Finally!
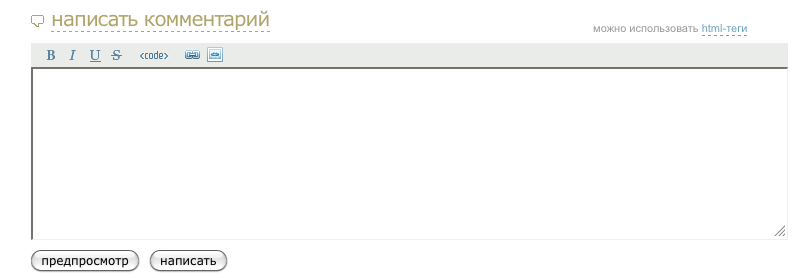
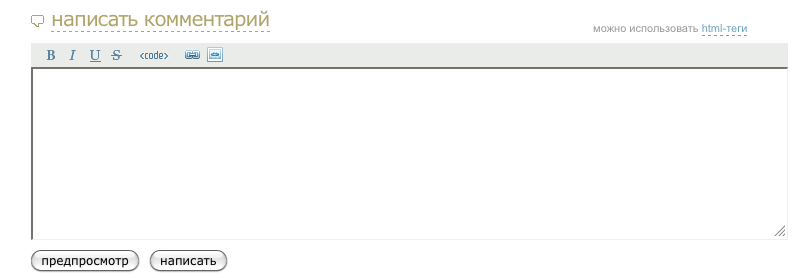
On Habré appeared normal comment editor. Now it will not be necessary to manually register all the codes. How many years have been waiting for him.
Now you can remove all add-ons for browsers that duplicate this functionality.
Where is the announcement of this update and any comments from the administration? Maybe some other innovations have appeared?

')
upd: Habraparser now handles tag arguments! . Prompts silverfire .
. Prompts silverfire .
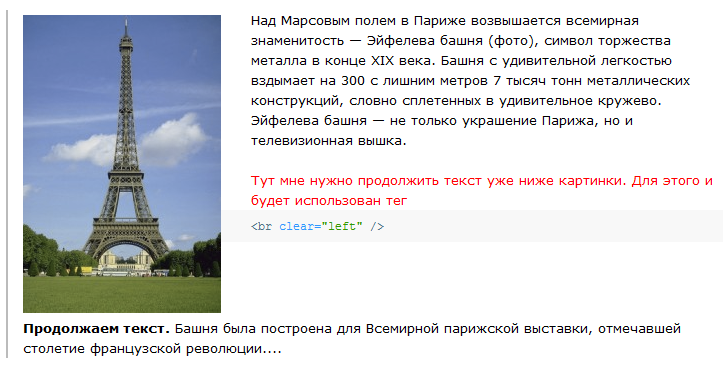
Now it is a little more convenient to issue articles. Example:

And a screenshot of the source code for the curious - habreffect.ru/files/bcc/38340b3b6/ScreenShot_i60.png
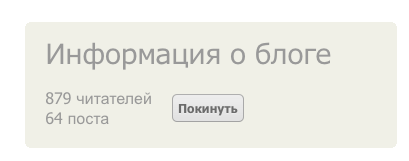
upd2: The blog connection buttons are now in a separate info block on the right. Found slax .

Now you can remove all add-ons for browsers that duplicate this functionality.
Where is the announcement of this update and any comments from the administration? Maybe some other innovations have appeared?

')
upd: Habraparser now handles tag arguments!
 . Prompts silverfire .
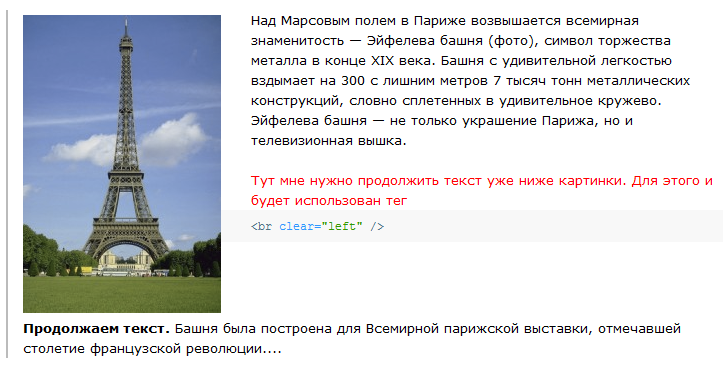
. Prompts silverfire .<br clear="left" /> <br clear="right" /> <br clear="all" /> The clear parameter tells the browser how to handle the next line if text flows around a floating element. A floating element is an image that has the align parameter or a layer to which the CSS float property is applied.
The result of using the clear parameter depends on the edge over which the element is aligned and the value of clear.
So, if the image is aligned to the left, and the value of the clear parameter of the tag is set to all or left, then the text after the tag will be displayed below the image. Any other values of the clear parameter will make the text to the right of the image and wrap around it.
Now it is a little more convenient to issue articles. Example:

And a screenshot of the source code for the curious - habreffect.ru/files/bcc/38340b3b6/ScreenShot_i60.png
upd2: The blog connection buttons are now in a separate info block on the right. Found slax .

Source: https://habr.com/ru/post/113590/
All Articles