HTML5 logo: history, details, problems
Habr already knows that the W3C has released the HTML5 logo and a number of badges to it, and many have already become embarrassed by the announcements about the “ transition to a versionless model .” But now is not about that. Now about where this logo came from and why it is needed.
 HTML5 is a well-known “buzzword”, completely inclined by all and sundry. About HTML5 write articles to HTML5 appeal as the future of the web, from HTML5 are waiting for revolution in the Internet and a brighter future. HTML5 is an obvious trend.
HTML5 is a well-known “buzzword”, completely inclined by all and sundry. About HTML5 write articles to HTML5 appeal as the future of the web, from HTML5 are waiting for revolution in the Internet and a brighter future. HTML5 is an obvious trend.
What is clearly lacking in HTML5 is the uniformity of understanding in the community (including not only developers, but also the writing community) about the content of the standard and its connection with other technologies.
')
There is no general approach to referring to the standard, or HTML5 as a general trend. In fact, people themselves began to invent various logos that symbolize HTML5, which they used in articles, presentations, books, etc.
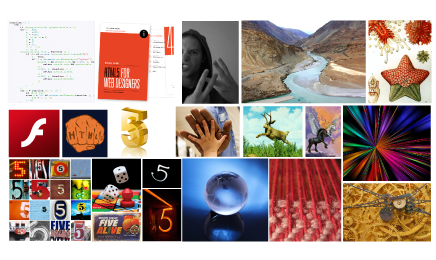
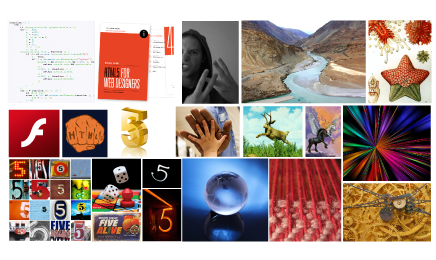
As they write in Ocupop (they just made a logo, more on that below), such a fragmentation in visual form compared with the task of standardization, caused a certain irony, both in them and in W3C. Try searching in any search engine image with HTML5:

By the way, in the network you can find different opinions about the necessity of the logo, including such from “self-aware” .
So, the logo was designed by the design agency Ocupop . Development began with the identification of keywords:

One of the “HTML5 advocates,” who worked with designers, said this:
In Ocupop add:
Looking for visual inspiration:

Further development of various options begins:

Many options revolved around the shape of a five-pointed star:


HTML5, as a unifying trend, and HTML5 as a key technology (the cornerstone) leads to the idea of an arch and then brings it to the shield:

Some of the early ideas revolved around the idea of badges:

Combining two ideas leads to the HTML5 logo:

How do designers write:
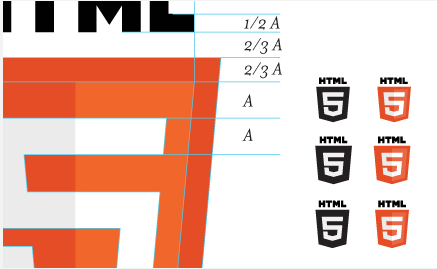
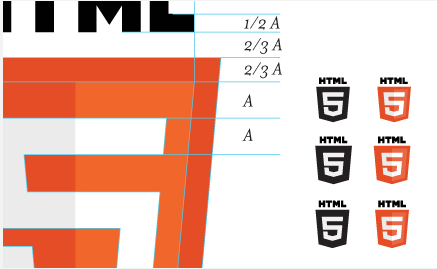
The logo carefully checked in details and proportions:

Although the very idea with the logo as a whole seems to be good, from a visual point of view, the icons that complement:

Weakly say without a hint what each of the logos corresponds to?
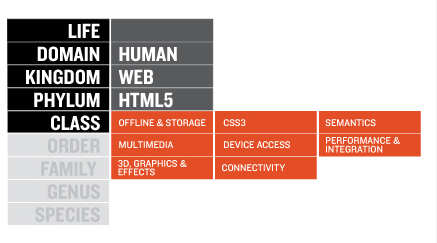
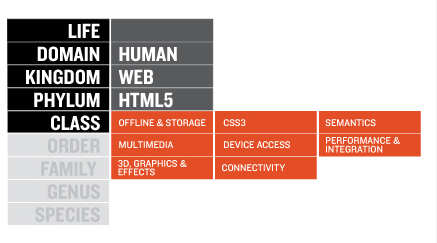
Interesting, it turns out, where do these icons come from. As the designers write, the work also revealed key aspects of the technologies included in HTML5 and rotating in HTML5 orbit:

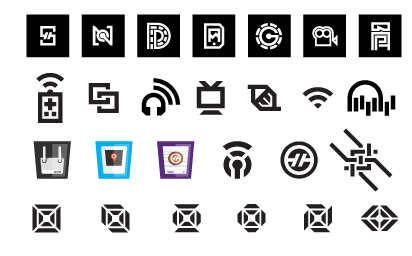
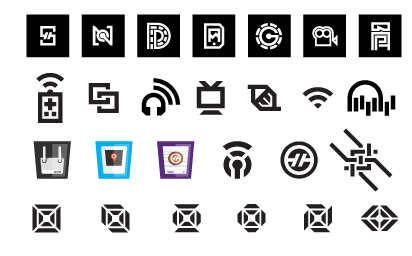
During the development of the design to display these technologies, various icons and approaches were considered:

