Web Developer Toolkit for Mobile Devices
Every day the number of websites and services for mobile platforms is becoming more and more. I already wrote about emulators , but now I want to present several useful tools, ranging from the simplest, showing how the site will look on a particular device, ending with various content optimizers.

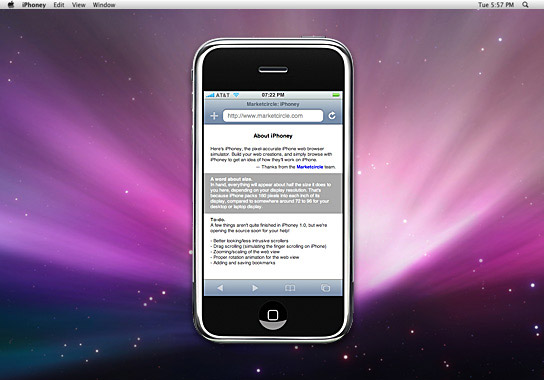
This application is not an emulator in the full sense of the word, but it can quickly show what your website will look like for 320 resolution at 480px. You will immediately see if the pictures have gotten everywhere, whether one or another pixel has gone somewhere not there, and how everything looks by color. Well, you can take screenshots and hold a presentation with them =)

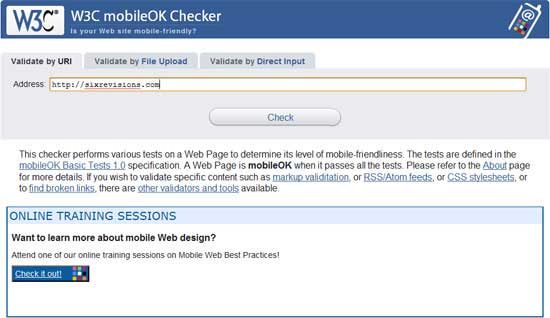
Online validator of your site, you need to show how your site is friendly with mobile phones. The test is conducted in accordance with this set of tests .
')

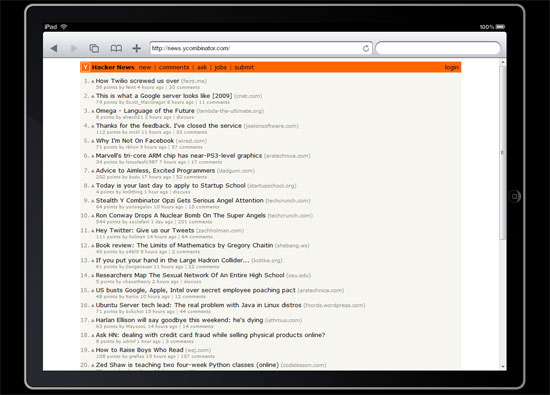
The service is similar to the first, but is intended for the iPad. It is better to use in webkit browsers, of which it is still better to look at Safari.

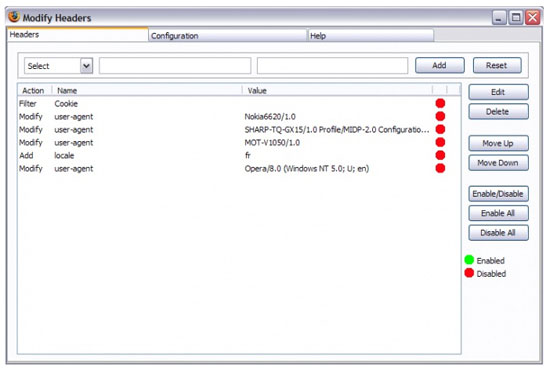
An interesting plug-in under firelight, allowing you to change the data in such a way that it seems as if we are using a mobile device. To do this, we need to change the value of the User Agent Profile, a full list of them can be found here . In general, there is a similar plugin under Chrome, called User-Agent Switcher . But that's not all, as there is a desktop application Fiddler Web Debugger that allows you to change HTTP requests.

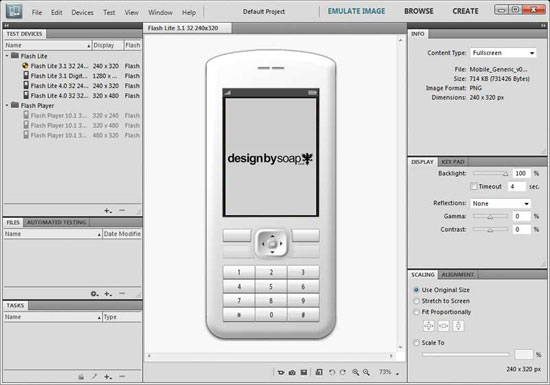
Device Central is part of the Adobe Creative Suite. It allows you to emulate the behavior of HTML pages and Flash applications. A great thing for those who work with other adobe applications, since everything will always be at hand.

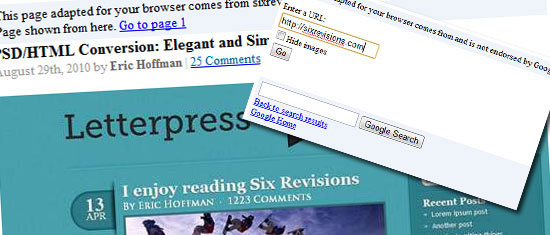
A simple web tool that addresses your site, downloads all the content and tries to compress it. Good tool for improving performance.

