The story of one beautiful or pseudo three-dimensional rotation
Once upon a time, when computers were no longer so large, but the clock frequencies were still measured in units of megahertz, my inquiring mind was random
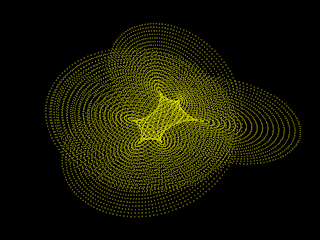
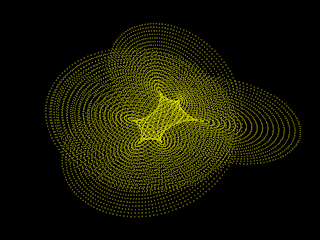
invented a very curious effect. Take a look at the picture and imagine that this whole set of points is spinning in the most incredible way.

Of course, for modern video cards such a task is primitive, but at that time on the 3.5 MHz “Spectrum” one could only dream about such capacities. So forget about the graphics processors, rotation matrices and unrealistic resource-intensive calculations, and try to figure out at least approximately how you can realize this beauty .
')
Curious? Then welcome under the cat!
For those who love to scrupulously delve into the essence of the issue, I prepared a more than detailed description (with slides and sources on js + html5 canvas). In this article, I will convey only the basic essence of the algorithm, the beauty of which lies in its simplicity.
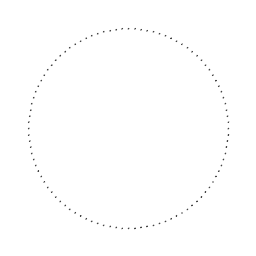
To facilitate understanding, I suggest attaching something concrete, for example, to a circle consisting of 100 points:

The coordinates of each point are listed in arrays X [100] and Y [100]:
Imagine that we have a function drawPoints () , which will draw on the screen points from these same arrays (in this article I will not give its implementation, so as not to be distracted from the topic).
To achieve complete Zen, one thing is missing: the question “What will happen if ...?”. So I decided to experiment then: what would happen if at each step of drawing to move the values in one of the array according to the principle X [i + 1] = X [i] (and, accordingly, X [0] = X [_last]). The function that will perform such a shift is called shiftX () . And, of course, we will arrange aneternal high an endless cycle:
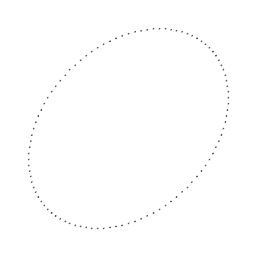
As a result, we get that very illusion of rotation. So, for example, in 5 frames the picture will be like this:

That's all. Next is a matter of technology:you need to create more "rings", pervert with the formulas for calculating points and their number, and so on.
For a long time I kept this algorithm in myself and blew my cheeks from the realization that I had invented it myself. Now I decided to share it with you and I will be very happy if this topic will be useful for someone. Well, if someone shares their own beautiful graph formulas, I will be immensely grateful in general.
Thanks for attention!
PS: After some time I learned about the existence of cyclic arrays, which made it possible to get rid of unnecessary constant data movement.
PPS: It practically doesn’t matter which coordinate to “move” - X or Y, tested by personal experience.
PPPS: A characteristic feature of this effect is that the direction of rotation cannot be determined due to the lack of depth. Particularly enlightened are able to "rotate" the graphics in the direction in which they want.
invented a very curious effect. Take a look at the picture and imagine that this whole set of points is spinning in the most incredible way.

Of course, for modern video cards such a task is primitive, but at that time on the 3.5 MHz “Spectrum” one could only dream about such capacities. So forget about the graphics processors, rotation matrices and unrealistic resource-intensive calculations, and try to figure out at least approximately how you can realize this beauty .
')
Curious? Then welcome under the cat!
Intro
For those who love to scrupulously delve into the essence of the issue, I prepared a more than detailed description (with slides and sources on js + html5 canvas). In this article, I will convey only the basic essence of the algorithm, the beauty of which lies in its simplicity.
He said "let's go" and drank water
To facilitate understanding, I suggest attaching something concrete, for example, to a circle consisting of 100 points:

The coordinates of each point are listed in arrays X [100] and Y [100]:
X[i] = Xo + R*cos(α);
Y[i] = Yo + R*sin(α);Imagine that we have a function drawPoints () , which will draw on the screen points from these same arrays (in this article I will not give its implementation, so as not to be distracted from the topic).
All ingenious is simple
To achieve complete Zen, one thing is missing: the question “What will happen if ...?”. So I decided to experiment then: what would happen if at each step of drawing to move the values in one of the array according to the principle X [i + 1] = X [i] (and, accordingly, X [0] = X [_last]). The function that will perform such a shift is called shiftX () . And, of course, we will arrange an
while ( true )
{
shiftX();
drawPoints();
}As a result, we get that very illusion of rotation. So, for example, in 5 frames the picture will be like this:

That's all. Next is a matter of technology:
Epilogue
For a long time I kept this algorithm in myself and blew my cheeks from the realization that I had invented it myself. Now I decided to share it with you and I will be very happy if this topic will be useful for someone. Well, if someone shares their own beautiful graph formulas, I will be immensely grateful in general.
Thanks for attention!
PS: After some time I learned about the existence of cyclic arrays, which made it possible to get rid of unnecessary constant data movement.
PPS: It practically doesn’t matter which coordinate to “move” - X or Y, tested by personal experience.
PPPS: A characteristic feature of this effect is that the direction of rotation cannot be determined due to the lack of depth. Particularly enlightened are able to "rotate" the graphics in the direction in which they want.
Source: https://habr.com/ru/post/111002/
All Articles