IPad Web Development
In this post I would like to talk with you on the topic “Is the iPad suitable for creating content?” And since I am not at all able to compose music and draw pictures, we will now try to create a web page on the iPad and put it on the Internet.

We need a text editor (I chose Gusto, although it was possible to use, for example, Textastic), a graphic editor (I installed two just in case: Adobe Photoshop Express and PhotoPad, both are free), the Yandex.Download application for uploading pictures to the Internet, and CSS3Machine - I'll tell you about it right now.
')
Further in a post there are a lot of images. Users of slow, mobile or expensive Internet may experience discomfort and mild dizziness.
On the iPad, in the absence of a keyboard, working with the source code directly is not very convenient. Therefore, we will use CSS3Machine, a CSS3 visual editor that allows you to create complex, beautiful effects (which almost do not work in IE at all) in just two taps.
Add a new style file.

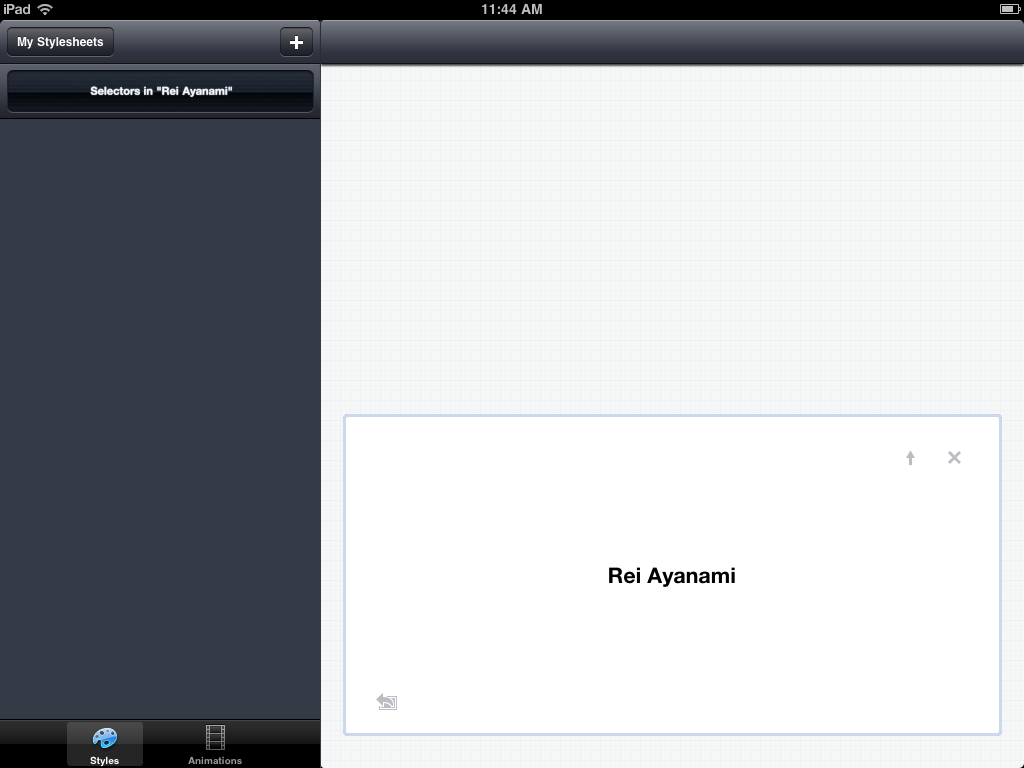
A little fix the default markup. The program will apply styles to this fragment in the editing process.

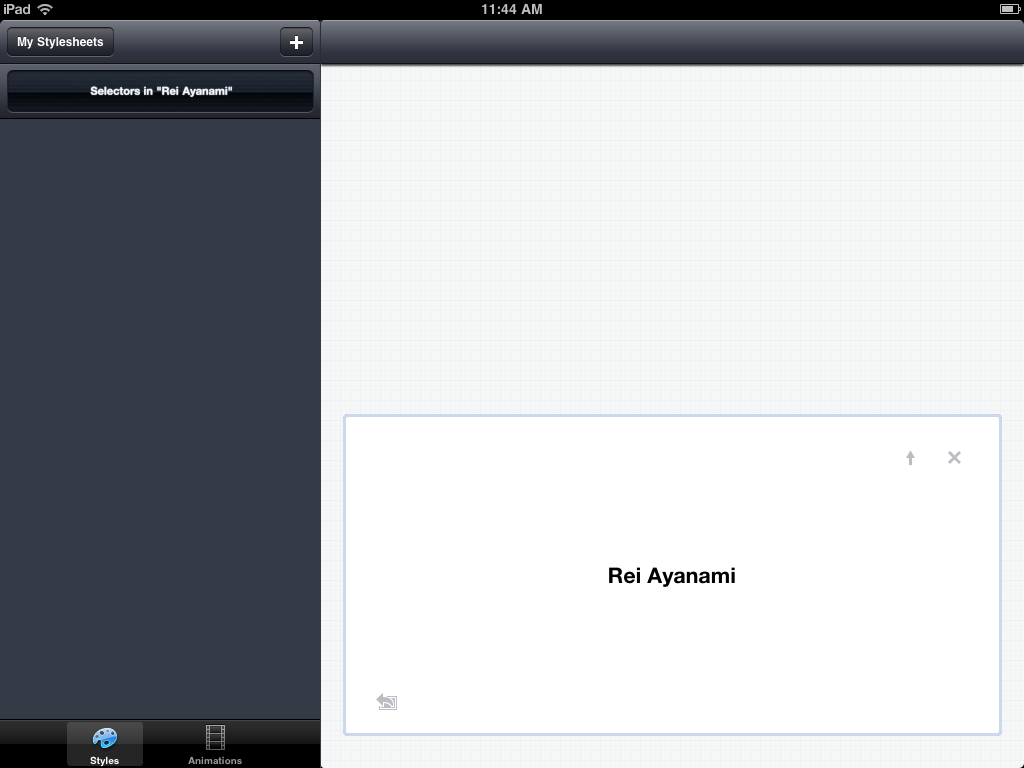
This is our (empty) work environment.

