Colors in web design: Choosing the right combination for your website
 Color is certainly an important source of emotion. Colors can set the right tone and convey the necessary emotions to visitors, can agitate, evoke a lot of feelings and stimulate action. It is an extremely powerful factor in influencing users.
Color is certainly an important source of emotion. Colors can set the right tone and convey the necessary emotions to visitors, can agitate, evoke a lot of feelings and stimulate action. It is an extremely powerful factor in influencing users.When choosing colors for the site, it is important to do it correctly, guided by the basic principles of color theory. The article discusses the most significant aspects when choosing, the basic principles of combination, the purpose of color in web-design and its symbolic meaning. In addition, you will see some good examples in accordance with the prevailing colors, as well as some useful tips to effectively use the colors when creating a web site.
So, let's get to know the magic of color ...
Color Theory: Basic Principles. Ability to combine colors
Well, when you have a sense of taste, and you can easily choose the color scheme of the site. Not all people can do it easily. For those who are not sure how to correctly combine colors when creating a website, I would recommend to get acquainted with the basics of color theory.
')
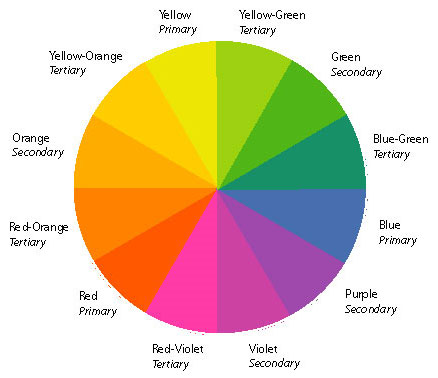
Consider the color wheel.
A bit of history: the color wheel was invented by Isaac Newton. Having substantiated the theory of light and colors in 1666 It was she who formed the basis for the formation and development of modern optics, a small and integral part of which is web-design. Newton, using a three-edged glass prism, laid out the white light into seven colors (in the spectrum), thus proving its complexity (the phenomenon of dispersion), discovered chromatic aberration.

