image quality on the screen deteriorates)
- Networks - connection can be slow and unreliable
- Features of the device - for example, a small screen device
According to the international standard ISO 9241-11 , usability includes three important indicators: productivity, efficiency and productivity. However, web design does not quite match the last factor - we are accustomed to using the network on the big screen of a regular computer, with no time limit and having a powerful, reliable Internet connection. On the other hand, the use of the Internet on a mobile phone occurs in a more tense situation. Productivity becomes an important factor. The more time a user needs to fill out a form on a mobile phone, the greater the likelihood of various problems (such as interrupting an Internet connection). Therefore, when working on a mobile device, it is very important how quickly the user can achieve his goals.
')
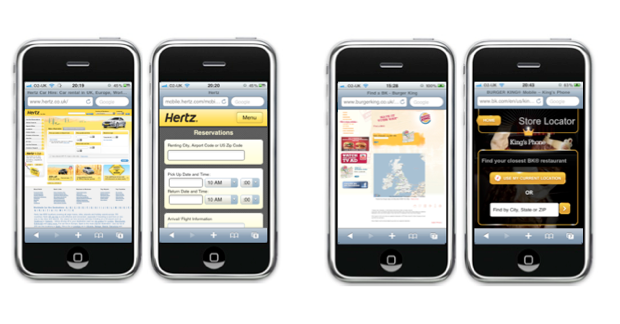
Web forms in a regular browser vs web forms in a mobile browser

Hertz and Burger King Locator reservation forms (on the left is the desktop version, on the right is the mobile version)
The mobile version of your site may simply be a lightweight and stripped-down version of a regular site, devoid of distracting elements and advertising ( like the version of the Hertz reservation form ). On the other hand, it can be a specially developed version, with an easier and more convenient interface ( for example, the Burger King Locator mobile site ). There is another option - a small change in markup. For example, changing the location of headings to fields, as on the M & S registration page.
In this article we will take a closer look at these principles of the approach to mobile design. All examples are considered for the mobile browser iOS devices. Of course, for other mobile browsers, the principles will be similar.
Design Principles for Mobile Forms
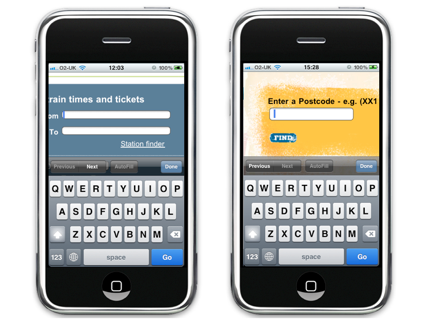
Vertical alignment of field headers

The location of the name of the input field to the left of the field on the Trainline site and the location of the name on top of the field on the Burger King site
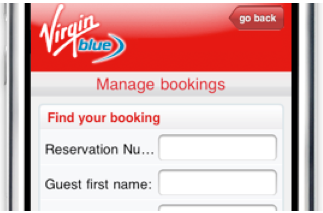
Each type of alignment has its pros and cons, however, in the mobile design, the placement of the field name and the field itself on one line should be avoided. When a user clicks on a data entry field, this field increases in size and the focus of the cursor is transferred to it. If the field name is located on the same line with the field itself, the user will not be able to see them together. And on a small mobile phone screen it is difficult to place a long enough field name - this is what we can see on the mobile version of the booking page on the Virgin Blue website.

The long title cannot be displayed completely due to the placement to the left of the field.
This problem can be quite simply solved by placing the name of the input field above the field itself.
We remove too much
Mobile design should be as simple and clean as possible — you need to get rid of unnecessary elements with a light heart and help the user focus on basic tasks, reducing distraction to a minimum.
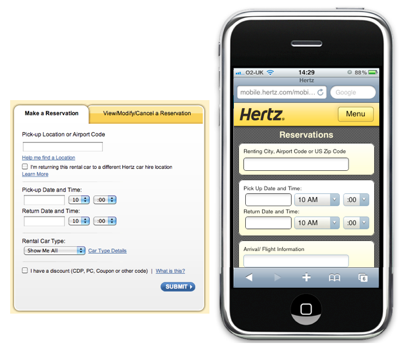
The obvious step is getting rid of all unnecessary fields and forms. Mobile design should contain only all the most important and necessary. All additional options, descriptions and “What's this?” Buttons should be safely removed - this helps to get rid of visual confusion and make life easier for the user. For example, Hertz perfectly fulfilled this task and correctly created a car booking form on its mobile website, it looks clean and comfortable without any additional unnecessary information.

Hertz has simplified the order form by removing the secondary elements as tips and help.
If you are going to decide what to leave and what is not, use the simple principle - if, for example, the value of a field does not affect the search result, but only affects how this result is shown on the screen, then safely remove this option. Leave only the most important!
Combine
Another way to simplify mobile design is to combine common forms into one single form.

