Introduction to eZ Publish on the example of creating a site
I would like to give a small example of creating a simple website on the open source content management system eZ Publish. I will try to tell the hike the advantages, disadvantages and, of course, why it is needed.
eZ Publish - is positioned as an Enterprise Open Source CMS. Developed by eZ Systems, under the GNU General Public License.
Written in PHP.
The main feature of eZ Publish is openness, high scalability, and flexibility of use, which in this case usually attracts corporate customers and discourages everyone else.
Still interesting? Then go ahead to the description. But I recommend that the newcomers beginners go straight to the practical task.
In general, eZ Publish is more a site development environment based on the built-in library, on top of which a great variety of related functionalities are organized.
Let's try to tell about the main elements of the system without technical details.
')
The basis for working with such a system relies on an understanding of the object-oriented content model, where a site element is an object of some type or class.
Classes are formed from a set of fields or attributes. Each attribute is responsible for its data type. For example, a string, a picture or just a file.
Each change is fixed in object versions. If you wish, you can return published and modified data. You can also save a draft for future publication.
Objects, like classes, can have translations into different languages.
For the presentation of any data used samopisny template engine eZ Template.
Templates are used almost always when you need to show some data to the user. For example, in what form to send letters to the list or how it will look like editing class attributes.
eZ Template is a coding language more than just a presentation tool. It has its own not very simple syntax that is similar to Smarty or Smarty is similar to it (since the eZ Template has been developed since the last century).
The template language has its own control structures, operators or functions, the ability to comment, work with variables, and so on. Most of this functionality can be expanded by adding your own operators, functions, which greatly simplifies the work on the site.
If the data does not have its own template, then the data will not be displayed.
In the basic delivery, eZ Publish has all the necessary templates so that any data will be displayed.
In order to create your own data view and not use an ugly standard template, you will need to override it with your own.
Since templates are used for any data, this allows you to create the design of everything and everything to your own taste without editing the base installation files.
For such a dense use of templates, it is extremely necessary to have caching facilities, otherwise the site will simply be very slow.
There are several types of caching:
Work with caches is designed to manually clean the cache as rarely as possible. But still often you need to clean it manually.
The system allows you to host several sites at once on one installation.
For this, siteaccess sites were invented.
The site-session specifies settings for a specific site, such as
System settings are stored in ini files. Almost everything that can be configured is rendered in the configuration files.
Accordingly, a system for redefining them was also implemented.
In other words, you can override any setting or create your own.
In general, you can select several levels for settings:
In extensions, you can either override the existing functionality or add your own. It is in the extensions you need to store the code for your site.
eZ Publish also uses a number of standard useful extensions.
It is worth mentioning the modules and (*) nice urls.
Each node has its own unique URL. It is of two types.
1. nice url, which is formed based on the name and position of the node in the content tree. Narpimer, if the Article object is under the Folder object, then the URL will be / Folder / Article
2. The basic module for access to objects - / content / view / full / [NodeId]
Where
Task: Demonstrate working with Easy Publish using the example of creating a greatly simplified habrahabr.ru homepage.
Namely, the withdrawal of posts to the home, which have a positive rating.
Since we are not simple people, we will not use the standard installer, but we will try to do everything manually to better feel thebrunt of the ease of Easy Publish.
Of course, it turned out to be an inferior site, it will still have to be greatly refined, templates must be added that allow you to add content and much more. The meaning of this example is just to show where to start doing, and then you have to smoke manuals, read bug reports, beat your head against the wall, in general, everything we love to do so much.
ez.no - Website of a company that develops eZ Publish
doc.ez.no - Online Documentation
issues.ez.no - Bug Tracker
projects.ez.no - Community Ready Solutions
share.ez.no - Community Site
Introduction
eZ Publish - is positioned as an Enterprise Open Source CMS. Developed by eZ Systems, under the GNU General Public License.
Written in PHP.
The main feature of eZ Publish is openness, high scalability, and flexibility of use, which in this case usually attracts corporate customers and discourages everyone else.
Advantages of the system
- Open source free license
- Stable and safe system. Security problems are rare enough (due to the low popularity of the system?), And open source not only allows you to solve them yourself, but also with a great desire to find new ones.
