Joint life of Agile and UCD on the example of a real project
The result of cooperation of readers Usability.by was a joint translation of the article “Case study of agile and UCD working together” .
The commercial success of large-scale web sites requires the efforts of teams of specialists designing and developing a product. To develop a completely new site requires the interaction of several teams and it may not be easy. In particular, when different teams can use different methods in their work.
This real case demonstrates how the ComputerWeeekly User Experience design team was integrated into a development team adhering to flexible methodologies. It is important to note that the methods we used alone do not guarantee the successful completion of the project. People can both do and fail any project. Finding and keeping the “right” people is the key to project success.
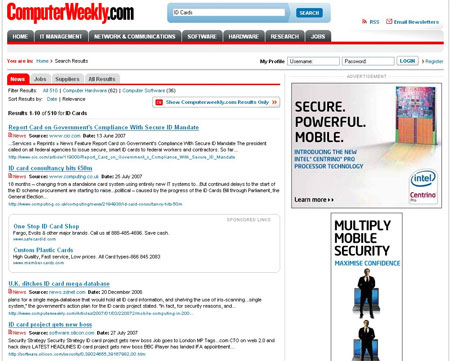
In 2008, we were tasked to resurrect an old and inefficient site. It was completely out of date and the submission of information was unacceptable for both the end user and the search robots.
')

We pursued the following goals:
At that time, the development team supported the site by adhering to a flexible development process. They created the functionality for the new site, while maintaining the old one, but this work went beyond the framework of one project. It was decided to allocate the development of a new site in a separate project with its budget.
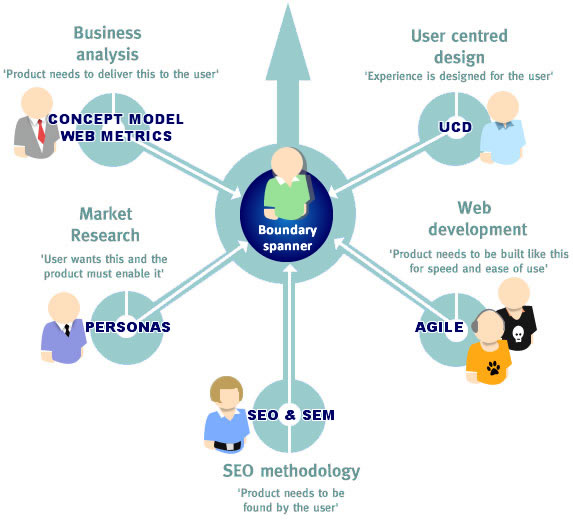
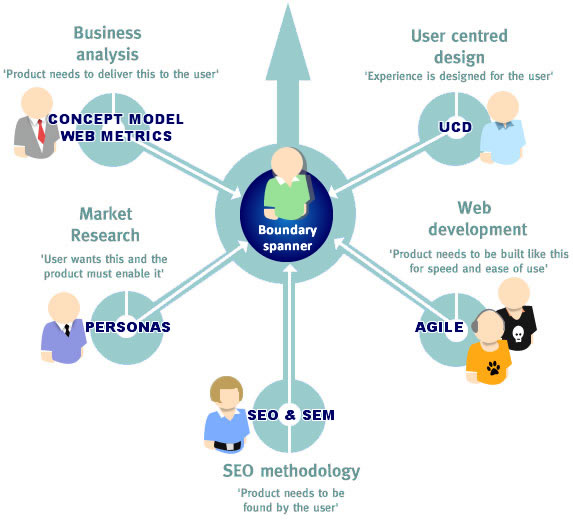
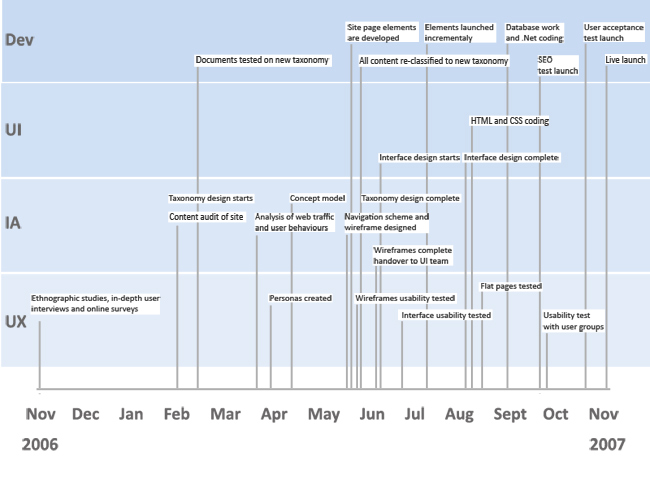
While the UX design team was collecting data, other key project participants were hired. The composition of the project team, the main tasks of the participants and the methodologies they use are shown in the diagram below.

