Fresh selection of jQuery plugins
For me, jQuery is associated with a powerful and most important cross-browser JavaScript library. You can enumerate its advantages for a long time, holivarite with or without it , but I think no one will mind looking at a selection of interesting plugins and lessons:
for convenience - each picture leads to a demo

Demo | Lesson

Demo | Lesson

Demo + Description

Demo | Lesson

Demo + Description

Demo | Lesson

Demo + Description

Demo | Lesson

Demo | Description

Demo | Lesson

Demo + Description

Demo | Lesson

Demo | Lesson

Demo | Lesson

Demo | Lesson

Demo + Description

Demo | Lesson

Demo + Description

Demo | Lesson

Demo | Lesson

Demo | Lesson
Thank you all for your attention!
for convenience - each picture leads to a demo
Hover Slide Effect

Demo | Lesson
The gallery consists of several pictures; when you hover over one of them, it effectively changes to another, and when you click on any picture, everything changes at the same time.
Animated Portfolio Gallery

Demo | Lesson
Colorful portfolio with the ability to scroll preview works.
Soxer

Demo + Description
A simple plugin for smooth image change.
Pull out content panel

Demo | Lesson
A panel that extends at a predetermined position of the scroll bar. For example, if you want to show an additional window with information when the user scrolls to the bottom of the page. This panel will be adapted depending on how many elements fit on the screen.
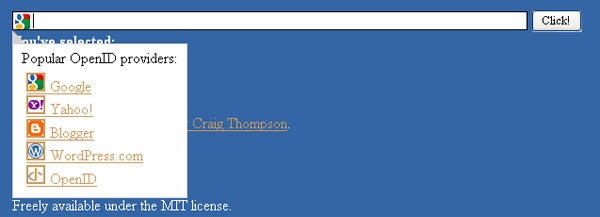
Fancy OpenID Selector

Demo + Description
Allows you to quickly select the desired OpenID and automatically generate a link based on user data
Custom Animation Banner

Demo | Lesson
The lesson which shows how using jQuery you can create a banner with all sorts of effects.
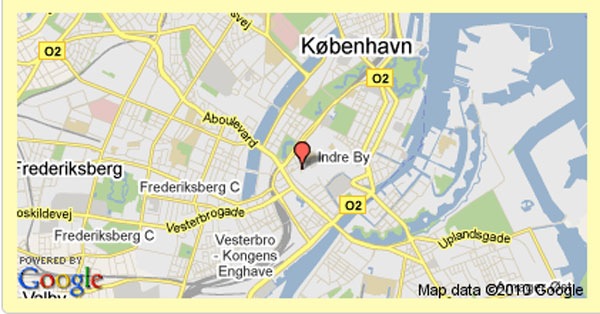
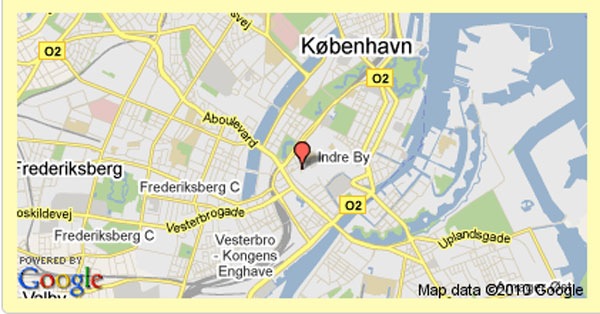
jQuery Static Gmap Zoom

