Protection of personal data in the screenshots using HTML
This idea is not new (at least in my head it settled a long time ago), but there is no hint of worthy implementation. However, let's order.

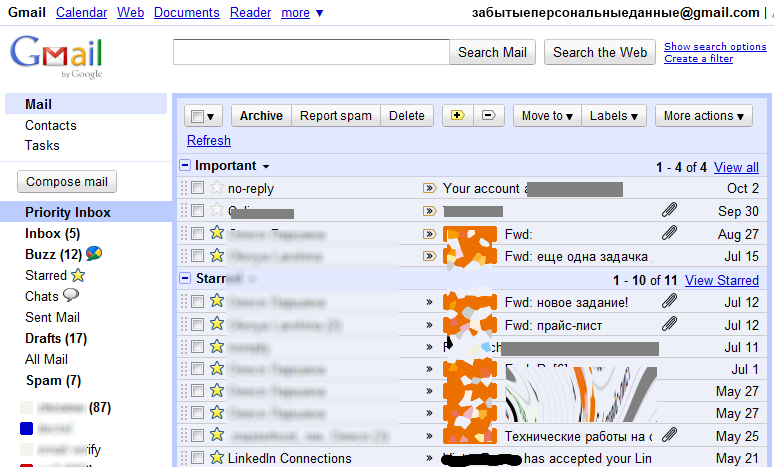
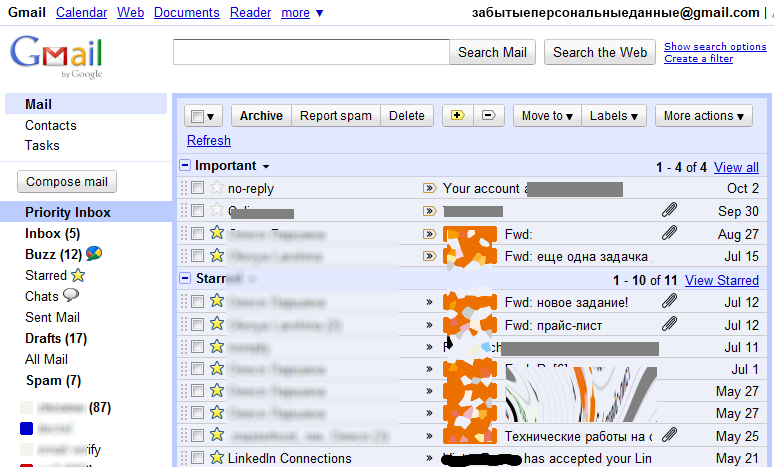
A familiar story, isn't it? How much effort and attention have to be spent on cleaning up important and confidential data, check and recheck, keep at least the minimum graphics editor at hand - and still make mistakes when releasing something expensive on the wild Internet: take at least a classic story with a manufacturer of a purse that invested in a transparent A pocket of showcase samples of a paper copy of a credit card — and thus “punishing” your own secretary for several thousand dollars, forgetting to retouch the number.
For the web-world, I propose to solve this problem by introducing into the standards a new css media selector, say, capture. Then in the layout of the web interface, you can add both the appropriate markup and the rule for non-display of publication-sensitive blocks.
The approach is not perfect and requires additional rendering by the browser, obviously, separate from the default and well-established hot key - or, if you take the example of googlohm, support for this media in the API extensions.
I also want to add that it would be nice to extend this filtering to the objects of the OS interface - what do you think?

A familiar story, isn't it? How much effort and attention have to be spent on cleaning up important and confidential data, check and recheck, keep at least the minimum graphics editor at hand - and still make mistakes when releasing something expensive on the wild Internet: take at least a classic story with a manufacturer of a purse that invested in a transparent A pocket of showcase samples of a paper copy of a credit card — and thus “punishing” your own secretary for several thousand dollars, forgetting to retouch the number.
For the web-world, I propose to solve this problem by introducing into the standards a new css media selector, say, capture. Then in the layout of the web interface, you can add both the appropriate markup and the rule for non-display of publication-sensitive blocks.
@media capture { .persdata {color:transparent !important; background-image:url("/i/bubbles.gif") !important;}} The approach is not perfect and requires additional rendering by the browser, obviously, separate from the default and well-established hot key - or, if you take the example of googlohm, support for this media in the API extensions.
I also want to add that it would be nice to extend this filtering to the objects of the OS interface - what do you think?
')
Source: https://habr.com/ru/post/105445/
All Articles