Flash + IntelliJ IDEA
Hello. If you are faced with the development of Flash applications, then most likely the standard tools provided by the Flash IDE for writing code did not cause you much enthusiasm. There are several popular environments for Flash / Flex development: FlashDevelop, FlashBuilder, FDT, there may still be a couple. The network is full of holivars about which one is better, but in this article I will proceed from the fact that you liked IntelliJ IDEA (or simply “Idea”), but you are not at all familiar with it and do not know which side to approach her. Well, let's try to figure it out together!

What you will find in this article:
I myself am familiar with the Idea not so long ago, so I don’t know many tasty features, I can be mistaken about something. The article is intended primarily for those who make projects in pure ActionScript and want to transfer to the Idea. If you have previously worked with her, then most likely you will not be difficult to understand the things that I will talk about.
So, we go to the site , we see that there are two versions: Community Edition (free) and Ultimate (paid; personal license $ 249, commercial $ 599; trial version for 30 days). In the free version there is no ActionScript support, so we download the paid version - click on “Download Ultimate” (for more information about prices and licenses ).
')

Run the downloaded exe's, “Next-> Next-> Next ...”, choose what you need, click “Install”. Installation takes a couple of minutes, there should be no problems. At the end we tick off “Run IntelliJ IDEA”, click “Finish”.
Assume that this is your first acquaintance with the Idea, so that the offer to import the old settings is rejected and click "OK". We drive in the license key or select “Evaluate for free for 30 days” and click “OK”. Again the license agreement, the next "OK".
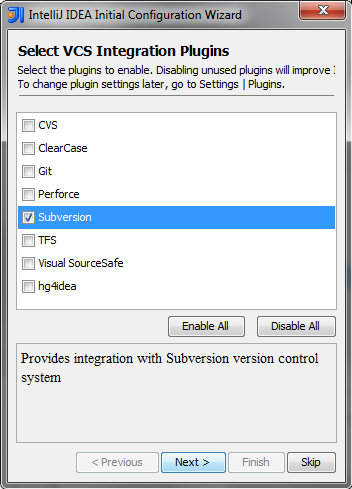
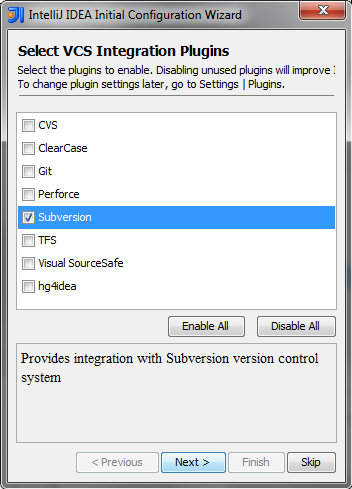
Now the more or less interesting part begins: they offer to choose plugins for version control. Here and further, a simple rule works: the fewer plug-ins we choose, the faster and more easily the Idea will load / run. Suppose I only need Subversion support:

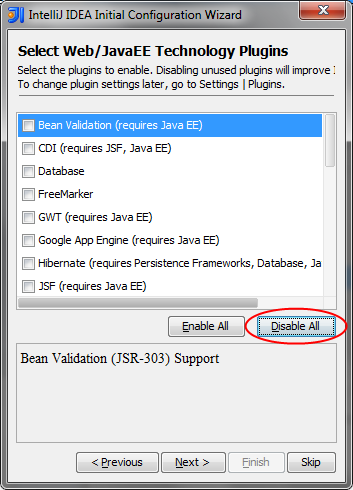
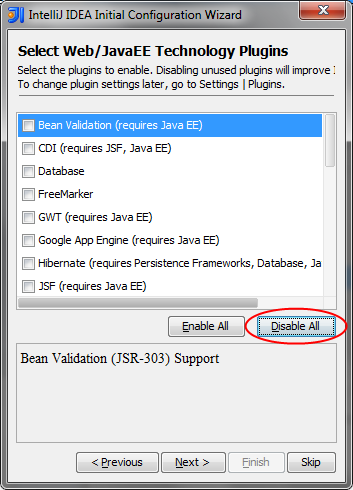
Next, we are offered to choose Web / JavaEE plugins - here you can safely remove all the checkboxes at all, this is all cool, but we need nothing:

Further HTML / JavaScript plugins. Here we see the Flex-plugin we are interested in, which in turn is tied to JavaScript and CSS. So choose these three (and even before the heap, I took the HTML plugin):