Demo + Description
A simple static map plugin. Hovering causes an increase in scale. Will go as a lightweight alternative version of the dynamic map of Google.
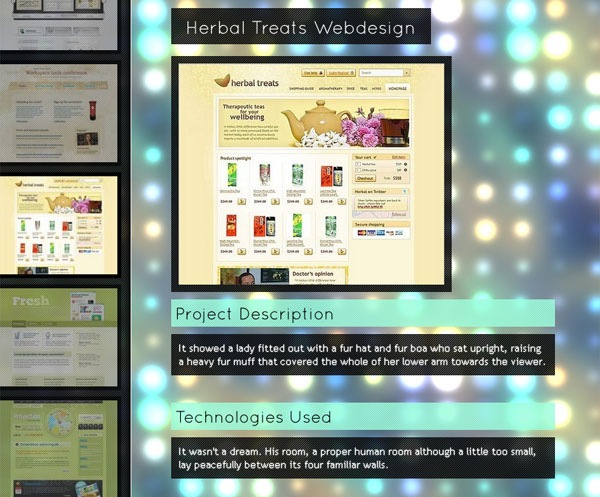
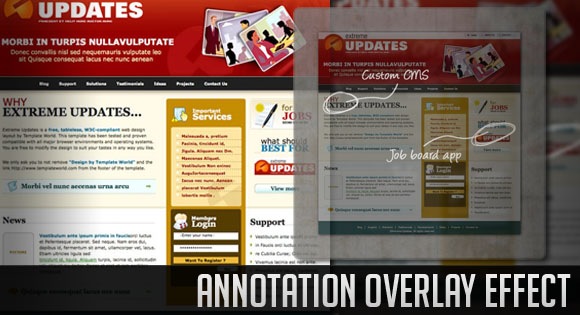
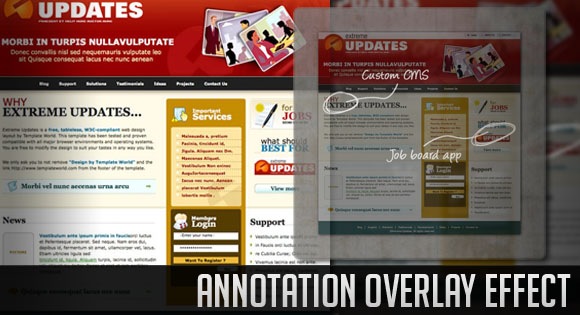
Annotation Overlay Effect

Demo | Lesson
A lesson to teach you how to create the effect of overlaying annotations or notes on a page.
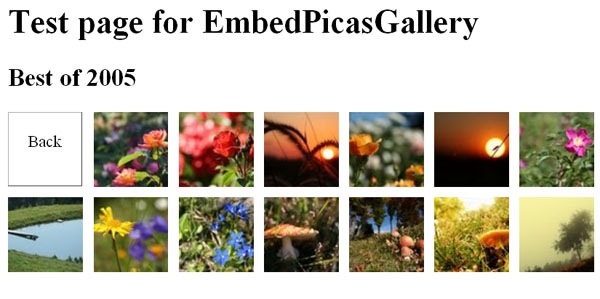
Embed Picasa Gallery

Demo | Description
If you use PicasaWeb to store your images, this plugin will help to integrate them with your site.
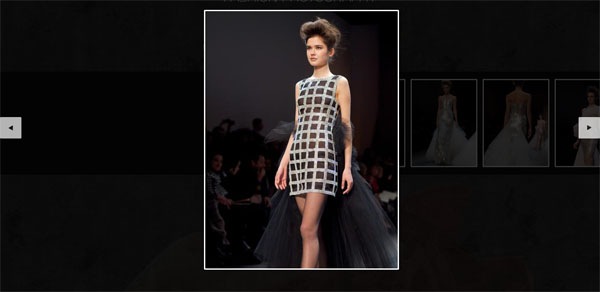
Slider Gallery