To link these teams and disparate elements together requires a launch manager or a person acting as a “link”. Rizal Sebastian wrote about the role of the “link” in Design Issues in 2005. The responsibility of the “liaison” is to be aware of the individual problems of the project teams. The person performing this role does not need to know the details of the problem, but it is necessary to know the cultural context of the environment in which the teams interact.
Do people get along with each other? Are all relationships clear and understandable? Are there any conflicts between team members? Bring together developers, interface designers, business analysts, SEO and usability experts and expect them to work quietly together - optimistic, but unlikely. In addition, such an organization requires that these people devote all their time to just one project, which is unlikely for a large organization where several projects are supported and developed at the same time.
The role of the “link” is more important than the role of the project manager, because the user, not the project, is the heart of the problem. He is responsible for the production and continuous development of product quality. It does not just keep track of whether the implemented functionality is as planned. The user is the core of all decisions in the design and development of the site. There is only one way you can guarantee that the user will be in the product development center - to hire someone who will listen to the voices of users and will never forget what they say. In addition, he (the person in the role of “link”) must also ensure that the requirements of business and SEO are met and there is a clearly defined strategy. The “connecting link” possesses this vision and conveys this understanding to each member of the team.
The strength of the “Link” is that it is on the product side, not the department or a specific team (such as the UX design team, for example). In many cases, such a person is the product manager, but in our case it was the site editor responsible for synchronizing commands.
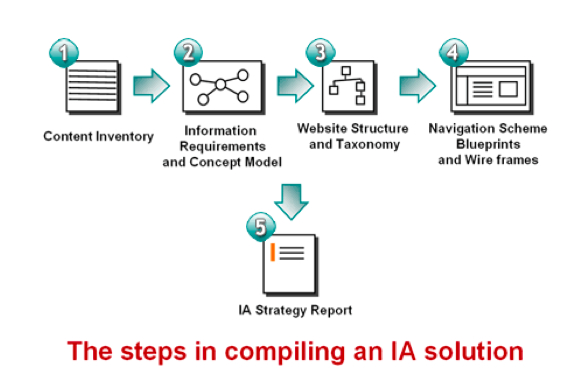
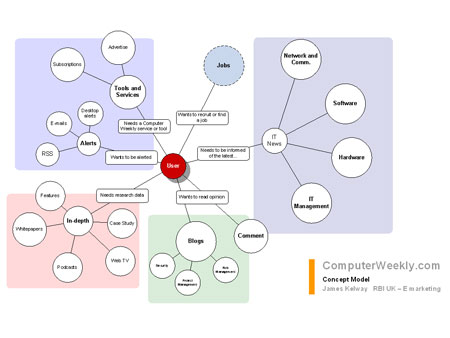
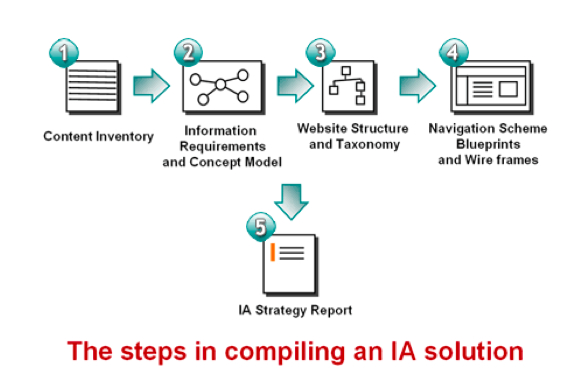
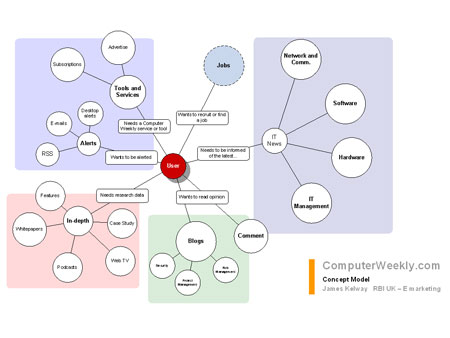
To create such a user-oriented approach, information architects described a set of concepts that ensure that the vision of the project manager launching can be realized and developed.

