CSS tricks - we write a website without html
As a preface to the translation. Open Firefox / Opera, click on the link , look at the source code of the page and wonder. Because it is not. Under the cut a story, how this can be done.
Many may not be aware that the use of the <html> , <head> and <body> tags is optional, so the following code will be absolutely working.
Even though the example uses HTML5 DOCTYPE , in HTML 4.01 DOCTYPE everything will work in a similar way. This is because, by not finding the tags described above when rendering, the browser will generate them itself. And once they are generated, the css style can be applied to them, so the following code will work:
It should be noted that in the example there is not even the DOCTYPE element, but you cannot do this for real sites, because the page will then be loaded in compatibility mode.
According to RFC 5988, there is an HTTP Link header that allows you to send <link> elements in HTTP headers, instead of being included in the page code.
It looks like this:
what will be the analogue for
Accordingly, style files can be connected in this way.
But in practice it can be used as follows:
The style file looks like this:
But essentially it is a theory. In practice, the Link header is only supported by opera and firelight. If you are interested, here is the information about the bug in webkite and IE .
Well, actually what happens is:

Trick one
Many may not be aware that the use of the <html> , <head> and <body> tags is optional, so the following code will be absolutely working.
<!DOCTYPE html> <title>Example</title> Even though the example uses HTML5 DOCTYPE , in HTML 4.01 DOCTYPE everything will work in a similar way. This is because, by not finding the tags described above when rendering, the browser will generate them itself. And once they are generated, the css style can be applied to them, so the following code will work:
<!DOCTYPE html> <title>Example</title> <style> html { background: red; } body { background: blue; margin: 0 auto; width: 30em; } </style> It should be noted that in the example there is not even the DOCTYPE element, but you cannot do this for real sites, because the page will then be loaded in compatibility mode.
Trick two
According to RFC 5988, there is an HTTP Link header that allows you to send <link> elements in HTTP headers, instead of being included in the page code.
It looks like this:
Link: <some-document.html>;rel=prefetch what will be the analogue for
<link href="some-document.html" rel="prefetch"> Accordingly, style files can be connected in this way.
Link: <magic.css>;rel=stylesheet But in practice it can be used as follows:
<?php header('Link: <demo.css>;rel=stylesheet'); ?> The style file looks like this:
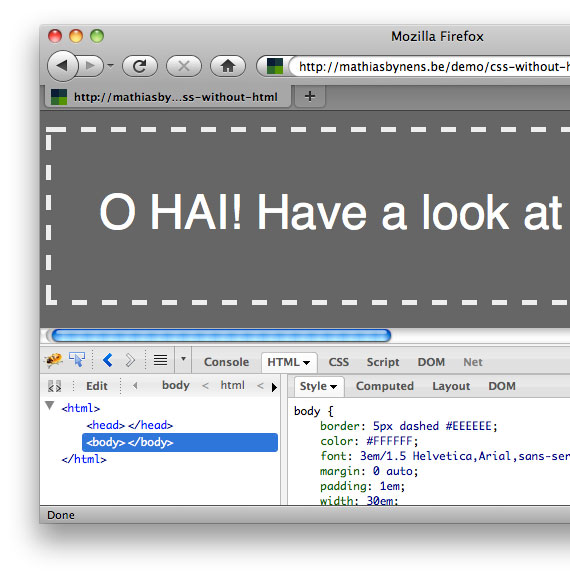
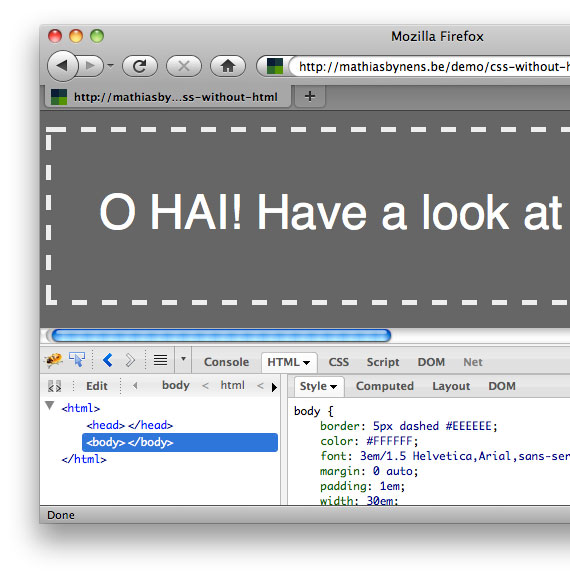
html { background: #666; padding: 1em; } body { border: 5px dashed #eee; color: #fff; font: 3em/1.5 Helvetica, Arial, sans-serif; padding: 1em; width: 30em; margin: 0 auto; } body::after { content: 'O HAI! Have a look at my source code :)'; /* This needs to be on the ::after (and not just on `body`) for it to work in Firefox 3.6.x. */ } But essentially it is a theory. In practice, the Link header is only supported by opera and firelight. If you are interested, here is the information about the bug in webkite and IE .
Well, actually what happens is:

')
Source: https://habr.com/ru/post/110029/
All Articles