Demo | Lesson
Interesting gallery with the possibility of horizontal scrolling thumbnails.
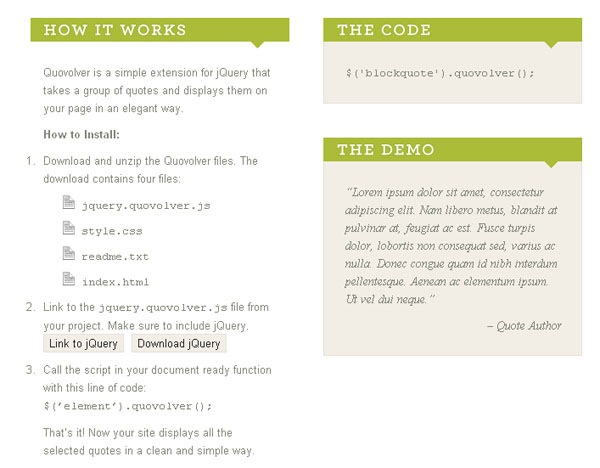
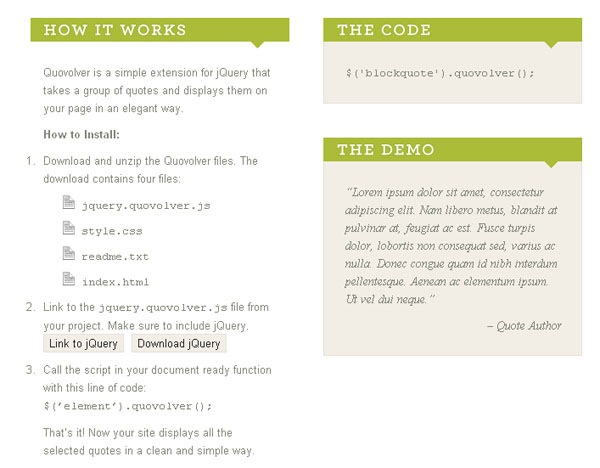
Quovolver

Demo + Description
Quovolver is a simple solution for elegantly displaying text on your page.
Compact News Previewer

Demo | Lesson
News and articles in a compact form with a preview.
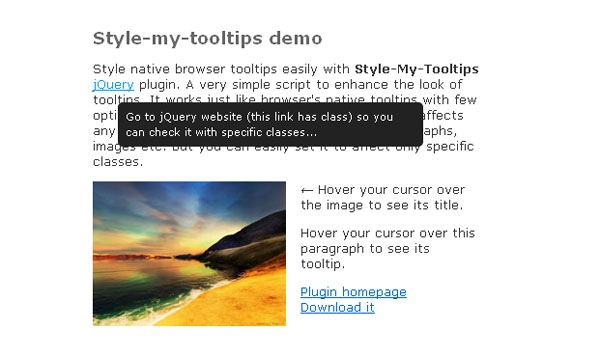
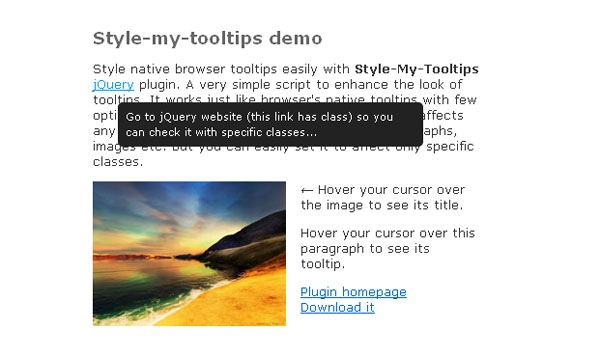
Style-my-tooltips