- Constantly evolving, complemented by functionality, bugs are quickly solved in safety. There is a small community, mainly consulting studios that are interested in stability.
- Flexible and well scalable. That allows you to independently complement any functionality without harm when upgrading to a new version.
For example, the ability to install any number of sites on a single installation. Or the ability to customize the design of editing the content as soon as the sick brain comes up. that is, it is not at all necessary to use the standard admin panel, but you can write your own or edit / add content directly on the frontend. - Convenient work in the cluster. Quick setup.
- Support for MySQL, PostgreSQL, Oracle.
- Highly functional system. The basic package contains all the tools for organizing a fairly complex site. In addition to the built-in features, there are separate extensions from the vendor, for example
eZ Find - flexible search engine
eZ JS Core - working with ajax, jQuery, Yahoo! User interface
eZ ODF - integration with OpenOffice
eZ OE - WYSIWYG visual editor
eZ Oracle - Oracle Database Engine
eZ Flow - editing and organizing frontend design through a web interface.
eZ IE - visual image editor
and much more. - There are many ready-made solutions from the open source community and the GPL.
- Paid support from the vendor who guarantees operability. Including auto update.
- Ease of use. With the knowledge of the system, simple websites can be organized fairly quickly. So she sometimes justifies her name.
disadvantages
- The main problem of the system is the search for a solution to the problems. Because of sometimes unreasonable complexity, it is very difficult to determine the cause of the problem. To solve even the simplest difficulties often requires a lot of effort and special qualification, although the solution is often very simple. It happened that the newbies fought hysterically, cursing the system itself and all its developers, since they were not able to understand what was going on without talking about how to fix it. Even experienced developers often get into a stupor, and source code research is required to determine why it doesn't work.
It should be emphasized that problems arise not with Easy Publish itself, but with its use. The flexibility of customization allows you to confuse even the authors of this system . - With the inept and careless handling of the settings, sooner or later the time will come when you need the help of a specialist, including a psychiatrist. Where any minor action will lead to a very "strange" work site.
- The speed of the system leaves much to be desired. It can not be called fast. A great many nightmarish requests, monstrous confusion in the hierarchy of classes and relationships. When developing a site, you should always think about performance. This again requires special qualifications and knowledge of the system.
- It is very demanding on resources and difficult to configure. For this reason, so few installations on shared hosting. Most often, Easy Publish is installed on dedicated or virtual servers, with the ability to independently configure the system, including a web server, intermediate caching, and so on.
For example, with the inept organization of keys for the cache in the templates, the cache size may exceed the size of the database. Customers will be very surprised how they managed to gain 100 Gb in cache in a week and fill up all disk space. - There are no imputed means of upgrading to a new version. Each time the upgrade should be done manually and under the supervision of a qualified developer. Because it is often not enough to upgrade the database and replace the code.
- If the editor sometimes just make changes to the content of the site, then the designer or layout designer will not be completely sweet. The template language, through which data is presented, is more like a separate programming language. And it requires a certain knowledge or skill of working with such languages, which makes layout a rather time-consuming task.
Still interesting? Then go ahead to the description. But I recommend that the newcomers beginners go straight to the practical task.
Very brief description
In general, eZ Publish is more a site development environment based on the built-in library, on top of which a great variety of related functionalities are organized.
Let's try to tell about the main elements of the system without technical details.
')
Content model
The basis for working with such a system relies on an understanding of the object-oriented content model, where a site element is an object of some type or class.
Classes are formed from a set of fields or attributes. Each attribute is responsible for its data type. For example, a string, a picture or just a file.
Each change is fixed in object versions. If you wish, you can return published and modified data. You can also save a draft for future publication.
Objects, like classes, can have translations into different languages.
Template engine
For the presentation of any data used samopisny template engine eZ Template.
Templates are used almost always when you need to show some data to the user. For example, in what form to send letters to the list or how it will look like editing class attributes.
eZ Template is a coding language more than just a presentation tool. It has its own not very simple syntax that is similar to Smarty or Smarty is similar to it (since the eZ Template has been developed since the last century).
The template language has its own control structures, operators or functions, the ability to comment, work with variables, and so on. Most of this functionality can be expanded by adding your own operators, functions, which greatly simplifies the work on the site.
