My approach to website design
Prelude
 Probably everyone knows and everyone understands that the main part in working on a software product, be it a website or a desktop application, is not at all the process of writing code. By the word chief, I do not mean the time that goes to the development stages, I mean the most important stage, which determines the success of further work on the project. It will be difficult to get a car if the creation of a bicycle is already on paper!
Probably everyone knows and everyone understands that the main part in working on a software product, be it a website or a desktop application, is not at all the process of writing code. By the word chief, I do not mean the time that goes to the development stages, I mean the most important stage, which determines the success of further work on the project. It will be difficult to get a car if the creation of a bicycle is already on paper!In this article, I will share my experience in designing sites of average complexity. This approach has proven itself understandable both to developers and customers. I am not going to discover America, the tools presented below are well known to everyone. The essence of this article is just to demonstrate how easy it is to present quite complex tasks.
')
It all starts with ...
There are two ways to start working on a project: ideal and non-ideal.
 1) Ideal option implies that the customer represents an office that knows what he wants to achieve and has the prepared TK in his hands. It is always much easier to study, make minor corrections and implement successfully, than to draw this information from a client.
1) Ideal option implies that the customer represents an office that knows what he wants to achieve and has the prepared TK in his hands. It is always much easier to study, make minor corrections and implement successfully, than to draw this information from a client.2) The “non-ideal version” usually wants everything to fly, there are animated watches in every corner, but it cannot determine what information should be placed on the site. But we don’t really need the option that in the middle of the work we suddenly find out that a detailed product catalog that we discussed and already practically realized technically will in fact be a static page with price lists, and everything that the customer told us so diligently - this is the internal structure of price lists, which we will never see! In order to avoid these friction, with such customers have to work together to develop the technical specifications.
But the text is not the best way to present information, and most importantly not the most intuitive. Therefore, before documenting a future project in lines, it may be well to illustrate and discuss it well.
... And then they come to the rescue!
Mindmap, create site structure
The main advantage of creating a site structure using memory cards is the simplicity and intuitiveness of this solution. Customers usually respond very positively to “these pictures”, especially if they are properly decorated without using the “tear out eyes, notice me” technique.
You should not limit yourself to just the possibility of using tree structures, you have to go a little further: use color coding, use clear forms, icons and other graphic elements that will simplify perception.
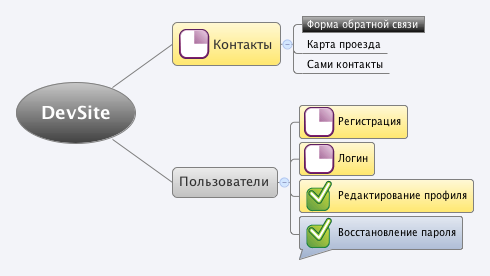
Example 1:

This diagram shows the structure of the unique DevSite site, which differs from all of its unique and innovative structure.
Description of the scheme:
- yellow elements are entities, physical sections of the site
- gray elements - conditional sections for grouping elements into it (Users section)
- black rectangles - functional elements of the page that carry some logic or action
- password recovery in the users section is a pop-up window or have you guessed it?
Example 2:

The use of such icons is quite useful for the image of the slice, the current state of the project or the formulation of the problem, displaying the current state of affairs.
By the way, for building maps, I use XMind, which provides all of the above buns, I recommend to look at.
Also, in addition to the above-presented elements, it is possible to depict auxiliary elements on the same map, such small sub-maps, and organize connections between them and the main circuit. Sometimes it is useful to present some of the information in the form of a table.
DB
Database design is the stage where the customer doesn’t go, but that doesn’t mean that it’s worth referring to the stage with the words “we did it 100 times, and everything is clear to us”. When you lead a project beautifully, working on it brings a lot more positive emotions and does not turn into a routine.
At the same time, I do not urge to re-do some standard elements, they are indeed often easier to take from previous projects, or they already exist and have been designed for a long time within the framework of the applied management system. As for the newly designed and created elements, the design stage of the database sometimes reveals the parts of the developed system that were missed during the creation of the structure, it is better to recognize them and correct its properties and connections.
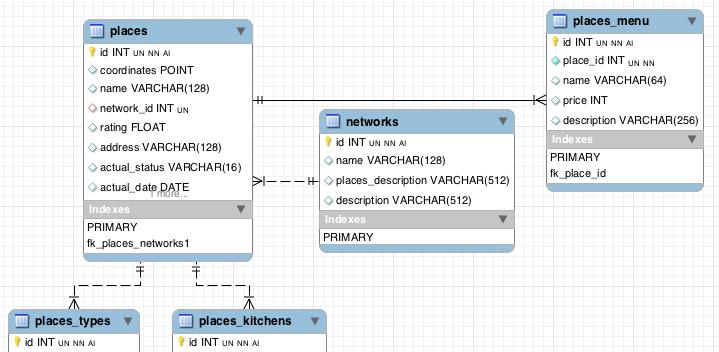
And, of course, convenience plays no small role, I personally find it much more pleasant to dab a database in a MySQL Workbench type software and export the result to SQL, having preset the links, property keys and visually check the result. In any case, it is much more convenient than the most common way to fill in the database in phpMyAdmin
Screen table from MySQL Workbench