Create a background gradient.

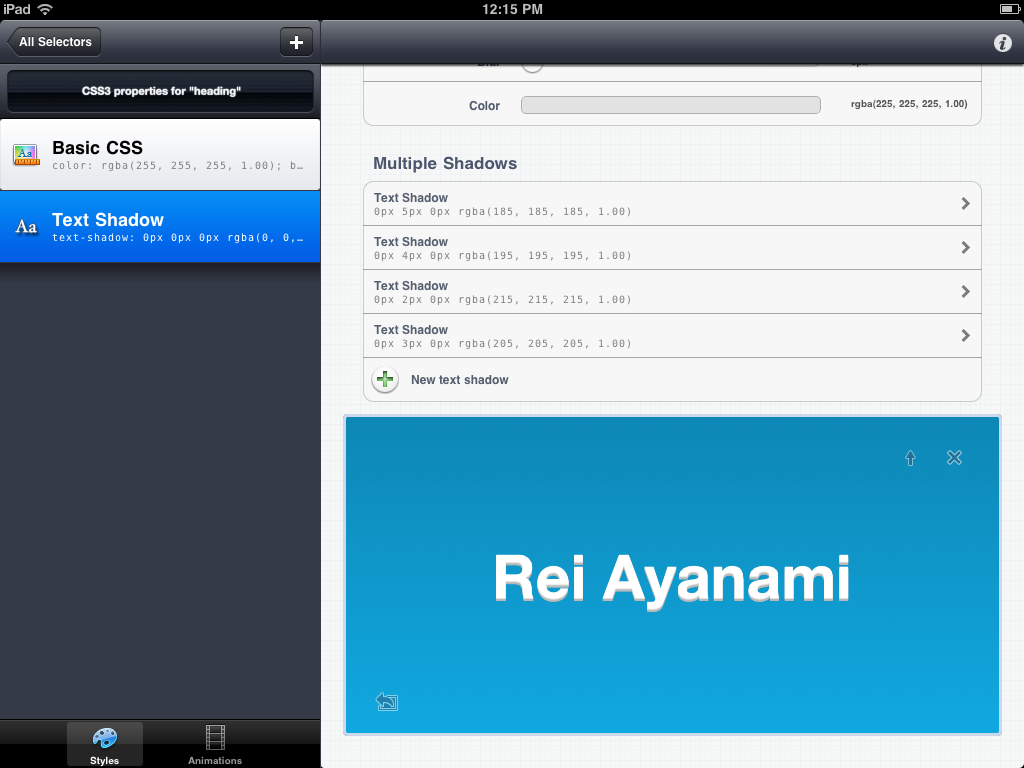
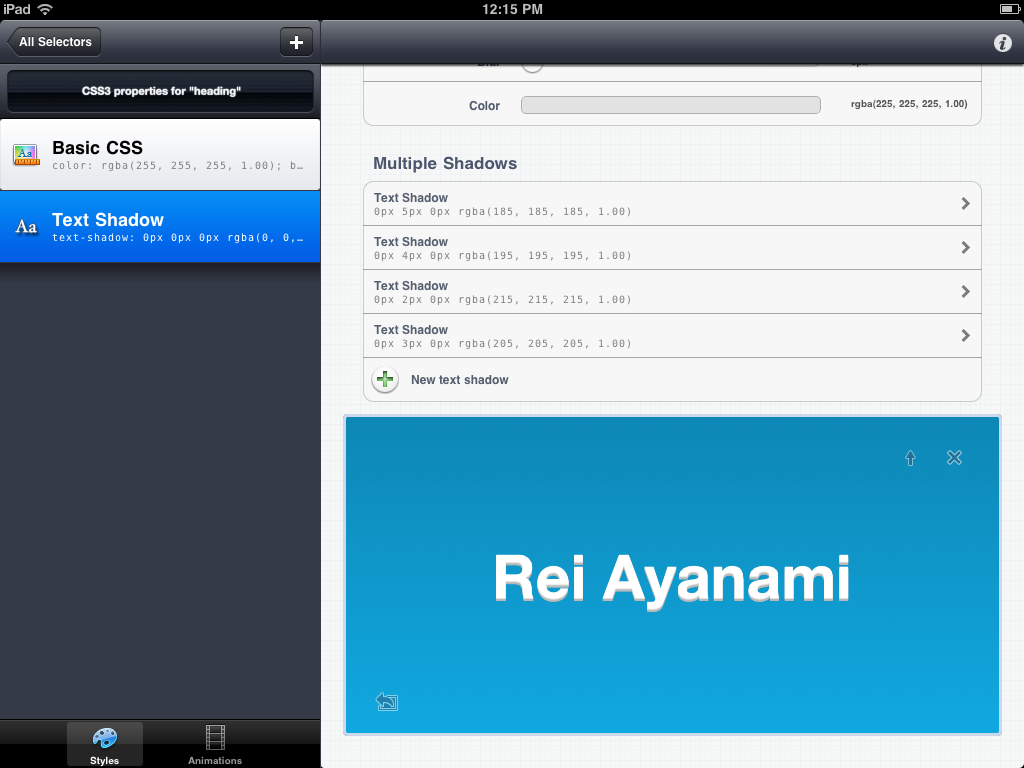
We use the fact that CSS3 allows you to set the text a few shadows (text-shadow).