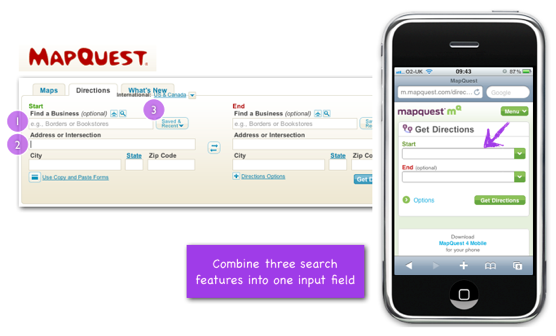
Mapquest simplified its form by combining several input fields into one “smart” field.
Choosing a direction on the desktop version of the Mapquest site, you see three options that define your starting and ending points: find a company (where you can choose a company name), choose an address (where you need to enter the full address of a company), or you can select it from the last ones entered earlier locations. These three fields are very convenient in the browser for the PC, but there are too many of them for the user of the browser of the mobile device (after all, when we give the user so many options, he can easily get confused in them).
That is why the designers of the mobile version of Mapquest decided to combine these three options in one field. The user can easily enter in him the address of the company, and its name - the "smart" field itself will understand.

Smart fields starting and ending points directions on Mapquest site
However, using this rule, make sure that by reducing the number of elements, we leave the site enough functionality and convenience.
Improvise
Modern devices have a lot of technical capabilities (for example, the ability to determine the location using GPS or the built-in compass). Make sure that the mobile version of your site uses these features in order to make life easier for the user.
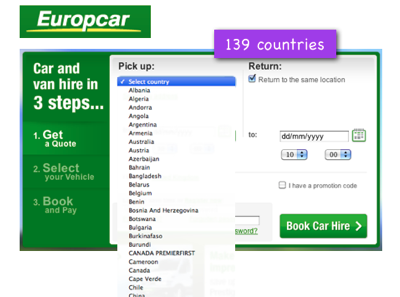
On the car reservation page of the Eurocar desktop version of the website, the user is offered to choose the country from a huge drop-down list consisting of 139 positions.

In the drop-down list of countries of the site Eurocar 139 positions
In the mobile version of the site, they made the task a bit easier for the user - there are only 40 positions left in the list of countries (the most popular countries).
However, they did not stop there and decided to use the opportunity of the mobile phone to determine its location on its own. This simplified filling out the form and greatly facilitated the rental of a car using the mobile version of the site.

The mobile version of the Eurocar site prompts the user to automatically determine his location.
In a few steps
Usually we recommend using the minimum number of pages in the mobile version of the site. However, sometimes this rule may be violated to simplify form filling.
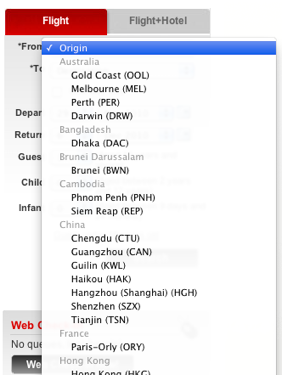
In the usual version of its Internet site AirAsia.com, the drop-down list “From”, consisting of 80 cities, is divided into subcategories by the number of countries (25 subcategories in total). In the normal version of the site it works really cool, helping you quickly find the right starting point. However, in the mobile version of the site such a huge list is clearly not needed.

On the AirAsia website, the “City of Departure” list is grouped by country.
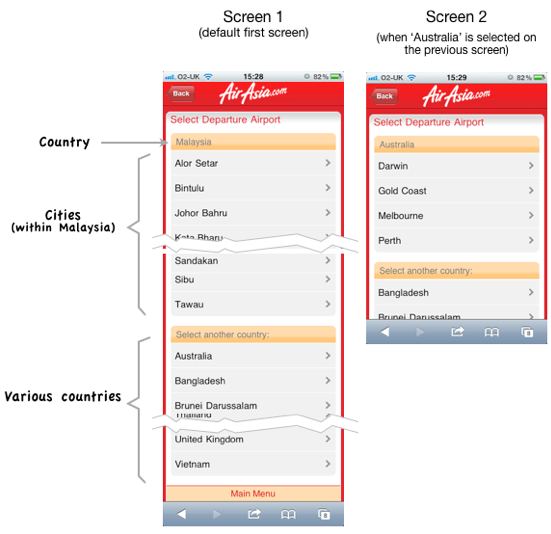
That is why in the mobile version of the AirAsia site the list was presented in the form of several separate screens. The first screen at the top displays the default country name - Malaysia (since AirAsia is a Malaysian airline). Under the name of the country - all the cities of this country, in which you can fly. Under this list is a list of other countries. If the user clicks on the name of another country, a new screen opens with a list of cities in that country.