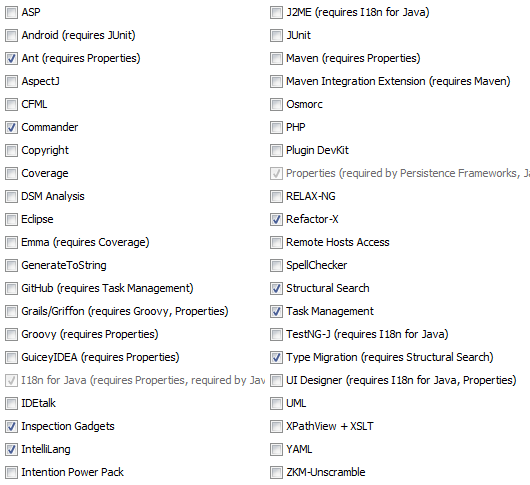
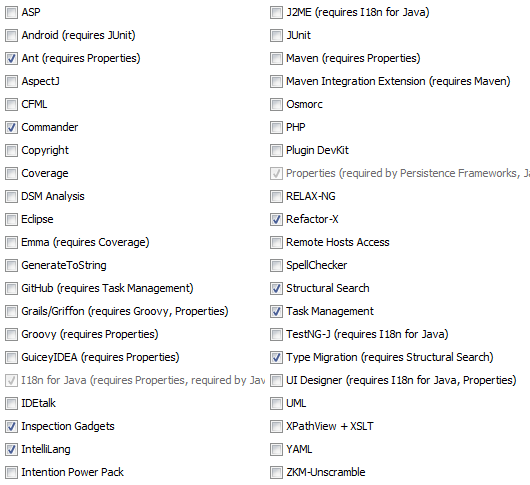
And finally, the Other Plugins. There are a lot of things, something can be useful, something is not. I was guided simply by the names and cleaned the obviously unnecessary (for example, ASP, Android), left those that may be needed in the future (for example, Ant - leave it, it may still be useful to us). What to do with plug-ins with completely unfamiliar names is up to you, I turned off the majority (when clicking on any of them, a brief information about the plugin is displayed below):

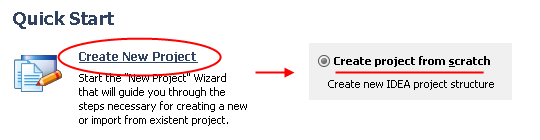
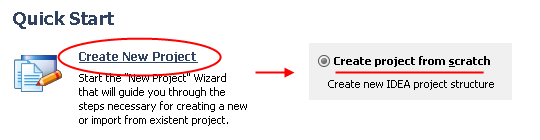
A “QuickStart” window appears before us, here we click “Create New Project” (you can also create a project through “File-> New project”), in the next window select “Create project from scratch”:

In the next window, select the project name (for example, “HelloHabr”), the folder where it will be saved, tick the “Create module” box, select the “ActionScript / Flash / Flex Module” type. In principle, it would be possible to click “Next”, but I want to say a few words about projects and modules. One project can have many modules and they can be in different places. Moreover, the project file can be in one place, the module file in another, and the code that the module is looking at in the third. The project has its own general settings, the module additionally has its own. Suppose that you are already working on some application and you want to slip the previously written code into the newly created module - this is easy. Let there be a folder C: \ Develop \ HelloHabr, with nested packages / art and / src. Then in the "Content Root" field we write "C: \ Develop \ HelloHabr", in the "Module File location" field, for example, also "C: \ Develop \ HelloHabr", click "Next":

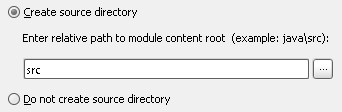
Now we will be offered to create a directory for source codes - specify the folder with the code of our application (you must specify the path relative to the "Content root"). Select "Create source directory" and write in the "src" text box:

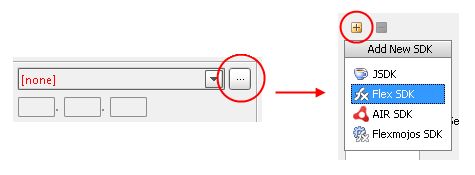
Now we need to specify the path to the FlexSDK (download here ) click on the "..." button in the upper right corner, click on the "+" in the new window and specify the path to the unpacked SDK:

Ok, we specified the SDK, then select “Output type” - “Application (* .swf)”, uncheck “Create sample Flex application” and “Create HTML wrapper”. Everything! Click "Finish":