And a bit more.

Now it's cool, real combat webdvanol.

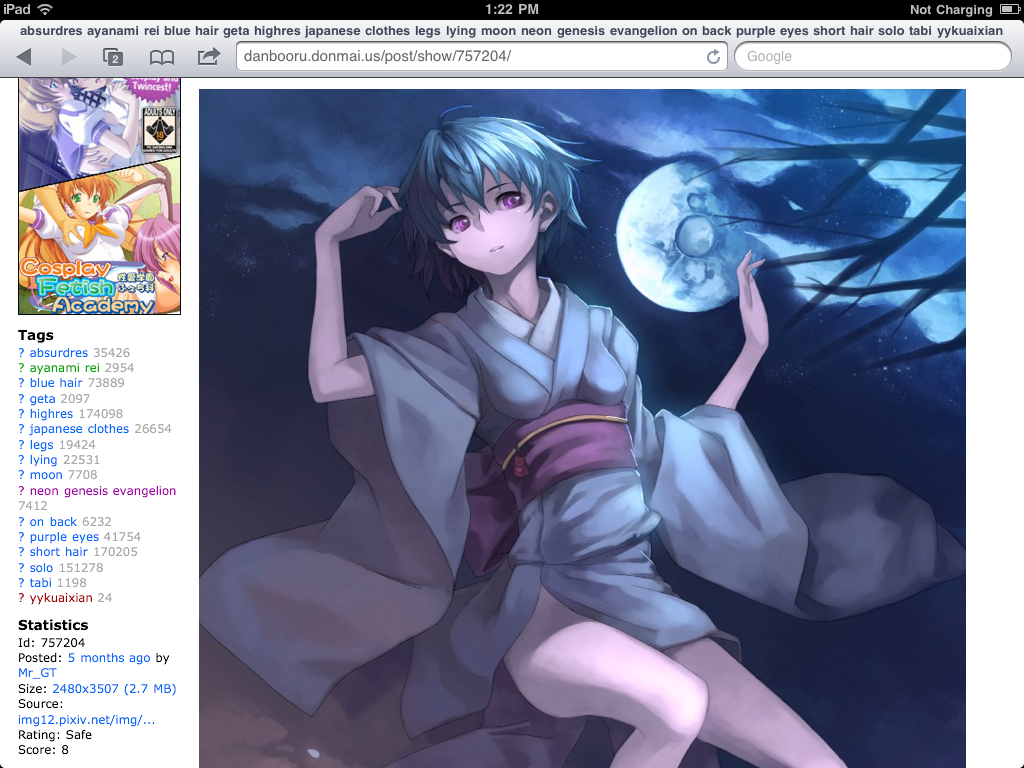
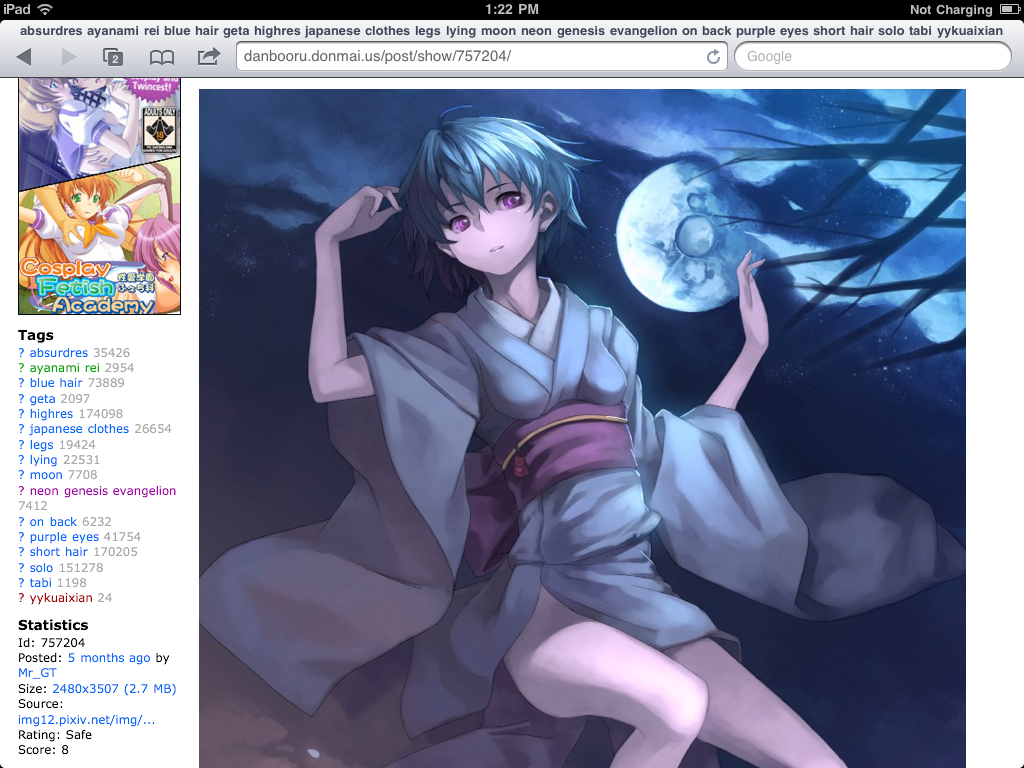
Now add an illustration to the site. Find the desired image on the Internet:

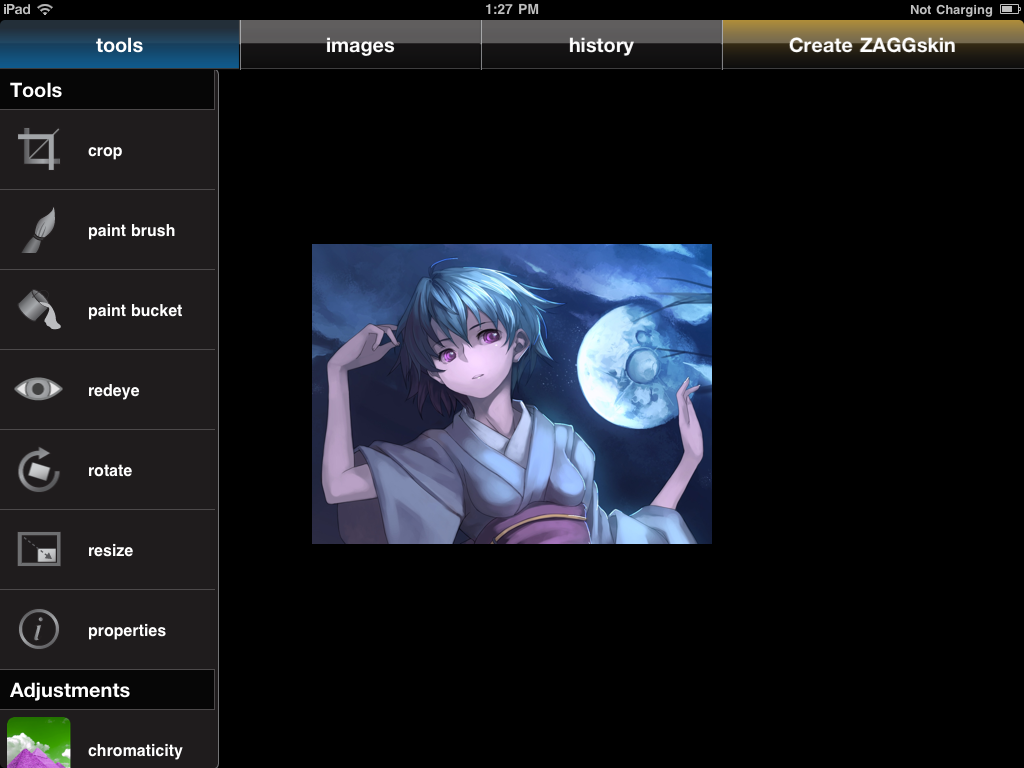
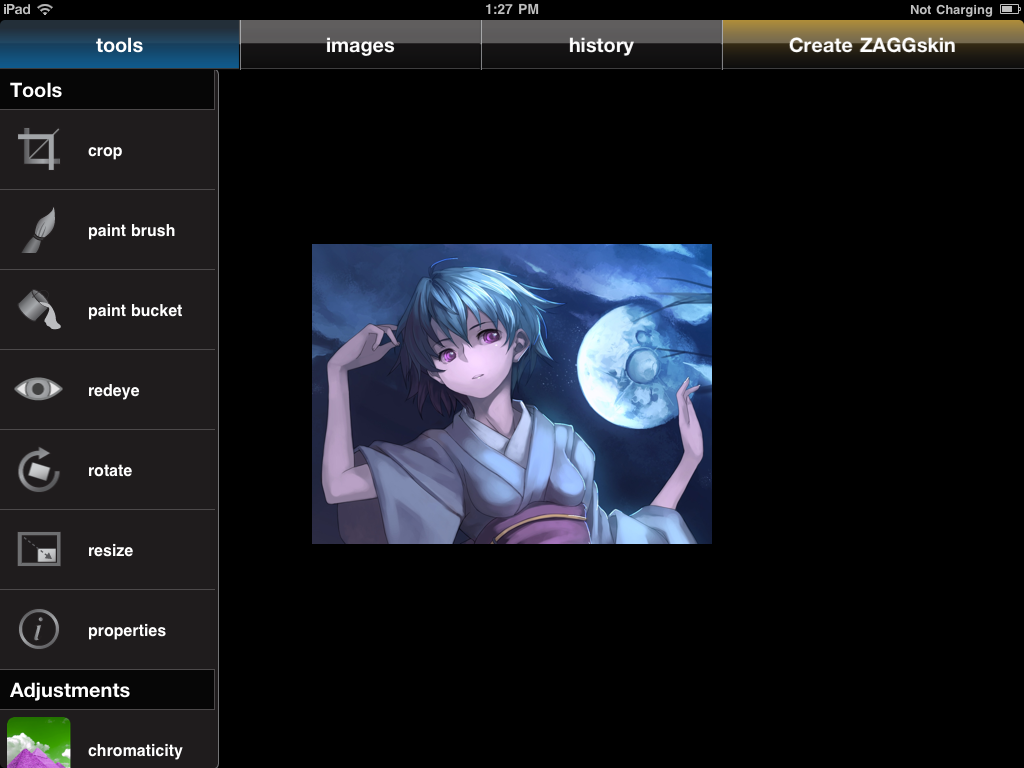
Crop it in Photoshop Express.

We are surprised to find that Adobe did not provide for resize functions, open PhotoPad, resize.

