Webkit: Adobe AIR beta vs Apple Safari beta
Webkit - Open Source (LGPL, BSD) browser engine used in Safari browser.
Adobe also decided to use Webkit for its AIR project (formerly Apollo).
It is logical to assume that once used the same library, then the result of rendering should be the same. However, noticing a bunch of bugs in rendering at Safari, I remembered that everything seemed to be displayed correctly in Apollo.
I riveted a small AIR application in the flex that contained an HTML object and compared the output of similar sites to Safari.
')
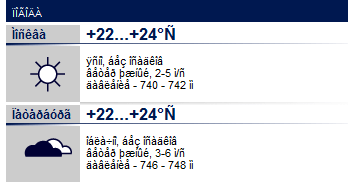
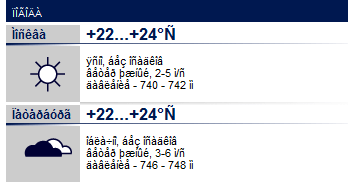
Unfortunately, AIR does not understand HTML with Cyrillic without explicitly specified in the META code http-equiv = "content-type" content = "text / html; charset = windows-1251 ". Therefore, the entire text is displayed krakozabrami.
Basement post on Habré under the Safari

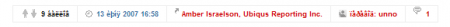
Basement post on Habré under Ayr

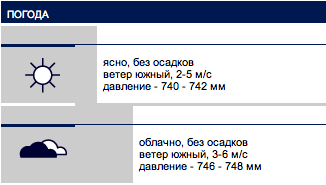
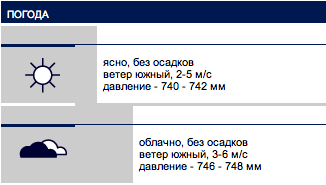
Weather on Gazeta.Ru under Safari

Weather forecast for Gazeta.Ru under Ayr

Notice how the single-pixel hyphae under Eyre are funny.
Actually the questions - how it happened, that seemingly a single open engine allows you to get different results. Is it possible that after correcting the errors, you will still have to “sharpen” the same engine, but in different browsers?
I wanted to check the download profile of HTML, scripts and images using www.octagate.com/service/SiteTimer/?Target=AJAX , but Safari crashes confidently as you type in input type = “text”.
Adobe also decided to use Webkit for its AIR project (formerly Apollo).
It is logical to assume that once used the same library, then the result of rendering should be the same. However, noticing a bunch of bugs in rendering at Safari, I remembered that everything seemed to be displayed correctly in Apollo.
I riveted a small AIR application in the flex that contained an HTML object and compared the output of similar sites to Safari.
')
Unfortunately, AIR does not understand HTML with Cyrillic without explicitly specified in the META code http-equiv = "content-type" content = "text / html; charset = windows-1251 ". Therefore, the entire text is displayed krakozabrami.
Basement post on Habré under the Safari
Basement post on Habré under Ayr
Weather on Gazeta.Ru under Safari

Weather forecast for Gazeta.Ru under Ayr

Notice how the single-pixel hyphae under Eyre are funny.
Actually the questions - how it happened, that seemingly a single open engine allows you to get different results. Is it possible that after correcting the errors, you will still have to “sharpen” the same engine, but in different browsers?
I wanted to check the download profile of HTML, scripts and images using www.octagate.com/service/SiteTimer/?Target=AJAX , but Safari crashes confidently as you type in input type = “text”.
Source: https://habr.com/ru/post/10690/
All Articles