Natural randomness
Carried away by computer graphics, he noticed that a combination of rules and randomness can produce unexpectedly beautiful results.
On the one hand, looking at such images obviously their computer origin, on the other - the factor of chance makes them unique and unpredictable.
I also noticed that repeated repetition of even nondescript forms creates harmonious patterns, if you see them all.
')



Like most programmers, wrote a lot of drawing code, started back in 1993 on Basic for Spectrum, then Pascal, C ++. Monitors are getting better, resolution is getting bigger, processors are getting faster, and I decided to “remember youth” :) I wrote in C # (using GDI +) another electronic artist.
The algorithm is simple:
That's it, ready. If desired, you can perform a small post-processing.
The code is simple:
and
and
Compiled under .NET 4 (I run on Win7 64-bit). The maximum image resolution is 460 megapixels (a square with a side of 22 thousand pixels). Each picture is generated for a few seconds.
Of course, not all combinations of random parameters are successful. Out of a dozen random pictures, I select only a couple of the most successful ones by eye. Thus, in about 15 minutes you can accumulate a few dozen unique images.
A collection of works drawn in this way can be viewed here and here (another algorithm) . At leisure, I was not even too lazy, I made a gallery of these drawings on Silverlight using DeepZoom
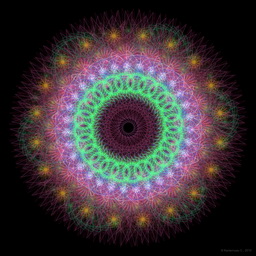
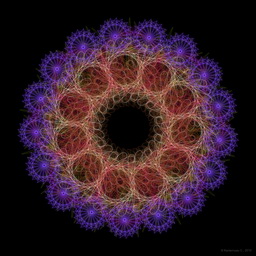
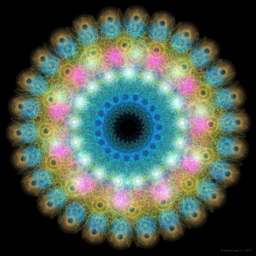
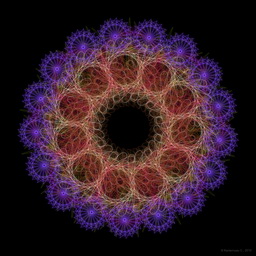
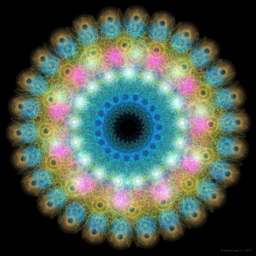
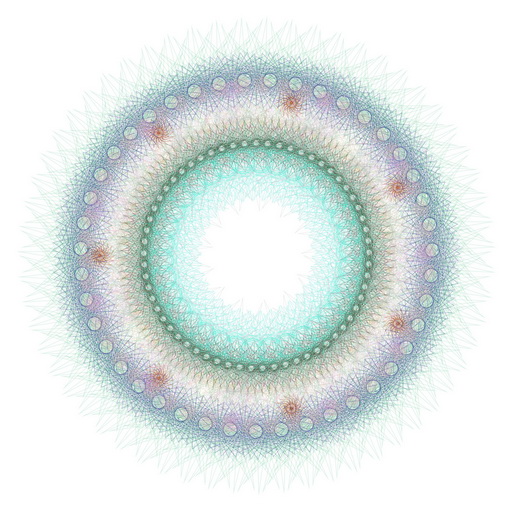
Examples of pictures obtained by the described algorithm:








PS: When I got home from work, I found many interesting comments on the article. Thank you for understanding! As a thanks to the community, I post a compiled application for experiments. Who cares - I can send the code. Now there all parameters are sewn right into the code. Requires dotNet Framework 4, the size of the generated image is 4096 x 4096 pixels. I did it for myself, so the interface is minimalistic. Click on the image to generate a new one. The rest is in the menu.
PPS At the request of the readers, I post the project source ( mirror ) to study it completely .
PPPS In the comments and in PM there are requests to tell about the "ivy" algorithm. I described the algorithm in the comments , but the source code and the compiled exe-shnik ( mirror ).
On the one hand, looking at such images obviously their computer origin, on the other - the factor of chance makes them unique and unpredictable.
I also noticed that repeated repetition of even nondescript forms creates harmonious patterns, if you see them all.
')