Hooray! Then there are 2 ways - to write code in the Idea, but compiling the application is still in Flash (for some it may seem wild, but many have done so with FlashDevelop, this even makes some sense ... probably) or all do it on-site, importing graphics through the swc-libraries (or loading the swf directly while the compiled application is running), and compile with the mxmlc compiler . If the first option is not interesting to you, then you can go directly to the second, they are not connected in any way. So, in order.
I myself have not done this for a long time, and when I started writing this part of the article, it turned out that the old way in version 10 of Idea does not work. But the solution is, albeit a bit confused. In general, the following manipulations will relieve you of the need to manually "collapse_Idea-unfold_Flash-press_Alt + Enter" at each compilation, and only. Is it worth it? - you decide.
Suppose in our folder / art is "HelloHabr.fla". We want to edit the code in the Idea, then click the “Make Good” button and after that Flash itself will spin and compile. The scheme will be as follows: The idea runs a .bat file, this .bat file creates and runs the simplest JSFL script, which, in fact, compiles the project. First you need to download this batch file - “Publish in Flash IDE” Shell Script For Windows . The contents of this file, just in case:
We put this xml'ku next to the downloaded PublishInIDE.bat. Next, we return to the Idea, we need to specify the JavaSDK: PCM by project name in the class tree on the left, select “Open Module Settings”, in the opened window on the left select “SDKs”, click on “+”, select “JSDK”, specify the path to JDK (if you do not have it, then you need to download and install it), something like "C: \ Program Files \ Java \ jdk1.6.0".

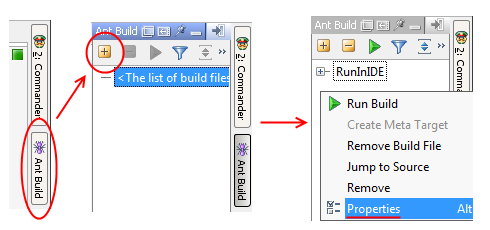
Next - on the right there is the “Ant Build” button, click on it, a tab will appear, click on the “+” there, in the menu that appears, specify the path to the created build.xml. Then right-click inside the “Ant Build” tab, the “Properties” field:

In the opened window, select the “Execution” tab, in the “Run under JDK” list, select our newly installed JDK:

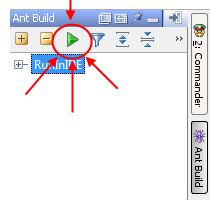
Check whether Flash is open (you need to open the project that we want to compile). And finally, solemnly (necessarily solemnly, this is important) click on the green arrow!

TA-dah! Works? Great! Well, worth the candle ovchinka? There is no IMHO, but without this part of the article the description would turn out to be incomplete ... Well, let us turn, finally, to a more healthy method of work.
So, in the / src folder, create the file “Main.as” with the contents:
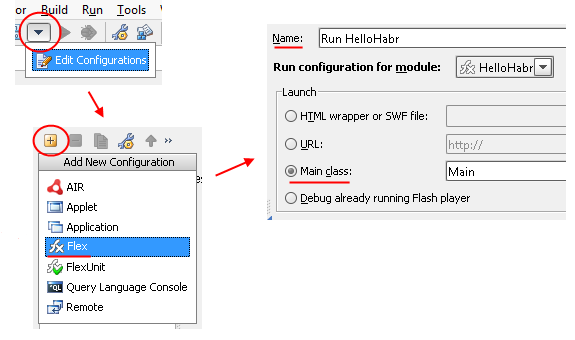
This class will be the entry point to our application, now you need to say about this idea. Configure the launch configuration: click on the “Select Run / Debug Configuration” arrow on the top toolbar, select “Edit Configurations” (or “Run-> Edit Configurations”), click on “+”, select “Flex”, set the configuration name, for example, “Run HelloHabr”, in the “Launch” area, select the “Main Class” item and specify the path to our Main.as class - “Main”:

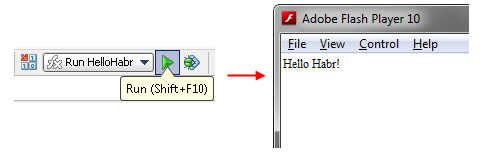
Now click on the green arrow (or “Shift + F10”) and voila! HelloHabr!