The color wheel is an indispensable attribute of many designers and artists around the world. This is the perfect proof of the theory that ingenious is always simple. The circle allows you to choose colors that would harmonize together. It consists of 6 primary colors: red, orange, yellow, green, blue, violet and additional colors.
To find the right color scheme, you must use any two colors opposite each other, any three colors at equal distances when forming a triangle or any of the four colors that form a rectangle (two pairs of colors opposite each other). Color schemes remain correct regardless of the angle of rotation.
Primary colors
There are three primary colors: red (# ff0000 in HTML or # F00 in CSS), yellow (# FFFF00 in HTML or # ff0 in CSS) and blue (# 0000FF in HTML or # 00f in CSS). You can not get them by mixing other colors. Complementary colors can be formed by combining these three colors.
Composite colors
There are also three main ones: orange (# ff9900 in HTML or # F90 in CSS), green (# 00FF00 in HTML or # 0f0 in CSS) and purple (# FF00FF in HTML or # f0f in CSS). You can get them by mixing red and yellow (orange), yellow and blue (green) and blue and red (purple).
Tertiary colors
To get one of the tertiary colors, you need to mix one primary color and one secondary color. The possibilities for tertiary colors are endless.
Additional colors
Additional colors are located directly opposite each other on the color wheel: red and green, blue and orange, purple and yellow. In combination with each other, they make a striking contrast. Such combinations are usually used to highlight certain elements on a web site.
Similar colors
These colors are located next to each other on the color wheel. They usually look very good together. The use of such color combinations causes a feeling of comfort in your site visitors.
Colors in different cultures: symbolism
When choosing a gamma for your site, you need to take into account the fact that color can have all sorts of meanings in different cultures. The cultural aspect for color symbolism can be very strong, so you should be aware of what the site’s audience is.
Let's find out what the colors are in different cultures:
Red
- China: the color of the bride, good luck, celebration
- India: clean
- South Africa: mourning colors
- East: joy (combined with white)
- West: excitement, love, passion
- USA: Christmas (with green), Valentine's Day (with white)
- Hebrew: sacrifice, sin
- Japan: life
- Christianity: sacrifice, passion, love
- Feng Shui: Yan, fire, luck, respect, protection, vitality, money, recognition
Blue
- Europe: sedation
- Iran: mourning, sky color and spirituality
- China: immortality
- Hinduism: the color of Krishna
- Judaism: holiness
- Christianity: the color of Christ
- Catholicism: the colors of Mary's clothes
- Middle East: Protection
- In the world: safety color
- Feng Shui: Yin, water, calm, love, healing, relaxation, confidence, adventure
- West: sadness, depression
Yellow
- Europe: happiness, hope, joy, cowardice in dangers, weakness
- Asia: the color of imperial
- Egypt: Mourning
- Japan: courage
- India: merchants
- Buddhism: wisdom
- Feng Shui: Yan, Earth, auspicious, the sun's rays, heat, movement
Orange
- Europe: autumn, harvest, creativity
- Ireland: Protestants (Religious)
- USA: Halloween (with black), cheap goods
- Hinduism: saffron (peach orange) sacred color
- Feng Shui: Yan, Earth, goals, increases concentration
Brown
- Colombia: Sales Obstacle
- Australian aborigines: colors of earth, solemn ocher
- Feng Shui: Yan, Earth, industry
Green
- Japan: life
- Islam: hope, virtue
- Ireland: the symbol of the whole country
- Europe / USA: Spring, New Birth, St. Patrick's Day, Christmas (with red)
- USA: money
- India: Islam
- Feng Shui: Yin, wood, healing, health, soothing
Violet
- Thailand: Mourning (Widows)
- Catholicism: death, mourning, crucifixion
- Feng Shui: Yin, the color of physical and mental healing
White
- Europe: marriage, angels, doctors, hospital, world
- Japan: mourning, white carnation symbolizes death
- China: mourning, death,
- India: adversity
- East: funeral
- Feng Shui: Yan, metal, death, ghosts, mourning, balance, confidence
The black
- Europe: mourning, burial, death, rebellion, calm
- Thailand: misfortune, evil
- Judaism: misfortune, evil
- Australian aborigines: the color of people
- Feng Shui: Yin, water, money, career success, income, stability, emotional protection, strength
Meaning of flowers
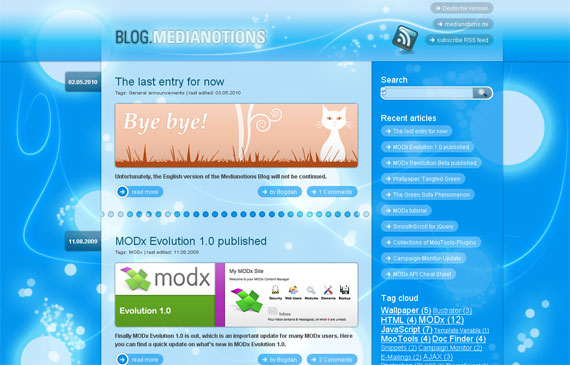
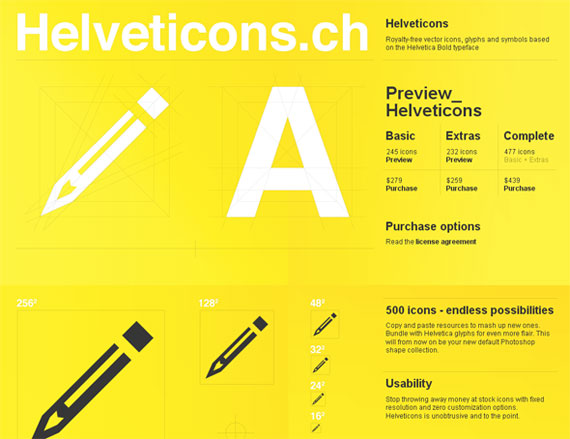
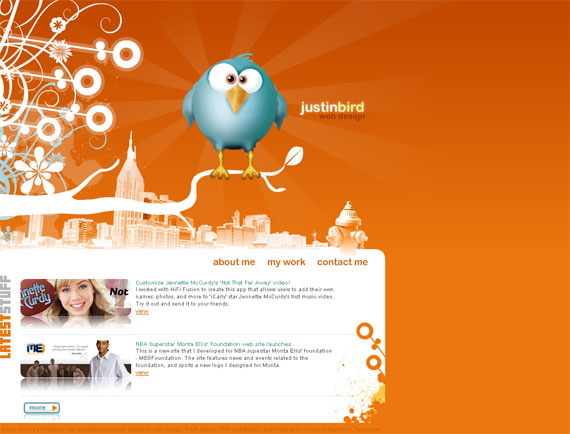
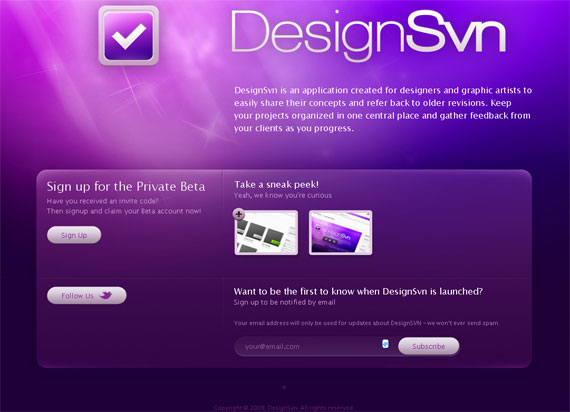
Let's see what feelings each color can cause and look at some ready-made solutions.
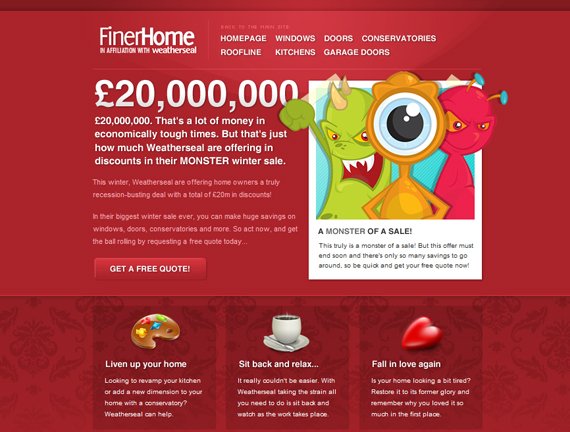
Red
Mainly associated with passion, courage and desire. Red is the color of love, strength, energy, leadership and excitement. This is a strong color, and you should be aware of some of its negative emotions: danger, anxiety.