Like most programmers, wrote a lot of drawing code, started back in 1993 on Basic for Spectrum, then Pascal, C ++. Monitors are getting better, resolution is getting bigger, processors are getting faster, and I decided to “remember youth” :) I wrote in C # (using GDI +) another electronic artist.
The algorithm is simple:
- Create a random curve line of random color;

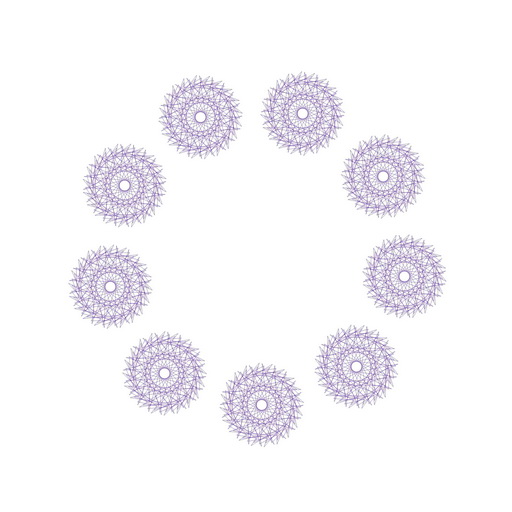
- We duplicate it many times with a gradual turn around the “local” center, so that we get a “circle”;

- This “circle” is duplicated several times around the “common” center, also turning, it turns out a “layer”;

- Thus we create several “layers”, overlaying each other.

That's it, ready. If desired, you can perform a small post-processing.
The code is simple:
Parameters.Color = GetRandomColor(); var stars = new Star[Parameters.Random.Next(Parameters.MinStarCount, Parameters.MaxStarCount)]; for (var i = 0; i < stars.Length; i++) { stars[i] = new Star(); stars[i].GenerateRandom(); } progressBar.Maximum = stars.Length + 1; var bitmap = new Bitmap(Parameters.PictureSide, Parameters.PictureSide); progressBar.Increment(1); using (var gr = Graphics.FromImage(bitmap)) { gr.SmoothingMode = SmoothingMode.HighQuality; gr.Clear(Color.Empty); gr.TranslateTransform((float)bitmap.Width / 2, (float)bitmap.Height / 2); foreach (var star in stars) { star.Draw(gr); progressBar.Increment(1); } } pictureBox.Image = bitmap; and
public void Draw(Graphics gr) { var rad = Parameters.PictureSide / 2; float radius = Parameters.Random.Next(Splines.Spline.MaxRadius, rad - Splines.Spline.MaxRadius); try { Splines.Start(); float phase = Parameters.Random.Next(360); var oldMatrix = gr.Transform; for (var i = 0; i < RayCount; i++) { var angle = 360f * (i / (float)RayCount); gr.RotateTransform(phase + angle); gr.TranslateTransform(radius, 0); Splines.Draw(gr); gr.Transform = oldMatrix; } } finally { Splines.Stop(); } } and
public void Draw(Graphics gr) { var oldMatrix = gr.Transform; for (var i = 0; i < _rotateCount; i++) { var angle = 360f * (i / (float)_rotateCount); gr.RotateTransform(angle); Spline.Draw(gr); gr.Transform = oldMatrix; } } Compiled under .NET 4 (I run on Win7 64-bit). The maximum image resolution is 460 megapixels (a square with a side of 22 thousand pixels). Each picture is generated for a few seconds.
Of course, not all combinations of random parameters are successful. Out of a dozen random pictures, I select only a couple of the most successful ones by eye. Thus, in about 15 minutes you can accumulate a few dozen unique images.
A collection of works drawn in this way can be viewed here and here (another algorithm) . At leisure, I was not even too lazy, I made a gallery of these drawings on Silverlight using DeepZoom
Examples of pictures obtained by the described algorithm:








PS: When I got home from work, I found many interesting comments on the article. Thank you for understanding! As a thanks to the community, I post a compiled application for experiments. Who cares - I can send the code. Now there all parameters are sewn right into the code. Requires dotNet Framework 4, the size of the generated image is 4096 x 4096 pixels. I did it for myself, so the interface is minimalistic. Click on the image to generate a new one. The rest is in the menu.
PPS At the request of the readers, I post the project source ( mirror ) to study it completely .
PPPS In the comments and in PM there are requests to tell about the "ivy" algorithm. I described the algorithm in the comments , but the source code and the compiled exe-shnik ( mirror ).
Source: https://habr.com/ru/post/112300/
All Articles