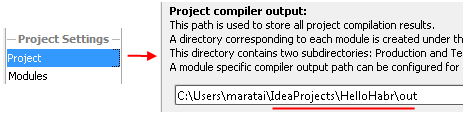
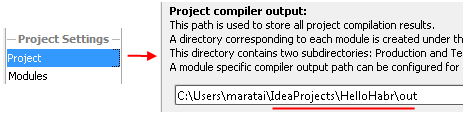
Where to find the resulting swf? By default, it is located next to the project file in a folder of the type ... \ IdeaProjects \ HelloHabr \ out \ production \ HelloHabr \ _Main.swf . Why such a strange name? About this below, but for now let's figure out how to change this path. We have a folder in which all the compiled project modules will be placed by default, you can change it in the project settings: “File” -> “Project Structure”, “Project compiler output”:

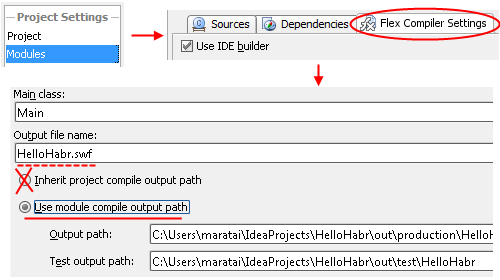
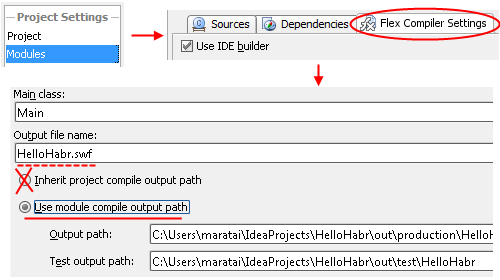
But, as it seems to me, a more correct and convenient way is not to use the common project folder, but to set the desired folder for a specific module. It is done this way: PCM by project name in the class tree on the left, “Open Module Settings”, open the “Flex Compiler Settings” tab, remove the check mark from the “Inherit project compile output path”, instead select the “Use module compile output path” and change the path to a more convenient:

Now we need to say about the difference between “Run” (what we have done) and “Build”. Run is still something of a debugging level, and we can play with different configurations. For example, if we removed the tick of “Make” in the launch configuration settings, then there would be no guarantee that it would be preserved somewhere after the closure of the svfka (by the way, the idea would grumbled about this), and so we have would be "_Main.swf". In science, we need to make a “Make” of a project or module (which has its own advanced configuration - sort of like “Flex Compiler Settings”) - for this there is a strange-looking button to the left of the “green arrow” (or just “Ctrl + F9” ), when you click on it, you will need to specify the entry point (our class Main). This main class of the application and the name of the output sfc can be changed in the previous window - the “Main Class” and “Output file name” fields, respectively. In the end, instead of "_Main.swf" we get quite a decent "HelloHabr.swf" in a convenient folder.

Finally, I will simply list a number of useful buns and underwater cobblestones that I can remember.
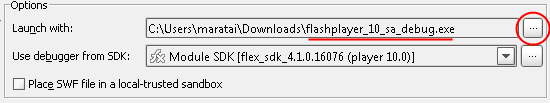
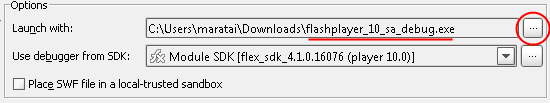
1) In order to display messages on “trace ()” and debugger Ideas worked, you need to install the debug version of the flash player and run the project again in the “debug” mode. If you have any difficulties with the installation, you can do so - download standalone debug player, and specify the path to it in the launch configuration settings in the "Options" section in the "Launch with" field:

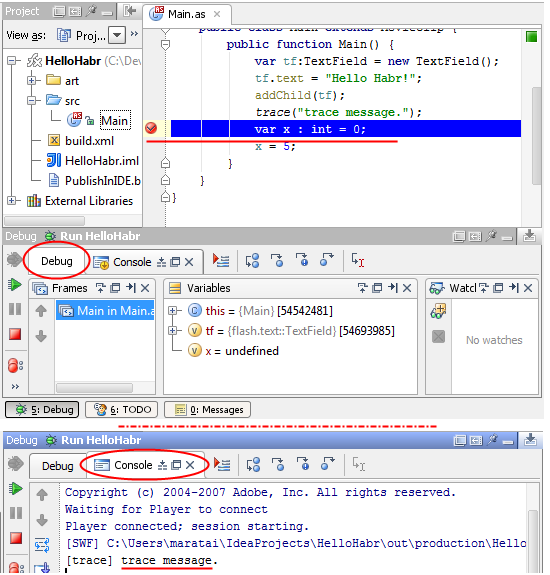
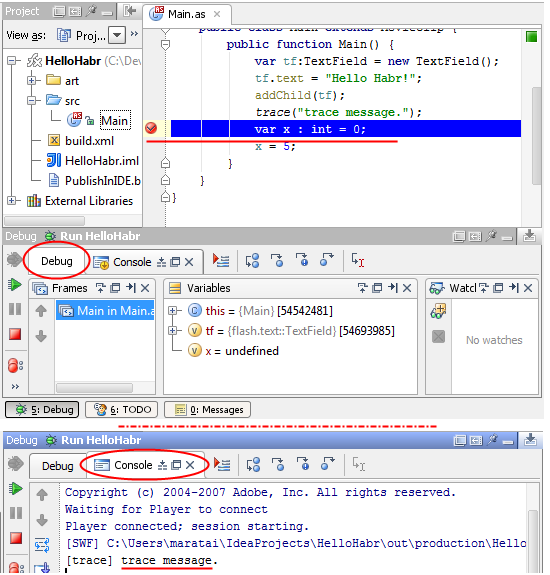
Well, once we are talking about this, I will tell you how to set breakpoints and run debugger. To the left of the line we are interested in, click the mouse - the breakpoint is ready. Debagger is launched by clicking on the "green arrow with a bug" (or "Shift + F9"), which is located next to the "normal" green arrow. At the same time, traces are shown below in the “Console” tab, and debugging can be controlled in the “Debug” tab (the interface is quite clear and friendly):