In the mobile version of the site, the “City of Departure” list is presented in several steps on several screens.
Despite the fact that such an approach will require more page reloads, it will help the user to focus on each particular step, rather than seeing a huge complex form in front of him.
Breaking the selection process into a few simple steps, do not overdo it. It should not appear to the user that he is participating in an endless process of choosing something. And yet - try to minimize the number of unnecessary elements on each page, facilitating their size and download speed. The process of loading each new page should be very fast.
Use the right controls
Try to replace the controls with those that could simplify the form, and, accordingly, the user interaction with it.

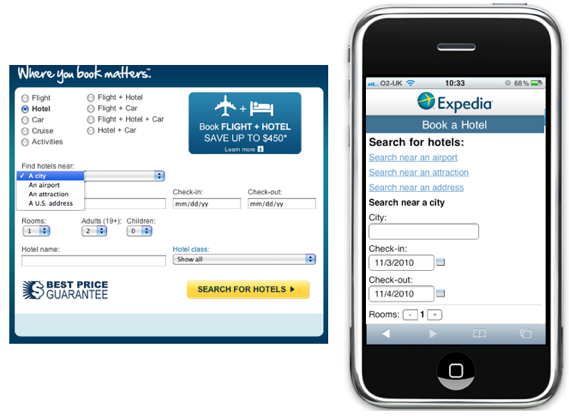
Expedia booking form - drop-down list replaced by several links
When Expedia users choose a hotel, they usually look for it by city name, airport name, attractions nearby and at. In the normal version of the site, all these options are represented by a drop-down list. Depending on which option the user chooses, he sees different further search forms in front of him. In the mobile version of Expedia, the three search options became separate links (search by city name remained the default option). This helped to simplify the search and minimize the number of clicks on the site.
With this approach, you also need to be careful - a long list of links at the top of the screen can move the form down from the screen. The first screen should show at least the first two or three fields of the form.

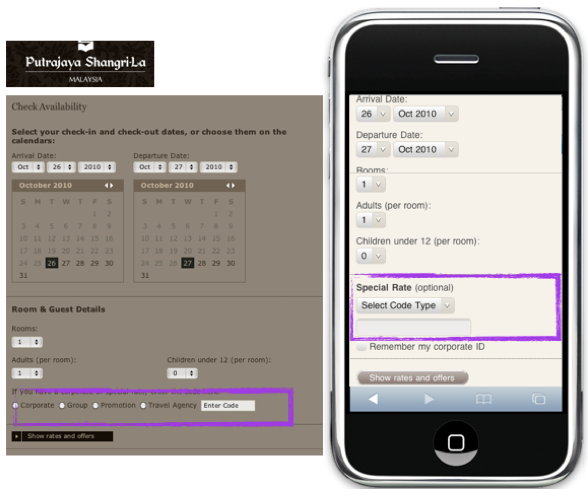
Shangri-La's booking form - replacing a number of radio buttons with a drop-down list
Booking a hotel room using the desktop version of the Shangri-La website, the user selects special booking options using a number of radio buttons. In the mobile version of the site, this series of radio buttons was replaced by a drop-down list, and here's why:
- Radio buttons do not look very nice on the screen of a mobile device (although there are only four) - they bring chaos into the form
- Special options chosen by radio buttons are not very important for ordinary users (they are chosen by travel agents and other promo), so that they can be removed from the eye drop-down list
The user of the mobile version of the site has to fill in several fields on the screen of his gadget (and he wants to do it quickly), and here we also show him all sorts of options that are important only for a small group of other people.
And better be merciless and completely remove these options in the mobile version (we have already written about this in the section " Remove too much ").