Template Overrides
If the data does not have its own template, then the data will not be displayed.
In the basic delivery, eZ Publish has all the necessary templates so that any data will be displayed.
In order to create your own data view and not use an ugly standard template, you will need to override it with your own.
Since templates are used for any data, this allows you to create the design of everything and everything to your own taste without editing the base installation files.
Caching
For such a dense use of templates, it is extremely necessary to have caching facilities, otherwise the site will simply be very slow.
There are several types of caching:
- Each template is compiled into PHP (template cache)
- The result of the template can also be cached (content view cache)
- Special blocks in templates are cached (template-block cache)
- Static caching, which allows you to save the entire page at once (static cache)
- All data that can be cached is also stored in the cache, for example, interface line breaks, class identifiers, and so on.
Work with caches is designed to manually clean the cache as rarely as possible. But still often you need to clean it manually.
Sitetaxes
The system allows you to host several sites at once on one installation.
For this, siteaccess sites were invented.
The site-session specifies settings for a specific site, such as
- What database to use
- What design for the site to choose
- In which language
- etc
Settings
System settings are stored in ini files. Almost everything that can be configured is rendered in the configuration files.
Accordingly, a system for redefining them was also implemented.
In other words, you can override any setting or create your own.
In general, you can select several levels for settings:
- Global settings (which are in the settings folder)
- Overrides for all and all sites (which are in the settings / override folder)
- Overrides for siteaxes, i.e. specifically for sites (which are in the settings / siteaccess folder)
Extensions
In extensions, you can either override the existing functionality or add your own. It is in the extensions you need to store the code for your site.
eZ Publish also uses a number of standard useful extensions.
Modules and "good" * urls
It is worth mentioning the modules and (*) nice urls.
Each node has its own unique URL. It is of two types.
1. nice url, which is formed based on the name and position of the node in the content tree. Narpimer, if the Article object is under the Folder object, then the URL will be / Folder / Article
2. The basic module for access to objects - / content / view / full / [NodeId]
Where
- content is a module, in fact it is just a folder
- view is a php file in the module folder, in this case it is used to display the object
- full is a parameter passed to the view, in this case indicating that you need to display the template for a full view of the contents of the object
Practical task
Task: Demonstrate working with Easy Publish using the example of creating a greatly simplified habrahabr.ru homepage.
Namely, the withdrawal of posts to the home, which have a positive rating.
Since we are not simple people, we will not use the standard installer, but we will try to do everything manually to better feel the
- Here you can familiarize yourself with the requirement of the ez.no/eZPublish/Requirements system. In general, this is> = PHP 5.2, Apache 2, MySQL 5.
- Download eZ Publish 4.4.0
$ wget share.ez.no/content/download/103518/477729/version/1/file/ezpublishcommunity-4.4.0-with_ezc-gpl.tar.gz - Unpack the file
$ tar xfz ezpublishcommunity-4.4.0-with_ezc-gpl.tar.gz - Create a new database
mysql> create database habr default character set utf8; - Initialize the database
$ cd ezpublishcommunity-4.4.0-with_ezc-gplmysql -uroot habr < kernel/sql/mysql/kernel_schema.sqlmysql -uroot habr < kernel/sql/common/cleandata.sql - Downloading the expansion narod.ru/disk/5898167001/habr-example-ezpublish.tar.gz.html
to the root folder of Izi Publish, then install$ tar xfz habr-example-ezpublish.tar.gz - Initialize VirtualHost
<VirtualHost habr: 80> ServerName habr: 80 ServerAdmin root @ localhost DocumentRoot PATH <Directory PATH> Options FollowSymLinks Indexes ExecCGI AllowOverride None Order allow, deny Allow from all </ Directory> RewriteEngine On RewriteRule ^ / var / [^ /] + / cache / public /.* - [L] # For all known data directories RewriteRule ^ / var / storage /.* - [L] RewriteRule ^ / var / [^ /] + / storage /.* - [L] RewriteRule ^ / var / cache / texttoimage /.* - [L] RewriteRule ^ / var / [^ /] + / cache / texttoimage /.* - [L] RewriteRule ^ / design / [^ /] + / (stylesheets | images | javascript) /.* - [L] RewriteRule ^ / share / icons /.* - [L] RewriteRule ^ / extension /.* - [L] RewriteRule. * /Index.php </ Virtualhost> - Enter the admin area and add the Russian language
Go to habr / habr_admin / content / translations and add.User: admin
Password: publish - Create classes
We are going to create on the main list of posts that have a rating above zero.
