Create an Ajax form with a database, field validation, E-mail notifications and captcha in 5 minutes
We offer no less - to create with our help Ajax-forms of any complexity with field validation, captcha and other options, such as, for example, the possibility of moderating the added record, setting up an e-mail to which notifications about filling out the form will be sent. and many others.
To create a form, the user must perform the following steps:

')
Everything, you embed the received code into your site and use the form.
For more detailed acquaintance with the system, any user can go to the video page.
Note that when a user creates a web form, an associated database is automatically created in which the information added to the form fields embedded on the site will be saved. The owner of the database stored on our servers at any time will be able to use the data at its discretion, for example, export it to Excel, create an e-mail list, edit.
PS The purpose of this habratopik is to demonstrate some of the features of the MyTaskHelper system . You can learn more about the project from the habratopic published earlier.
To create a form, the user must perform the following steps:
- Register in the system and activate your account.
- Create your project and create the first form (option Forms ).
- Define field settings (select validation options, specify default values, determine minimum and / or maximum field size).
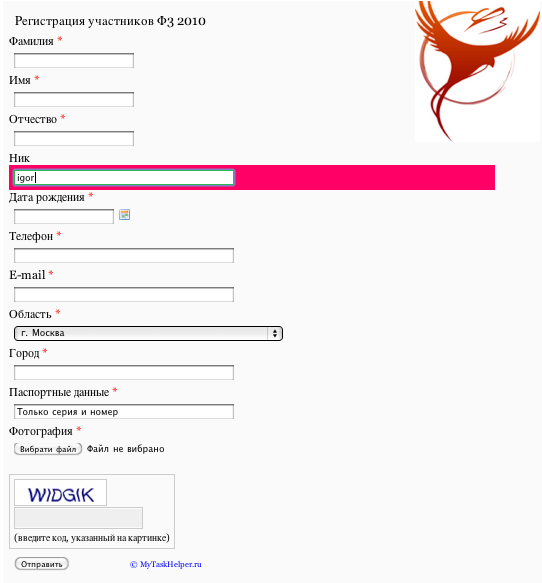
- On the Form Widget page, configure the form (select its size, size and font types, background color, add a logo, indents, scrolling, captcha).
- Here you can see how the ready-made form will look like, get a link and embed it in your website.

- In addition to the appearance of the form, transitions and security, the system allows you to specify the E-mail of the site owner, who will receive a notification that someone from the user added or updated the record . The person who filled out the form, in turn, has the opportunity to receive on your email address a notification about the successful completion of the form and adding information to the database . Moreover, the database owner may allow users to change the information they added earlier.

')
Everything, you embed the received code into your site and use the form.
For more detailed acquaintance with the system, any user can go to the video page.
Note that when a user creates a web form, an associated database is automatically created in which the information added to the form fields embedded on the site will be saved. The owner of the database stored on our servers at any time will be able to use the data at its discretion, for example, export it to Excel, create an e-mail list, edit.
PS The purpose of this habratopik is to demonstrate some of the features of the MyTaskHelper system . You can learn more about the project from the habratopic published earlier.
Source: https://habr.com/ru/post/105908/
All Articles