Habr's features in Opera 10.1 Mobile beta available on Android
 Alternative headlines for the yellow press: " Android is breaking through to the usual modern browsers ", " Opera Mobile on Android with user styles for habr.ru ", " Android week has started on Habré ."
Alternative headlines for the yellow press: " Android is breaking through to the usual modern browsers ", " Opera Mobile on Android with user styles for habr.ru ", " Android week has started on Habré ."Article, actually, not about Habré, not about the Opera, not about mobile phones with the Android, and about the user styles. There was a serious question: will the custom styles work anywhere, in any browser on Android? But, since the most important part of these 4 components is Android, then the article is about it.
I do not have a single device on Android. Nevertheless, there was a reason that made me familiarize myself with the browser, write an article with screenshots and tell the whole world (yes, Google search shows a complete lack of publications about users on Android) about how to work in the recently released Opera for mobile Android devices .
Background
Attempts to create special applications for Habr on Android began to appear with the fullest possible support for all the functions of the site. It is clear that before there was and there is an adaptation of Habr to mobile browsers in general ( m.habr.ru ), but with a number of restrictions, the most important of which is that you can read, but you cannot log in and write through it.
')
After seeing such attempts and knowing the development trends of mobile browsers ( Opera , Firefox , ... FF Mob. 4b4 reviews ), I suggested using custom styles in the comments. For Habr, in particular.
An interesting dialogue ensued, which ended in nothing. Apparently, no one began to explore Opera on his mobile in order to launch styles in it. So, to get an answer to the question about the readiness of mobile browsers for full-fledged CSS, you will need to independently investigate this question.
But, there was a termination, surprising for a serious site on IT subject. Some readers considered my objections to the application on Android and “pushing through” solutions with user-styles - “enemy” (something like holivarah between OS), and me, apparently, “enemy”.
Quote: habrahabr.ru/blogs/android/112788/#comment_3614652
“Are you a drug addict? Prog for Android, and here it is discussed as on Android from the phone to read Habr's updates. On Android now there is: standard webkit-browser, opera mobile 10, opera mini, dolphin, very trimmed firefox. Nowhere is neither Stylish nor Habr Netbook add-on anywhere. I do not understand why you are pushing your topic with foaming at the mouth? ”
While add-ons can already be supported in Firefox, it is not necessary to install Greasemonkey for user styles. However, this reader then quite adequately and answered questions with advantage. But others, armed with spears and arrows, embarked on the warpath: a certain percentage (a little, 5 people) decided to put a minus in karma for wanting to show a solution for working with Android and explicit requests to check the solution (strange for an IT resource, right?) and picturesquely evaluated their attitude to the proposals.
My arguments: habrahabr.ru/blogs/android/112788/#comment_3615924
"The advantages of user-style before the application on Android -
1) do not write and debug the application;
2) it is not necessary to become attached to JS-functions of a call of operations on Habré or to parse the pages in order to scratch the necessary information, and then also to draw it out.
3) We become attached only to Habr's styles, but, as experience shows for 5 months of use, they change styles a little and infrequently;
4) All the functionality of Habr is available in the usual places. "
So, it is necessary not only for myself to make sure that the styles on Habré will be held for Android, but also to show some anonymous readers that they are right, so that they “take their minuses back”. Not bad, if those who "take away" unsubscribe - the question will be settled.
Why I am interested in showing Habr on Android, if there is no android device? For historical reasons, I completely have enough desktop computers to work with the Internet. The need for a portable device did not arise, but it was known that the browsers on them had not yet left the “mobility” stage, which means that the unflattering property for them does not fully support CSS and, possibly, JS. Here are just the latest versions of Opera (10.1 mob. Beta) and Firefox (4.0 mob. Beta) inspired hope that these times have come. And then, as soon as the question arises of viewing sites on Android, I will know that there is a full-fledged browser.
We put an emulator on the computer ( Android SDK and AVD manager , article ) to make sure the styles are customizable and workable.
