Constructor Theme for Wordpress

A year has passed since the announcement of the theme Constructor on Habré, and all this time the projector continued to live and develop, and then I will describe to what he ...
I will start with the prehistory - I created this topic primarily for my own needs - you have no idea how often acquaintances and acquaintances ask “yes, a simple website, what you should,” although maybe you can imagine;) In the end, I decided to create a blank theme , which minimizes the time required to create “unpretentious” and unique business card sites based on CMS Wordpress. Then he decided to upload the topic to the wordpress.org repository, and there the topic found its niche - the so-called. theme frameworks. At the time the topic got into the top repository, I could not find a topic with similar functionality in it, but now the situation has changed.
')
I think you should not bother the reader with the study of the previous announcement, so I will describe all the features implemented in this topic. If anyone is interested in the change history, I tried to keep a history of versions .
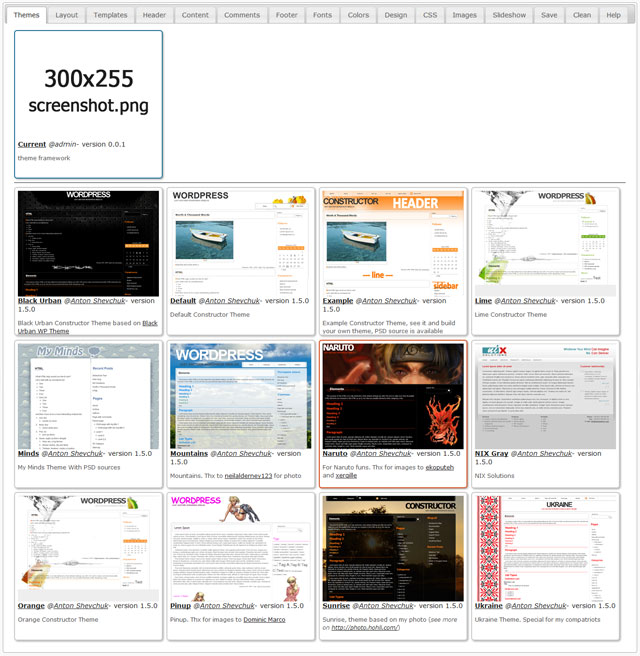
All theme settings are on a separate page
/wp-admin/themes.php?page=functions.php , which, in turn, is divided into bookmarks.Topics
There is a concept of sub-themes in the Designer, i.e. All settings that can be changed can be saved as a theme, and transferred to another hosting by copying a folder with a subtopic via FTP (in the future I will try to implement a fill through the admin area). Most recently, I implemented the ability to create sub-themes that will be tied to a specific blog and will not be visible in other blogs (I’m talking about a WP 3.x-based Network organization):

Each subtopic is a
config.php configuration config.php and styles.css file (similar to regular wordpress themes). If with the second everything is more or less clear, then the first one is the following: <?php return array( "sidebar" => 'right', // sidebar position 'layout' => array( // layouts styles /* ... */ ), 'title' => array( // title 'pos' => 'left top', // - position 'hidden' => false // - hidden title text ), "content" => array( // content "author" => 0, // - link to author page ), 'comments' => array( /* ... */ ), "footer" => array( // footer text "text" => null, ), "fonts" => array( // fonts /* ... */ ), "menu" => array( // menu with links /* ... */ ), "slideshow" => array( // Slideshow options /* ... */ ), 'design' => array( /* ... */ ), "images" => array( // background images /* ... */ ), "opacity" => 'light', // type of opacity "color" => array( // theme colors /* ... */ ) ); I think from this listing the meaning of the file will be clear, the full listing is available in the project repository .
Oh yeah - even in the subject can be a bunch of pictures.
Layout
In the subject, you can choose one of six options for the location of sidebars, with the ability to customize the size of all sections:

