Impressive animation effects
With the advent of jQuery, web programmers have the opportunity to create impressive visual effects without using flash technology. This article presents some vivid examples of how amazing results can be achieved using standard browser tools and your imagination.

Well-organized effect, allowing you to increase the part of the image above which the cursor will be. In browsers unfamiliar with CSS3, the magnifying glass will be square.
View in action
')

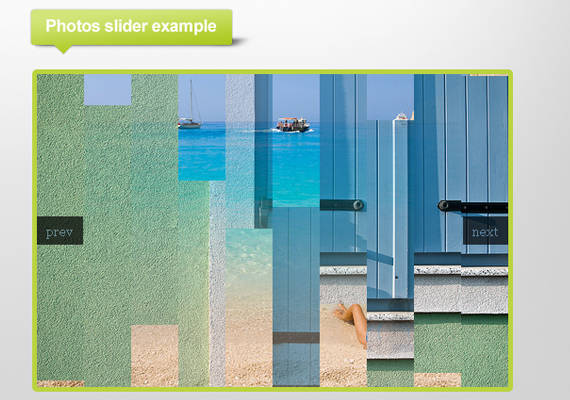
This slider has eight different modes of page turning, each of which is pleasing to the eye, with its flawlessly refined dynamics.
View in action

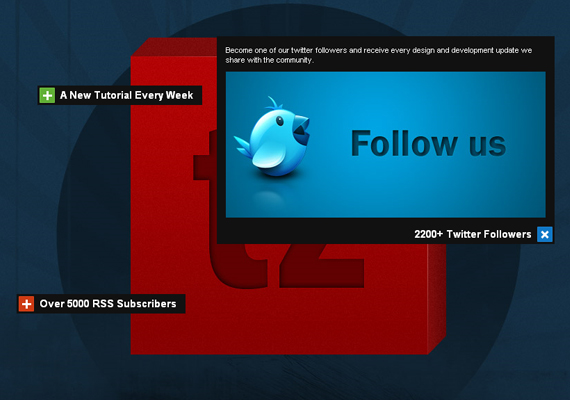
Awesome effect that will look great on presentation sites.
View in action

View in action

Not so often you can find a site on which there would be many round elements. Bubble Navigation plugin allows you to make a dynamic navigation, built exclusively on circles.
View in action

View in action
To learn more

Allows you to run elements of the page in a circle, and in different planes of space.
View in action

Flip plugin allows you to flip items as if they were cards.
View in action

Informal image gallery. Previewing the content is a group of scattered photos taken on a Polaroid camera.
View in action

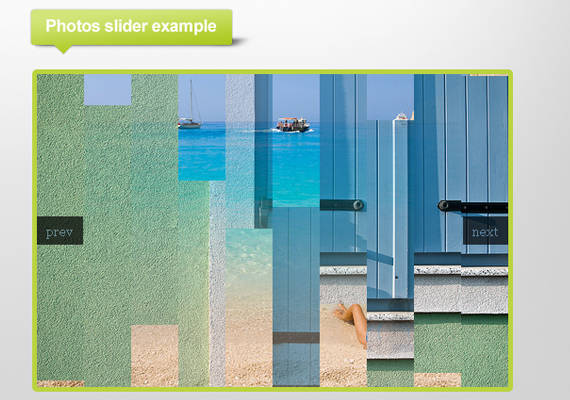
Simple but very nice image slider.
View in action

Slideshow with moving images in space.
View in action

A very interesting way to make an online product catalog.
View in action

Slider with interesting page turning modes.
View in action

Allows you to take pictures of individual parts of the image on the page. Click on the desired part of the image and see the result on the screen.
View in action

Quicksand plugin will allow you to sort and filter a set of elements, using very high-quality effects.
View in action

This plugin will be very useful for creating detailed descriptions of complex objects and interactive tours when required, taking as little space as possible to provide a large amount of information.
View in action

The Sliding boxes plugin will help to create an unusual dynamic image gallery with titles for them.
View in action

Gallery of images, the elements of which will be fun to jump forward when you hover over them.
View in action
Magnifying Glass Effect