Quest to install the browser
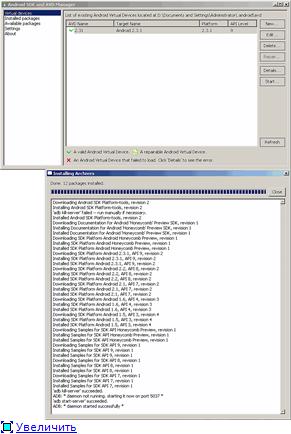
Emulator installation went smoothly on Win XP. It is launched from the downloaded zip archive.
 .. (fig. 1)
.. (fig. 1)Choose any browser implementation provided by the link from the Opera site. If you try to go to the site and “just download” the mobile browser, then the Opera site for the emulated Android 2.3.1 on m.opera.com offers you to download Opera Mini, which we don’t need. I had to choose some phone (with a screen width of 480px and support for older OSes as possible) from another link on the left (“Download via PC”). It turned out to be Motorola Milestone / Droid / A853.
It turned out to be easier to load the page via a direct link through the emulator than to flip it through the drop-down lists, which work poorly in the embedded browser.
http://www.opera.com/mobile/download/motorola/milestone/
We see a page with the following text:
Motorola Milestone / Droid / A853
Device support
Opera Mini 5.1 and Opera Mobile 10.1 beta.
Download Opera Mini 5.1
Android - International
Download Opera Mobile 10.1 beta
Android 1.6+ - International
Fine. The page says that the downloaded Opera will work on Androids from version 1.6, although we are currently emulating version 2.3.1.
We load Opera Mobile 10.1 beta, and in the downloads we see the Opera_Mobile_10.1_beta.apk file with a size of 6.63 MB. We agree on the installation. We start. We see the pages and the browser control panel. So, our client has earned, although he did not exactly match the device model (what model does the emulator have? - none). It occupies memory - 20.5 MB; The data takes about 2 MB more, the volume should change.
 .. (fig. 2)
.. (fig. 2)Set the default font size is not 140%, but 100% , in order to test the most dense text (we can always increase the fonts, if the width of the field allows). In addition, we must remember that there are many devices with a width of 240px, which are now not included in the terms of testing, but more common. In other words, experiments are more interested in the blocks of layout and the correctness of working out the rules of CSS, than the readability of letters on small real screens. The font size on a real screen can always be increased.
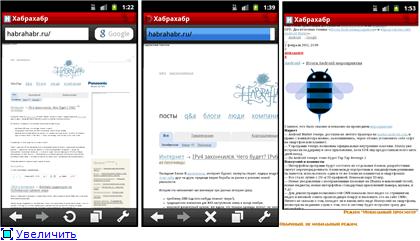
We enter habr.ru start page in the quick launch panel to see how it looks. I had to wait a very long time. Maybe the page and the browser are frozen, or maybe it shows its incomplete workload (or the “beta” consequence). You have to click on the "Stop" (the cross below). We see the site page.
As expected, reading the standard page is very uncomfortable, it is wide. You need to adapt the width of the window and the size of the fonts styles. The correct view of the Habr page already indirectly suggests that the styles on the page are interpreted basically correctly, which means that the CSS parser in Opera is full-fledged. How much - we learn, looking at user-styles. Of course, for each browser it is necessary to refine something, but here for a close relative - the Operas they have already been made.
 .. (Fig. 3 (1,2,3))
.. (Fig. 3 (1,2,3))Working with browser settings heavily loads the processor during emulation. It is even hard to know if the application is hanging or the emulator is hanging. Finally, the emulator reported that Opera is not responding, I had to remove the application. Perhaps also a consequence of the beta.
Turning on the “mobile” view mode in the settings results in a more readable view (Figure 3-3, rightmost). In fact, the same is achieved that the stylist does with the removal of the right column. He does this according to some heuristic algorithm, so he will not create the style of viewing we need.
Quest on how to install user-styles
Here is what they say about this on the forum on user styles (August 2010):
1. There is no Firefox app available for android phones yet
2. I don’t believe the Mobile version of Opera supports it.
There are no direct settings in the browser, so we are looking for a solution on the opera: config page.