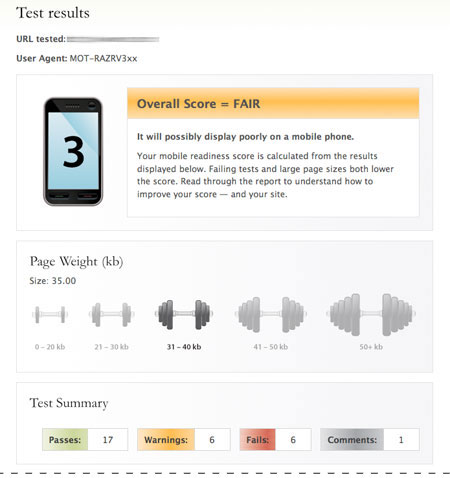
Gomez mobile readiness test is an analyzer of your site - it puts estimates on different scales for page code, content, styles, images and other things. It gives reason to think about what and where can be improved. An interesting point for the test, he requires to enter your email, country, zip code and phone number. Big Brother?

Like Gomez, MobiReady is an online tool for auditing your site, but it is also more powerful in its capabilities. For example, it tests for compliance with the W3C mobileOk tests, performs HTTP tests, checks the quality of the code, and much more. What is called must use.

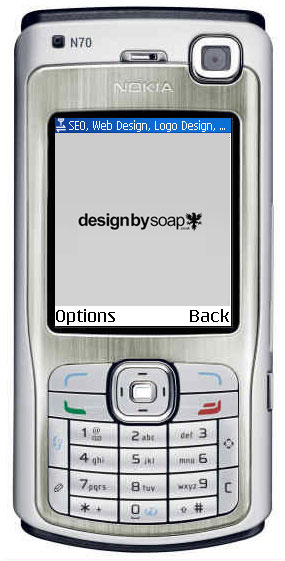
Another pseudo-emulator, the main feature of which is the ability to look at the site view on old devices. This requires java plugin for the browser.

Our 10th emulator completes for probably the most popular mobile browser - Opera Mini. The fact that it is a pre-installed browser on 120 million mobile phones speaks about its popularity.
devices. So thanks to those who had a hand in creating this excellent emulator.
A source
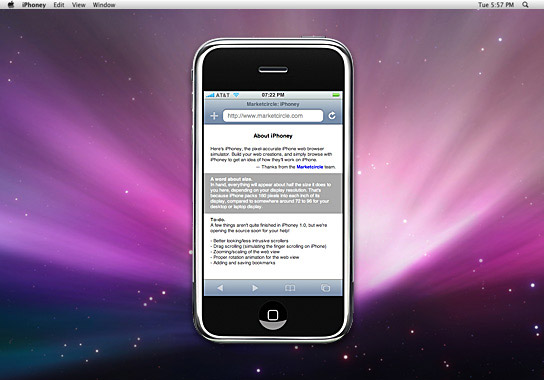
1. iPhoney

This application is not an emulator in the full sense of the word, but it can quickly show what your website will look like for 320 resolution at 480px. You will immediately see if the pictures have gotten everywhere, whether one or another pixel has gone somewhere not there, and how everything looks by color. Well, you can take screenshots and hold a presentation with them =)
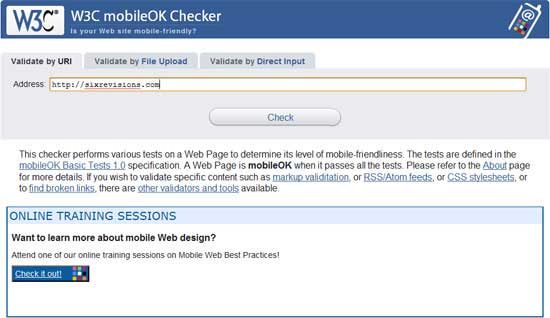
2. W3C mobileOK Checker

Online validator of your site, you need to show how your site is friendly with mobile phones. The test is conducted in accordance with this set of tests .
')
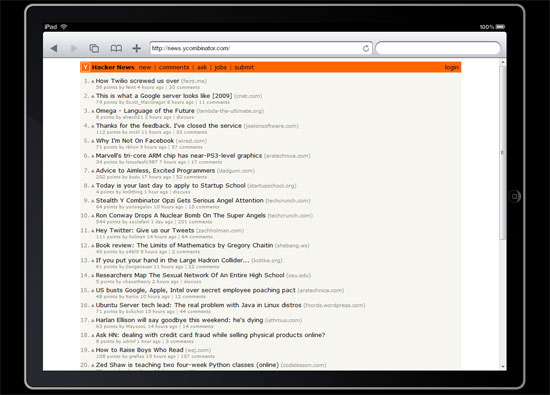
3. iPad Peek

