Comile User Interface
Just want to say that this article is not about web design, but about the interface design of computer programs.
For the user, the end product is not a program, but an interface. He never thinks about how the program works, as long as it successfully copes with its tasks. Therefore, it is very important that the interface attracts the end user, and does not frighten him off in the very first seconds.
Often, the development of the software interface is done by the programmers themselves, who wrote this software. And, as a rule, not every programmer can boast of having design abilities or at least experience in this regard.
There is no right answer to the question “how to make a good interface”, and there will be some general recommendations that, although they will not answer the question “how to do it,” they will certainly tell you “how not to do it”. Following these recommendations will not necessarily give a stunning result, but it will help not to make frequent mistakes in the design of the interface and make it as convenient and attractive as possible for the user.
The recommendations written below are aimed at software developers who have never really thought about the interface of the programs they are developing, focusing only on the internal structure. If the program means as a user not only the developer, but also any other people, then you should pay some attention to the appearance of the program.
Some recommendations will already be familiar or obvious to you, I will not deny it. Therefore, please treat this positively, repetition is the mother of the teachings.
User orientation. When designing an interface, you need to think like a user, not like a programmer. This is not so easy, because knowledge of the internal structure of the program cannot be thrown out of your head. But be sure to try to put yourself in the user's place, make a sketch of the interface that could satisfy the user, and only then take up the implementation.
')

Buttons come in several forms:
From the informal definition of the command button, it follows that only by pressing this action can an action be initiated, and in no case should the checkboxes or radio buttons be activated.
The size:

The size:
The location of the signature to the input field is a sore subject. But you can not go wrong if you place it on top or to the left of the field. Other tricks can rarely add to the usability and attractiveness of the interface.
Text:
The most common mistake is to endow all of the menu items with icons. The most important elements of the menu, and then within reason, should be supplied with pictograms. In general, it is better that the number of elements with an icon does not exceed half the number of all elements. Most often, the user is guided in the menu precisely by icons (“the element I need is under the blue icon, and the other is between those two green ones”). And if the pictograms are in abundance, then the user will not look at them in principle, since they will lose the orientation properties, and you will have to read the inscriptions.
Grouping:
V. V. Golovach. "User Interface Design" .
Jeff Raskin. "Interface: new directions in the design of computer systems . "
Jennifer Tidwell. "Development of user interfaces . "
Recommendations from Alan Cooper and Steve Circle.
For the user, the end product is not a program, but an interface. He never thinks about how the program works, as long as it successfully copes with its tasks. Therefore, it is very important that the interface attracts the end user, and does not frighten him off in the very first seconds.
Who is responsible for the design?
Often, the development of the software interface is done by the programmers themselves, who wrote this software. And, as a rule, not every programmer can boast of having design abilities or at least experience in this regard.
There is no right answer to the question “how to make a good interface”, and there will be some general recommendations that, although they will not answer the question “how to do it,” they will certainly tell you “how not to do it”. Following these recommendations will not necessarily give a stunning result, but it will help not to make frequent mistakes in the design of the interface and make it as convenient and attractive as possible for the user.
The recommendations written below are aimed at software developers who have never really thought about the interface of the programs they are developing, focusing only on the internal structure. If the program means as a user not only the developer, but also any other people, then you should pay some attention to the appearance of the program.
Some recommendations will already be familiar or obvious to you, I will not deny it. Therefore, please treat this positively, repetition is the mother of the teachings.
Recommendations for registration
User orientation. When designing an interface, you need to think like a user, not like a programmer. This is not so easy, because knowledge of the internal structure of the program cannot be thrown out of your head. But be sure to try to put yourself in the user's place, make a sketch of the interface that could satisfy the user, and only then take up the implementation.
')
Buttons