(When creating the second tab, Opera hangs again for a long time.)
Open opera: config .
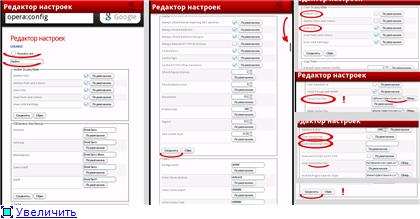
(In the pictures, the red marks the parameters that you need to pay attention to customize the styles.)
 .. (Fig. 4 (1,2,3))
.. (Fig. 4 (1,2,3))We are looking for something related to user-style paths. For orientation, something similar in the “big Opera” lies in the settings in the region of 90% of the scrolled text (section User Prefs, hereinafter referred to as “User Style Info File”). You can simply search the page in a special window - Opera will provide the found keys and the necessary save buttons, nothing more.
We see a close search topic: “User CSS” (checked) (fig. 4-3 above).
We see the path of the configuration files that you have to deal with: /data/data/com.opera.browser/opera/profiles/smartphone/styles/user/ (some of the directories and files are not visible directly from the browser, so the path is approximate)
And finally, the path to the Local CSS file. (... / smartphone / styles / user.css)
In the initial delivery of the browser, the path is registered, but the file itself is missing (Figure 5-1).
Everything; since in the browser settings this path is registered and the user's styles are included, it remains to write our style file for Habr so that
1) check the usefulness of the CSS parser in Opera 10.1 Mobile browser;
2) without Mobile Mode, watch Habr in the styles we need;
3) to fully use all the functionality of Habr without writing special applications for Android.
From this point on, it became clear that the guesses are correct, and the hours of time spent on installing the emulator, downloading Opera Mobile and searching for a solution will give positive results.
There is in the Opera and the implementation of user scripts (Fig. 4-3 below).
Now you need to take the prepared style file from the outside world and put it in the right place of the file system, the path to which is written in opera: config in the " Local CSS File " field.
When you transfer the Opera to the SD card (possibly in OC version 2.2+), the memory (20 MB) is released. But the data remains in the internal memory. In the / data directory for some reason is empty.
When working with Opera through the emulator, the noticeable slowness of its interface is felt compared to the built-in browser (3-4 times more time for drawing letters) on the real hardware, this should be imperceptible.
Preparing a style file
Obviously, we have in the mobile Opera now not the most full implementation of user styles. In full Opera, styles have the ability to be applied to some sites or to be shared. Here - while the mechanism of only common styles is visible, but, probably, User Style Info File - there is a description of individual styles.
Generic styles do not interfere with the solution for Habr: such styles were already debugged in Safari and IE when created as generic styles (in those browsers there is also no individualization by sites) and were written with specific class names specific to Habr styles.
To create a file for Habr, we take the cross-browser CSS file from the page userstyles.org/styles/36690 (the " Show code " button) and delete several initial and final lines, as it is written there accompanied:
To work in user-styles of Opera, Safari, IE8, you need to take part of the entire code - after the line "@ -moz-document domain (" habrahabr.ru ") {" before the line "}" located 7 lines before the end of the file.
To move the right panel down, you need to uncomment the code that starts with the string " / * for netbooks (sidebar below) * / ", removing the space between " * " and " / " from this line.
Problem solved. On the Android emulator, we see a stylized Habr in a form similar to the one in which it was described for “large” full-fledged browsers for PC computers. Some rules of styles, unfortunately, do not work as they did in the big Opera, under which adaptation was made and whose work was captured in a video (8 minutes). To make the styles specifically for Habr and so that they are comfortable, you need to adapt to the mobile Opera, but for this, it is not the emulator that is absolutely necessary, but a real smartphone.
However, exercises with an emulator showed the fundamental possibility of installing custom styles on a mobile device on Android. This means that you can not work on the styles as sophisticatedly as in the Habr Prettifier, take simpler styles, but ensure that the texts are both 420 and 320 px wide.
