Windows Aero effect on pure HTML + CSS + JS
After the “ jQuery → Impressive Animation Effects ” post, I decided to show my craft, created more for fun, not for real implementation. I tried to make the background blur effect like in Windows Aero.

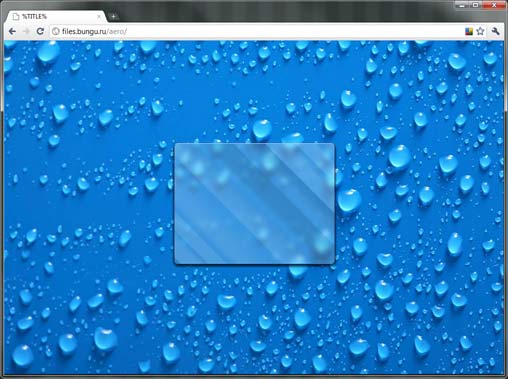
Here is an example , along with pictures weighs 200 Kb. Quite a bit of.
')
The next step is to use one image for the background, and blur using SVG. The SVG example for some reason only works in Opera (as written in the comments, it works in other browsers too) and loads the processor 100%.
Conclusion: with the help of existing technologies this effect can be realized, but either the pictures will weigh a lot, or the processor will be loaded for one hundred percent. Before the actual implementation is still far, but maybe someone knows a more elegant solution?

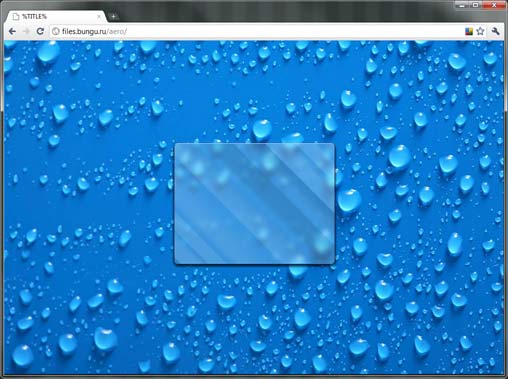
Here is an example , along with pictures weighs 200 Kb. Quite a bit of.
')
The next step is to use one image for the background, and blur using SVG. The SVG example for some reason only works in Opera (as written in the comments, it works in other browsers too) and loads the processor 100%.
Conclusion: with the help of existing technologies this effect can be realized, but either the pictures will weigh a lot, or the processor will be loaded for one hundred percent. Before the actual implementation is still far, but maybe someone knows a more elegant solution?
Source: https://habr.com/ru/post/104624/
All Articles