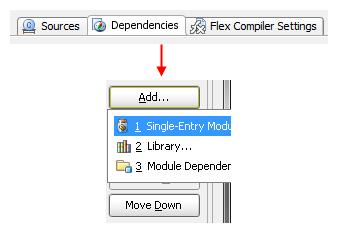
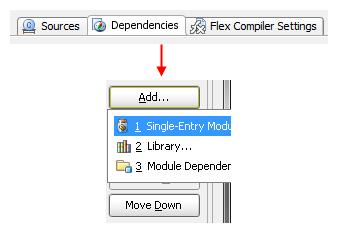
2) Import swc libraries. Suppose we want to connect the library to work with the “My World” API - “mailru-call.swc”: PCM by project name in the class tree on the left, “Open Module Settings”, on the right we open the “Dependencies” tab, to the right the “Add” button, "Single-Entry Module Library", specify the path to the desired .swc-library. Done, now we have classes of this library:

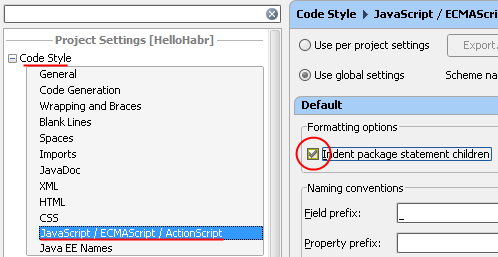
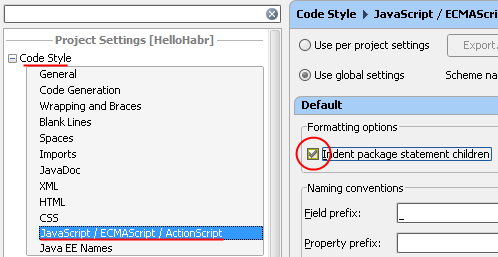
3) You can change the formatting of the code like this: “File” -> “Settings”, open the “Code Style” field. If you dig a little here, you can probably find any settings that you might think of. For example, I am accustomed to, when the contents of a package are framed by indents, for this you need to tick the “Indent package statement children” section in the “JavaScript / ECMAScript / ActionScript” section:

4) And, finally, I will list a few hotkeys (the full list here ), without which I already feel uncomfortable editing something not in the Idea:
Well, I think I’ll stop on this, thanks to all!
PS I took for the article a couple of images without demand, I hope no one will be very upset because of this ...

What you will find in this article:
- Short description: where to download, how to install, configure IDE
- How to create a project, get started
- How to link IDE with a Flash project
- How to compile, run a project, connect libraries
- Description of some nice little things that I regularly use
- Some kind of pure flex specifics of things.
- Descriptions of the project assembly ANT'om (although casually we touch on this), the use of Maven, etc.
- Descriptions of the advantages of IDE'i before analogues, its main features
Foreword
I myself am familiar with the Idea not so long ago, so I don’t know many tasty features, I can be mistaken about something. The article is intended primarily for those who make projects in pure ActionScript and want to transfer to the Idea. If you have previously worked with her, then most likely you will not be difficult to understand the things that I will talk about.
Download, install
So, we go to the site , we see that there are two versions: Community Edition (free) and Ultimate (paid; personal license $ 249, commercial $ 599; trial version for 30 days). In the free version there is no ActionScript support, so we download the paid version - click on “Download Ultimate” (for more information about prices and licenses ).
')

