Useful tips for interface designers
Pay enough attention to the templates.
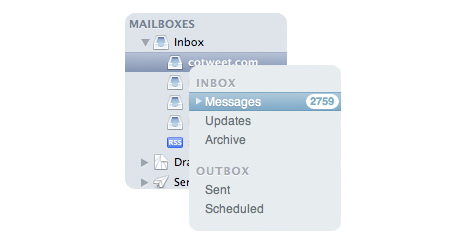
People spend a lot of time using different interfaces (Facebook, Google, Windows, Mac OS, etc.). They can already be presented solutions to problems that you encounter when designing. Therefore, do not reinvent the wheel. Using familiar interface patterns, you can help users feel at home.

CoTweet has a familiar pattern for email clients.
Correctly handle the text.
The main means of transmitting information was and remains the text and it should be given special attention.
- For output devices with a small ppi , for example for computer monitors, it is preferable to use a chopped font. Serif fonts, especially for small sizes, look blurry.

- Do not use text in capital letters. The best option for perception is when the first letter is capitalized.
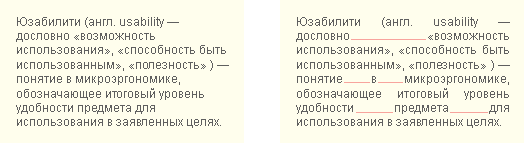
- Do not justify text (justified). This makes perception difficult due to gaps of different lengths.

- According to research (pdf, eng), the speed of reading horizontal text is the fastest compared to other areas. Therefore, you should not use, for example, a menu with vertical labels.
Post important information on the left.
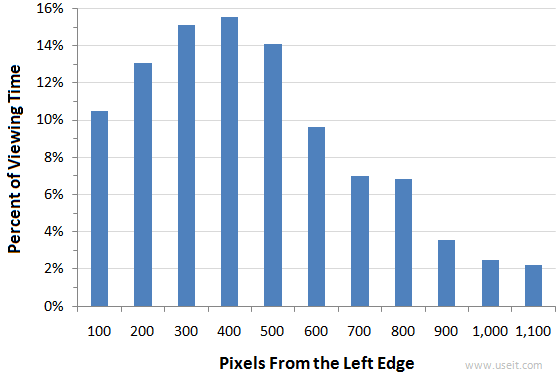
People who grew up in a culture where the language is written and read from left to right - from childhood they are trained to start reading and writing from the left side of the page. This may be the reason why many users pay more attention to the left side of the web page — 69% of the time, according to a Nielsen study .

')
It follows that:
- It is necessary to take into account the orientation of the language at the prototype design stage and adhere to cultural peculiarities in the design (eng) .
- On resources from languages from left to right it would be a good decision to place important information on the left.
Less is better
Good interface design - which you don't notice. It does not contain unnecessary, unnecessary elements, does not distract. Everything is concise, clear and understandable. The next time you think about adding a new part to your interface, ask yourself: “Is this really necessary for the user?” Or “Why does the user need this beautiful animated picture?”. On the contrary, you need to reduce the number of interface elements without reducing the capabilities of the product.

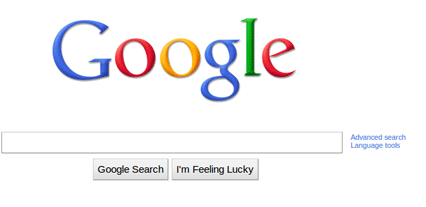
Google is a classic example of a minimal user interface.
Do not use single context words such as “continue”
The word “continue” is contextual, i.e. may take many different meanings. For example, you have an online store, and your client has a goal: “I want to pay for selected products”, then the word “continue” will mean “continue the purchase process and go to the payment step”. But at the same time, if he has a goal to “buy some more products”, then the same word “continue” will have a different meaning for him - “continue purchases”.
The solution to this problem is simple - you should avoid using single context words on the links and buttons (“continue”, “return”, “send”, etc.).

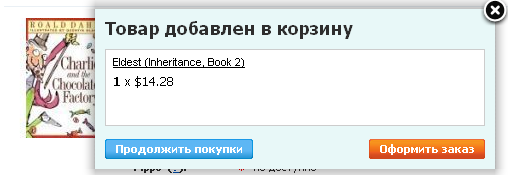
Proper use of the context word “continue” in CS-Cart
Optimize reaction rate, warn about delays
In studies conducted in the late 60s, scientists found out how users perceive time (Miller, 1968):
- Up to 0.1 seconds, users perceive the system response as instantaneous.
- Up to 1 second, users feel the system is responding.
- Up to 10 seconds, users notice that the system is slow, and distracted, but are able to maintain some attention to the application. Here you need to use the progress indicator.
- After 10 seconds, the user's attention is completely dissipated. He leaves for a cup of coffee or switches to another application. In this case, state and progress of the process and the remaining time to completion should be clearly indicated. A cancellation mechanism is also required.
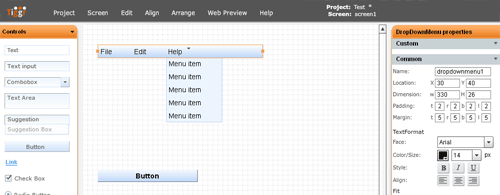
At the end I want to share in my opinion a useful, cloudy and free service for interface designers gotiggr.com . It allows you to create various prototypes, including those for mobile devices, as well as work collectively on projects.

PS It will be nice to see in the comments your advice to interface designers.
Source: https://habr.com/ru/post/114475/
All Articles