Well-organized effect, allowing you to increase the part of the image above which the cursor will be. In browsers unfamiliar with CSS3, the magnifying glass will be square.
View in action
')
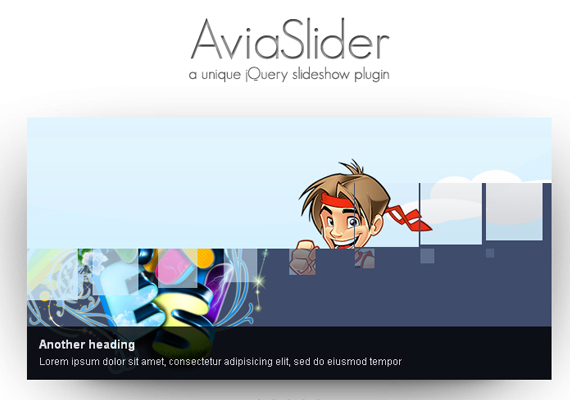
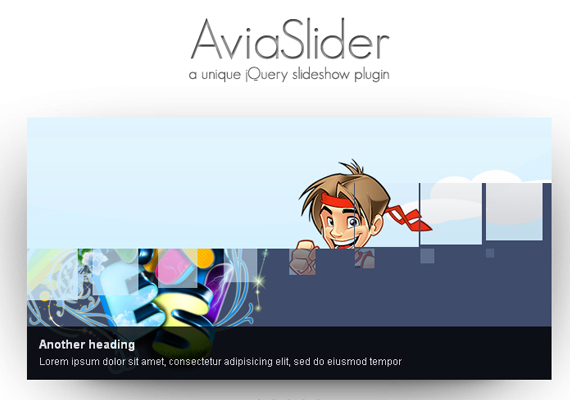
Aviaslider

This slider has eight different modes of page turning, each of which is pleasing to the eye, with its flawlessly refined dynamics.
View in action
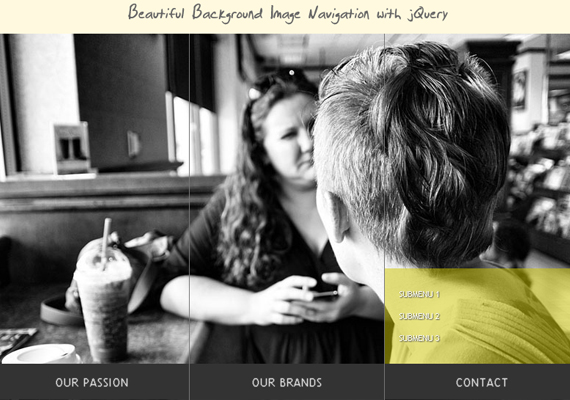
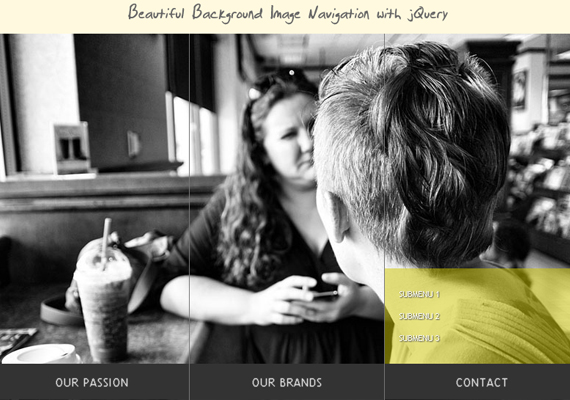
Large-scale navigation

Awesome effect that will look great on presentation sites.
View in action
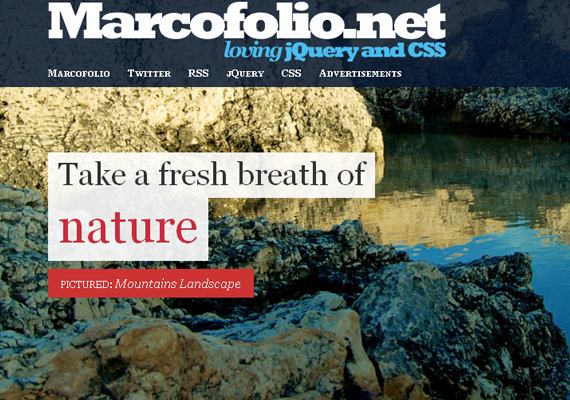
Large Image Slideshow

View in action
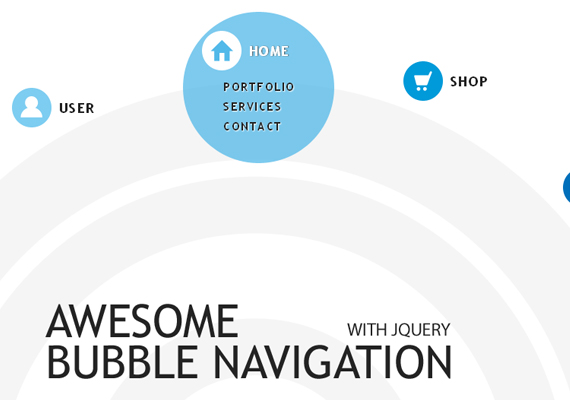
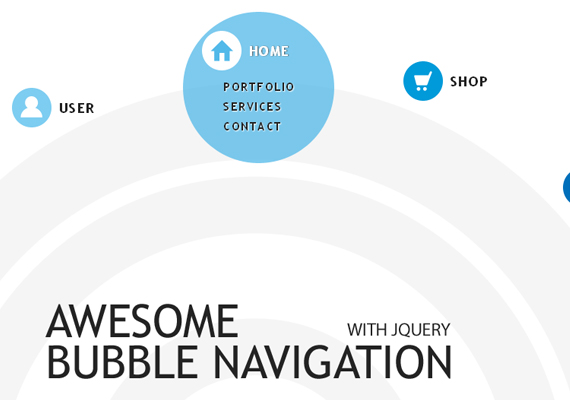
Circle Navigation