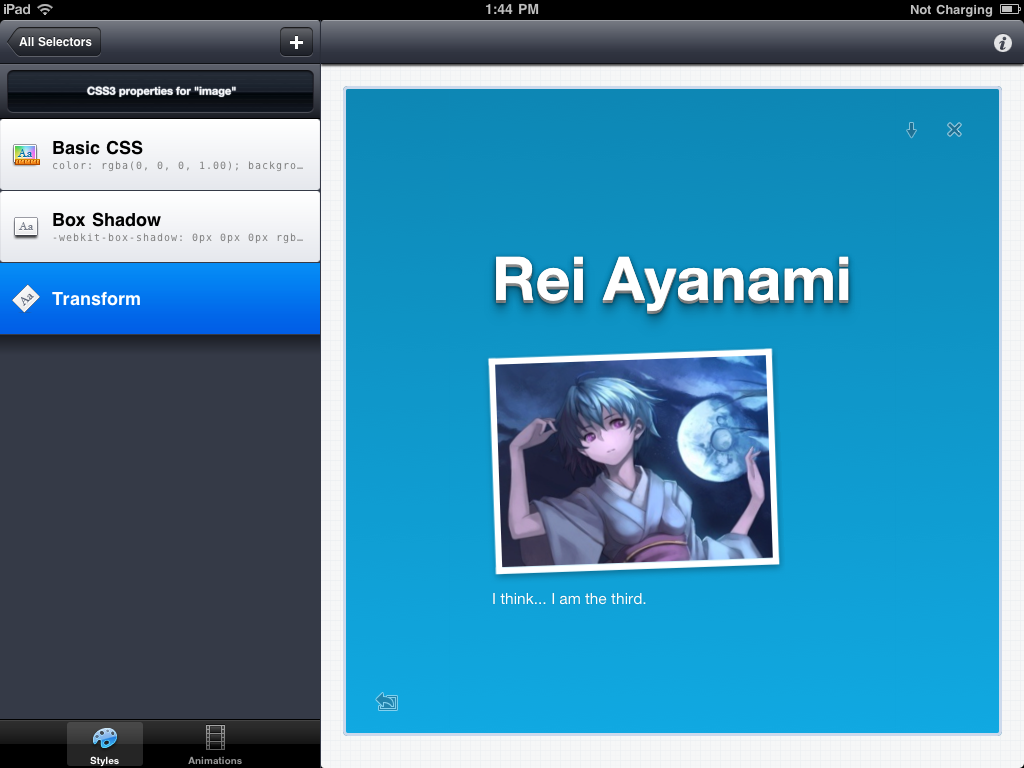
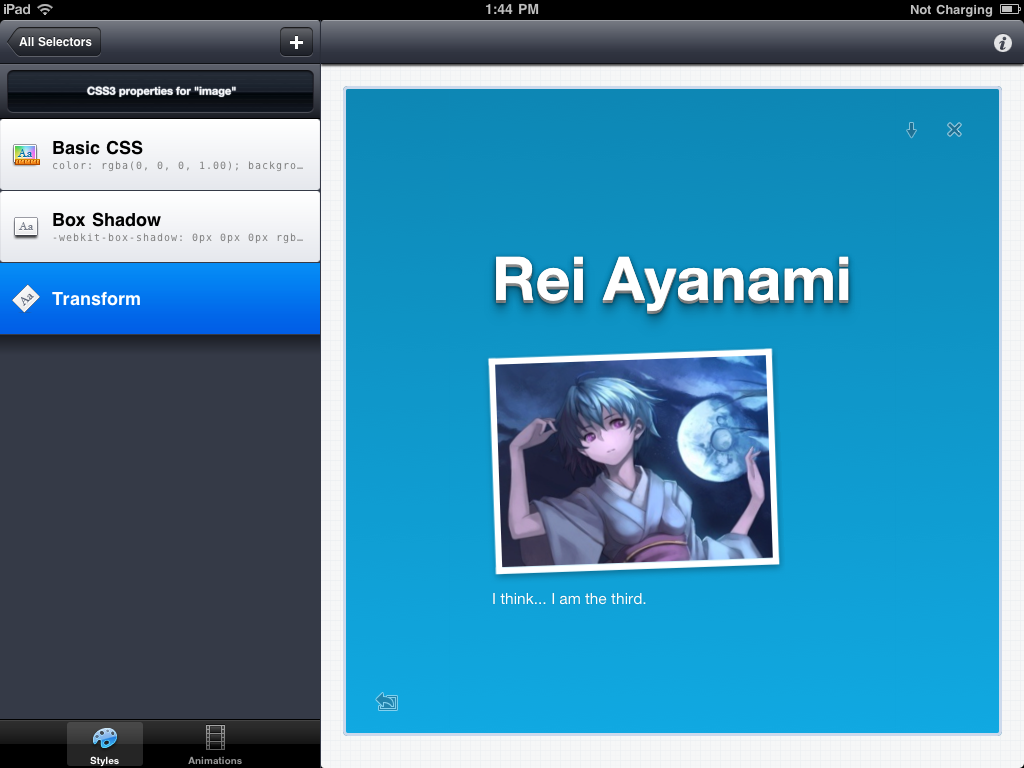
We load the resulting image into Yandex. Photos, find a link on the site, go back to CSS3Machine and do it nicely (I miss all sorts of obvious screen shots, there are a lot of them, and so).

