application authorization and data signing scheme based on OAuth 2.0
When writing most applications on the Facebook platform, the developer needs to access user data: a list of friends, newsfeeds, links, likes, etc. Of course, such information needs to be transmitted, making sure that it gets to the right recipient from a particular sender. For this, FB proposes to use the signature scheme developed by them based on OAuth 2.0 .
The FB transmits the signed_request parameter to the current user (or current profile), namely:
$ _REQUEST ['signed_request'] is a concatenation of the signature of the HMAC SHA-256, the dots (.) And the JSON of the object packed into the base64url. It looks like this (all together):
In order for the FB to transfer the signed_request to our application, you need to specify this in the settings (because at the moment it is a beta feature):
')

After the user allows the application to access its data, we will receive a signed_request in each request to our Canvas URL (where FB takes the content of the application). There are several ways to invoke this dialog:
Redirect user to:
A list of possible rights can be found here . If the user allows access, the necessary signed_request will come to us at redirect_uri.
For example (when developing an FBML application):
In this case, we will see the standard FB dialog with the request for rights. If access is granted, callback ('publish_stream, read_stream') will be called, otherwise callback (null);
In FBJS there is an Ajax object, and in it is the requireLogin property. If you set it to true when requesting, the ajax request will be successful only after the user allows access to their data. For example:
Here, as in the previous method, the FB dialog will be called. FBJS largely limits the developer, in particular, after parsing our FBML, appAPPLICATIOPN_ID_ is added to all variables and functions, i.e. var ajax is turned into var app1234567890_ajax, alert - into app1234567890_alert. Well there is a console, actually the main debugger. In the future, FB plans to abandon FBML applications in favor of iPhone and Javascript SDK, which will significantly simplify the development of applications on tabs.
After initializing the application, you need to call the FB.login method:
Dialogue will appear in the browser popup.
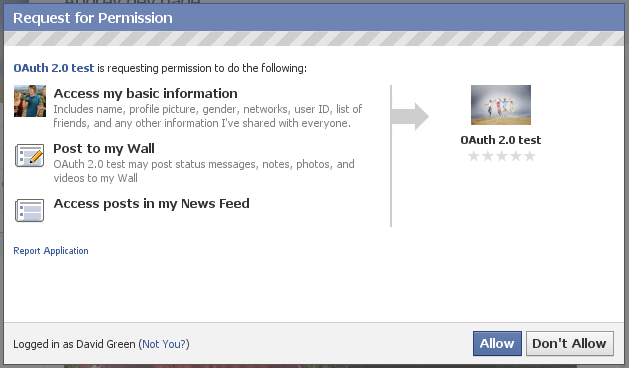
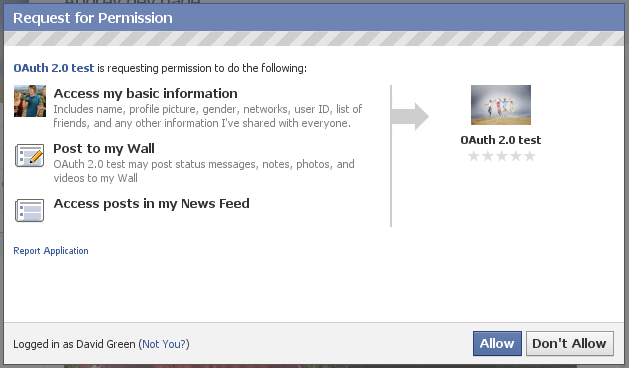
In all cases, a dialogue like this will appear:

