xCSS: we invent our own CSS specification. Part 1

My previous article “What I expected from HTML5 and CSS3” touched upon a rather delicate topic, but did not answer a quite reasonable question, but what do I suggest in return. Therefore, I came up with the idea to make a public CSS specification that will reflect current trends in the development of web technologies and requirements for future functionality. I invite everyone to participate in the development of our own version of the specification. If its popularity is high enough, all browser developers can accept it, and both web developers and users will benefit from it.
The first mechanism that I present to your attention is called "guides"
Guides
The purpose of this mechanism is to simplify the management of the positioning of elements relative to each other. The tabular representation of the data does not allow you to create stream structures when the number of elements in a row is unknown, and elements need to be transferred to the next line when the width of the container changes. Inline-block do not allow to form automatically adjusted by height or width blocks. It is these problems that the guiding mechanism will solve.
Defining guides
Guides are block elements of zero height or width, depending on the type: horizontal or vertical. Neither the width nor the height of the guides can be controlled; they always occupy 100% of the width or height of the element. Guides can have a margin, padding, border, background, which allows you to create certain stylistic techniques.
')
Description guides
Guides have specific behavior even within the current CSS standard. Binding their descriptions to a specific element will not allow the flexibility to control the display in complex cases. I suggest extending the CSS syntax a bit to untie the hands and not repeat the mistakes of the current specification, and enter local identifiers.
$rule1 { /* rule preferences */ }
$rule2 { ... }
You cannot use already existing identifier and class selectors as a local variable, since the guide name is used only inside CSS, and should never be used directly in HTML. There is another problem that does not allow the use of identifiers and classes, but I will tell you about it later.
rule-type
There are two types of guides: horizontal (horizontal) and vertical (vertical) . By default, guides are of type horizontal
Property Values: horizontal || vertical
Default value: horizontal
rule-repeat
This property controls the repetition of guides. By default, the repetition mechanism is disabled for guides.
Property Values: none || repeat
Default value: none
The repetition mechanism is necessary in order to automatically form several guides with the same properties and identification. The repeat property is used only when a margin-top or margin-bottom or padding-top or padding-bottom is specified for horizontal guides, and for vertical guides, margin-left or margin-right or padding-left or padding-right , respectively.
The number of horizontal guides is calculated by the formula
kh = containerHeight / (ruleMarginTop + rulePaddingTop + rulePaddingBottom + ruleMarginBottom)
The number of vertical guides is calculated by the formula
kv = containerWidth / (ruleMarginLeft + rulePaddingLeft + rulePaddingRight + ruleMarginRight)
Usage example
$myRule {
rule-type: vertical;
rule-repeat: repeat;
margin-right: 10px;
margin-left: 20px;
padding-right: 50px;
}

rule
To use guides in some block, the rule directive is used.
Property Values: $ ruleID [$ ruleID]
Default value: none
You can use one or two variables with guides of different types. When using two identical types of guides, this directive does not apply.
Using guides
After defining guides, a block control mechanism is needed. For this, another snap-to property is needed, which will tell elements inside the block with guides how they should interact with each other.
snap-to
Property Values: [top ($ ruleID)] [bottom ($ ruleID)] [left ($ ruleID)] [right ($ ruleID)] || [top] [bottom] [left] [right] || none
Default value: none
In difficult situations, when a block with guides contains another block with guides, it is better to indicate adhesion to a specific edge of a particular guide. In simpler cases, it is not necessary to specify a guide ID.
Sticking to the edge is similar to the behavior of an element with position: relative.
I will specifically omit the more detailed behavior, since it will take more than one page of text, and move on to the examples.
Examples of using
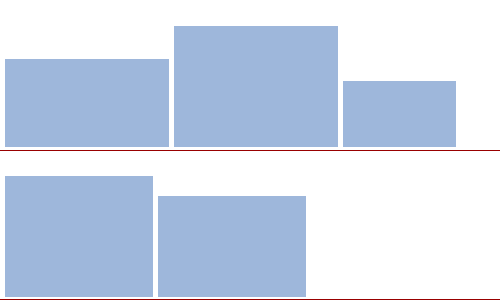
A typical task is a gallery. I know that you can use inline-block, but by adding another horizontal guide, you can make an analogue of the table, which cannot be done by ordinary means.
$ rule1 {margin-top: 200px; rule-repeat: repeat; }
#gallery {rule: $ rule1; }
#gallery div {snap-to: bottom}
<div id = "gallery">
<div /> <div /> <div /> <div /> <div /> ...
</ div>

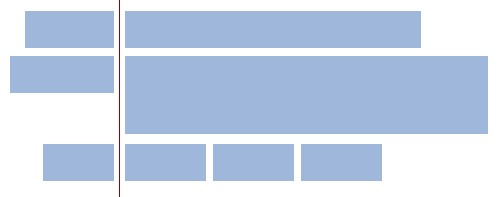
A form in which the labels are aligned with the forms along the guide
$ rule1 {margin-left; 150px; rule-type: vertical; }
#form {rule: $ rule1; }
#form label {snap-to: right}
#form span {snap-to: left}
<div id = "form">
<div> <label> Label1 </ label> <span> <input /> </ span> </ div>
<div> <label> Label2 </ label> <span> <input /> </ span> </ div>
<div> <label> Label3 </ label> <span> <input /> <input /> <input /> </ span> </ div>
</ div>

A three-column layout can be done like this:
$ rule1 {margin-bottom; 100%; rule-repeat: repeat; }
#wrapper {rule: $ rule1; }
#wrapper> div {snap-to: top ($ rule1) bottom ($ rule1)}
Conclusion
Guides have many “white spots” in behavior that need to be researched, modeled, and studied. This is especially true of the relationship of adherent elements and the usual flow, adherent and floating elements, how elements should behave if they adhere to the left and lower edges of the guide net, and so on. However, one thing is clear that this mechanism does not greatly change the existing CSS2.1 rules, but only complements them. The implementation of guides, in my opinion, is much simpler for browser developers than the implementation of the same display templates in CSS3, and there are more possibilities and dynamics in my method.
Waiting for your criticism, comments, additions.
Source: https://habr.com/ru/post/102720/
All Articles