For the latest edits and downloads of our web page on the Internet, we use Gusto. This is a full text editor for programming, with projects and tabs; There is also a built-in (S) FTP client.
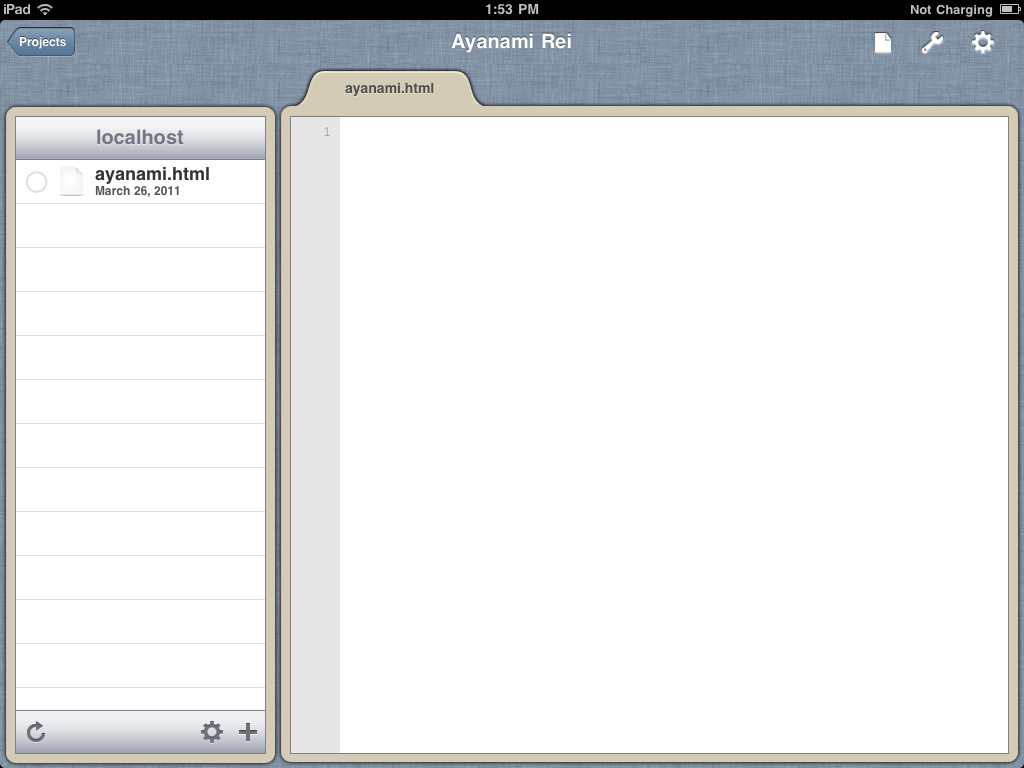
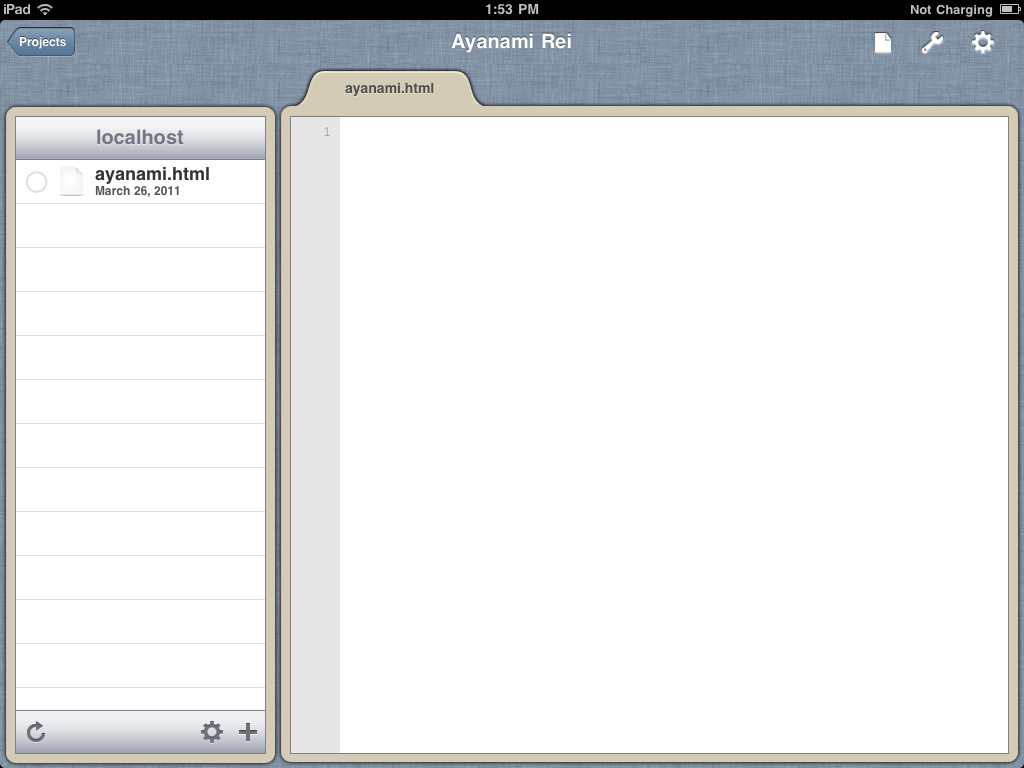
Create a project with an empty file inside.

