Checklist layout. What can be given to the client, and what should be redone
 You are PM. How to find out if layout is ready for real use?
You are PM. How to find out if layout is ready for real use?You are a customer. How to make sure that the work is done with high quality?
How to evaluate the quality of the layout?
When I became a team lead, and later, PM, the task before me was to check the layout of our projects. It was necessary to work out formal, easy-to-check criteria, the compliance of the code with which, should have given some kind of guarantee that there would be no packs and neither the client nor the programmers would say then “WTF?”.
The client does not care how beautiful your code is, but the result is important to him. The firm needs a quality code, since it is safer and will be easier to maintain in the future.
')
Requirements should have been such that it is easier to comply with them, creating a quality layout, and not shit-code. I made such a checklist for a year and a half. Over the past six months nothing has been added to it. So the most important thing is taken into account.
So what is this list?
The short version is now available on html5checklist.com (github), where you can make pull-requests.
Update History:
- 2015/08/11 : Updated the recommendations for optimizing download speeds. Added Retina support request. Completed “19. Trivia "requirement that images must be scaled according to the size of the window.
- 2015/08/10 : the list of exceptions for CSSLint is updated
- 2015/07/29 : item 13 “bad” / “good” updated
- 2015/04/08 : Added requirement for preprocessing and recommending assembly systems
- 2013/04/25 : added code quality analyzers: CSSLint and JSHint, specified css font stack selection site (thanks to @fliptheweb), minor clarifications (the work of interactive page elements that the background does not disappear at high resolutions, there should not be empty presentation blocks, when checking content - try to delete headers, interchange blocks)
- 2013/04/24 : added a clause on minimizing the cascade (BEM technology, MCSS, SMACSS), the need to fit in the screen of the mobile. device, replaced the reference to the verification text of the display of the standard html with the code from normalize.css, corrected the example where the recommendation met a long cascade, mentioned Opera to Presto and a new level of semantics - in the names of the BEM classes.
- 2012/04/12 : sorted check items in order of importance, highlighted the main ones, added details to the article
- 2011/12/07 : added according to the WSD Minsk'2011 report .
- 2011/07/19 : added about improving the reliability of the layout with html5-tags, about the need for favicon / apple-touch-icon, no bugs when resizing textarea
- 2011/06/15 : added explanations of what validation errors are permissible, spoke about the lack of an official button “HTML5 Valid” and about the official HTML5 logo on the site.
On Habré there was an article about " Requirements for html-layout ." But this is the TOR for the performer / coding agreement / good taste advice, but not a checklist: is the work ready and can it be accepted. It is good, but alas, its compliance does not guarantee that there will be no problems.
In order to give the layout to the client, it is enough to comply with the first 5 points.
For delivery to production - first 6.
- Matching layout
- Cross-Browser, Encoding and DOCTYPE
- Validity (including CSSLint and JSHint), accessibility, microformats
- Independence of blocks in CSS: cascade minimization, use of BEM techniques
- The site should look fine in all standard resolutions from 1024 and up, not have a horizontal scroll and fit into the screen of mobile devices
- Correct work when typing in real text, reliability of layout
- Use of preprocessors and build systems
- Check and optimize download speeds: github.com/ihorzenich/WebPerformanceChecklist
- Retina support
- Availability of Win / Mac / Linux Analog Fonts
- Availability with off (loading) pictures
- HTML5 forms, linking, validation
- Semanticism. The lack of nonsense in html and css, uniformity, accuracy
- The correct header structure (H1, H2, ..., etc., and TITLE)
- Performance with javascript off
- Operate with Flash off
- No bugs with larger font
- And the last point is minor checks (see below for details).
Item number 1. Compliance with the layout
 The location of the blocks should be 1: 1 compared to the layout. Up to 5px for text is allowed. Allowed and even welcome to edit the size and location of crookedly drawn blocks (the difference in size is 1-2px on different pages).