Having received signed_request, it needs to be parsed. FB offers this (features included in the PHP SDK ):
The parse_signed_request function will return an associative array, one of the keys of which will be oauth_token . You can then use a token to access the Graph API, the Old Rest API, or FQL. For example:
When developing an FBML application on a tab, there is one feature: after the user has allowed access, you can receive signed_request with user_id only with an ajax request. Otherwise, user_id will be equal to profile_id (both are IDs of the current profile (page)), and oauth_token will be “attached” to the page, and not to the user profile.
Good luck!
The FB transmits the signed_request parameter to the current user (or current profile), namely:
- algorithm - HMAC-SHA256;
- user_id - ID of the current user;
- oauth_token - an encrypted string that can be used later to access the Graph API , Old Rest API or FQL ;
- expires - when oauth_token expires;
- profile_id - appears on the profile tab.
$ _REQUEST ['signed_request'] is a concatenation of the signature of the HMAC SHA-256, the dots (.) And the JSON of the object packed into the base64url. It looks like this (all together):
g2LAGH9BQ25BqO8-V5lP4Z74_DQ7U6AzWDGBpz-3yDg . eyJhbGdvcml0aG0iOiJITUFDLVNIQTI1NiIsImV4cGlyZXMiOjAsIm9hdXRoX3Rva2VuIjoiMTI4ODI1OTA3MTYxMTc3fGNlNmM1NTUwNDEyNDlhOGU4NjlmOTVlOC0xMDAwMDEzMzM0ODk4ACR8ZVRzd1d4WjR5b2pkQ2dHU0dUcWx0NFpvBXlBLiIsInVzZXJfaWQiOiIxMDAwMDEzMzM0ODk4NDQifQ
In order for the FB to transfer the signed_request to our application, you need to specify this in the settings (because at the moment it is a beta feature):
')

After the user allows the application to access its data, we will receive a signed_request in each request to our Canvas URL (where FB takes the content of the application). There are several ways to invoke this dialog:
1. Redirect.
Redirect user to:
https://graph.facebook.com/oauth/authorize? client_id = our application id & redirect_uri = where to go after allowing access & scope = what rights to request
A list of possible rights can be found here . If the user allows access, the necessary signed_request will come to us at redirect_uri.
2. FBJS method Facebook.showPermissionDialog .
For example (when developing an FBML application):
Facebook.showPermissionDialog ('publish_stream, read_stream', callback);
In this case, we will see the standard FB dialog with the request for rights. If access is granted, callback ('publish_stream, read_stream') will be called, otherwise callback (null);
3. Ajax .
In FBJS there is an Ajax object, and in it is the requireLogin property. If you set it to true when requesting, the ajax request will be successful only after the user allows access to their data. For example:
var ajax = new Ajax ();
ajax.responseType = Ajax.FBML;
ajax.ondone = function (data) {
console.log (data);
}
ajax.requireLogin = true;
ajax.post ("http://example.com/processAjax.php");
Here, as in the previous method, the FB dialog will be called. FBJS largely limits the developer, in particular, after parsing our FBML, appAPPLICATIOPN_ID_ is added to all variables and functions, i.e. var ajax is turned into var app1234567890_ajax, alert - into app1234567890_alert. Well there is a console, actually the main debugger. In the future, FB plans to abandon FBML applications in favor of iPhone and Javascript SDK, which will significantly simplify the development of applications on tabs.
4. Javascript SDK
After initializing the application, you need to call the FB.login method:
FB.login (function (response) {
if (response.session) {
// user successfully logged in
} else {
// user canceled login
}
});
Dialogue will appear in the browser popup.
In all cases, a dialogue like this will appear:

Having received signed_request, it needs to be parsed. FB offers this (features included in the PHP SDK ):
function parse_signed_request ($ signed_request, $ secret) {// $ secret - Application Secret
list ($ encoded_sig, $ payload) = explode ('.', $ signed_request, 2);
// decode the data
$ sig = base64_url_decode ($ encoded_sig);
$ data = json_decode (base64_url_decode ($ payload), true);
if (strtoupper ($ data ['algorithm'])! == 'HMAC-SHA256') {
error_log ('Unknown algorithm. Expected HMAC-SHA256');
return null;
}
// check sig
$ expected_sig = hash_hmac ('sha256', $ payload, $ secret, $ raw = true);
if ($ sig! == $ expected_sig) {
error_log ('Bad Signed JSON signature!');
return null;
}
return $ data;
}
function base64_url_decode ($ input) {
// $ input - base64url
return base64_decode (strtr ($ input, '-_', '+ /'));
}
The parse_signed_request function will return an associative array, one of the keys of which will be oauth_token . You can then use a token to access the Graph API, the Old Rest API, or FQL. For example:
Friends: https: //graph.facebook.com/ID/friends? Access_token = ... Newsfeeds: https: //graph.facebook.com/ID/home? Access_token = ... Wall: https: //graph.facebook.com/ID/feed? Access_token = ...
When developing an FBML application on a tab, there is one feature: after the user has allowed access, you can receive signed_request with user_id only with an ajax request. Otherwise, user_id will be equal to profile_id (both are IDs of the current profile (page)), and oauth_token will be “attached” to the page, and not to the user profile.
Good luck!
Source: https://habr.com/ru/post/102964/
All Articles