The most comprehensive guide to Internet Explorer 9 for developers (and not only), part 6
CSS3 2D Transforms, HTML5 Semantic Elements, JavaScript, demos, and tests

During the PDC10 conference, the next test version of Internet Explorer 9 was introduced. IE9 Preview 6 is a version intended for testing by developers and, like previous preview versions, it does not contain a user interface. But you can install it on your computer without removing IE9 Beta.
')
This post will reveal the details of the sixth test version of Internet Explorer 9 and will tell you about browser innovations that will be important for developers.
This is the sixth article in a series of articles about innovations in IE9 for developers. You can get acquainted with the previous parts here:
During the PDC10 conference, there was a rumor that IE9 P6 is the latest preview build before the release of the candidate for release and the final final release of Internet Explorer 9.
This release, besides the next performance optimization, contains several useful innovations: support for CSS3 2D Transforms and HTML5 Semantic Elements.
Developers once again tightened browser performance when working with JavaScript. According to tests Webkit SunSpider Internet Explorer 9 is in fourth place, ahead of the preliminary version of Firefox 4.0, but behind the browsers Chrome and Opera:


However, as it can be seen, modern browsers have reached the limit of speed optimization and the advantage is calculated in milliseconds in a matter of seconds.
A rather unexpected innovation in IE9 Preview 6 is support for 2D transformations in CSS . This standard has not yet been adopted, so support for commands is carried out through special prefixes –ms-:
original item:
<div id = "test" style = "background-color: red; width: 50px; height: 50px"> </ div>

-ms-transform: matrix (10, 1, 1, 1, 1, 1);

-ms-transform: translate (1px, 15px) rotate (45deg);

-ms-transform: skew (15deg, 15deg);

-ms-transform: translate (200px, 100px) scale (.75, .75) rotate (40deg);
-ms-transform-origin: 60% 100%;

The HTML5 standard introduces new elements with special semantics. Internet Explorer 9 Preview 6 implements their full support. All these elements, according to the specification, are inherited from the HTMLElement object. In addition, in IE9P6, these new elements are standardized as per the specification.
Below is a list of HTML5 semantic elements:
The developers added a special demo page to clarify the purpose and application of these elements in practice. On this page, all elements are typed using semantic tags:

Internet Explorer 9 has powerful tools for web developers who help create web pages, styles and scripts, debug them to study the results.
The new version has only one, but a very useful innovation in the tools - the ability to format compressed JavaScript code. Formatting compressed code is useful when you need to figure out or debug the code on your finished page or someone else's page.
What it looks like. Having a code similar to that shown in the screenshot:

You can format it in a couple of clicks for better readability and debugging:


Extremely useful and convenient innovation.
Internet Explorer 9 is attracting a lot of attention. In the first 6 weeks after the release of IE9 Beta, the browser has been downloaded more than 10 million times. It seems to me that an important role was played here by the excellent and visual demonstrations that the developers create in order to show the importance of this or that innovation. In addition, developers create tests that allow you to assess the degree of distribution of functions implemented in IE9 among other browsers.
With the release of IE9 Preview 6, several new demonstrations and new test suites have been released.
An interesting game that allows you to evaluate the speed of processing browser dynamic content and graphics. Try to control the helicopter and set a distance record. I managed to score 522 miles.

In IE9, this game comes with FPS = 60.
A small test that will determine the performance of the browser when using canvas, sound and animation on a web page.

About this demonstration was written a little higher. It allows you to familiarize yourself with the features that new HTML5 semantic elements offer.
A graphical test that allows you to compare the implementation of the CSS3 box-shadow element in your browser.

Below is the result that I got in Opera 11 alpha 1029.

Check how your browser complies with the standard and implements CSS3 box-shadow.
This demo shows how to work with the properties of a 2D CSS transformation.

This demo shows how a browser works with a complex SVG object. All elements of the table are collected using SVG-elements.

Icon editor created entirely on HTML5 technology. Looks and works - great.

The last test is aimed at demonstrating the mechanism of blocking browser add-ons if they slow down the download.
The most interesting benchmark is written by third-party developers to demonstrate the new features of HTML5. It is a site for a real radio station. The developers took HTML5 as a basis for Internet Explorer 9 and created a beautiful graphical benchmark.