The location of the blocks should be 1: 1 compared to the layout. Up to 5px for text is allowed. Allowed and even welcome to edit the size and location of crookedly drawn blocks (the difference in size is 1-2px on different pages).It is clear that with changes in content, block sizes may vary (for example, in height), this is normal. We use Pixel Perfect not for pixel-by-pixel zadrotstvo (adequate PM should not delay the delivery of the project, wasting time, and therefore the company's money, on licking each pixel), but to check that all the basic blocks are where they are needed, their sizes, indents - correspond mockup.
Checked in Firefox via plugin
 Pixel Perfect . To test in other browsers, use ModularGrid , but in principle it is enough just to look with a pointed eye, if the differences are noticeable - they will be evident.
Pixel Perfect . To test in other browsers, use ModularGrid , but in principle it is enough just to look with a pointed eye, if the differences are noticeable - they will be evident.№2. Cross-Browser, Encoding and DOCTYPE

- Encoding: UTF-8
Why you need: UTF-8 is versatility and compatibility. This is a modern standard, it is not even the future, but the present.
How it is checked: in FF Tools → Information about the page, in the appeared window should be written "Encoding: UTF8". This encoding should be used for all files: html, css, js (if files in different encodings may have problems) - DOCTYPE: HTML5
: doctype . doctype (canvas, header, article,...) , ( embed). HTML5 — , XHTML-. .
: ,<!DOCTYPE HTML>. - :
- Firefox ()
- Chrome ()
- Safari () Mac « Mac'» ( , - ) Preferences→Appearance, «Font Smoothing» Medium ( «Windows Standart»).
- iPhone ( landscape portrait , .. ) + Android. viewport.
- Opera () 12- Presto, —
- IE7+ ( IE6 Google Frame, - )
- Opera Mini ( Opera Developer Tools→Opera Mini Simulator, Java , : Opera 9.64→- , 9.64 JS Opera Mini, )
.- IE7 IE8 IE7 (F12→ →Internet Explorer 7).
- IE6 ipinfo.info/netrenderer ( Windows XP Mode Win7).
№3. ( CSSLint JSHint), ,

- js-!
 . :
. :- Word’ ;
- - ( HTML5 «data-*»).
 CSS 3.0, ( ), ( margin: 10xp) .
CSS 3.0, ( ), ( margin: 10xp) .- . – hCard. hCalendar, XFN, hAtom.
- : CSSLint JSHint

js IE – « js-».
? : . , , , … : , , , … — .© rossomachin
HTML5 , , . «data-» — ! !
SEO, . . ! entry-content, :)
-:
- HTML: validator.w3.org (
 Web Developer → → HTML)
Web Developer → → HTML) - CSS: jigsaw.w3.org/css-validator (
 Web Developer → → CSS)
Web Developer → → CSS)  Operator
Operator  Tails Export.
Tails Export.
:
(2012 ) microdata, .
 : WCAG.
: WCAG., WCAG1 A (Priority 1) – . – WCAG2 Priority 3 (AAA). WCAG1 Priority A — www.cynthiasays.com (
 Web Developer → → WAI). « »? WCAG . :
Web Developer → → WAI). « »? WCAG . :- Check a Site: scan web sites for over 450 quality problems
- Total Validator: (X)HTML validator, an accessibility validator, a spell checker, and a broken links checker
- Validación de accesibilidad de acuerdo a las WCAG 2.0 con PISTA
WCAG2:
.
HTML
HTML5 : , - , - . HTML5 .
, , apple-touch-icon XFN.
HTML4 XHTML, «Valid HTML 5» , , .
, , HTML5 badge , :
CSS
- - CSS 2.1, 3.
:Property box-shadow doesn't exist in CSS level 2.1 Property border-radius doesn't exist in CSS level 2.1 Property background-size doesn't exist in CSS level 2.1 Value Error : background Too many values or values are not recognized : linear-gradient(top,#7baee7,#b5dbff 22%) linear-gradient(top,#7baee7,#b5dbff 22%) ..
