Prototyping in Expression Blend + SketchFlow. Part 1. A bit of history
Introduction
With this article, I want to start a series of articles on prototyping with Expression Blend and SketchFlow. We will gradually go from basic concepts and understanding of how SketchFlow works to individual nuances, such as customizing and branding a prototype player. In some places, I will include translations of articles by other authors.
As an introduction to the topic and in order to get a general idea, I suggest watching this short video (only 90 seconds!) With an overview of the current features of SketchFlow:
And we begin with the article by Christian Schormann on the history of SketchFlow.
')
SketchFlow: A bit of history
SketchFlow, a dynamic prototyping tool for Expression Blend, finally officially came out ( from the translator: the article was written for Expression Blend 3 )! You can download the trial version here .
Since I always liked to watch the development of people, ideas and products, I thought that you would also be interested to learn a little about SketchFlow's past - now seems to be the right moment to take school notebooks from the table and tell a little about how SketchFlow grew . If you want to know more about the current state of SketchFlow, see this post ...
Let's start with baby photos:

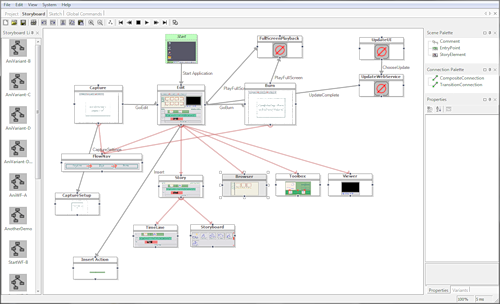
This is a prototype I wrote a few years ago on Windows Forms, long before Avalon / WPF. Even in this early picture, a large map editor is clearly visible, called the Storyboard editor. The gray arrows represent the navigation, and the red links the composition.
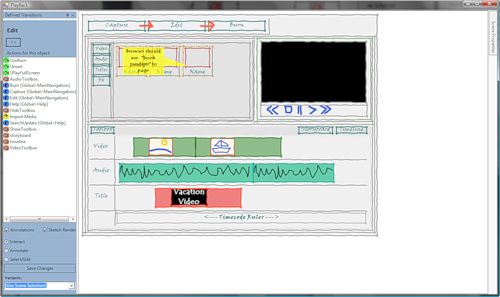
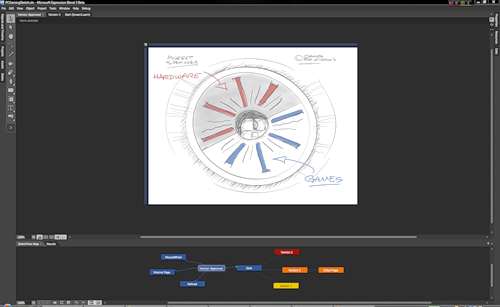
And here is another children's photo of the same years. It shows the editor of the sketches, which made it possible to very quickly sketch out UI ideas in the draft:

Do you also know these wavy lines? In the lower left corner is a library of elements, including pre-prepared reusable components.
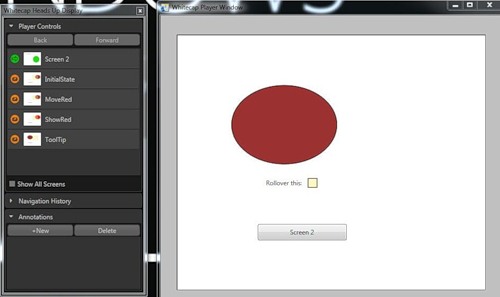
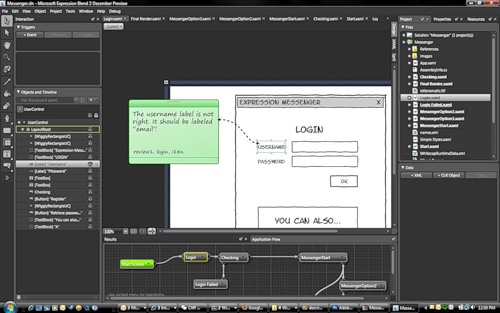
Another photo shows the player in its very first days:

On the left, you can see all the available commands: green indicates navigation, and orange correspond to state changes. Bottom left is already available simple tools for notes. In this prototype, the notes were simple speech inserts (speech bubbles as in comics).

~~~
I must honestly admit that we have not kept many records over the next few years. Essentially, life set other priorities, but practically nothing happened to our hero.
~~~
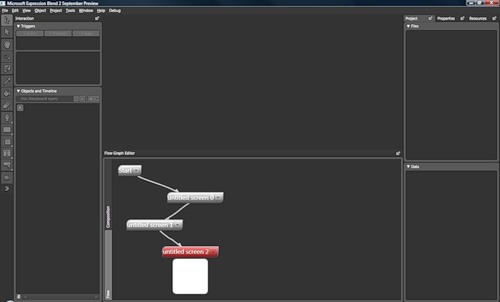
One day, when SketchFlow met Blend for the first time (Bob Pappas came to our office in Minnesota):

It was love at first sight, and since then things began to develop very quickly, cultivated by the terrific teams Blend and SketchFlow in Redmond and Minnesota. Here's what the player looked like at that time:

A little later we can find photos like this:

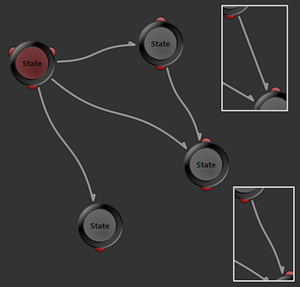
The next photo was taken shortly from the previous one, when we boldly experimented with different kinds of curves to indicate the connections in the map:

Finally, we come to the day of graduation from school:

Expression Blend + SketchFlow is now available for download as part of Expression Studio . (From the translator: Expression Studio is also available under MSDN, MSDNAA, DreamSpark and BizSpark programs.)
We will certainly be honored if you try it in work. The Blend and SketchFlow teams are looking forward to your first (as well as second and third) impressions.
Source: https://habr.com/ru/post/102630/
All Articles