This benchmark will allow you to find out the speed of graphics processing by the browser and the browser capabilities using hardware accelerated graphics through the GPU. As testing by users of Habr showed, Internet Explorer 9 handles the test best.
Developers have added tests for HTML5 Semantic Elements support:

CSS3 2D Transforms :

DOM Level 3 Events :

EcmaScript 5 Objects Objects :

The new version of IE9 Preview 6 introduced support for two additional standards and added performance when processing scripts. In addition, new visual tests and demonstrations were released.
It is said that the next release of IE9 will already be a candidate for release, followed by a final version of the browser. Let's hope that we will see the final version in the spring at the MIX11 conference.

During the PDC10 conference, the next test version of Internet Explorer 9 was introduced. IE9 Preview 6 is a version intended for testing by developers and, like previous preview versions, it does not contain a user interface. But you can install it on your computer without removing IE9 Beta.
')
This post will reveal the details of the sixth test version of Internet Explorer 9 and will tell you about browser innovations that will be important for developers.
This is the sixth article in a series of articles about innovations in IE9 for developers. You can get acquainted with the previous parts here:
- Part 1 (CSS3, HTML5, DOM) ;
- Part 2 (SVG, GPU) ;
- Part Three (ICC profiles, image formats, JavaScript) ;
- part 4 ;
- part 5 .
Introduction
During the PDC10 conference, there was a rumor that IE9 P6 is the latest preview build before the release of the candidate for release and the final final release of Internet Explorer 9.
This release, besides the next performance optimization, contains several useful innovations: support for CSS3 2D Transforms and HTML5 Semantic Elements.
JavaScript execution speed
Developers once again tightened browser performance when working with JavaScript. According to tests Webkit SunSpider Internet Explorer 9 is in fourth place, ahead of the preliminary version of Firefox 4.0, but behind the browsers Chrome and Opera:


However, as it can be seen, modern browsers have reached the limit of speed optimization and the advantage is calculated in milliseconds in a matter of seconds.
CSS3 2D Transfoms
A rather unexpected innovation in IE9 Preview 6 is support for 2D transformations in CSS . This standard has not yet been adopted, so support for commands is carried out through special prefixes –ms-:
- -ms-transform - applies the transform function to an element;
- -ms-transform-origin - specifies the point from which the transformation of the element is considered, the center is used by default (values 50% for the horizontal position and 50% for the vertical position).
- matrix ( a , b , c , d , e , f ) - indicates the transformation by a matrix of six values;
- translate ( tx , ty ) - indicates the transformation by vector;
- translateX ( tx ) - indicates the horizontal transformation;
- translateY ( ty ) - indicates the transformation of the vertical;
- scale ( sx , sy ) - indicates the scaling of the element by the vector. If the second value is not specified (vertical scaling), it will be equal to the first;
- scaleX ( sx ) - indicates the scaling of the element horizontally;
- scaleY ( sy ) - indicates the vertical scaling of the element;
- rotate ( angle ) - indicates the rotation of the element to the specified angle, where the center point will be the value of -ms-transform-origin or the center of the element if the value of -ms-transform-origin is not set;
- skewX ( ax ) - indicates an inclined horizontal transformation at a specified angle;
- skewY ( ay ) - indicates an inclined vertical transformation at the specified angle;
- skew ( ax , ay ) - indicates the inclined transformation in both coordinates to the specified angles.
Examples
original item:
<div id = "test" style = "background-color: red; width: 50px; height: 50px"> </ div>

-ms-transform: matrix (10, 1, 1, 1, 1, 1);

-ms-transform: translate (1px, 15px) rotate (45deg);

-ms-transform: skew (15deg, 15deg);

-ms-transform: translate (200px, 100px) scale (.75, .75) rotate (40deg);
-ms-transform-origin: 60% 100%;

HTML5 Semantic Elements
The HTML5 standard introduces new elements with special semantics. Internet Explorer 9 Preview 6 implements their full support. All these elements, according to the specification, are inherited from the HTMLElement object. In addition, in IE9P6, these new elements are standardized as per the specification.
Below is a list of HTML5 semantic elements:
- section
- nav
- article
- aside
- hgroup
- header
- footer
- figure
- figcaption
- mark
The developers added a special demo page to clarify the purpose and application of these elements in practice. On this page, all elements are typed using semantic tags:

New in developer tools
Internet Explorer 9 has powerful tools for web developers who help create web pages, styles and scripts, debug them to study the results.
The new version has only one, but a very useful innovation in the tools - the ability to format compressed JavaScript code. Formatting compressed code is useful when you need to figure out or debug the code on your finished page or someone else's page.
What it looks like. Having a code similar to that shown in the screenshot:

You can format it in a couple of clicks for better readability and debugging:


Extremely useful and convenient innovation.
Demonstrations and Tests
Internet Explorer 9 is attracting a lot of attention. In the first 6 weeks after the release of IE9 Beta, the browser has been downloaded more than 10 million times. It seems to me that an important role was played here by the excellent and visual demonstrations that the developers create in order to show the importance of this or that innovation. In addition, developers create tests that allow you to assess the degree of distribution of functions implemented in IE9 among other browsers.
With the release of IE9 Preview 6, several new demonstrations and new test suites have been released.
SVG Helicopter
An interesting game that allows you to evaluate the speed of processing browser dynamic content and graphics. Try to control the helicopter and set a distance record. I managed to score 522 miles.

In IE9, this game comes with FPS = 60.
Track splash
A small test that will determine the performance of the browser when using canvas, sound and animation on a web page.

Semantic notepad
About this demonstration was written a little higher. It allows you to familiarize yourself with the features that new HTML5 semantic elements offer.
A new day
A graphical test that allows you to compare the implementation of the CSS3 box-shadow element in your browser.

Below is the result that I got in Opera 11 alpha 1029.

Check how your browser complies with the standard and implements CSS3 box-shadow.
Flickr postcards
This demo shows how to work with the properties of a 2D CSS transformation.

Customer Model
This demo shows how a browser works with a complex SVG object. All elements of the table are collected using SVG-elements.

Icon editor
Icon editor created entirely on HTML5 technology. Looks and works - great.

Addon performance advisor
The last test is aimed at demonstrating the mechanism of blocking browser add-ons if they slow down the download.
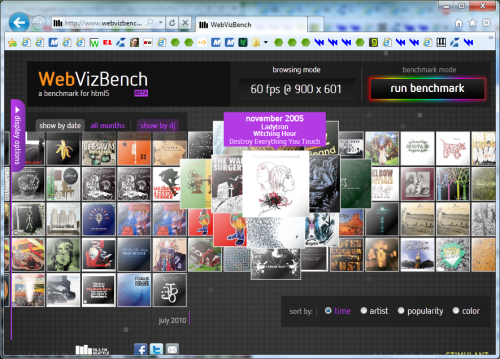
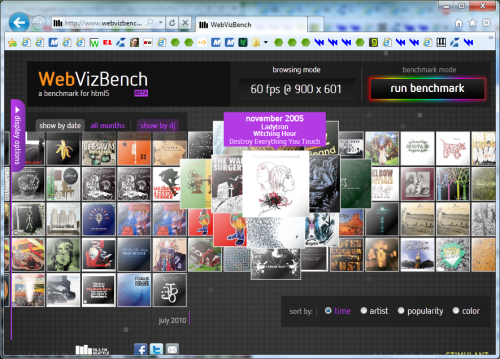
WebVizBench
The most interesting benchmark is written by third-party developers to demonstrate the new features of HTML5. It is a site for a real radio station. The developers took HTML5 as a basis for Internet Explorer 9 and created a beautiful graphical benchmark.

This benchmark will allow you to find out the speed of graphics processing by the browser and the browser capabilities using hardware accelerated graphics through the GPU. As testing by users of Habr showed, Internet Explorer 9 handles the test best.
Testing
Developers have added tests for HTML5 Semantic Elements support:

CSS3 2D Transforms :

DOM Level 3 Events :

EcmaScript 5 Objects Objects :

Conclusion
The new version of IE9 Preview 6 introduced support for two additional standards and added performance when processing scripts. In addition, new visual tests and demonstrations were released.
It is said that the next release of IE9 will already be a candidate for release, followed by a final version of the browser. Let's hope that we will see the final version in the spring at the MIX11 conference.
Useful links:
- Internet Explorer 9 Beta Guide for Developers ( link );
- Internet Explorer 9 Platform Preview 6
- Internet Explorer 9 Beta
- IE TestDrive
- IE9 developer blog ;
- WebVizBench browser performance benchmark.
Source: https://habr.com/ru/post/107322/
All Articles