The service is similar to the first, but is intended for the iPad. It is better to use in webkit browsers, of which it is still better to look at Safari.
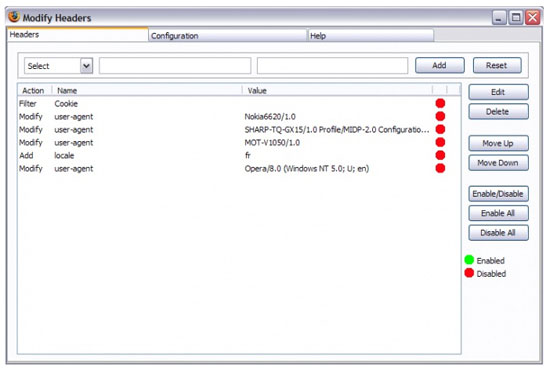
4. Modify Headers - plugin for Firefox

An interesting plug-in under firelight, allowing you to change the data in such a way that it seems as if we are using a mobile device. To do this, we need to change the value of the User Agent Profile, a full list of them can be found here . In general, there is a similar plugin under Chrome, called User-Agent Switcher . But that's not all, as there is a desktop application Fiddler Web Debugger that allows you to change HTTP requests.
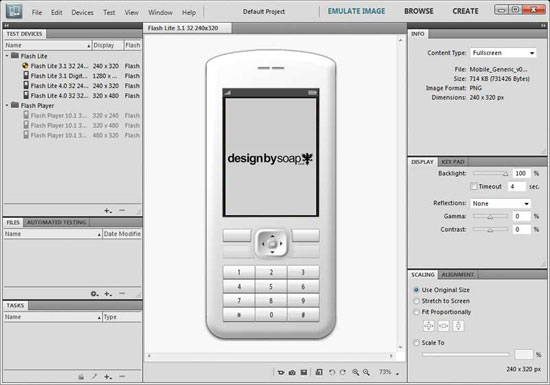
5. Adobe Device Central CS5

Device Central is part of the Adobe Creative Suite. It allows you to emulate the behavior of HTML pages and Flash applications. A great thing for those who work with other adobe applications, since everything will always be at hand.
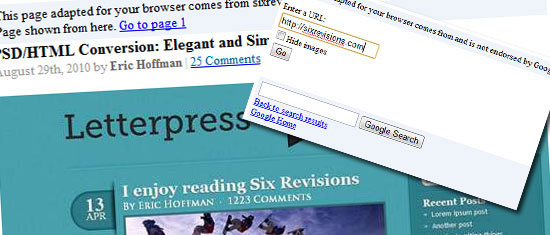
6. Google Mobilizer

A simple web tool that addresses your site, downloads all the content and tries to compress it. Good tool for improving performance.
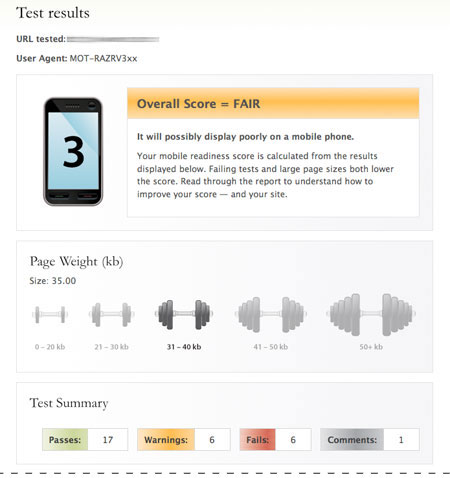
7. Gomez

Gomez mobile readiness test is an analyzer of your site - it puts estimates on different scales for page code, content, styles, images and other things. It gives reason to think about what and where can be improved. An interesting point for the test, he requires to enter your email, country, zip code and phone number. Big Brother?
8. MobiReady

Like Gomez, MobiReady is an online tool for auditing your site, but it is also more powerful in its capabilities. For example, it tests for compliance with the W3C mobileOk tests, performs HTTP tests, checks the quality of the code, and much more. What is called must use.
9. DotMobi Emulator

Another pseudo-emulator, the main feature of which is the ability to look at the site view on old devices. This requires java plugin for the browser.
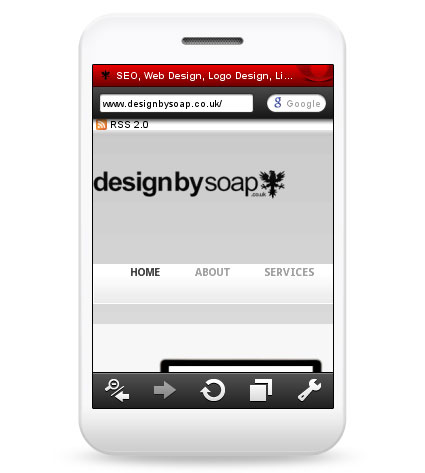
10. Opera Mini Simulator

Our 10th emulator completes for probably the most popular mobile browser - Opera Mini. The fact that it is a pre-installed browser on 120 million mobile phones speaks about its popularity.
devices. So thanks to those who had a hand in creating this excellent emulator.
A source
Source: https://habr.com/ru/post/104963/
All Articles