Screw cool fonts with @ font-face
Recently I was faced with the task of screwing a rather unusual font for a mobile web client. Since the work was under iPhone, I decided that css 3 and such a thing as @ font-face will help me in this task. I think everyone sees the benefit from this method of solving the problem, because:
So, to start using the desired font, create the following entry in the style file.
And now it only remains to add the name of the new font.
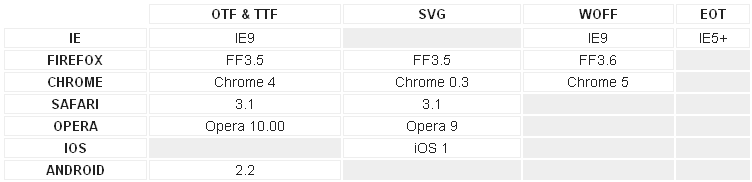
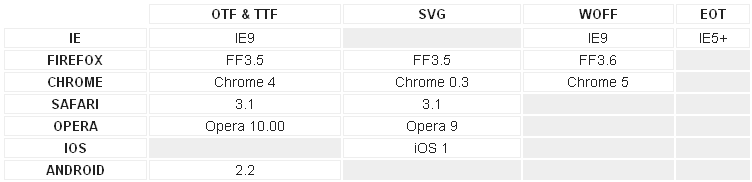
Now briefly what we have done. The font-family property indicates how in our system the new font will be called. You can call as you like, the main thing so that later you can remember what you meant. The src property points to a file with the font itself. The following font formats are supported: eot, ttf, otf, svg, woff.

As you can see, the variety of browsers adds joy, so the code above will have to be rewritten like this:
Complicated? Definitely, so the link read a couple of interesting pieces. And to simplify life, we use this service. We load in it a font and it generates css to us.
')
Now we turn to my beloved mobile devices. As can be seen from the table, on the android and the iPhone everything is somehow supported. But here problems arise for the following reason. While the font is loading, and it is over 50k, ALL the text will be invisible, so be careful with the fonts in mobile web applications.
On this with programming everything and now a couple of words about several services that can be useful when working with fonts on the web.
First of all, Font Previewer is a service from Google, which allows you to immediately see how this or that font will look like and get a ready css style.
And without going far another Google development - Google font API , an API that allows you to add any fonts to any development.
By analogy with Google Font API, there are a number of services - WebInk , Typekit , and Fontslive . Their difference is that they are paid.
As a post script, I’ll send everyone to the FOUT problem. In short, it is as follows - when specifying multiple fonts in the font-family property, a problem may occur that the second font of the specified ones has been applied while the first font is being loaded. This problem manifests itself in Firefox and Opera. If you come across it, then you should again refer to Google and its js WebFont Loader library. Below is an example of working with this script.
And then style
- Search text is saved because it is text, not a picture;
- There is an opportunity to use online translators and various text-related chips;
- nobody cancels for us the use of line-height, letter-spacing, text-shadow, text-align, and selectors of the form :: first-letter and :: first-line
So, to start using the desired font, create the following entry in the style file.
@font-face {
font-family: 'Tagesschrift' ;
src: url( 'tagesschrift.ttf' );
}
And now it only remains to add the name of the new font.
h1,h2,h3 { font-family: 'Tagesschrift' , 'Georgia' , serif; }
Now briefly what we have done. The font-family property indicates how in our system the new font will be called. You can call as you like, the main thing so that later you can remember what you meant. The src property points to a file with the font itself. The following font formats are supported: eot, ttf, otf, svg, woff.

As you can see, the variety of browsers adds joy, so the code above will have to be rewritten like this:
@font-face {
font-family: 'Tagesschrift' ;
src: url( 'tagesschrift.eot' ); /* IE 5-8 */
src: local( '' ), /* sneakily trick IE */
url( 'tagesschrift.woff' ) format( 'woff' ), /* FF 3.6, Chrome 5, IE9 */
url( 'tagesschrift.ttf' ) format( 'truetype' ), /* Opera, Safari */
url( 'tagesschrift.svg#font' ) format( 'svg' ); /* iOS */
}Complicated? Definitely, so the link read a couple of interesting pieces. And to simplify life, we use this service. We load in it a font and it generates css to us.
')
Now we turn to my beloved mobile devices. As can be seen from the table, on the android and the iPhone everything is somehow supported. But here problems arise for the following reason. While the font is loading, and it is over 50k, ALL the text will be invisible, so be careful with the fonts in mobile web applications.
On this with programming everything and now a couple of words about several services that can be useful when working with fonts on the web.
First of all, Font Previewer is a service from Google, which allows you to immediately see how this or that font will look like and get a ready css style.
And without going far another Google development - Google font API , an API that allows you to add any fonts to any development.
By analogy with Google Font API, there are a number of services - WebInk , Typekit , and Fontslive . Their difference is that they are paid.
As a post script, I’ll send everyone to the FOUT problem. In short, it is as follows - when specifying multiple fonts in the font-family property, a problem may occur that the second font of the specified ones has been applied while the first font is being loaded. This problem manifests itself in Firefox and Opera. If you come across it, then you should again refer to Google and its js WebFont Loader library. Below is an example of working with this script.
< script src ="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js" ></ script >
<script>
WebFont.load({
custom: {
families: [ 'Tagesschrift' ],
urls : [ 'http://paulirish.com/tagesschrift.css' ]
}
});
</ script >
And then style
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift' , 'Georgia' , serif;
}Source: https://habr.com/ru/post/104182/
All Articles