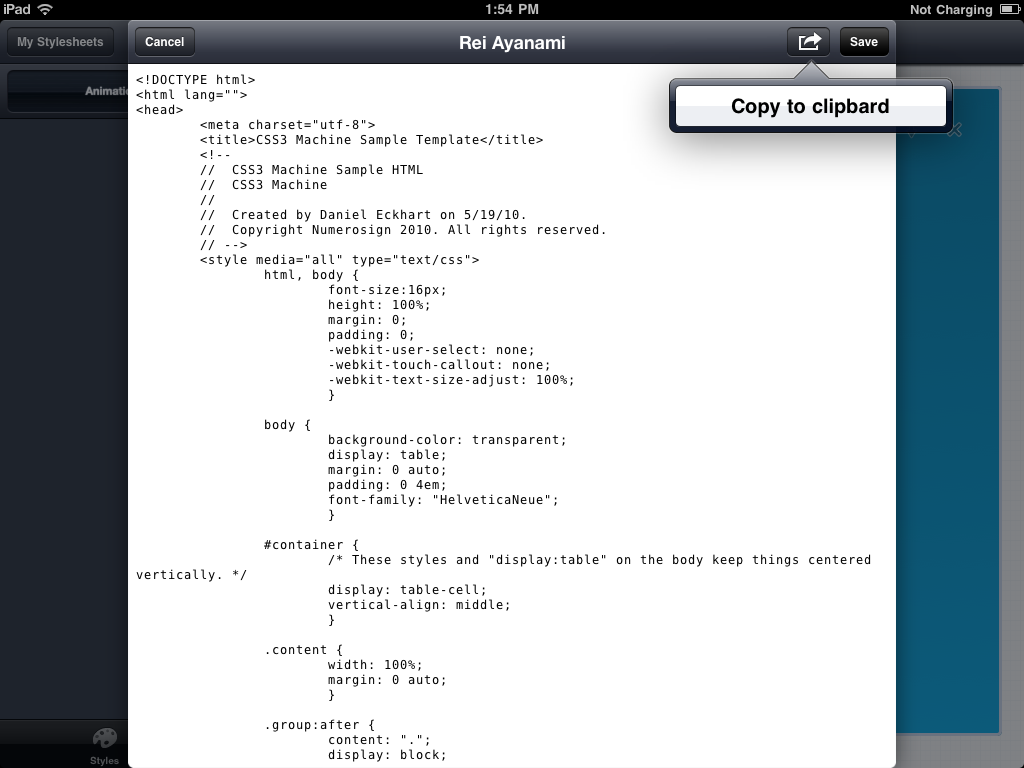
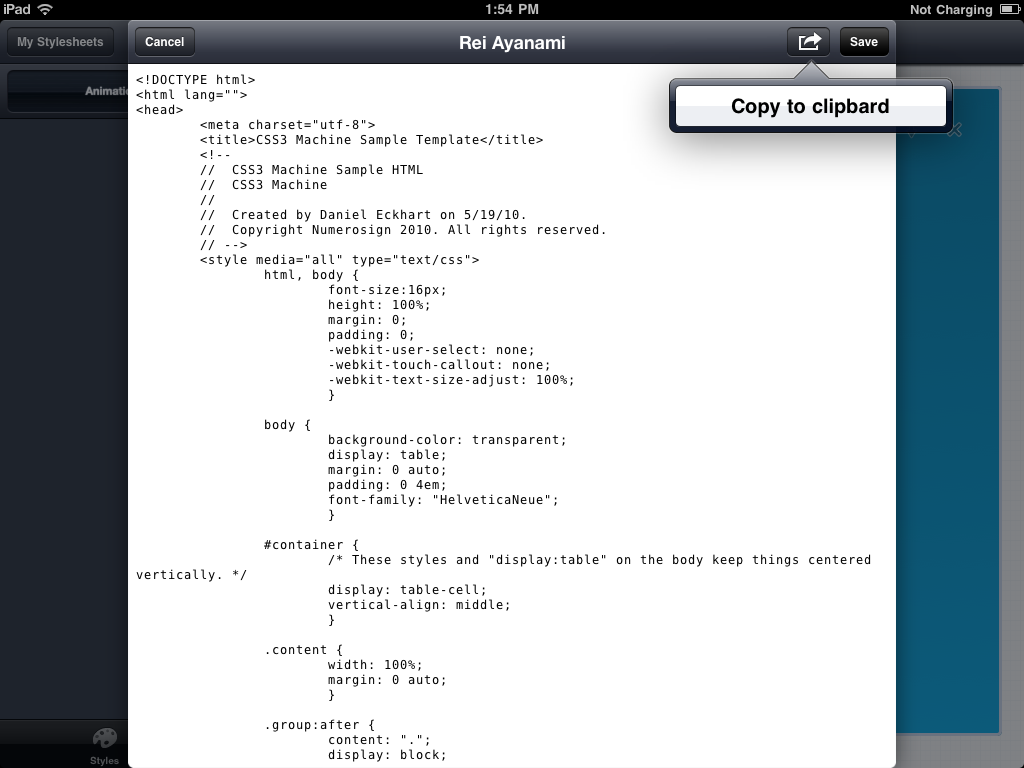
Copy the source code from CSS3Machine and paste it into Gusto.

We make the final edits to the code.

Upload the file to the server.