Buttons come in several forms:
- direct action buttons (command buttons), launch some kind of action;
- buttons to access the menu, the name speaks for itself;
- checkboxes and radio buttons allow the user to make a choice from a variety of options.
From the informal definition of the command button, it follows that only by pressing this action can an action be initiated, and in no case should the checkboxes or radio buttons be activated.
The size:
- The Fitts law extends to the size of the button - the larger the button, the easier it is to get into it with the cursor. From this it follows that the buttons must be made large. However, this is not always correct, in some cases the use of small buttons is justified.
- In addition, the sizes of several buttons located in one window must be equal or at least proportional.
- It is undesirable to place the buttons end-to-end, it is better to leave an empty gap between them, because it’s one thing when the user misses the button, and it’s quite another if, having missed, he also presses another button by mistake.
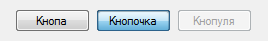
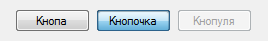
- It is completely unacceptable to remove from visibility those buttons that cannot be pressed; instead, they must be inactive, otherwise the user will be lost (“I swear, this button has just been here!”).
- There should be no less than two radio buttons in a group (this is obvious, however, there are cases ...). In addition, at least one radio button should be marked by default, this is often forgotten.
- The vertical order of checkboxes and radio buttons is desirable, and the arrangement in two or three columns is acceptable, but not in a variety of ways. The user should immediately see which buttons belong to which group.
- The inscription on the button, if possible, should be in the form of a verb in the form of an infinitive (Come, See, Press) and reflect the essence as accurately as possible.
- You need to take a closer look at the use of the “OK” button and, if possible, replace “OK” with the corresponding verb. We read about it here: Why the “OK” button is now considered bad form in design .
- It is advisable to completely abandon the use of the “Apply” button, especially in the OK-Apply-Cancel set. This combination of buttons creates some uncertainties for the user, we will not discuss which ones.
- On the menu access button there should be some indication that it displays the menu (the best option is a down / side arrow).
- Signatures to the buttons must not contain negation in order to avoid possible user misconceptions.
- The user will give you a special thank you, if the captions for checkboxes and radio buttons will also respond to pressing.
Lists

- As in the case of checkboxes and radio buttons, lists in no case should initiate any action, than usually sin sites with a choice of city, language and other things that are immediately transferred to another page.
- If there is an “empty” element in the list of a single choice, then it should not be an empty string, the “nothing” meta-element should be used.
- In the multiple choice list, the presence of the “all values” meta element is desirable.
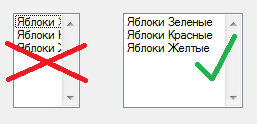
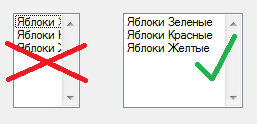
- If possible, the elements of the list should be sorted in some way, if not by type, then at least alphabetically.
- The width of the list should be sufficient at least so that the user can distinguish its elements.
- The height of the list should not exceed 7-8 lines. This number of elements is easier to remember.
Input fields

The size:
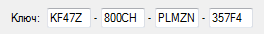
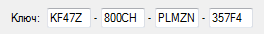
- The width of the field should correspond to the amount of text entered.
- Also the width of the field should not be greater than the maximum length of the string. If the user enters the maximum number of characters in the field, and observes empty space, he may think that he was mistaken somewhere, no need to mislead the user.
The location of the signature to the input field is a sore subject. But you can not go wrong if you place it on top or to the left of the field. Other tricks can rarely add to the usability and attractiveness of the interface.
Menu
Text:
- The menu name should be the most effective of all. Ideal - the name in one word.
- If the menu item brings up a dialog box, then the name “...” must be assigned to the name.
- Switching elements are best ticked than changing the label of the element. The menu should not change over time.
The most common mistake is to endow all of the menu items with icons. The most important elements of the menu, and then within reason, should be supplied with pictograms. In general, it is better that the number of elements with an icon does not exceed half the number of all elements. Most often, the user is guided in the menu precisely by icons (“the element I need is under the blue icon, and the other is between those two green ones”). And if the pictograms are in abundance, then the user will not look at them in principle, since they will lose the orientation properties, and you will have to read the inscriptions.
Grouping:
- Always group the menu items, do not be afraid of excessive use of separators. You will only help the user to quickly navigate your menu.
- Grouping elements should be as logical as possible, and based on the logic of the user, and not the programmer.
- Mutually exclusive items should be placed in a separate hierarchy level.
- The context menu should not be the only way to call functions.
- It is desirable to make the menu not very long, 7-8 elements.
- In the context menu, order is especially important - the more relevant elements should be the first.
Other
- Horizontal scroll bars are very bad. The user does not like them.
- In the title bar of the window should first be the name of the document, and only then - the application. A striking example is Microsoft Word 2003: “Microsoft Word - Document1.doc”, and with a large number of open windows in the taskbar, document names will not be distinguishable.
- The status bar should be used either as a system status indicator or as a toolbar for advanced users. The worst option is to use the status bar as hints when you hover over a particular window element.
- The toolbar is undesirable to do the only way to call functions.
- If the system performs a lengthy operation, the cursor must be changed to "the cursor with the clock." In any case, the user must be notified that the system is doing something, and not idle.
- For longer operations, distract the user's attention. For example, the progress bar is amazing, but it speeds up time. You can also use any sound (for example, in the solitaire during the distribution of the rustling of cards).
- When the system has completed a lengthy operation, you need to notify the user about it, for example, “squeak”.
References
V. V. Golovach. "User Interface Design" .
Jeff Raskin. "Interface: new directions in the design of computer systems . "
Jennifer Tidwell. "Development of user interfaces . "
Recommendations from Alan Cooper and Steve Circle.
Source: https://habr.com/ru/post/114568/
All Articles