Following the principles and lines specified in the logo, gradually it all crystallized into what you can see above.
An interesting detail: since the announcement, the community began to show a negative reaction to lumpy mixing, in addition to the HTML5 specification, a variety of different technologies, up to CSS3 and WOFF (see, for example, Bruce Lawson’s article , Opera evangelist, or Jeremy Keith’s article ):
As Bruce writes, HTML is about the semantics and structuring of data, and not about styles, fonts and graphics.
Since then, the text in the FAQ has changed, but the previous version can be found in the search engine cache .
Now the FAQ clearly separates the HTML5 logo as a logo for a key technology for modern web applications and small icons representing specific aspects of modern web applications and websites, not all of which relate to HTML5:
And this is good news. The logo is not yet the official W3C logo and the release of the idea to the community encourages the right discussions and interesting recommendations. Continuing the quotes from Bruce's article, I would like to note this:
Why do you need a logo
 HTML5 is a well-known “buzzword”, completely inclined by all and sundry. About HTML5 write articles to HTML5 appeal as the future of the web, from HTML5 are waiting for revolution in the Internet and a brighter future. HTML5 is an obvious trend.
HTML5 is a well-known “buzzword”, completely inclined by all and sundry. About HTML5 write articles to HTML5 appeal as the future of the web, from HTML5 are waiting for revolution in the Internet and a brighter future. HTML5 is an obvious trend.What is clearly lacking in HTML5 is the uniformity of understanding in the community (including not only developers, but also the writing community) about the content of the standard and its connection with other technologies.
')
There is no general approach to referring to the standard, or HTML5 as a general trend. In fact, people themselves began to invent various logos that symbolize HTML5, which they used in articles, presentations, books, etc.
As they write in Ocupop (they just made a logo, more on that below), such a fragmentation in visual form compared with the task of standardization, caused a certain irony, both in them and in W3C. Try searching in any search engine image with HTML5:

By the way, in the network you can find different opinions about the necessity of the logo, including such from “self-aware” .
How the logo was designed
So, the logo was designed by the design agency Ocupop . Development began with the identification of keywords:

One of the “HTML5 advocates,” who worked with designers, said this:
“HTML5 is the third stage of web development, which moves from * black magic * to established practices and further to a targeted platform based on standards, instead of a collection of hacks and workarounds. With HTML5, we can create rich Internet applications aimed at a wide range of platforms, simpler and with more powerful features than it was before. ”
In Ocupop add:
We could not say it better. And Opera, Mozilla, Google, Apple, and Microsoft all agree: HTML5 is the future.
Looking for visual inspiration:

Further development of various options begins:

Many options revolved around the shape of a five-pointed star:


HTML5, as a unifying trend, and HTML5 as a key technology (the cornerstone) leads to the idea of an arch and then brings it to the shield:

Some of the early ideas revolved around the idea of badges:

Combining two ideas leads to the HTML5 logo:

How do designers write:
The logo's silhouette is a badge (shield, plaque), symbolizing both formality and respect for the importance of the scale of what is happening, as well as a tribute to the progressive community, with pride and tirelessly approaching the future of web technologies. At the same time, it is a sign of honor and a coat of arms, personifying the spirit and essence of an open web platform and looking to the future of the community, making it a reality.
The logo carefully checked in details and proportions:

Ambiguity of mini icons
Although the very idea with the logo as a whole seems to be good, from a visual point of view, the icons that complement:

Weakly say without a hint what each of the logos corresponds to?
Interesting, it turns out, where do these icons come from. As the designers write, the work also revealed key aspects of the technologies included in HTML5 and rotating in HTML5 orbit:

During the development of the design to display these technologies, various icons and approaches were considered:

Following the principles and lines specified in the logo, gradually it all crystallized into what you can see above.
About mixing in one pile
An interesting detail: since the announcement, the community began to show a negative reaction to lumpy mixing, in addition to the HTML5 specification, a variety of different technologies, up to CSS3 and WOFF (see, for example, Bruce Lawson’s article , Opera evangelist, or Jeremy Keith’s article ):
"The logo is a broad set of open web technologies, including HTML5, CSS, SVG, WOFF, and others," HTML5 Logo FAQ
As Bruce writes, HTML is about the semantics and structuring of data, and not about styles, fonts and graphics.
It’s not just a matter of jargon purity — it has real meaning. The aspirations of the 2001 era for sharing content, styles, and behavior are even more important now that the HTML from HTML5 / HTML5 provides us with even more options. While we understand that customers and technical journalists will use “HTML5” as a buzzword (buzzword), the W3C as the official standards organization should promote clarity, not blur the distinction.
Since then, the text in the FAQ has changed, but the previous version can be found in the search engine cache .
Now the FAQ clearly separates the HTML5 logo as a logo for a key technology for modern web applications and small icons representing specific aspects of modern web applications and websites, not all of which relate to HTML5:
What does the logo represent? This logo represents HTML5, the cornerstone for modern Web applications.
What do the smaller icons represent? Web icons are the style of semantics, graphics, and so forth.
Are all those technologies defined in the HTML5 specification? No, not all of them.
Is W3C saying that the CSS3 is part of the HTML5 specification? No. However, many of the HTML5 Web sites for styling and presentation.
And this is good news. The logo is not yet the official W3C logo and the release of the idea to the community encourages the right discussions and interesting recommendations. Continuing the quotes from Bruce's article, I would like to note this:
We recommend the W3C to rethink this a bit and release separate but related logos. For example, the current logo may represent markup and APIs, which rightfully refer to “HTML5,” another logo for graphics, such as SVG, and a third logo for styling, which will combine CSS, WOFF, etc.
Together, they must be linked by some name like “Open Web”, which should be a unifying brand, because it’s as important as separating open technology from proprietary.
Source: https://habr.com/ru/post/112350/
All Articles