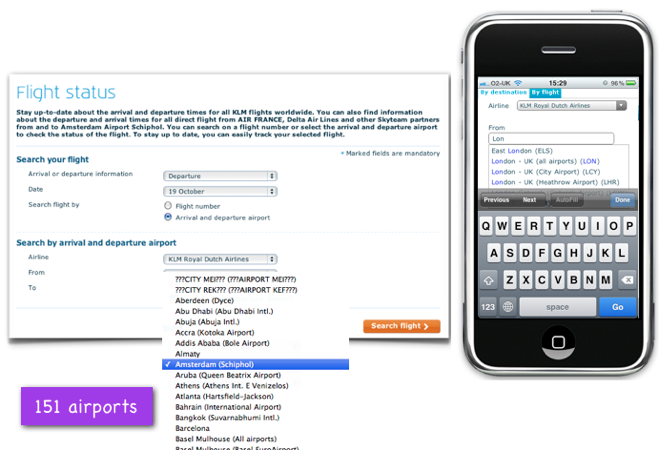
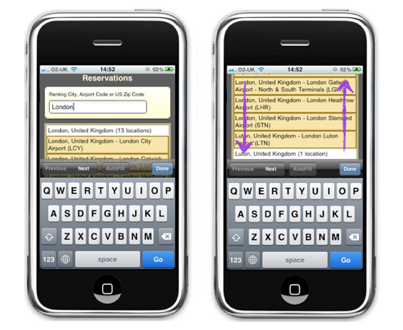
Drop-down list of destinations replaced by an input field with automatic substitution of values
On the KLM airline website , users can check flight status not only by entering a flight number, but also simply by indicating the starting and ending points of the flight. The drop-down list of the regular version of the site contains 151 points. Knowing that such a long list cannot be displayed on the screen of a mobile device, the designers of the mobile version of the airline’s website replaced it with an input field with autosubstitution of results. It works very well - because the user knows the name of the end point of his arrival, so it’s enough for him to enter a few characters in order to select it. Users are not overloaded with unnecessary information.
Choosing the right list
There are two main types of drop-down lists - a fixed list (offered alphabetically or in any other order) or a lookup list . Both of these lists have their advantages and disadvantages. Select the desired list type according to the type of information offered in the list (the number of items in the list, the length of each item, or the location of items in the list).

Fixed list and autosubstitution list
When can a fixed list be applied:
- It is convenient when users know exactly what they want to choose from the list.
- Such a list is convenient when users search for the desired item in the list based on alphabetical or chronological order (for example, country, number or date). In this case, the user knows about how much he needs to scroll to select the desired item.
When a fixed list cannot be applied:
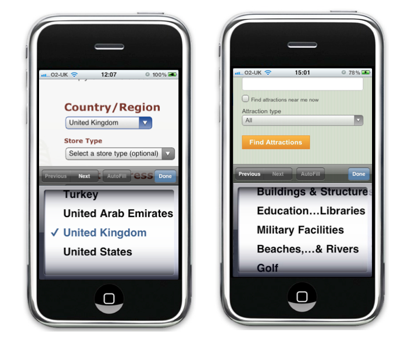
- A fixed list is inconvenient when the fields in the list are arranged in a random order or when the user most likely does not know which item to select. Tripadvisor's point of interest search form is a good example of a case where you should not use fixed lists. In the list to choose from 30 types of attractions are available. The problem is that, unlike the list of countries, in this case, the user initially does not know what options he has, and does not know what he is looking for. The user will have to scroll through the entire list from top to bottom and, possibly, go back to the top to select the option that suits best.
- Also, this type of list should not be used when each item has a long name - it will inevitably be cut off with the use of "...", and the user will only have to guess what it might mean (read the full name of the item will not work).

Right and wrong options for using the auto-substitution list
When to use an auto-substitution list:
- The list with auto substitution is good to use when the items in the list are too long names. Unlike a fixed list, list items with auto substitution can have several lines each - this makes them clearer.
- If the user has many choices and the long list does not fit in this case (or if the list cannot or does not make sense to sort by any attribute), then it is better to use the list with automatic substitution.
- The user knows about what he wants to choose in the list - he will need to enter only a couple of characters of the desired item in order to find it.
When you cannot use an auto-substitution list
- The auto-substitution list is inconvenient when the proposed auto-substitution list is too long for any character to be able to select the desired item from it - in this case the user will have to go back to the input field and enter additional characters, reducing the number of offered options.
Offer smart default options
The user of the mobile version of the site may be in the mode of lack of time, he wants to quickly fill in all the forms and select all the necessary items. If possible, offer him in various forms smart defaults.
Each form has its own context of use. For example, if a user uses a mobile site to search for a train at a particular departure time, it is reasonable to assume that the user wants to know the schedule of trains departing on the same day at any time after the time the request was entered. Therefore, it is reasonable to set the “Day of Departure” to “today” by default, and the “Time” - to the time of departure of the next train (or “evening”, if the request was made after six hours).
Patrick Rhone described the advantages of using smart default options:
“Smart options by default mitigate friction while using the product and make life easier for all users without exception. The default options are the cornerstone of a practical and intelligent design. ”
Conclusion
When creating pages with forms for the mobile version of the site, remember the following:
- Imagine why and when users fill out these forms.
- Highlight the main thing - the fact that the user must fill
- Rid the mobile version of the site of everything unnecessary, of what the user's eye clings to and which creates increased resistance.
- Understand the mobile environment and create your website in accordance with this environment.
Remember that the main thing for users of your mobile site is to easily and quickly achieve your goals (whatever they are).
PS from translators : I hope you enjoyed the article. We will be happy if you point us to errors in the translation so that we can correct them promptly. Write me in PM, please :)
Source: https://habr.com/ru/post/116370/
All Articles