The conceptual model of the process in the form of diagrams allows you to convey with the speed and clarity of a short presentation to the main stakeholders the vision of what results can be achieved by the design team.
The content audit revealed the following problems: broken links, redundant content and low usability of the site. It also showed how much content was lost, moving from the main page to the secondary. Highly valuable research results were impossible to find.
30 interviews were conducted, 20 ethnographic studies were conducted and 950 responses were received in online studies which resulted in the creation of six characters. Considering the content audit, described user profiles and business goals, we started to create a taxonomy.
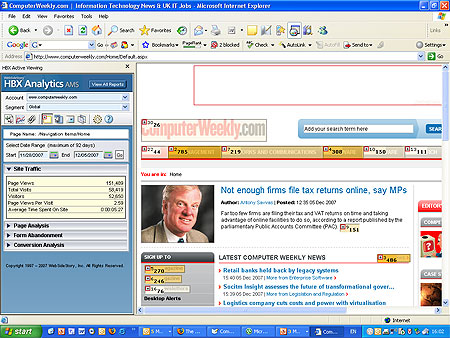
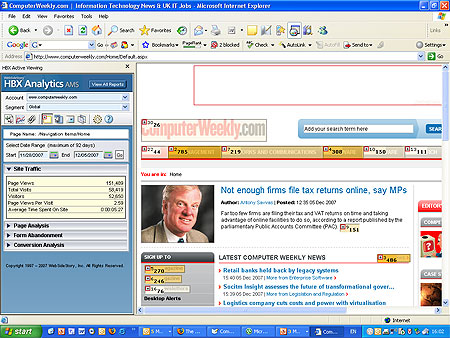
In the course of this project, we were very lucky to work together with the web analytics manager, who gave an idea of user behavior, including such problems as the high rate of refusals of visitors who have switched from search engines. He also provided an evaluation table showing the problems on the site, expressed in the level of attendance and user engagement. We knew that users were hiccups and quickly enough could find out why they didn’t find the content that we knew was on the site.

After studying the web metrics, we were able to understand the patterns of use of the site, as well as which parts of the site are popular and which parts are not. The comprehensiveness of the information received allowed us to quickly develop a plan.
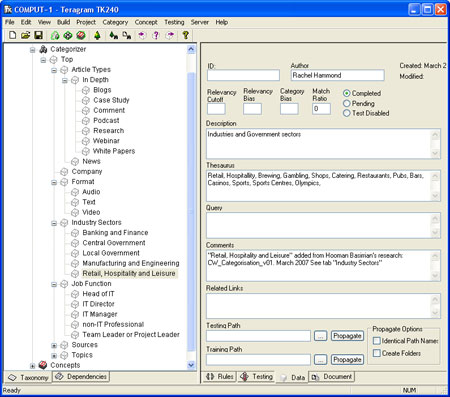
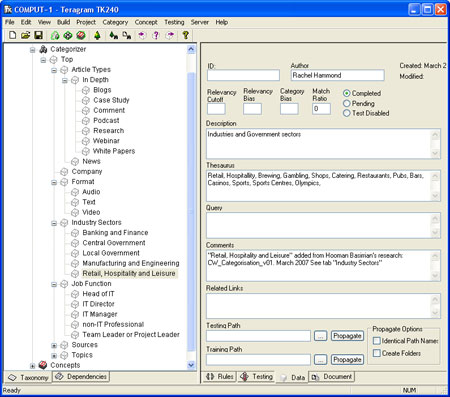
As we knew, our main users were experts in their field, we also knew that they use special terms and professional slang. Taxonomy was created by collecting information from industry-specific sources (sites, journals, documentation). After reworking this data, we selected the main categories and combined them - these became categories for our content.