Blue
Patience, peace, tranquility, reliability, love, stability. One of the most favorite colors, especially for men. It is connected with stability and depth, professionalism, trust.

Yellow
The color that is most often associated with vividness. Energetic, gives a feeling of happiness. In addition, it is associated with curiosity, entertainment, joy, intelligence, caution.

Orange
Cheerfulness and creativity. Associated with friendliness, confidence, playfulness, courage, fortitude.

Violet
Traditionally associated with power, nobility and wealth. Wisdom, independence, nobility, luxury, ambition, dignity, magic and secrets.

Green
The color of harmony, nature, healing, life, nutrition and health. It is also often associated with money.

Brown
Color relaxation and confidence. Brown means earthiness, nature, durability, comfort, reliability.

Gray
Causes a sense of seriousness, conservatism and traditionalism. Stimulates the feeling of purity and innocence.

Pink
It expresses tenderness, romance, femininity, passivity, affection, education, weakness.

The black
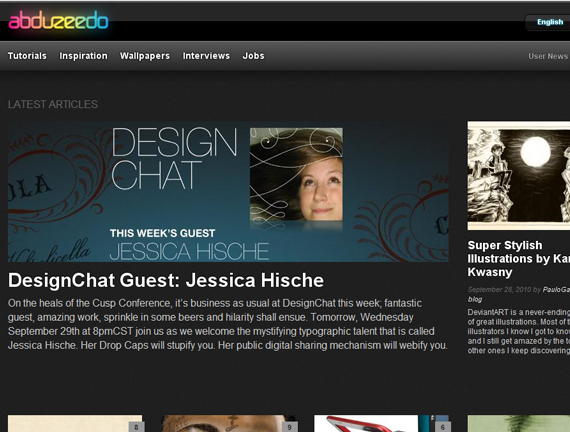
Stylish and elegant color associated with power, refinement. If you do not want your site to cause heavy feelings, try not to use it in large quantities. On the other hand, if you make a black background, it can increase perspective and depth.
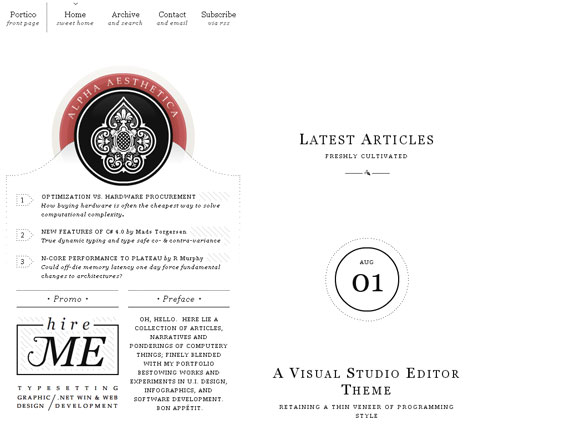
White
White is associated with purity, simplicity, freshness, kindness, innocence.
Conclusion
There are some useful tips that will help you in choosing the right color scheme for your site. These little tips are widely used by professional web designers.
- If you want the text content to be easy to read, choose contrasting colors.
- The optimal number of colors. Do not make a circus from your site.
- Use the required number of colors. The minimum number of colors may contribute to the grayness of your site.
- If you need to attract a visitor, use intense colors.
- You can find additional color schemes by becoming more familiar with nature.
Useful links on the topic:
- en.wikipedia.org/wiki/Color_theory
- joehallock.com/edu/COM498/index.html
- www.sibagraphics.com/colour.php
- www.bwwsociety.org/feature/color.htm
- colortheory.liquisoft.com
- webdesign.about.com/od/color/Designing_With_Color.htm
- www.webdesign.org/web-design-basics/color-theory
Source: Colors in Web Design: Choosing a right combination for your Website
Source: https://habr.com/ru/post/105250/
All Articles