Launch Flash from Safari on iPhone / iPad
There is a page where Flash content is needed, and with the iPhone and iPad, sheer frustration.
For example Flash graphics.
It would seem that there are two ways:
1. Replace Flash html5
2. Replace Flash with a static picture
But ... but you can perish a little. The third way under the cut.
This method, unfortunately, is not universal and is not suitable for all applications, but if you need to show Flash graphics or something like that in a page, it will do well with a bang.
1. Making the iPhone version of the application
2. Rules Info.plist in the application and add the URL Scheme for the application (for example, anychart: //)
3. Add the iphone / ipad detection page and redirect it to iTunes or open the application
Voila The user can see the schedule.
')
The first step I will not even describe. Who cares - habratopik: habrahabr.ru/blogs/Flash_Platform/104538
The second step is a bit more interesting. We need to open the collapsed Flash-ema IPA and fix the file in it.
Everything is quite simple:
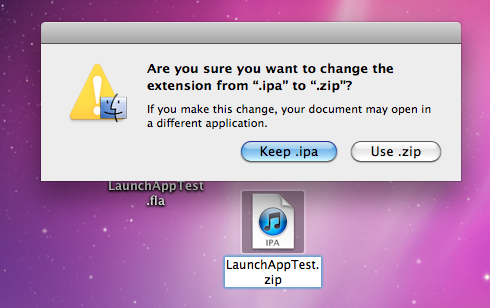
1. Rename ipa to zip
2. Unzip

3. Go to the unzipped Payload folder and see the application folder there. Go to it (on Mac via Show package contents)

In this folder is the required file Info.plist
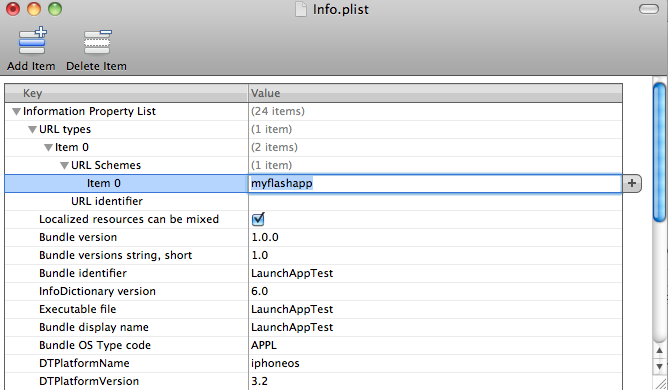
On Mac, it is edited via the Property List Editor, but you can edit it with any text editor.
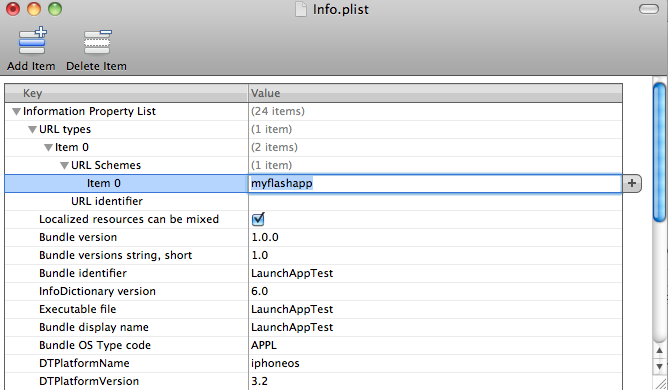
We need to add URL types to the root, add Schemes URL to Item 0, and in it add URL scheme for the application. For example, in order for an application to open by the link of the form myflashapp: // param = 123, we need to register myflashapp.
Screen:

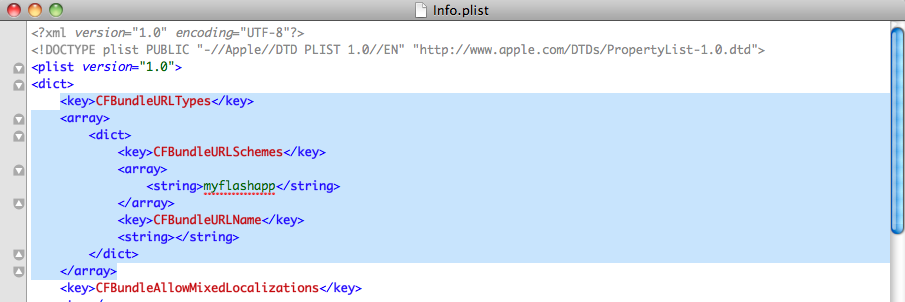
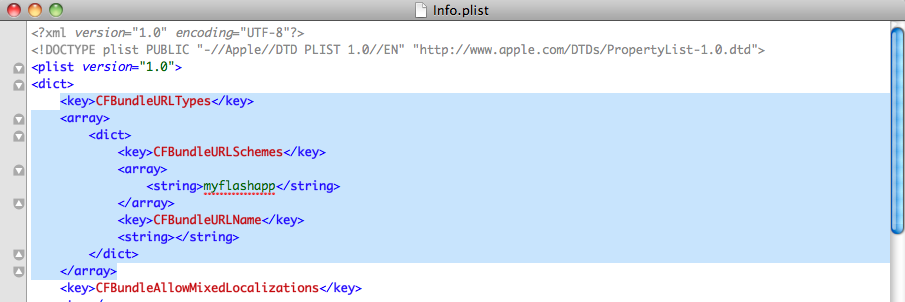
If the Mac is not at hand and we are correcting it in a text editor, then the following should be added to the root <dict> node:
<key> CFBundleURLTypes </ key>
<array>
<dict>
<key> CFBundleURLSchemes </ key>
<array>
<string> myflashapp </ string>
</ array>
<key> CFBundleURLName </ key>
<string> </ string>
</ dict>
</ array>
Screen:

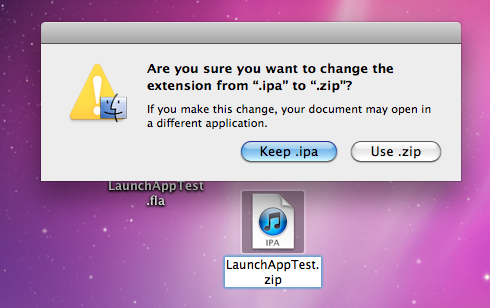
Everything. Then save the file, pack Payload back to the zip archive and rename it to ipa. And we put on the device.
Now our application will open in Safari by reference.
For example:
<a href=kesttestflashapp://?test=123"> Open app </a>
A simple code that will either open the application or redirect in iTunes to install the application:
setTimeout (function () {
window.location = " itunes.com/apps/yourappname ";
}, 25);
// If "custom-uri: //"
// timer won't fire. If it's not set, you'll get an ugly "Cannot Open Page"
// dialogue prior to the App Store application launching
window.location = "custom-uri: //";
Parameters passed to the application, catch in InvokeEvent.INVOKE
For example Flash graphics.
It would seem that there are two ways:
1. Replace Flash html5
2. Replace Flash with a static picture
But ... but you can perish a little. The third way under the cut.
This method, unfortunately, is not universal and is not suitable for all applications, but if you need to show Flash graphics or something like that in a page, it will do well with a bang.
Idea
1. Making the iPhone version of the application
2. Rules Info.plist in the application and add the URL Scheme for the application (for example, anychart: //)
3. Add the iphone / ipad detection page and redirect it to iTunes or open the application
Voila The user can see the schedule.
')
Implementation
Making the iPhone version of the application
The first step I will not even describe. Who cares - habratopik: habrahabr.ru/blogs/Flash_Platform/104538
Rules Info.plist in the application and add URL Scheme for the application (for example anychart: //)
The second step is a bit more interesting. We need to open the collapsed Flash-ema IPA and fix the file in it.
Everything is quite simple:
1. Rename ipa to zip
2. Unzip

3. Go to the unzipped Payload folder and see the application folder there. Go to it (on Mac via Show package contents)

In this folder is the required file Info.plist
On Mac, it is edited via the Property List Editor, but you can edit it with any text editor.
We need to add URL types to the root, add Schemes URL to Item 0, and in it add URL scheme for the application. For example, in order for an application to open by the link of the form myflashapp: // param = 123, we need to register myflashapp.
Screen:

If the Mac is not at hand and we are correcting it in a text editor, then the following should be added to the root <dict> node:
<key> CFBundleURLTypes </ key>
<array>
<dict>
<key> CFBundleURLSchemes </ key>
<array>
<string> myflashapp </ string>
</ array>
<key> CFBundleURLName </ key>
<string> </ string>
</ dict>
</ array>
Screen:

Everything. Then save the file, pack Payload back to the zip archive and rename it to ipa. And we put on the device.
Now our application will open in Safari by reference.
For example:
<a href=kesttestflashapp://?test=123"> Open app </a>
Add a smart link
A simple code that will either open the application or redirect in iTunes to install the application:
setTimeout (function () {
window.location = " itunes.com/apps/yourappname ";
}, 25);
// If "custom-uri: //"
// timer won't fire. If it's not set, you'll get an ugly "Cannot Open Page"
// dialogue prior to the App Store application launching
window.location = "custom-uri: //";
Bonus Pack
Parameters passed to the application, catch in InvokeEvent.INVOKE
Source: https://habr.com/ru/post/105200/
All Articles