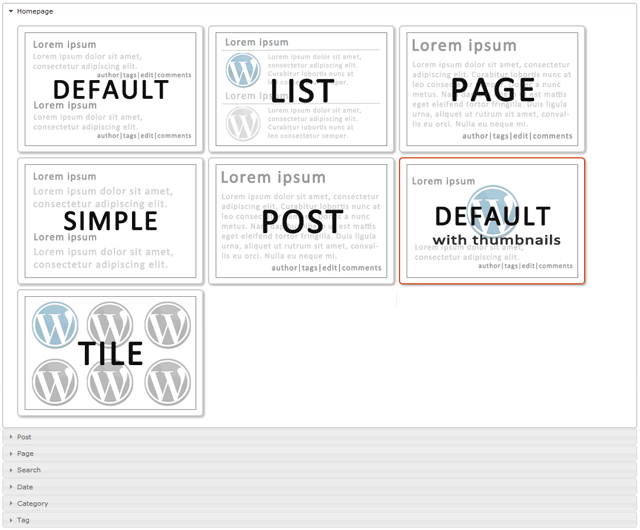
Templates
You can easily change the presentation of information in the blog, using one of the seven available templates, or by creating your own :

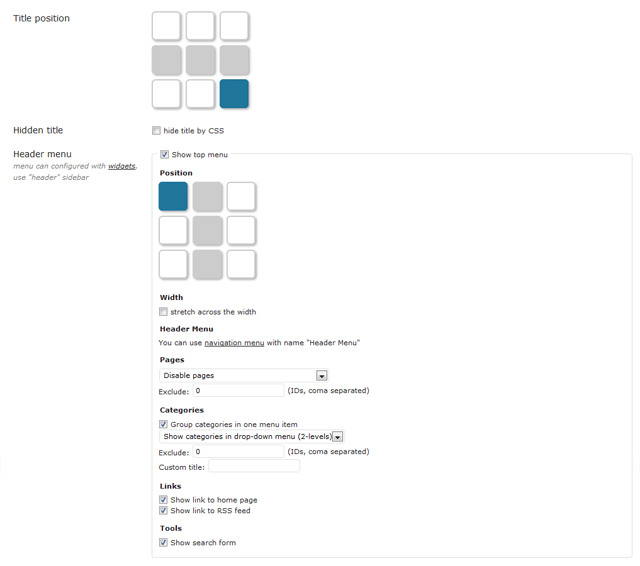
"Site header
This section contains options for setting the site header (location) and menu:

The site menu can also be customized using standard wordpress functionality.
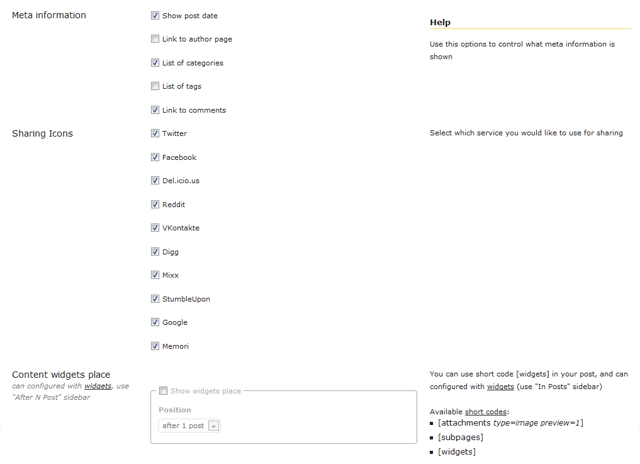
Content
There are not so many settings here - this is the option to display a link to the author’s page, as well as choosing a place to display widgets when displaying a list of posts (for example: display widgets right after the first post and stuff an ad unit there):

When editing posts, you can use one of the following templates :
- Archive
- Authors page
- Single Column Pattern
- Site Map
Shortcodes are supported:
- [attachments type = image preview = 1] - output attached files
- [subpages] - list subpages
- [widgets] - displays widgets from the “In Posts” sidebar
Comments
Customized avatar size and location:

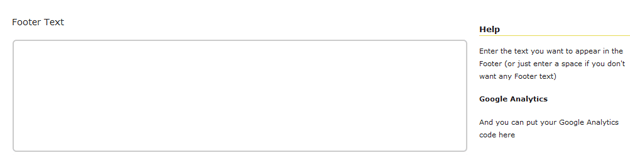
"Cellar" site
Here, only a large text field will be inserted as is at the very bottom of the page, ideal for copyright or for any counters, since supports embedding html + css + javascript:

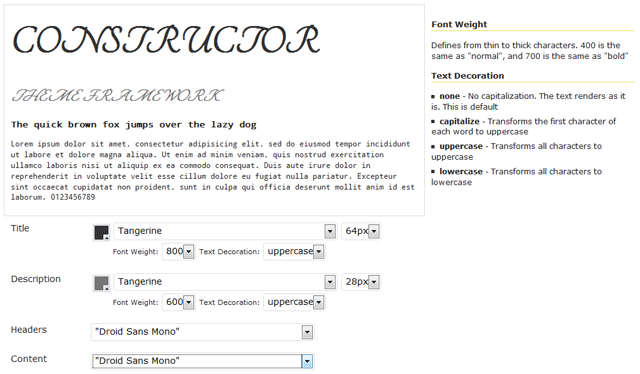
Fonts
At the moment, you can install fonts for the title and description of the site, headers and text. You can choose from standard safe-web fonts, as well as more than 30 font-face fonts from Google (Cyrillic is also supported):

Colors
On this tab, you can select colors for different page elements - headings, text, borders, background:

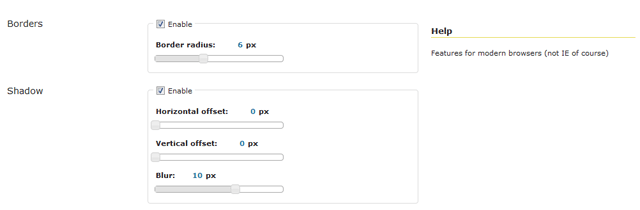
Design
This tab is highlighted under the CSS3 chips that are available for change within this topic:

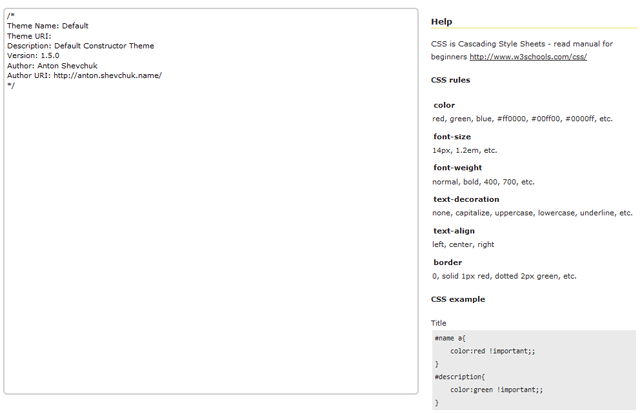
CSS
For advanced users, it is possible to change the CSS of a particular theme:

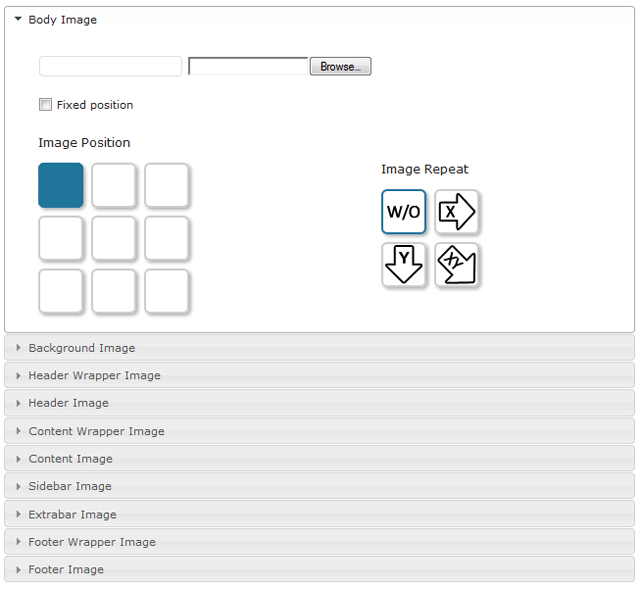
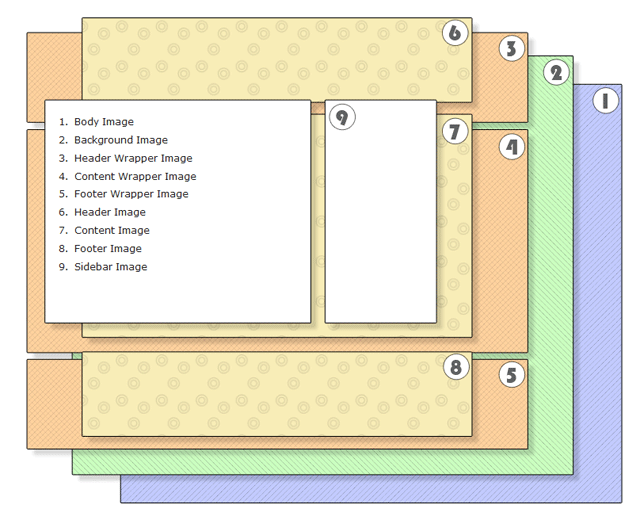
Images
This option is for sophisticated - you can set background images for various page elements:

Here are the elements:

Slide show
On this tab, you can enable the display of the slideshow. By default, the slideshow uses pictures from posts with thumbnails, but you can also use the gallery from the NextGen Gallery plugin:

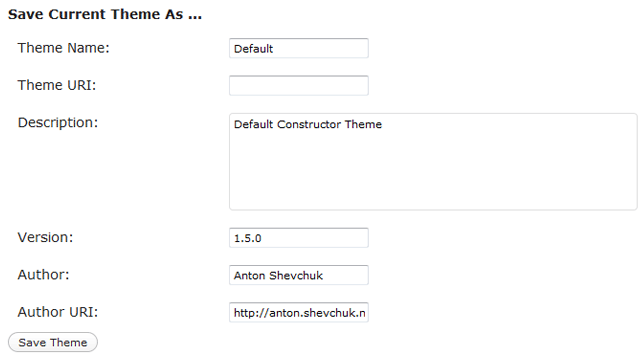
Preservation
It is advisable to save all current changes as your own sub-topic, so that they do not disappear when the topic is updated (update topic by wp - delete the old version, install the new one):

Your sub-theme will be saved in the
uploads/constructor/themes folderCleaning
Clear the theme settings and all existing custom sub-themes.

Help
Links to useful information and other collected on the appropriate tab.
More about widgets
In this topic, many so-called. Sidebars for widgets:
- Top Menu - in the top menu you can also add widgets, only I can not vouch for the correct display (works with page and category widgets).
- After N Post - we indicate the number “N” on the content tab, display the widgets after the Nth post on the main and in the categories
- In Posts - displays the widget by shortcode [widgets]
- Sidebar, Sidebar for Categories, Sidebar for Posts, Sidebar for Pages - “Sidebar” is a blue column on the layout tab, this link works as follows: by default, widgets from the Sidebar sidebar are displayed (well, what's the name for place for widgets); if widgets are also assigned to Sidebar for Categories, then this sidebar is displayed on the category page.
- Extrabar and others - green column, the behavior is similar to Sidebar
- Footer and others - the sidebar is displayed after the content, up to the line with copyright.
Not for all
If you are a network wp administrator, then I advise you to pay attention to the
constructor/admin/admin.php file - here you can disable theme modules that you don’t like: $constructor_modules = array( __('Themes', 'constructor') => 'themes', __('Layout', 'constructor') => 'layout', __('Templates', 'constructor') => 'templates', __('Header', 'constructor') => 'header', __('Content', 'constructor') => 'content', __('Comments','constructor') => 'comments', __('Footer', 'constructor') => 'footer', __('Fonts', 'constructor') => 'fonts', __('Colors', 'constructor') => 'colors', __('Design', 'constructor') => 'design', __('CSS', 'constructor') => 'css', __('Images', 'constructor') => 'images', __('Slideshow', 'constructor') => 'slideshow', __('Save', 'constructor') => 'save', __('Clean', 'constructor') => 'clean', __('Help', 'constructor') => 'help' ); Future plans
- Consider the possibility of switching configuration files from PHP to a more convenient and less “risky” JSON (or YAML) - in order to provide the ability to upload subtopics through the admin interface
- Move the theme settings to a separate menu section
- Add social integration (done in 1.5.7)
- Standard slideshow make more cute
- HTML5 support
- Even more subthemes
- More different patterns
Total
At the moment > 300,000 downloads of the topic, the rating is slightly more than 4 with 70 voters. Work on this topic pays off ;)
For comparison, I advise you to view the following links (at least something useful in this post should also be):
- 23 theme frameworks compared
- Atahualpa - the theme in which more than 200 settings
- Platform - a quality theme with one flaw - the full version only for money
- Thesis - besides the problems with the price, there are still problems with the code (mine is far from ideal, but they are even further)
Source: https://habr.com/ru/post/115798/
All Articles