Demo | Lesson
A small plugin to display hints. If you do not customize the styles, the standard browser hint will be displayed.
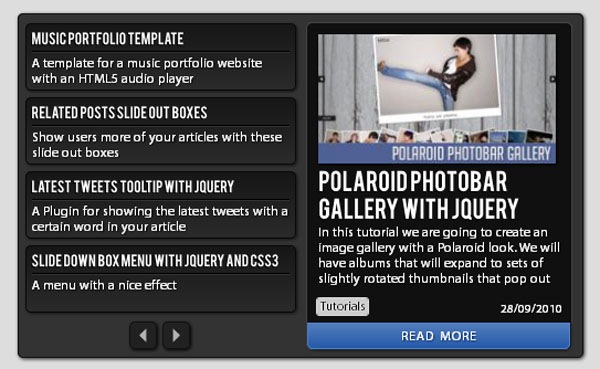
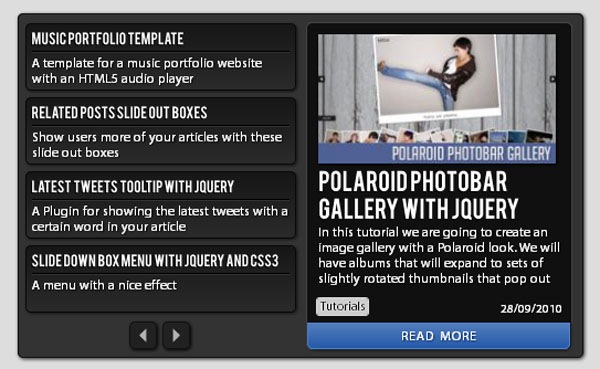
Polaroid Photobar Gallery

Demo | Lesson
Image gallery with a Polaroid view. Ability to create multiple albums.
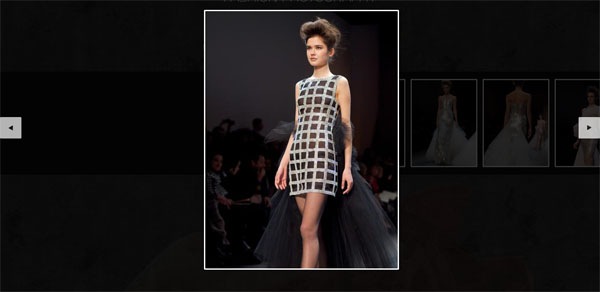
Full Page Image Gallery

Demo | Lesson
Awesome gallery with full screen viewing and scrolling thumbnails.
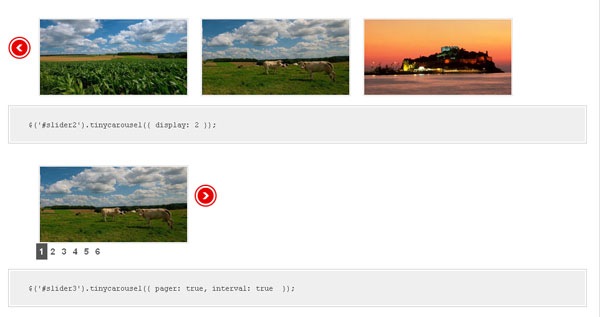
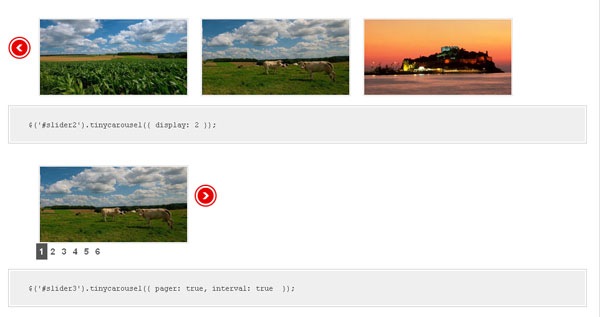
Tinny carousel