The CW classification became the basis for navigation, categorization of content and identified areas for future development. In addition, the created taxonomy ensured that the search results were relevant to the search query according to the context.

We have identified four main areas (areas) based on our audience.

News - the main requirement for users. The need for information is obvious, and we conducted an in-depth study of this issue. The result: for each of the four groups, taking into account their specialization, we had to constantly update the news, arrange the newsletter to email addresses, RSS feeds.
And of course, despite the fact that the CW community was secretive and did not disclose information between its members, it was very interested in the opinion of experts. This need has caused an increase in the number of new blog posts.
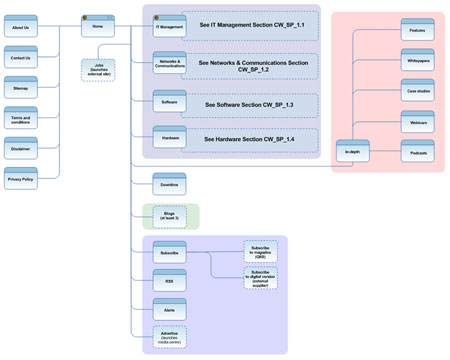
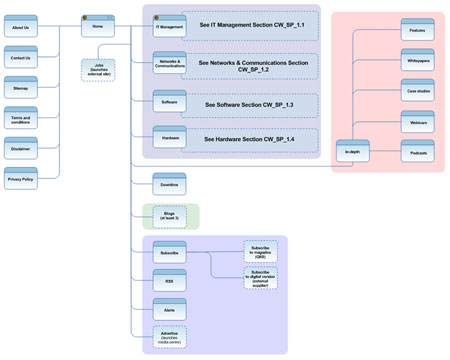
The navigation scheme defined page elements that users could use to navigate between different areas of the site. This made the names of objects on the page more clear.

Then we set priorities for information and content on each page, which contributed to the development of prototypes that culminated in all research, refining (by showing, explaining) interface solutions and interaction of elements on the page and, as the design iterations passed, the working paper changed.
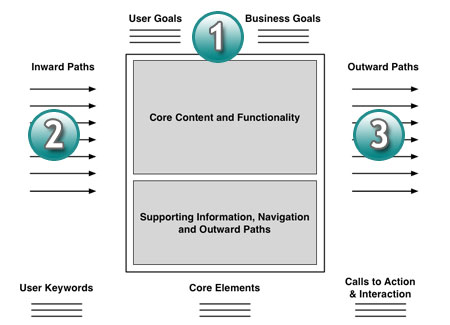
We used the Are Halland method to design the information architecture from the inside to the outside.

For CW.com, we focused on the core for the home (home) page, home-level sections, news pages, and examined key content: top news and “editor's choice” or “best from external resources.” Key functionality and related content should also be included and taken into account when setting priorities on the page.

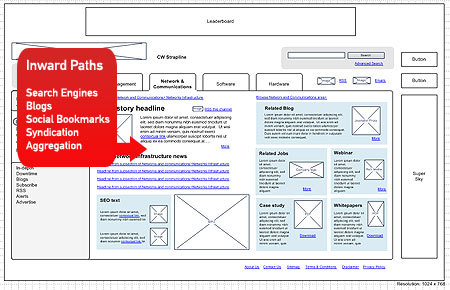
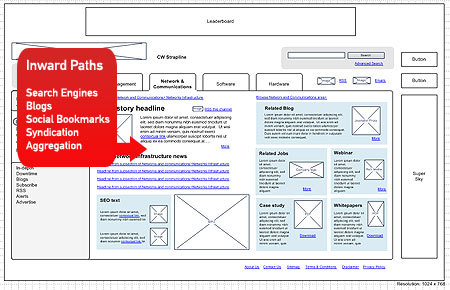
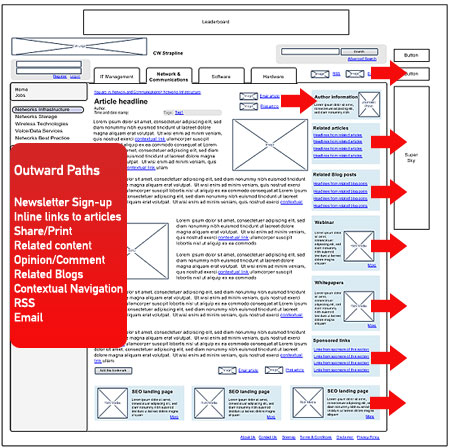
Next, we looked at the inbound paths that our users are likely to get to the page.