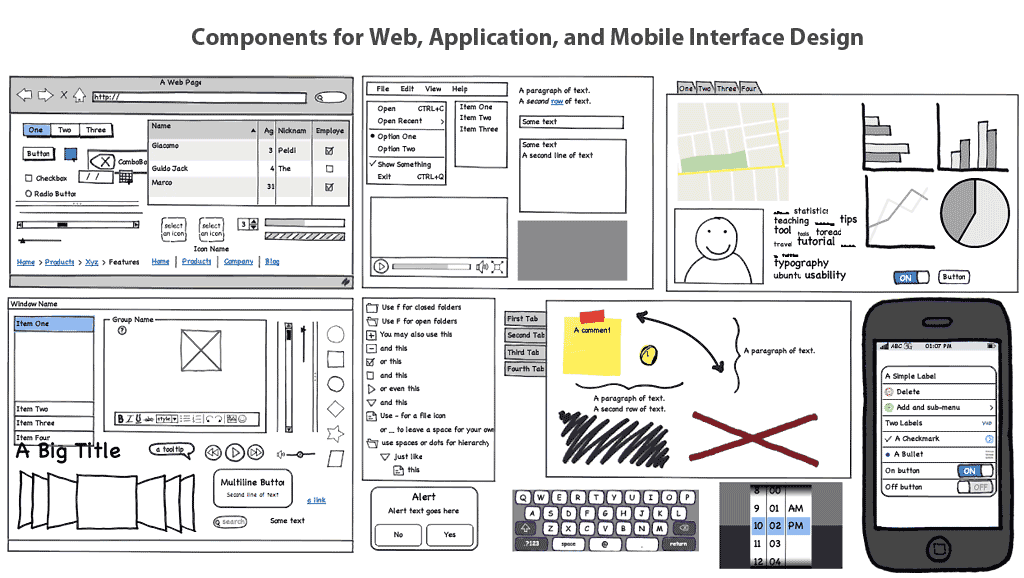
Prototyping, creating wireframes
This stage is quite superimposed and it is necessary to resort to it when it is really necessary. Basically it makes sense on sites and communities with large amounts of information, as well as on pages with a large number of controls. It often makes sense to resort to creating wireframes for individual elements of the system, such as filtering and flexible search systems or vice versa for very common elements, such as the location of large blocks on the site (menu, content, columns, I think it is understandable).
But it should be borne in mind that correctly passed the stage of prototyping and approval of these layouts at the customer, can save you a lot of nerves to you and the designer, who is working on a full-fledged design, not a structure.

Screenshot from tarekshalaby.com google image search
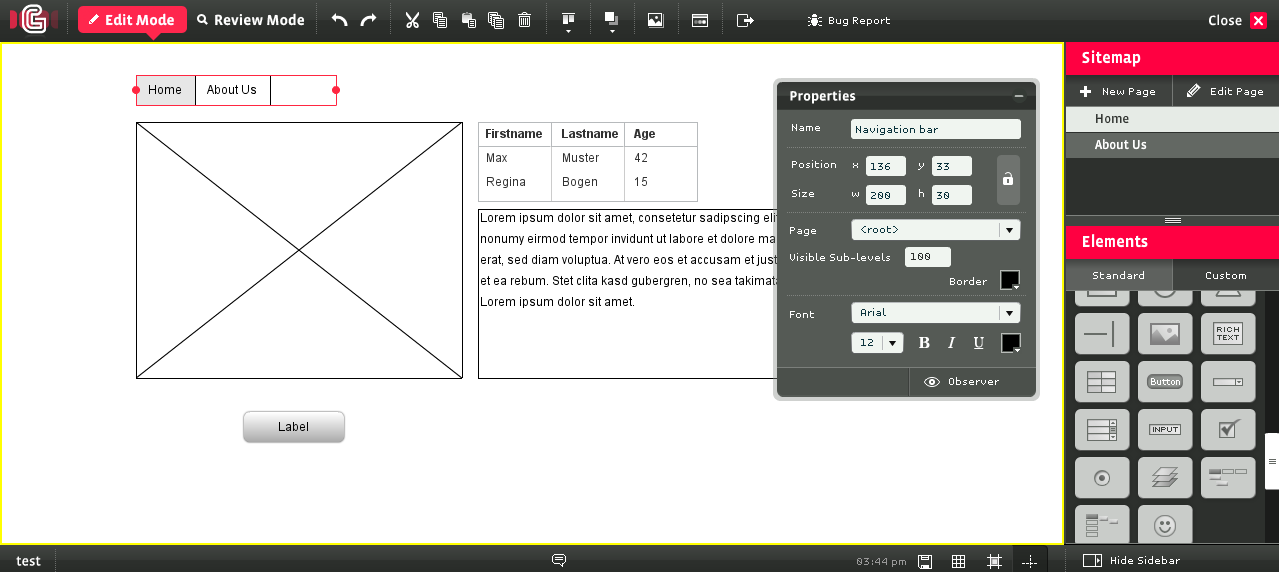
As a tool I will not advise any particular one, since he himself has not yet finally decided. I personally had to work with the Balsamic Mockups desktop application and the Hotgloo web service. Hotgloo is certainly interesting because you can make layouts with following links and parodies of such actions as “putting goods in a basket”, but I don’t really like its pricing policy, and sometimes it’s just more convenient to use a desktop application.

Screenshot from Balsamic Mockups offsite
Finally
This article focuses primarily on small web studios, managers and project managers, individual freelancers involved in web development or participating in the development chain. As you can see, a simple approach using mindmaps allows you not only to decompose the structure, but to make the problem statement more visual for its performers, reflecting both the current state and the properties presented in the structure of entities. But, oddly enough, this standard software embedded functionality often remains unnoticed and unclaimed. It's a shame!
Thank you for reading and wish you interesting and beautiful projects in 2011!
Source: https://habr.com/ru/post/111363/
All Articles