:Property -moz-box-shadow doesn't exist Property -webkit-background-clip doesn't exist Property -o-border-image doesn't exist Property -khtml-background-size doesn't exist Property -ms-filter doesn't exist Property -pie-background doesn't exist Unknown pseudo-element or pseudo-class :-moz-any-link Value Error : display -moz-inline-box is not a display value ..
- IE CSS. HTML5 Boilerplate style.css html.oldie, html.ie7 ..
:Property behavior doesn't exist Property progid doesn't exist Property _display doesn't exist ..
- - CSS 2.1, 3.
CSSLint:
:
<pre // We didn't support IE7!
«box-sizing»: false,
«adjoining-classes»: false,
// Allow Safety CSS Hacks
«star-property-hack»: false, // IE8-
«underscore-property-hack»: false, // IE7-
// Stupid rules
«box-model»: false, // Developers know what is box model!
«empty-rules»: false, // Empty rules are useful for describing the layout
«floats»: false, // Grids can't fully replace floats
// OOCSS didn't suitable for real life. BEM does.
«qualified-headings»: false,
«unique-headings»: false,
«font-sizes»: false
JSHint:
( !) :
— When code is not in strict mode
:
+ jQuery
№4. CSS: ,
 FF
FF  Firebug
Firebug, ( ).
, , : , MCSS SMACSS.
№5. 1024 ,
 FF
FF  Web Developer→Resize
Web Developer→Resize:
- 1024x600
- 1024x768
- 1152x864
- 1280x800
- 1280x1024
- 1440x900
- 1680x1050
- 1920x1080
( ).
. Viewport. : « . ».
№6. ,
 , . ,
, . , <p> ..! , , — , — .
- .
: , – « ?», « ?».
, (- ). - .
: (! - ), , .
.
FF
 Firebug: HTML→Edit – // . normalize.css test.html
Firebug: HTML→Edit – // . normalize.css test.html <body> </body>.html5- :
header, footer, aside, nav, section, article .. , , «» . div . — html5-, «» html5-.№7.
CSS (LESS/Sass/Stylus).
: .less, .sass, .scss, .styl — - .
(Grunt/Gulp) (PostCSS/Autoprefixer).
Gruntfile.js Gulpfile.js
№8.
 , base64 , CSS3 , JPG PNG JS html .
, base64 , CSS3 , JPG PNG JS html .: https://github.com/ihorzenich/WebPerformanceChecklist
:
( , ), ( ) ( ).© sunnybear.
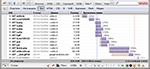
:
- Net
 Firebug
Firebug
, ( 64 ). . - PageSpeed Insights GTMetrix
: , headers, minifying – ,
: JPG PNG, Progressive JPG, ( 200-300kb ).
, base64 encode css3- ( ).
№9. Retina
№10. Win/Mac/Linux-
 , , . , .
, , . , .Myriad Pro, Arial Narrow.
css “Helvetica”,“Liberation”, “DejaVu”,”Meera”,”Monaco”, “ Century Schoolbook L”,” Nimbus Mono L”, “URW”. .
(css font stack) http://cssfontstack.com/
OS:
- Complete Guide to Pre-Installed Fonts in Linux, Mac, and Windows
- CSS font matching: Windows, Mac and Linux
- Codestyle: Combined font survey results
- Common fonts to all versions of Windows & Mac equivalents
№11. ()
 ( ) , (, img font – alt-, ).
( ) , (, img font – alt-, )., (GPRS, ).
FF
 Web Developer→Images→Replace Images With Alt Attributes.
Web Developer→Images→Replace Images With Alt Attributes.№12. HTML5 , ,

- Label input/select .
. .
label – . - HTML5 .
- , ( ajax), . — javascript, , .
Opera: javascript, , Submit – . - JS- .