Incoming paths included search engine links, blogs, bookmarks, syndication and content aggregation channels, rss and email subscriptions. Consideration of entry paths has helped us focus on the marketing channels with which we attract users to the right pages. Focusing on keywords and concepts most likely used by site visitors helped optimize pages for search queries and online marketing campaigns.
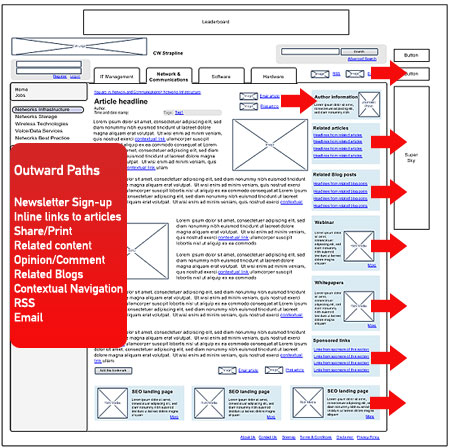
As a result, we designed outbound paths that helped users perform tasks online in accordance with our business goals.

These outbound paths include:

As soon as the layouts (page layouts) were adopted, the content was organized in such a way that the most significant from a commercial point of view and corresponding to the user's tasks was raised to the top of the page. After the project was tested on users, some elements were changed, as in any interactive process, but thanks to the team's interaction, the key decisions remained true from the initial conceptual vision to the final project.
Layouts were transferred to visual designers and they began to work on the elaboration of the interface and graphic elements. The developers implemented separate functional elements on the old site, prior to the change of design.

These flexible methods allowed the old site to feel the benefits of new functionality. However, since the site has changed radically in the new design, we still still had to release the site in the old style of the big bang. This was probably the problem created by a flexible development methodology when launching new products. Flexible methodologies focus on many small changes and work well with the implementation of additional changes, but not when launching a completely new site.
As soon as the html pages were implemented, the requirements for optimization and promotion were defined and implemented. By the time the site was launched, there were four main test iterations.

Providing UX solutions such as a conceptual model and mockups ensure that the requirements are more fully conveyed to each member of the design teams and developers. This approach translates marketing, editorial, sales and business requirements into user needs and requirements. The vision was adjusted in accordance with the assessments of the feasibility of decisions from the IT team, which ensured the provision of users with such a site, which we wanted.

The core of the information architecture was designed for future changes. The structure of a good site should be able to change and adapt.
UCD and flexible development methodologies can work together, but it is more important to have people who can connect design and development cycles (can make work work?). The concept of the project, the prototypes and the information architecture strategy, including a rational explanation of the design decisions, helped to ensure that the product’s vision was accurately communicated to each member of the development team, so the product was developed as part of a flexible development process in accordance with the overall product vision.
The commercial success of large-scale web sites requires the efforts of teams of specialists designing and developing a product. To develop a completely new site requires the interaction of several teams and it may not be easy. In particular, when different teams can use different methods in their work.
This real case demonstrates how the ComputerWeeekly User Experience design team was integrated into a development team adhering to flexible methodologies. It is important to note that the methods we used alone do not guarantee the successful completion of the project. People can both do and fail any project. Finding and keeping the “right” people is the key to project success.
Short description
In 2008, we were tasked to resurrect an old and inefficient site. It was completely out of date and the submission of information was unacceptable for both the end user and the search robots.
')

We pursued the following goals:
- Make content visible and easy to search.
- Create a fun and user-friendly experience using the system. Such that users will then want to return
- Increase the number of page impressions that will make a profit from advertising.
- Provide site owners with the ability to add various media content.
- Add personality to the site and make it more interactive.
At that time, the development team supported the site by adhering to a flexible development process. They created the functionality for the new site, while maintaining the old one, but this work went beyond the framework of one project. It was decided to allocate the development of a new site in a separate project with its budget.
Connecting link
While the UX design team was collecting data, other key project participants were hired. The composition of the project team, the main tasks of the participants and the methodologies they use are shown in the diagram below.