Instructions for installing styles
So, Habr's vaccination (as well as others) on Android looks like this.
1. Install Opera 10.1 Mobile .
2. Have or download the Root Explorer file manager (or work from the command line with root rights).
3. Download the androidOperaHabr.user.css file with the renamed zip extension (without any compression) to save as a file. It is permissible to have styles for other sites in it. The style prepared and specially renamed to the extension " .zip " is available by reference . In the folder / sddisk / download we will see this file (Fig. 5-2). (Not all styles will work correctly, but the best for today, 02/03/2011 - no, adaptation to the mobile Opera was not made.)
4. Rename the extension to " .user.css " (Fig. 5-4; via the file manager in the / sddisk / download folder; renaming - by holding the mouse button over the file for a long time, Fig. 5-3).
5. To set the path to the style file (at the end, the extension ".user.css") /mnt/sdcard/download/androidOperaHabr.user.css in the " Local CSS file " field in the Opera browser on the opera: config page.
6. Click the "Save" button (!) At the very bottom of the " User Prefs " section. See the message about saving the settings (Fig. 6).
7. Check the pages of the site to be sure to save the settings.
 .. (Fig. 5 (1,2,3,4))
.. (Fig. 5 (1,2,3,4)) (pic.6) (pic.6) |
|---|
Finally, after these works, we see Habr's pages in a format adapted by user styles.
 .. (Fig. 7 (1,2,3))
.. (Fig. 7 (1,2,3))It can be seen that some styles do not work, in particular, position: fixed;, which is responsible for floating in the corners of the menu window. (Fig. 7-2 at the top; you will have to emulate userscripts.) Some blocks (header?) Did not compress the window and spread the page horizontally. On a real test device with a normal display speed, these places would most likely be debugged soon.
I spent about an hour on the login (I hope, solely due to the speed of the emulator) (the memory in the computer was very busy), so the comfort of working with it was completely impossible to estimate. However, the login is proven to work.
Another screenshot is the article discussion page. It was loaded for about 15 minutes and appeared in the form of a full page and small print. Usually in the next page movement the scale becomes specified in the settings (100%). Small errors with the width of the page are also there, but it is encouraging that the semi-transparent “Answer” buttons on the left of the messages were drawn correctly, in accordance with the CSS3 styles. (I interrupted the loading of the pictures myself; everything is correct with them that are loaded in less than half.) Further behavior raises more questions than it gives answers. I never clicked on the answer button - either page movement, or clicks 3-4 times resulted in closing the browser.
 .. (fig. 8)
.. (fig. 8)It is quite possible that the conditions of the mobile interface will dictate some additional editing of styles under the usability of the touchscreen: do something more, put a button somewhere (for example, in a search). But today, user styling has earned on yet another mobile platform. (On Symbian and Win Mobile, she worked at Opera before).
Support written code
The article on Habré is suitable for fleeting publication, but is not suitable for supporting the topic and comments that come with time. It will be convenient if we organize discussion and support of styles in another place - in the forum on Android or on the Opera on another resource. Offer options.
It would be nice, nevertheless, to make sure that styles work on different real devices (the very thing that started the dialogue in the comments to the android application for Habr). Waiting for feedback on real porting styles to live devices (should take no more than 30 minutes).
Instead, a number of not very familiar installation actions, of course, suggests the creation of a simple application into which they will be hidden, which will portray user styles for a given site from the outside. Even a simple copying of a CSS file via loading into a browser encounters the absence of the usual way of saving “Save As ...”. Obviously, it will turn out to be immeasurably simpler than the application with full duplication of the site interface. (The question remains - how much slower will the browser be compared to the application? Approximately at times, but will this make viewing in a full-featured browser less comfortable?)
Styles for Fifefox Mobile
Most likely, they will also work, but it has not been verified, because the main goal has already been achieved by testing on a single browser. If someone decides to check and install styles on Firefox, I would also like to receive the address of the discussion page on it. Or wait for a later and stable version of the browser.
Source: https://habr.com/ru/post/113115/
All Articles