Not so often you can find a site on which there would be many round elements. Bubble Navigation plugin allows you to make a dynamic navigation, built exclusively on circles.
View in action
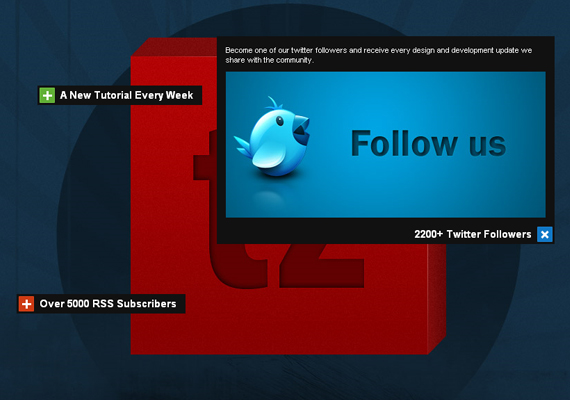
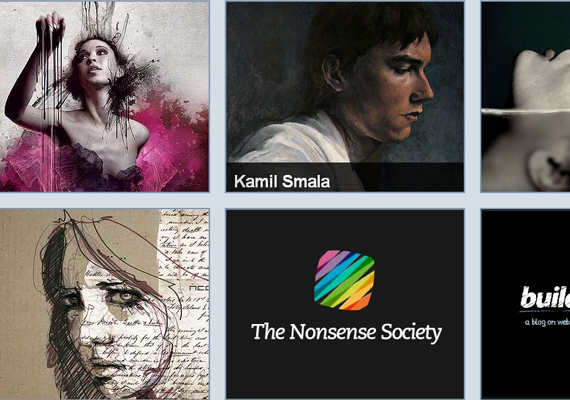
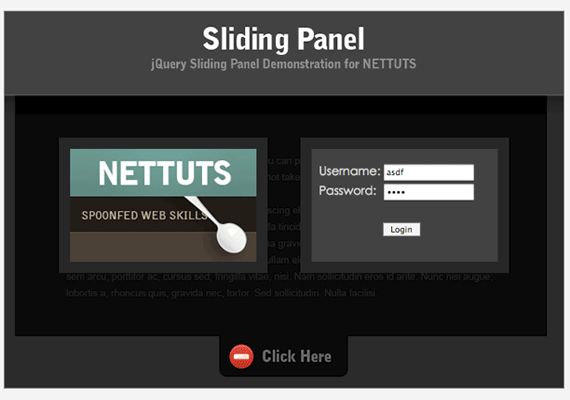
Drop-down panel to enter the site

View in action
To learn more
Circulate

Allows you to run elements of the page in a circle, and in different planes of space.
View in action
Flip box

Flip plugin allows you to flip items as if they were cards.
View in action
Hovering gallery

Informal image gallery. Previewing the content is a group of scattered photos taken on a Polaroid camera.
View in action
icarousel