To link these teams and disparate elements together requires a launch manager or a person acting as a “link”. Rizal Sebastian wrote about the role of the “link” in Design Issues in 2005. The responsibility of the “liaison” is to be aware of the individual problems of the project teams. The person performing this role does not need to know the details of the problem, but it is necessary to know the cultural context of the environment in which the teams interact.
Do people get along with each other? Are all relationships clear and understandable? Are there any conflicts between team members? Bring together developers, interface designers, business analysts, SEO and usability experts and expect them to work quietly together - optimistic, but unlikely. In addition, such an organization requires that these people devote all their time to just one project, which is unlikely for a large organization where several projects are supported and developed at the same time.
The role of the “link” is more important than the role of the project manager, because the user, not the project, is the heart of the problem. He is responsible for the production and continuous development of product quality. It does not just keep track of whether the implemented functionality is as planned. The user is the core of all decisions in the design and development of the site. There is only one way you can guarantee that the user will be in the product development center - to hire someone who will listen to the voices of users and will never forget what they say. In addition, he (the person in the role of “link”) must also ensure that the requirements of business and SEO are met and there is a clearly defined strategy. The “connecting link” possesses this vision and conveys this understanding to each member of the team.
The strength of the “Link” is that it is on the product side, not the department or a specific team (such as the UX design team, for example). In many cases, such a person is the product manager, but in our case it was the site editor responsible for synchronizing commands.
Process definition
To create such a user-oriented approach, information architects described a set of concepts that ensure that the vision of the project manager launching can be realized and developed.

The conceptual model of the process in the form of diagrams allows you to convey with the speed and clarity of a short presentation to the main stakeholders the vision of what results can be achieved by the design team.
Collection of information
The content audit revealed the following problems: broken links, redundant content and low usability of the site. It also showed how much content was lost, moving from the main page to the secondary. Highly valuable research results were impossible to find.
30 interviews were conducted, 20 ethnographic studies were conducted and 950 responses were received in online studies which resulted in the creation of six characters. Considering the content audit, described user profiles and business goals, we started to create a taxonomy.
Analytics
In the course of this project, we were very lucky to work together with the web analytics manager, who gave an idea of user behavior, including such problems as the high rate of refusals of visitors who have switched from search engines. He also provided an evaluation table showing the problems on the site, expressed in the level of attendance and user engagement. We knew that users were hiccups and quickly enough could find out why they didn’t find the content that we knew was on the site.

After studying the web metrics, we were able to understand the patterns of use of the site, as well as which parts of the site are popular and which parts are not. The comprehensiveness of the information received allowed us to quickly develop a plan.
Character-based taxonomy
As we knew, our main users were experts in their field, we also knew that they use special terms and professional slang. Taxonomy was created by collecting information from industry-specific sources (sites, journals, documentation). After reworking this data, we selected the main categories and combined them - these became categories for our content.

The CW classification became the basis for navigation, categorization of content and identified areas for future development. In addition, the created taxonomy ensured that the search results were relevant to the search query according to the context.

We have identified four main areas (areas) based on our audience.

News - the main requirement for users. The need for information is obvious, and we conducted an in-depth study of this issue. The result: for each of the four groups, taking into account their specialization, we had to constantly update the news, arrange the newsletter to email addresses, RSS feeds.
And of course, despite the fact that the CW community was secretive and did not disclose information between its members, it was very interested in the opinion of experts. This need has caused an increase in the number of new blog posts.
Interface development
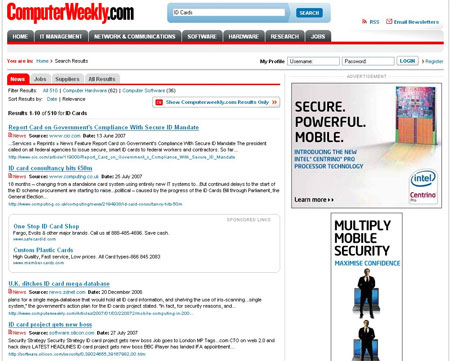
The navigation scheme defined page elements that users could use to navigate between different areas of the site. This made the names of objects on the page more clear.

