Internet Explorer 9 Platform Preview 6 released

Today at the PDC conference , several important news about IE9 were announced:
- Internet Explorer 9 Beta is the fastest growing beta of IE , and over the past 6 weeks since the launch, the beta version has already downloaded more than 10 million. times and this figure continues to grow (for comparison: for the same period, IE8 beta downloaded 6 million times).
- Today Internet Explorer 9 PP6 is released : improved JavaScript performance, added support for CSS 2D transformations and semantic HTML5 tags.

IE9 PP6 is still installed in parallel with the current browser, including IE9 Beta.
See the Guide for Developers for more information. - Since the release of the first version of IE9 PP, we have received more than 13,000 reviews at http://connect.microsoft.com/ie . If you have any suggestions or if you have found a bug, let us know so that we can fix it.
New examples on IE TestDrive
- SVG Helicopter
- Track splash
- Semantic notepad
- A new day
- Flickr postcards
- Customer Model
- Icon editor
- Addon performance advisor
See also the IE developer blog and the Exploring IE blog .
What is CSS 2D Transforms?
CSS 2D Transforms is part of the CSS3 standard being developed (it is currently in draft status).
')
Two-dimensional transformations allow us to describe the affine transformations of various elements through CSS: transfer, scaling, rotations and tilts, including through the transformation matrix.
For example, such a css-style
div {
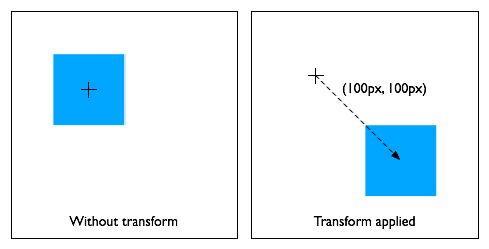
transform: translate (100px, 100px);
} Shifts the element to which it applies 100px down and to the right:

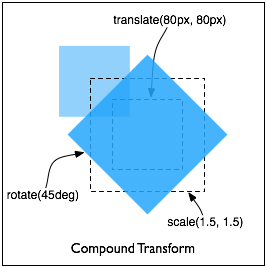
To make additional scaling and rotation by 45 degrees, you need to specify the scale through the scale and the angle of rotation through rotate in the transformation:
div {
height: 100px; width: 100px;
transform: translate (80px, 80px) scale (1.5, 1.5) rotate (45deg);
} 
Important: since this part of the CSS is still being developed and is far from Candidate Recomendation, for IE9 PP6 it has been added in experimental mode and the -ms- prefix must be added to the properties, for example, -ms-transform.
What are semantic tags?
Semantic tags are tags entered in html5 that help make the page layout more meaningful. A complete list of new tags and changes from html 4.01 can be found here http://www.w3schools.com/html5/html5_reference.asp
The following tags are currently recognized: section, nav, article, aside, hgroup, header, footer, figure, figcaption, mark.
Meeting with John Hrvatin and IE9 questions
I also remind you that on November 1, John Hrvatin, IE9 Lead Program Manager, comes to us, who will also tell and show Internet Explorer 9 Platform Preview.
Details about the meeting : http://habrahabr.ru/blogs/ie/107008/
To register: send an email to me (in person at Habré or at konkich at microsoft.com), specifying your last name, first name, your experience in web development and which browsers you use.
You can also register via Moscow .NET UG .
We also collect interview questions with John - this is a good opportunity to learn everything that interests you about IE9.
IE9 materials in Russian
I also recall that in IE Dev Center on msdn a lot of materials on IE are already available .
Source: https://habr.com/ru/post/107117/
All Articles