Simple but very nice image slider.
View in action
Imageflow

Slideshow with moving images in space.
View in action
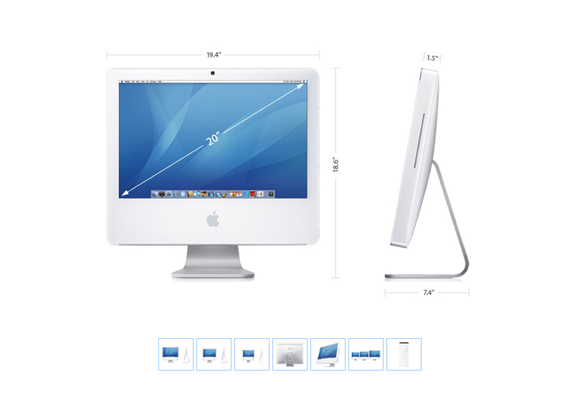
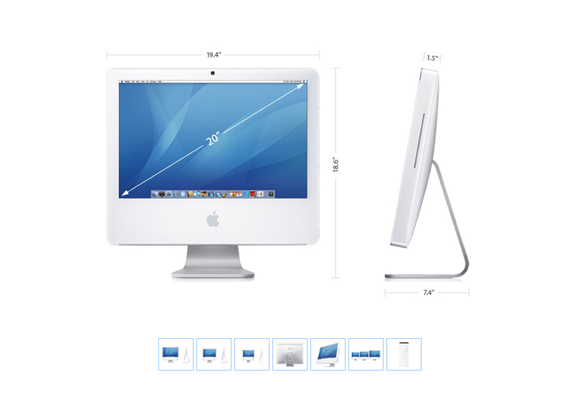
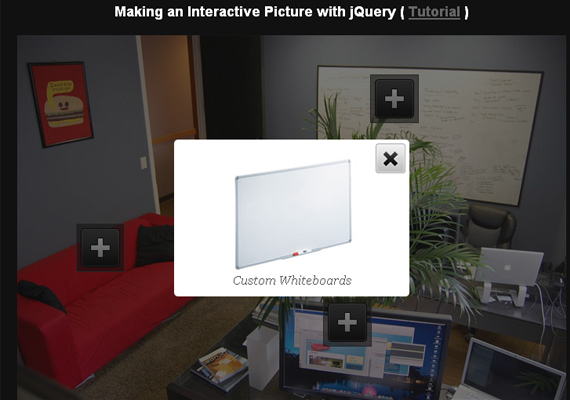
Interactive picture

A very interesting way to make an online product catalog.
View in action
Jqfancy transitions

Slider with interesting page turning modes.
View in action
Photo shoot

Allows you to take pictures of individual parts of the image on the page. Click on the desired part of the image and see the result on the screen.
View in action
Quick sand

Quicksand plugin will allow you to sort and filter a set of elements, using very high-quality effects.
View in action
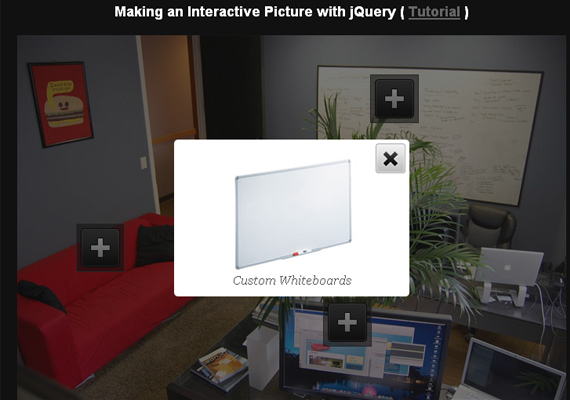
Slideout context tips

This plugin will be very useful for creating detailed descriptions of complex objects and interactive tours when required, taking as little space as possible to provide a large amount of information.
View in action
Sliding boxes

The Sliding boxes plugin will help to create an unusual dynamic image gallery with titles for them.
View in action
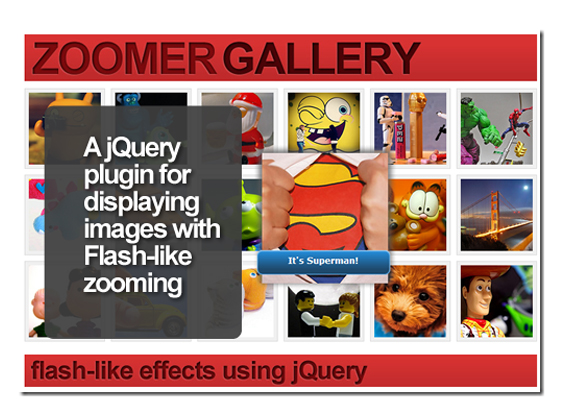
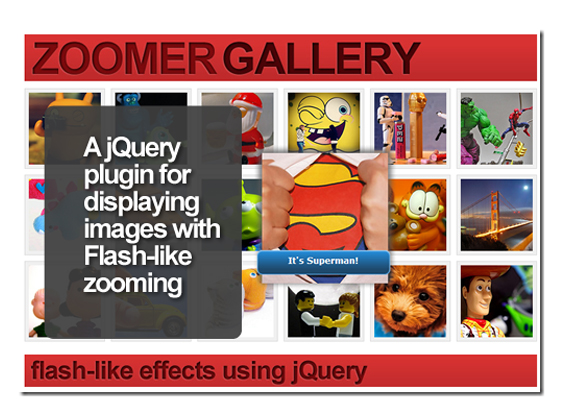
zoomer gallery

Gallery of images, the elements of which will be fun to jump forward when you hover over them.
View in action
Source: https://habr.com/ru/post/104618/
All Articles