Then we set priorities for information and content on each page, which contributed to the development of prototypes that culminated in all research, refining (by showing, explaining) interface solutions and interaction of elements on the page and, as the design iterations passed, the working paper changed.
Core and paths
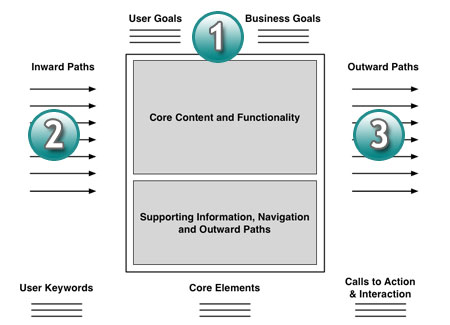
We used the Are Halland method to design the information architecture from the inside to the outside.
- Prioritization and kernel design - To help the user achieve his goals by setting priorities for functional and information elements.
- Designing kernel paths - Analyze how users get to the page: from search engine output using faceted classification, menus, search, rss, e-mail, etc.
- Offering relevant outgoing paths from the core — It is necessary to ensure that both the business goals and the user's goals are achievable by providing explicit calls to action and the ability to perform user tasks.

For CW.com, we focused on the core for the home (home) page, home-level sections, news pages, and examined key content: top news and “editor's choice” or “best from external resources.” Key functionality and related content should also be included and taken into account when setting priorities on the page.

Next, we looked at the inbound paths that our users are likely to get to the page.

Incoming paths included search engine links, blogs, bookmarks, syndication and content aggregation channels, rss and email subscriptions. Consideration of entry paths has helped us focus on the marketing channels with which we attract users to the right pages. Focusing on keywords and concepts most likely used by site visitors helped optimize pages for search queries and online marketing campaigns.
As a result, we designed outbound paths that helped users perform tasks online in accordance with our business goals.

These outbound paths include:
- Subscribe to news
- Internal links to related articles to increase page traffic
- Share, print or email news articles
- Links to related information such as video or audio
- Calls for communication in forums and blogs
- Contextual navigation to aggregated information or "editorial choice"
- Subscribe to RSS feed
- Prioritizing content

As soon as the layouts (page layouts) were adopted, the content was organized in such a way that the most significant from a commercial point of view and corresponding to the user's tasks was raised to the top of the page. After the project was tested on users, some elements were changed, as in any interactive process, but thanks to the team's interaction, the key decisions remained true from the initial conceptual vision to the final project.
Development cycle
Layouts were transferred to visual designers and they began to work on the elaboration of the interface and graphic elements. The developers implemented separate functional elements on the old site, prior to the change of design.

These flexible methods allowed the old site to feel the benefits of new functionality. However, since the site has changed radically in the new design, we still still had to release the site in the old style of the big bang. This was probably the problem created by a flexible development methodology when launching new products. Flexible methodologies focus on many small changes and work well with the implementation of additional changes, but not when launching a completely new site.
As soon as the html pages were implemented, the requirements for optimization and promotion were defined and implemented. By the time the site was launched, there were four main test iterations.

Holistic solution
Providing UX solutions such as a conceptual model and mockups ensure that the requirements are more fully conveyed to each member of the design teams and developers. This approach translates marketing, editorial, sales and business requirements into user needs and requirements. The vision was adjusted in accordance with the assessments of the feasibility of decisions from the IT team, which ensured the provision of users with such a site, which we wanted.

The core of the information architecture was designed for future changes. The structure of a good site should be able to change and adapt.
UCD and flexible development methodologies can work together, but it is more important to have people who can connect design and development cycles (can make work work?). The concept of the project, the prototypes and the information architecture strategy, including a rational explanation of the design decisions, helped to ensure that the product’s vision was accurately communicated to each member of the development team, so the product was developed as part of a flexible development process in accordance with the overall product vision.
Source: https://habr.com/ru/post/112554/
All Articles