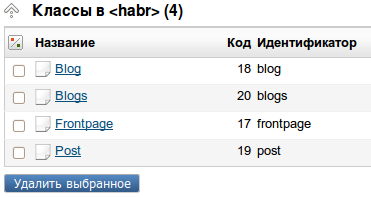
For convenience, create a group of classes Habr.
Add here habr / habr_admin / class / grouplist- You need to create a Frontpage class with the frontpage identifier and one text field.
- Name [ ]The object of this class will be available on the main page habr
In this object will be chosen the posts we need.
To do this, go to the created group Habr and click "New Class".
Add attribute. - You also need to keep somewhere a list of blogs, for this we create a class Blogs with the identifier blogs, with fields:
- Name [ ]
- Description [ ]
- [ ] - Create a class Blog (id: blog), respectively, for blogs with the same fields plus
- Index [. ] —
- [ ] - Each blog will have posts, for this we create a class Post (id: post)
with fields- Name [ ]
- Content [ ]
- Tags [ ]
- Raiting [ ]

All classes are ready, now you can start organizing the content tree. - You need to create a Frontpage class with the frontpage identifier and one text field.
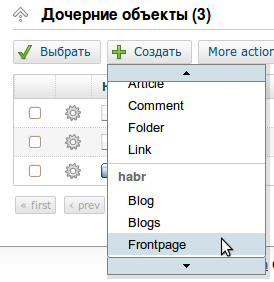
- We create the main object
- Go to the "Site Structure" habr / habr_admin / content / view / full / 2
And create an object of class Frontpage
- Choose a language Russian.
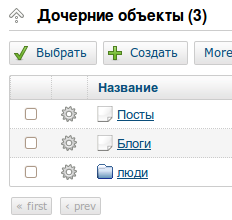
- Next, fill in the Name field with the text “Posts” and publish it.
- Go to the "Site Structure" habr / habr_admin / content / view / full / 2
- Customization
To show the newly created object on the main page, and not which default (node 2)
you need to edit the fileextension/habr/settings/siteaccess/rus/site.ini.append.php[SiteSettings]Where 62 is the node (node code) of this object.
IndexPage=/content/view/full/62
DefaultPage=/content/view/full/62
Make sure that this yadi matches your newly created object. - Create a repository for blogs
Accordingly, on the same page we also create an object of the class Blogs .
- Create blogs
Go to Blogs , and create Blog type objects.
- Create test posts
In these blogs we create Post objects.
Fill the content at your discretion.
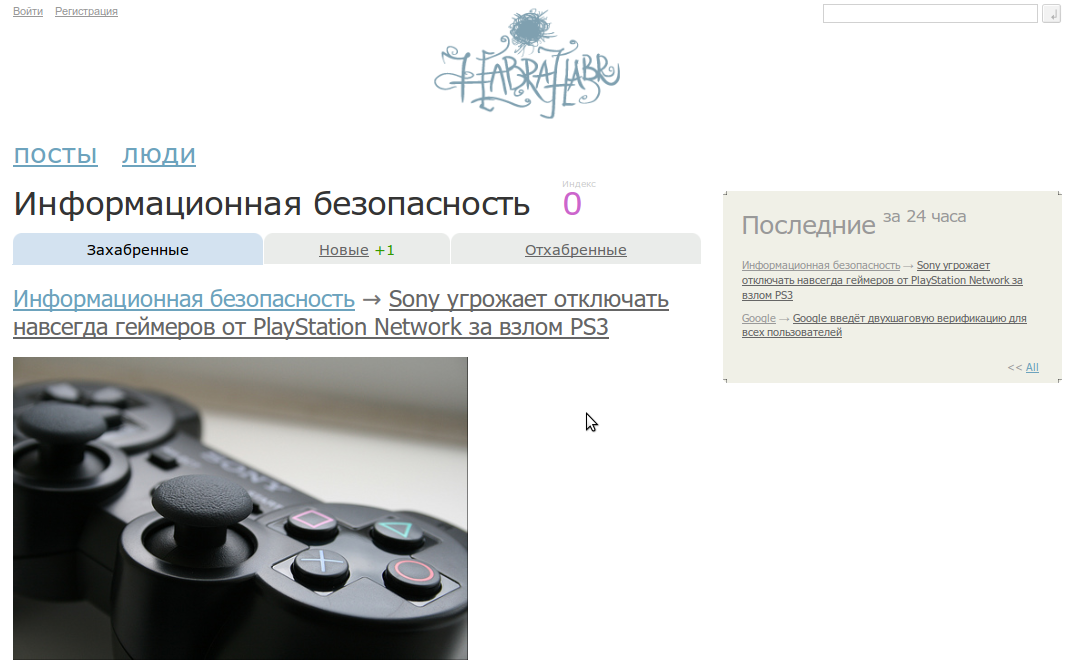
But some of the posts should have a negative rating, and some of them should be positive in order to filter on them. - Now when you go to the main page of habr you can see the following:

Explanations how it works
- In the settings, the default Russian siteax is set
settings/override/site.ini.append[SiteSettings]:DefaultAccess=rus - Determined that for the site rus will be used habr design
extension/habr/settings/siteaccess/rus/site.ini.append.php[DesignSettings]:SiteDesign=habr
Theextension/habr/designfolder contains theextension/habr/designfolders, in this case the habr design is used .
Here we indicate the language that will be used, i.e. rus-RU :[RegionalSettings] Locale = rus-RU ContentObjectLocale = rus-RU ShowUntranslatedObjects = disabled SiteLanguageList [] = rus-RU SiteLanguageList [] = eng-GB TextTranslation = enabled
