Search urban routes in 15 cities and 3 widgets for sites - See Kartu.ru
Project SeeMap.ru - City Routes . For the 9 months that have passed since my last post, a lot of work has been done. Now the search for routes works in 15 cities and more than 5 more are in the process of being added. I also want to talk about 3 interesting widgets for sites!

')
Search for routes of urban transport is now working in the following cities: Moscow, St. Petersburg, Novosibirsk, Samara, Tolyatti, Kazan, Almaty, Nikolaev, Tver, Riga, Kharkov, Nizhny Novgorod, Odessa, Zaporozhye.
Further: Kiev, Volgograd, Voronezh, Lviv, Daugavpils, Ryazan
Widgets can be “registered” on the main page of the site by clicking on the “Widgets” tab or viewed in action.
In short, that's all I wanted to talk about. Just do not forget to leave a comment! Your opinion is very important! Thank.
Links to previous publications
habrahabr.ru/blogs/i_am_advertising/78500
habrahabr.ru/blogs/i_am_advertising/85285

')
about the project
Search for routes of urban transport is now working in the following cities: Moscow, St. Petersburg, Novosibirsk, Samara, Tolyatti, Kazan, Almaty, Nikolaev, Tver, Riga, Kharkov, Nizhny Novgorod, Odessa, Zaporozhye.
Further: Kiev, Volgograd, Voronezh, Lviv, Daugavpils, Ryazan
- Currently, many users both edit the existing routes and add new ones, so the information becomes more reliable and relevant (the site is almost close to web 2.0)
- "Openness" of the site. You can find out both active and closed routes, as well as those that are being tested.
- Added the simplest version of the site - for example, a list of Moscow routes
- Invalid routes are shown in a different color and do not participate in the optimal search on the main page.
- Chart - number of routes in the city
- Each route has its own page with comprehensive information and comments (you can subscribe to updates)
- The base of more than 4,200 routes
- Route rating system
- Attendance increased by more than 3x
Widget "Nearest Routes"
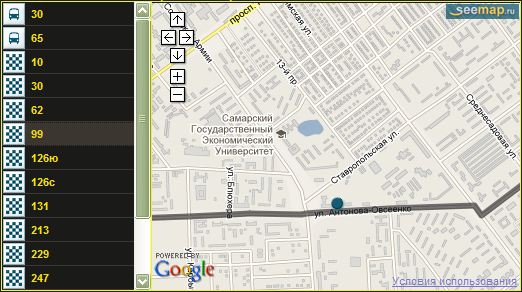
| The most interesting widget! Specify your location (address) on the map and search radius, you get a map with all the routes passing by. Very useful for companies and organizations! You can instantly provide visitors with information about the routes on which you can be reached! For example. You are a wholesale trading company and you sell the goods by self-delivery (it’s really a problem if you are not in the center, I’ll say this from my own experience) and this widget will show all public transport passing by your office. (and the data is always relevant) script example: Everything is set up! Map dimensions, colors, width of the movement path. For example. Faculty PM-PU SPSU in Peterhof and the nearest routes within a radius of 450 meters  or by changing colors:  |
Route Widget
You can embed a map with one specific route onto the site. Changing the parameters of js-variables, you can completely change the widget to your liking:
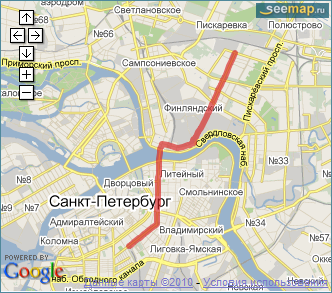
Route taxi №258 in St. Petersburg  The location code is on the appropriate route page. (or if you know its id, you can change the sm_t1_route_id js code) |
Widget "List of city routes"
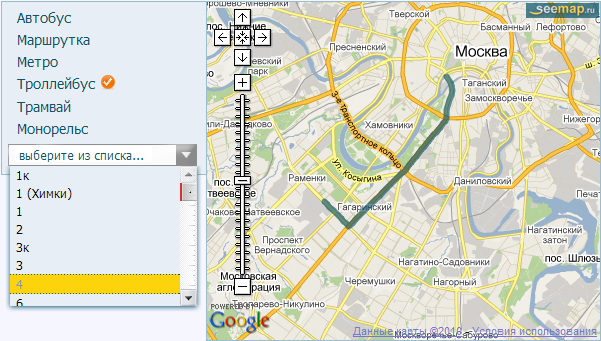
| And this widget allows you to display on the map any route available in the city. When adding to the site, you must first “register” it, like the first widget. Sample code: As you can see, here you can completely change the design (colors, sizes, width of the trajectory, color of the trajectory, background color, zoom card, etc.)  |
Widgets can be “registered” on the main page of the site by clicking on the “Widgets” tab or viewed in action.
In short, that's all I wanted to talk about. Just do not forget to leave a comment! Your opinion is very important! Thank.
Links to previous publications
habrahabr.ru/blogs/i_am_advertising/78500
habrahabr.ru/blogs/i_am_advertising/85285
Source: https://habr.com/ru/post/107588/
All Articles