. , , .
Opera/Safari/Chrome: javascript, , Submit – . - frontend — .
Firefox 3.6: javascript, , Submit – . - input type=”email/url/tel”.
- , iPhone .
iPhone — : // web/email-.
js-alert’, !
, id — label (a , id ).
№13. . html css, ,
 , . , « » ( 2008 ).
, . , « » ( 2008 ).:
- , —
float: left. , . c! : Web Developer Outline → Float elements, , . - margin , margin .
- — .
- — alt .
- — main.css ( , ). —
{zoom: 1;}— . , .. IE, , . —(* html, *+html ..)— , , , - CSSLint. Conditional Comments — , , .. - css- — .html.ie7, html.ie8,…( HTML5 Boilerplate), Modernizer- (html.js.flexbox.canvas.no-touch…) JS- ( CSS Browser Selectorhtml.webkit.chrome.chrome25.win.win8…) - — tabindex .
- — . , , z-index, — . - , — position: absolute; float ..
( ). position absolute, float’. - — (right, red).
- ,
- . .. h1,h2,ul,table,etc . — Normalize, a Reset CSS.
- , , — . , , . , . . — , — .
- — .
a {font: italic 10px Tahoma;}/* ! ! !!11 */ . - . .. / px margin/padding em — . Line-height — (1/1.2/1.4… .. — font-size ). font-size/height em — margin/padding em. : dl-dt-dd, dt dd dd margin . — padding’ position: absolute - . (, ) padding height em ( ) .
(!) , . .. -h2 a span {- , , }, ! . — , .b-text ( BEM CSS).- — js:
$('.element').css(color,"#f00"). / .
:
- ! , . BEM CSS, bem-tools. «BEM — , , , -, ...», — ! , — .
- — . .. div , . — div , , .
- HTML5 Boilerplate — «». , !
framework- html, Boilerplate , . - , , jQuery-, , — , ( , ).
- , , . .. - , :
.content-text h1 .content-text .entry .content-text .entry .somenamedblock
.somenamedblock —.somenamedblock {font: …; color: …;}, .. . - html- , , . , ( body.pagename !)
№14. (H1,H2,… .. TITLE)
 , , . Document Outline SEO.
, , . Document Outline SEO.FF
 Web Developer→Information→View Document Outline. !
Web Developer→Information→View Document Outline. !№15. JavaScript
 JS . Opera Mini .
JS . Opera Mini .— , 3G js- !
JS. ( ) – JS .
/ JS, - (
<noscript>).FF
 Web Developer→Disable→Disable JavaScript→All JavaScript.
Web Developer→Disable→Disable JavaScript→All JavaScript.№16. Flash
 Flash. :
Flash. :- , flash;
- - flash - ;
- “Get Adobe Flash Player” Express Install .
Flash iOS-. Flash .
FF flash-: Tools→Add-ons→Plugins→Shockwave Flash→disable.
№18.
 FF:
FF:- – View→Zoom→Zoom Text Only Ctrl + — ( View→Zoom→Zoom In).
- 120 dpi – Control Panel (Vista/Seven) XP.
120dpi 96 «120 dpi em».
, , :

- ( css)
- ( css)
№19. :

- . logo = h1, H1= , Logo=div
- TITLE
About Us — %CompanyName% - .
- - :hover, :active :focus — / , , . , , :visited
- — .
- « » — , .
- , .
- .
- favicon.ico ( 32×32, 48×48 64×64 ) apple-touch-icon
- « » , , .. ( Git SVN), «» .
- , , em, px.
- url , , / .
- Skype-
- textarea
- frontend — 404- 404 200.
- css , .
- Word’ , — .
-
target="blank", « ». - , css — js — . , ( , ..) — , userfiles.
(max-width:100%; height:auto;)
17? , , , , - , !
, – “WTF?” — :)
:
- . ,
Source: https://habr.com/ru/post/114256/
All Articles