Tools for formatting CSS code
Do you like your CSS code the way I love it? If so, then, of course, strive to ensure that he not only behaves and feels good, but also looks nice.
I hope that the tools described below will help your code get closer to the ideal.

Probably the easiest service presented in the review.
There are not so many possibilities for the tool:

Despite its formidable appearance, the tool copes with its functions, of which it has plenty.
You can customize a lot:
What I particularly liked this service: the ability to format the "ladder" sub-rules (I think this is a very convenient way of organizing styles).
')

Enough powerful tool, providing us with many opportunities:
By the way, the basis of this service is found by the engine “ CSSTidy ” - an open-source CSS parser / optimizer. So, everyone can freely portray on its base their own beauty player, with blackjack and switches.
UPD> In comments prompted the link to this twin of service: CodeBeautifier . The feature set is almost identical to CleanCSS (the service also runs on CSSTidy).

In my sophisticated opinion - the most convenient of all presented in this review.
The service greets the user with a pleasant interface and very visual pop-up hints, which allow you to quickly and easily understand the settings.
Like any self-respecting beautifer, ProCSSor will accept from us the code in the input field, in the form of a file or a link. It will give the result to the browser and display a link to download the file.
The tool has enough settings to please almost any user, it doesn't make much sense to list them - it is better to try right away.
A nice feature of the service is the ability to save your settings so that the next time you can skip the configuration step and go straight to the refining process.
Another attraction - ProCSSor provides API , with the documentation can be found here: http://procssor.com/apidoc.pdf .

A project of our compatriot, habrac user miripiruni . CSScomb is a tool for re-sorting CSS properties in a given order , more details about the features can be found on this page .
Of the amenities:
The author promises in the near future large service updates and offers to monitor the channel @csscomb
I hope that the tools described below will help your code get closer to the ideal.
1. Styleneat

Probably the easiest service presented in the review.
There are not so many possibilities for the tool:
- Sort properties alphabetically
- Sort selectors alphabetically (if the “Safe Organize” box is checked) - this option is not available)
- Ability to choose a formatting style: multiline or single line
- Able to pull CSS files connected via import into the main file and mercilessly process them
- You can pass the code for processing using: a text field by uploading a file or specifying a link to CSS
- The result can be taken in the form of CSS-code or download the file.
2. FormatCSS

Despite its formidable appearance, the tool copes with its functions, of which it has plenty.
You can customize a lot:
- placement of spaces / tabs / new lines,
- sorting properties and selectors names,
- converting property names and selectors to lower case, etc.
What I particularly liked this service: the ability to format the "ladder" sub-rules (I think this is a very convenient way of organizing styles).
')
3. CleanCSS

Enough powerful tool, providing us with many opportunities:
- You can feed CSS with a copy-paste in the “CSS-Code” field or as a link to the style file
- You can get the result as text or as a file.
- The choice of the user provided 4 types of source formatting: the code can be optimized for the smallest size or, conversely, for better readability. It is possible to set a formatting template in the “Custom temlate” field
- Able to combine rules, bring the record of properties to a short form
- If necessary, remove comments and invalid definitions.
- As well as the services described above, with pleasure will sort everything that it pleases alphabetically and converts to lower / upper case
By the way, the basis of this service is found by the engine “ CSSTidy ” - an open-source CSS parser / optimizer. So, everyone can freely portray on its base their own beauty player, with blackjack and switches.
UPD> In comments prompted the link to this twin of service: CodeBeautifier . The feature set is almost identical to CleanCSS (the service also runs on CSSTidy).
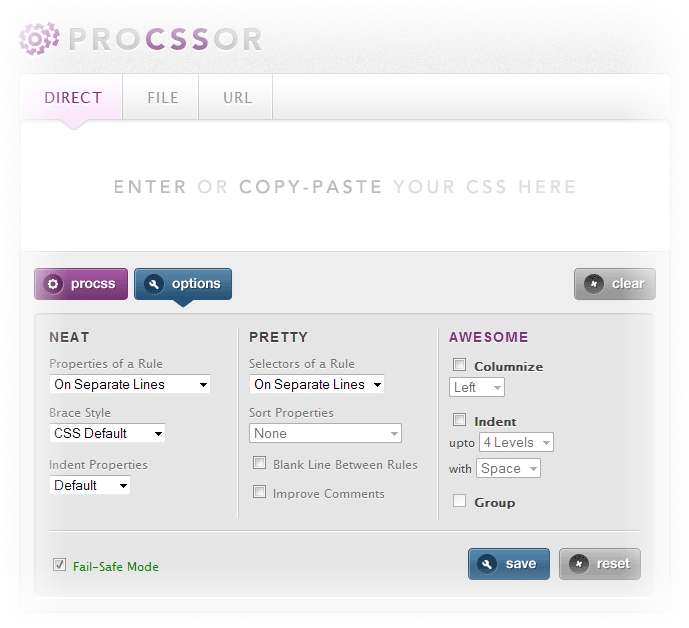
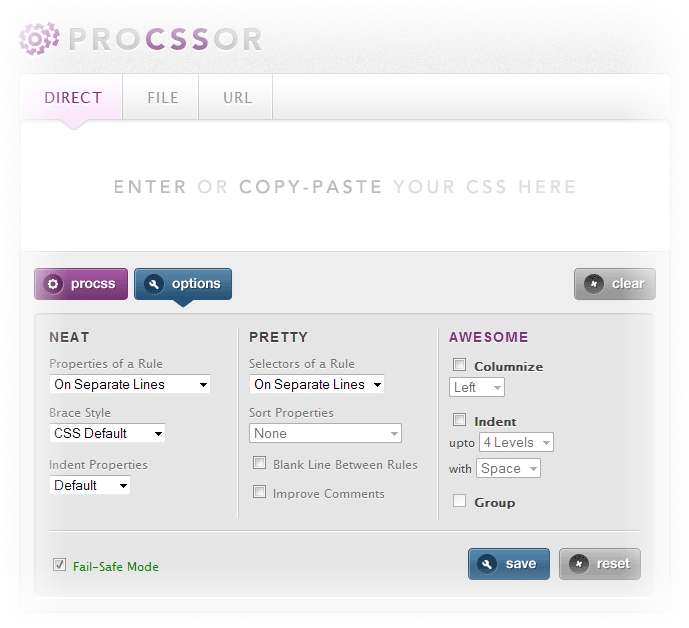
4. ProCSSor

In my sophisticated opinion - the most convenient of all presented in this review.
The service greets the user with a pleasant interface and very visual pop-up hints, which allow you to quickly and easily understand the settings.
Like any self-respecting beautifer, ProCSSor will accept from us the code in the input field, in the form of a file or a link. It will give the result to the browser and display a link to download the file.
The tool has enough settings to please almost any user, it doesn't make much sense to list them - it is better to try right away.
A nice feature of the service is the ability to save your settings so that the next time you can skip the configuration step and go straight to the refining process.
Another attraction - ProCSSor provides API , with the documentation can be found here: http://procssor.com/apidoc.pdf .
5. CSScomb

A project of our compatriot, habrac user miripiruni . CSScomb is a tool for re-sorting CSS properties in a given order , more details about the features can be found on this page .
Of the amenities:
- There are plugins for editors TextMate, Coda, Webstorm and IntelliJIDEA;
- it is possible to set and save your own settings
The author promises in the near future large service updates and offers to monitor the channel @csscomb
Source: https://habr.com/ru/post/112827/
All Articles