Run the downloaded exe's, “Next-> Next-> Next ...”, choose what you need, click “Install”. Installation takes a couple of minutes, there should be no problems. At the end we tick off “Run IntelliJ IDEA”, click “Finish”.
Creating a project
Assume that this is your first acquaintance with the Idea, so that the offer to import the old settings is rejected and click "OK". We drive in the license key or select “Evaluate for free for 30 days” and click “OK”. Again the license agreement, the next "OK".
Now the more or less interesting part begins: they offer to choose plugins for version control. Here and further, a simple rule works: the fewer plug-ins we choose, the faster and more easily the Idea will load / run. Suppose I only need Subversion support:

Next, we are offered to choose Web / JavaEE plugins - here you can safely remove all the checkboxes at all, this is all cool, but we need nothing:

Further HTML / JavaScript plugins. Here we see the Flex-plugin we are interested in, which in turn is tied to JavaScript and CSS. So choose these three (and even before the heap, I took the HTML plugin):

And finally, the Other Plugins. There are a lot of things, something can be useful, something is not. I was guided simply by the names and cleaned the obviously unnecessary (for example, ASP, Android), left those that may be needed in the future (for example, Ant - leave it, it may still be useful to us). What to do with plug-ins with completely unfamiliar names is up to you, I turned off the majority (when clicking on any of them, a brief information about the plugin is displayed below):

A “QuickStart” window appears before us, here we click “Create New Project” (you can also create a project through “File-> New project”), in the next window select “Create project from scratch”:

In the next window, select the project name (for example, “HelloHabr”), the folder where it will be saved, tick the “Create module” box, select the “ActionScript / Flash / Flex Module” type. In principle, it would be possible to click “Next”, but I want to say a few words about projects and modules. One project can have many modules and they can be in different places. Moreover, the project file can be in one place, the module file in another, and the code that the module is looking at in the third. The project has its own general settings, the module additionally has its own. Suppose that you are already working on some application and you want to slip the previously written code into the newly created module - this is easy. Let there be a folder C: \ Develop \ HelloHabr, with nested packages / art and / src. Then in the "Content Root" field we write "C: \ Develop \ HelloHabr", in the "Module File location" field, for example, also "C: \ Develop \ HelloHabr", click "Next":

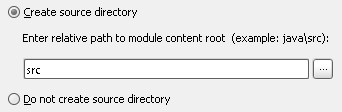
Now we will be offered to create a directory for source codes - specify the folder with the code of our application (you must specify the path relative to the "Content root"). Select "Create source directory" and write in the "src" text box:

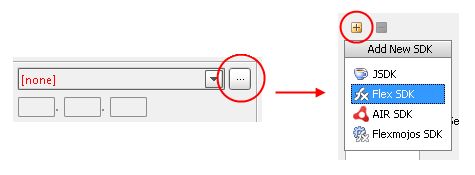
Now we need to specify the path to the FlexSDK (download here ) click on the "..." button in the upper right corner, click on the "+" in the new window and specify the path to the unpacked SDK:

Ok, we specified the SDK, then select “Output type” - “Application (* .swf)”, uncheck “Create sample Flex application” and “Create HTML wrapper”. Everything! Click "Finish":

Beginning of work
Hooray! Then there are 2 ways - to write code in the Idea, but compiling the application is still in Flash (for some it may seem wild, but many have done so with FlashDevelop, this even makes some sense ... probably) or all do it on-site, importing graphics through the swc-libraries (or loading the swf directly while the compiled application is running), and compile with the mxmlc compiler . If the first option is not interesting to you, then you can go directly to the second, they are not connected in any way. So, in order.
From Idea we cause compilation of the Flash application.
I myself have not done this for a long time, and when I started writing this part of the article, it turned out that the old way in version 10 of Idea does not work. But the solution is, albeit a bit confused. In general, the following manipulations will relieve you of the need to manually "collapse_Idea-unfold_Flash-press_Alt + Enter" at each compilation, and only. Is it worth it? - you decide.
Suppose in our folder / art is "HelloHabr.fla". We want to edit the code in the Idea, then click the “Make Good” button and after that Flash itself will spin and compile. The scheme will be as follows: The idea runs a .bat file, this .bat file creates and runs the simplest JSFL script, which, in fact, compiles the project. First you need to download this batch file - “Publish in Flash IDE” Shell Script For Windows . The contents of this file, just in case:
echo document.testMovie(); > %TEMP%\PublishInIDE.jsfl
@cmd /c start %TEMP%\PublishInIDE.jsfl
Previously, it was possible to install the Batch Scripts Support plugin and create a compilation configuration based on the downloaded batch file (more details here ), but this method suddenly stopped working (it seems that it should work again enough to ask the creators of the Batch Scripts Support plugin to patch up their abandoned ( ?) child). I propose such a solution - we create a simple ANT script that runs the downloaded .bat file. First we create a build.xml file into which we insert the following code:<?xml version="1.0"?>
<project name="RunInIDE" default="hello-habr" basedir=".">
<target name="hello-habr">
<exec executable="cmd"><arg value="/c"/><arg value="PublishInIDE.bat"/></exec>
</target>
</project>
We put this xml'ku next to the downloaded PublishInIDE.bat. Next, we return to the Idea, we need to specify the JavaSDK: PCM by project name in the class tree on the left, select “Open Module Settings”, in the opened window on the left select “SDKs”, click on “+”, select “JSDK”, specify the path to JDK (if you do not have it, then you need to download and install it), something like "C: \ Program Files \ Java \ jdk1.6.0".