Demo + Description
A small plugin for horizontal and vertical scrolling of images by timer or using the button.
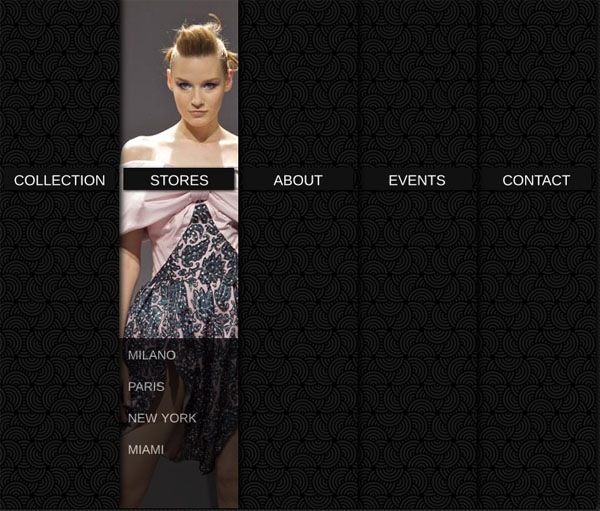
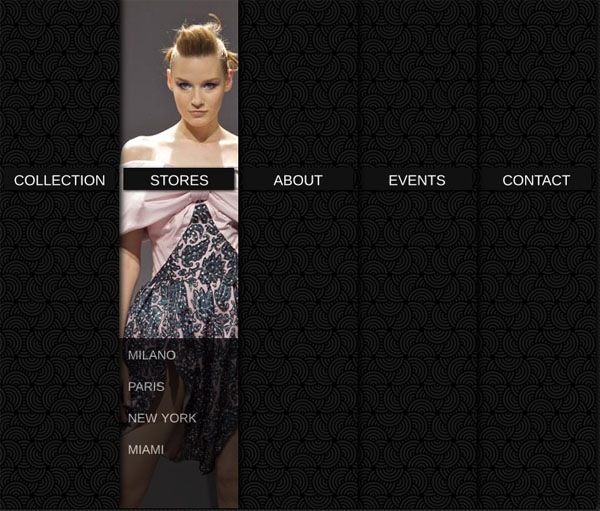
Collapsing Site Navigation

Demo | Lesson
Interesting menu for the site. When you hover over a menu item, a submenu and a picture appear. When clicked, all menu items are added up like a deck of cards displaying section information.
Activity Indicator

Demo + Description
Load Indicators. Uses SVG or VML. No additional images or external css requires. Works in IE6 (:
Creating a Stylish Coming Soon Page

Demo | Lesson
Quickly and easily create a stub page for a project that is under development. Used by PHP, MySQL and jQuery.
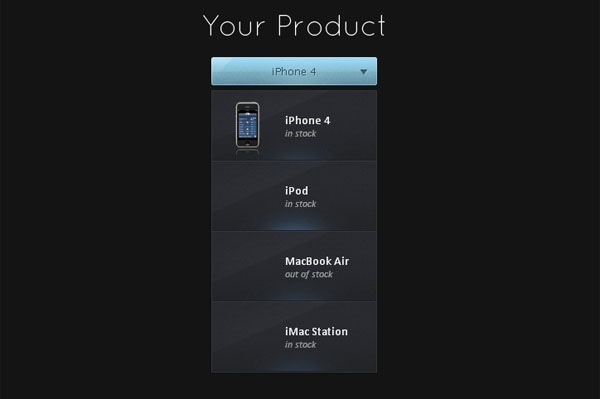
Making Better Select Elements with jQuery and CSS3

Demo | Lesson
Beautiful and convenient drop-down list, without loss of functionality.
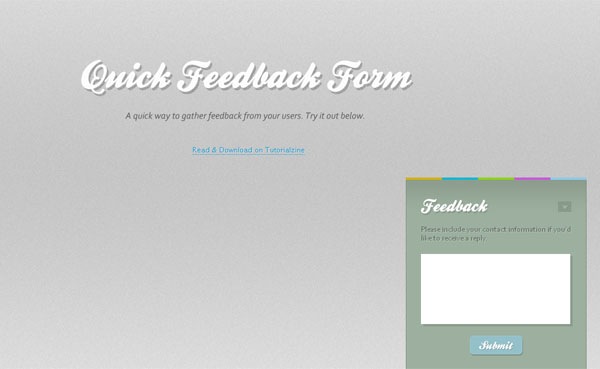
Quick Feedback Form w / PHP and jQuery

Demo | Lesson
Elegant feedback form. Used jQuery and php class PHPMailer.
Thank you all for your attention!
')
Source: https://habr.com/ru/post/111248/
All Articles