- We created the most important template that will be first parsed:
extension/habr/design/habr/templates/pagelayout.tpl - For the Russian and English parts of the site, the default templates were redefined for objects of the frontpage and post class.
extension/habr/settings/siteaccess/rus/override.ini.append.php:[full_blog_section] Source = node / view / full.tpl # Overridden template MatchFile = full / frontpage.tpl Subdir = templates # For the frontpage class Match [class_identifier] = frontpage [full_post] Source = node / view / full.tpl MatchFile = full / post.tpl Subdir = templates Match [class_identifier] = post [line_post] Source = node / view / line.tpl MatchFile = line / post.tpl Subdir = templates Match [class_identifier] = post
- Further in the redefined template for the frontpage
extension/habr/design/habr/override/templates/full/frontpage.tplwe can write the following:{def $ node_array = fetch (content, list, hash (parent_node_id, 2, depth, 3, offset, $ view_parameters.offset, limit, 10, sort_by, array ('published', false ()), class_filter_type, 'include', class_filter_array, array ('post'), attribute_filter array (array ('post / raiting', '>', '0')))} {foreach $ node_array as $ node_item} {node_view_gui view = line content_node = $ node_item} {/ foreach}
$ node_array will contain the first 10 posts with a rating above zero.{node_view_gui view=line content_node=$node_item}- determines whether to display a template for the node of the view.
In this case, the template will be displayed.extension/habr/design/habr/override/templates/line/post.tpl
To display only new posts, you can use the filter attribute:attribute_filter, array ('and', array ('published', '> =', sub (currentdate (), 86400)), array ('post / raiting', '>', '0'))
Zafetchit only new posts with a rating above zero. - When clicking on the link from the main post, the template will be used:
extension/habr/design/habr/override/templates/full/post.tpl
And it will look like this:
- A small addition: the use of line breaks in templates
{"New"|i18n( "habr" )}
The translations into Russian are here:extension/habr/translations/rus-RU/translation.ts
that is, when you switch a site to another language, you only need to add translations to a file.
Summary
Of course, it turned out to be an inferior site, it will still have to be greatly refined, templates must be added that allow you to add content and much more. The meaning of this example is just to show where to start doing, and then you have to smoke manuals, read bug reports, beat your head against the wall, in general, everything we love to do so much.
ez.no - Website of a company that develops eZ Publish
doc.ez.no - Online Documentation
issues.ez.no - Bug Tracker
projects.ez.no - Community Ready Solutions
share.ez.no - Community Site
Source: https://habr.com/ru/post/114159/
All Articles