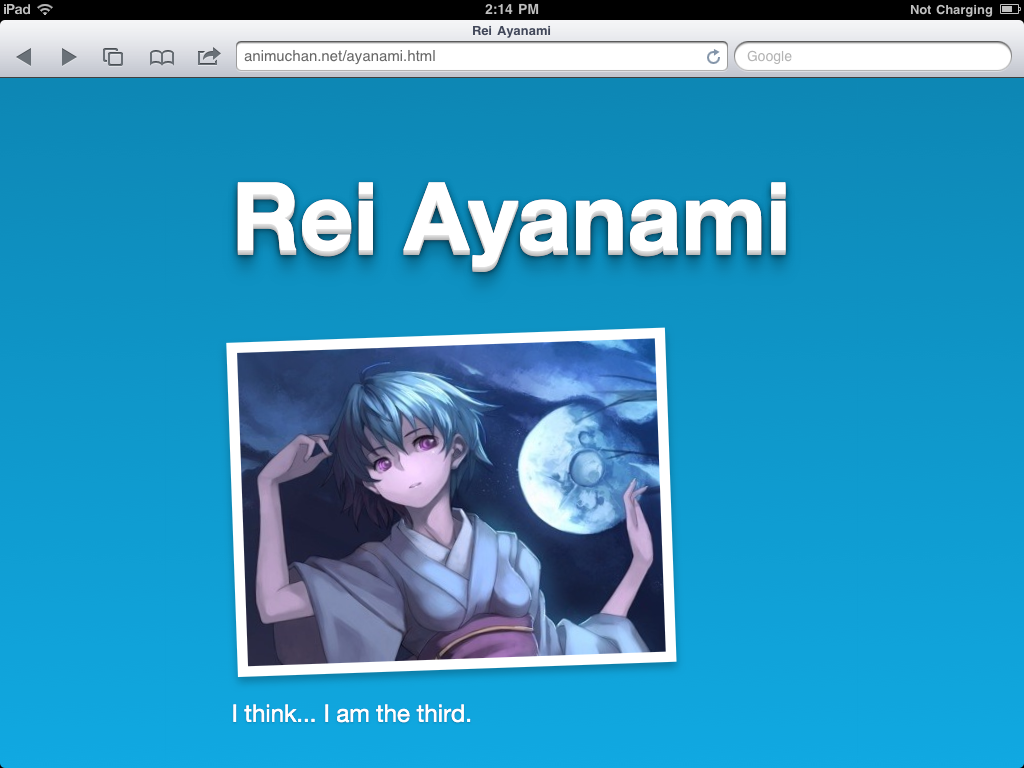
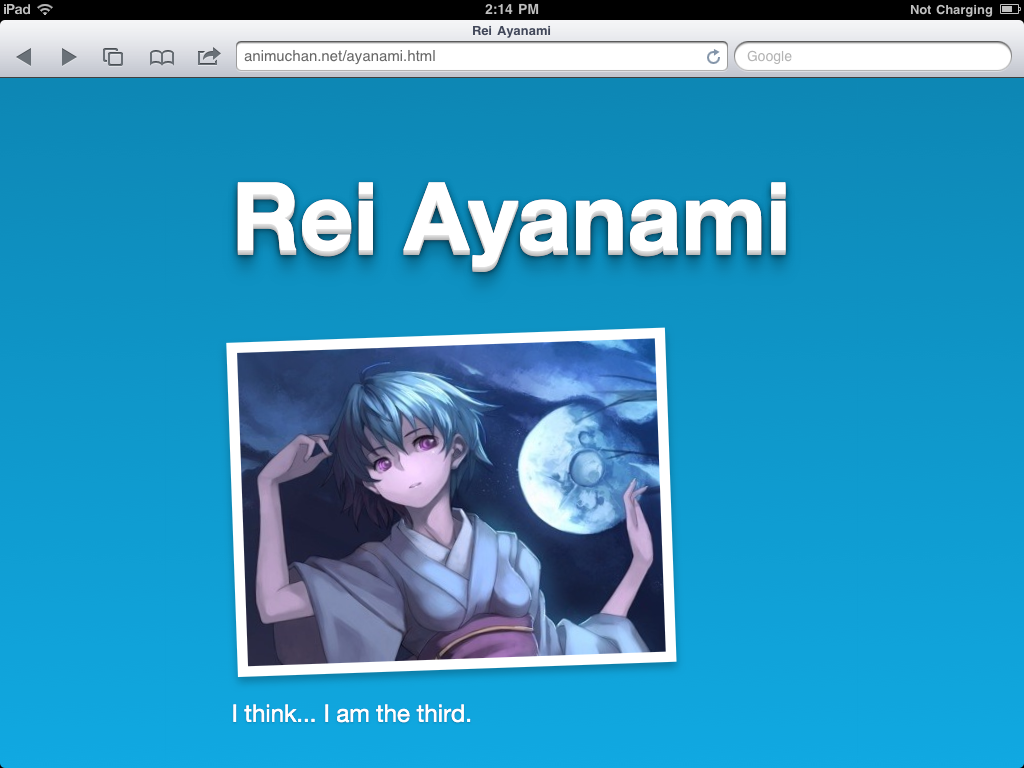
We look at the result in Safari, rejoice.

Working on the iPad, of course, is not as convenient as on a large computer with a keyboard and mouse. But I cannot say that it is very difficult or extremely disgusting somehow - the working environment is quite acceptable, you can do all sorts of things, upload them to the server and enjoy the process.
I now use the CSS3Machine program for work, it turned out to be really convenient.
As a result of the experiment , this web page turned out .

Inventory
We need a text editor (I chose Gusto, although it was possible to use, for example, Textastic), a graphic editor (I installed two just in case: Adobe Photoshop Express and PhotoPad, both are free), the Yandex.Download application for uploading pictures to the Internet, and CSS3Machine - I'll tell you about it right now.
')
Further in a post there are a lot of images. Users of slow, mobile or expensive Internet may experience discomfort and mild dizziness.
CSS3 at your fingertips
On the iPad, in the absence of a keyboard, working with the source code directly is not very convenient. Therefore, we will use CSS3Machine, a CSS3 visual editor that allows you to create complex, beautiful effects (which almost do not work in IE at all) in just two taps.
Add a new style file.

A little fix the default markup. The program will apply styles to this fragment in the editing process.

This is our (empty) work environment.

Create a background gradient.

We use the fact that CSS3 allows you to set the text a few shadows (text-shadow).

And a bit more.

Now it's cool, real combat webdvanol.

Work with images
Now add an illustration to the site. Find the desired image on the Internet:

Crop it in Photoshop Express.

We are surprised to find that Adobe did not provide for resize functions, open PhotoPad, resize.

We load the resulting image into Yandex. Photos, find a link on the site, go back to CSS3Machine and do it nicely (I miss all sorts of obvious screen shots, there are a lot of them, and so).

Work with source code
For the latest edits and downloads of our web page on the Internet, we use Gusto. This is a full text editor for programming, with projects and tabs; There is also a built-in (S) FTP client.
Create a project with an empty file inside.

Copy the source code from CSS3Machine and paste it into Gusto.

We make the final edits to the code.

Upload the file to the server.

We look at the result in Safari, rejoice.

findings
Working on the iPad, of course, is not as convenient as on a large computer with a keyboard and mouse. But I cannot say that it is very difficult or extremely disgusting somehow - the working environment is quite acceptable, you can do all sorts of things, upload them to the server and enjoy the process.
I now use the CSS3Machine program for work, it turned out to be really convenient.
As a result of the experiment , this web page turned out .
Source: https://habr.com/ru/post/116246/
All Articles