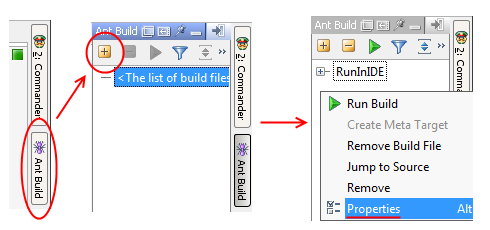
Next - on the right there is the “Ant Build” button, click on it, a tab will appear, click on the “+” there, in the menu that appears, specify the path to the created build.xml. Then right-click inside the “Ant Build” tab, the “Properties” field:

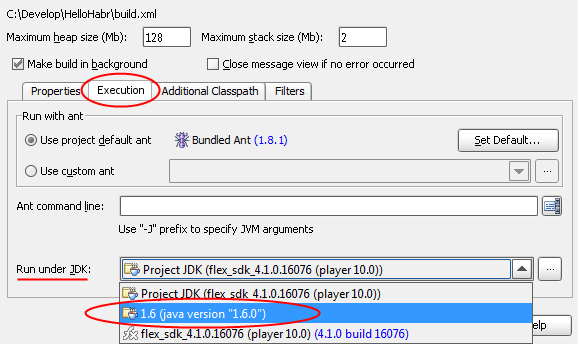
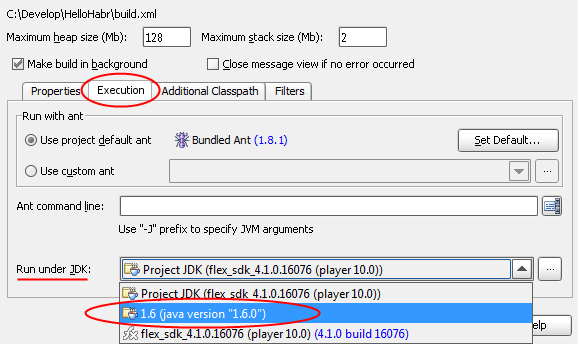
In the opened window, select the “Execution” tab, in the “Run under JDK” list, select our newly installed JDK:

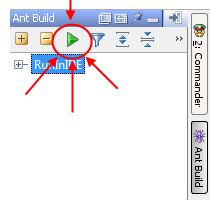
Check whether Flash is open (you need to open the project that we want to compile). And finally, solemnly (necessarily solemnly, this is important) click on the green arrow!

TA-dah! Works? Great! Well, worth the candle ovchinka? There is no IMHO, but without this part of the article the description would turn out to be incomplete ... Well, let us turn, finally, to a more healthy method of work.
HelloWorld means Ideas
So, in the / src folder, create the file “Main.as” with the contents:
package {
import flash.display.MovieClip;
import flash.text.TextField;
public class Main extends MovieClip {
public function Main() {
var tf:TextField = new TextField();
tf.text = "Hello Habr!";
addChild(tf);
}
}
}
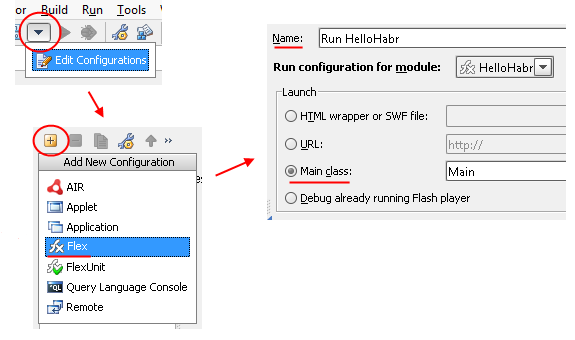
This class will be the entry point to our application, now you need to say about this idea. Configure the launch configuration: click on the “Select Run / Debug Configuration” arrow on the top toolbar, select “Edit Configurations” (or “Run-> Edit Configurations”), click on “+”, select “Flex”, set the configuration name, for example, “Run HelloHabr”, in the “Launch” area, select the “Main Class” item and specify the path to our Main.as class - “Main”:

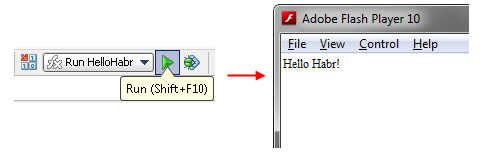
Now click on the green arrow (or “Shift + F10”) and voila! HelloHabr!

Where to find the resulting swf? By default, it is located next to the project file in a folder of the type ... \ IdeaProjects \ HelloHabr \ out \ production \ HelloHabr \ _Main.swf . Why such a strange name? About this below, but for now let's figure out how to change this path. We have a folder in which all the compiled project modules will be placed by default, you can change it in the project settings: “File” -> “Project Structure”, “Project compiler output”:

But, as it seems to me, a more correct and convenient way is not to use the common project folder, but to set the desired folder for a specific module. It is done this way: PCM by project name in the class tree on the left, “Open Module Settings”, open the “Flex Compiler Settings” tab, remove the check mark from the “Inherit project compile output path”, instead select the “Use module compile output path” and change the path to a more convenient:

Now we need to say about the difference between “Run” (what we have done) and “Build”. Run is still something of a debugging level, and we can play with different configurations. For example, if we removed the tick of “Make” in the launch configuration settings, then there would be no guarantee that it would be preserved somewhere after the closure of the svfka (by the way, the idea would grumbled about this), and so we have would be "_Main.swf". In science, we need to make a “Make” of a project or module (which has its own advanced configuration - sort of like “Flex Compiler Settings”) - for this there is a strange-looking button to the left of the “green arrow” (or just “Ctrl + F9” ), when you click on it, you will need to specify the entry point (our class Main). This main class of the application and the name of the output sfc can be changed in the previous window - the “Main Class” and “Output file name” fields, respectively. In the end, instead of "_Main.swf" we get quite a decent "HelloHabr.swf" in a convenient folder.

Any various useful, necessary, convenient, pleasant, interesting, etc.
Finally, I will simply list a number of useful buns and underwater cobblestones that I can remember.
1) In order to display messages on “trace ()” and debugger Ideas worked, you need to install the debug version of the flash player and run the project again in the “debug” mode. If you have any difficulties with the installation, you can do so - download standalone debug player, and specify the path to it in the launch configuration settings in the "Options" section in the "Launch with" field:

Well, once we are talking about this, I will tell you how to set breakpoints and run debugger. To the left of the line we are interested in, click the mouse - the breakpoint is ready. Debagger is launched by clicking on the "green arrow with a bug" (or "Shift + F9"), which is located next to the "normal" green arrow. At the same time, traces are shown below in the “Console” tab, and debugging can be controlled in the “Debug” tab (the interface is quite clear and friendly):

2) Import swc libraries. Suppose we want to connect the library to work with the “My World” API - “mailru-call.swc”: PCM by project name in the class tree on the left, “Open Module Settings”, on the right we open the “Dependencies” tab, to the right the “Add” button, "Single-Entry Module Library", specify the path to the desired .swc-library. Done, now we have classes of this library:

3) You can change the formatting of the code like this: “File” -> “Settings”, open the “Code Style” field. If you dig a little here, you can probably find any settings that you might think of. For example, I am accustomed to, when the contents of a package are framed by indents, for this you need to tick the “Indent package statement children” section in the “JavaScript / ECMAScript / ActionScript” section:

4) And, finally, I will list a few hotkeys (the full list here ), without which I already feel uncomfortable editing something not in the Idea:
- Ctrl + Space - good old autocompet
- Ctrl + Alt + L - auto format code
- Ctrl + Alt + O - import optimization
- Shift + F6 - refactoring (powerful stuff!)
- Alt + F7 - search for occurrences / usage of a structure in a project
- Ctrl + F / Ctrl + Shift + F - search in document / search in project or in folder
Well, I think I’ll stop on this, thanks to all!
PS I took for the article a couple of images without demand, I hope no one will be very upset because of this ...
Source: https://habr.com/ru/post/111315/
All Articles