How we squeezed the balls
Yesterday night we laid out a decision-making ball to participate in 10K Apart , a competition for the best web application up to 10KB using only client technologies.

And if some of them were engaged in the compression of the code with the help of PNG , then we solved the inverse problem - we compressed PNG with the help of js code.
On Sunday evening, I needed an online ball from the movie “Route 60”. Not finding the right option, wrote my primitive ball. After thinking about whether to post it on the Internet, I slightly finished the look and laid it out. I wrote a small post on Habr and suddenly I liked the ball a lot.
The next day, I moved the balloon to another hosting and registered a separate domain for it.
It would seem that this is all over, but ...
On Monday morning, we talked to bazilxp and he offered to participate in the 10K Apart contest. Naturally, I knew about this competition, but I did not have the desire to participate, nor the time for this. I replied that he could take the ball and take part himself. bazilxp promised to spend the evening squeezing the ball.
')
The next day it turned out that everything is not as simple as we had supposed. The original version of the ball occupied 45 Kb, of which the main part (38 Kb) is a picture with a ball, 5 Kb is a picture with a translucent blue triangle (which is in the center) and the rest is html, js css. How can I reduce the size of all this?

The picture everywhere used gradient fill and, of course, I would like to reduce its size without loss of quality .
In our opinion, when viewing, the illusion should have been created that the text was written on a blue triangle inside the ball. Accordingly, when changing the text, the blue triangle with letters should disappear smoothly, and then smoothly appear with new text.
Perhaps the easiest solution was to remove the blue triangle altogether, but after thinking about it, we discarded this option.
So:
At this point we had:
I will not describe how we compressed html / js / css - these methods are known to all. Unfortunately, they did not help us: after all that occurred to us, the total file size was 11,300 bytes.
It was decided to draw the ball completely with JavaScript hands on the canvas element.
After the end of the working day, I sat in a coffee house, opened the tutorial and began to draw. bazilxp did the same at home (by the way, he sits in China and his time zone is different by +6 hours).
Drawing the “eight” at the top of the ball and calculating the JavaScript coordinates for the gradient that blurs the edges of the blue triangle turned out to be the most difficult for us (I had to remember trigonometry, which I haven’t done for 5 years).
As a result, after about 5 hours (by 23 hours in Moscow) we had a ready-made, wherever possible, tested page, which almost completely repeated the original page with the ball. At the same time, the size of all files, including css and favicon.ico, even without code compression, was 7.65 KB. I went home, and bazilxp - to register our ball for participation in the competition.
You can observe the result (as well as support our ball by voting) on the ball page on the contest website.
-
That's how it was. I still do not know what will come of it. Many great applications participate in the contest and I don’t count on the victory. But this is not very important. Regardless of the results of the competition, there was a feeling that we did a big, complex and beautiful thing. And the main thing - we both got great pleasure from the process.
Thanks for attention.
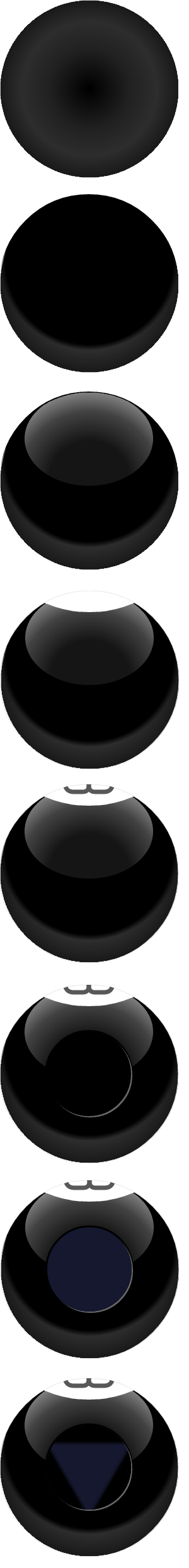
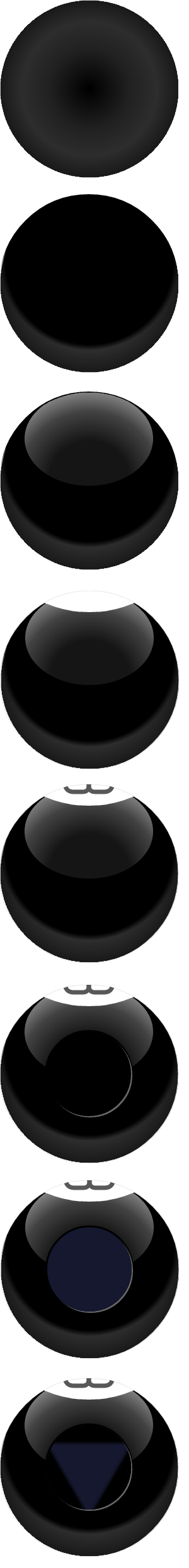
Shl. Finally, screenshots of the drawing steps with the ball:

UPD: I will write immediately about SVG, because Questions about this have already started
Now I also think that SVG is less laborious, but the morning before yesterday, unfortunately, I did not know anything at all about the canvas or SVG.
We grabbed the first thing that came to hand.
In any case, I do not think that we have wasted time, because Got experience. It is very important for me.
UPD2: About gray background
Such a picture is observed on Mac and Safari under Windows.

Themselves to blame: forgot to fill the canvas background by default.
Unfortunately, now it's too late to change something.

And if some of them were engaged in the compression of the code with the help of PNG , then we solved the inverse problem - we compressed PNG with the help of js code.
1. The story with the ball and the result
On Sunday evening, I needed an online ball from the movie “Route 60”. Not finding the right option, wrote my primitive ball. After thinking about whether to post it on the Internet, I slightly finished the look and laid it out. I wrote a small post on Habr and suddenly I liked the ball a lot.
The next day, I moved the balloon to another hosting and registered a separate domain for it.
It would seem that this is all over, but ...
2. Offer to participate in the competition
On Monday morning, we talked to bazilxp and he offered to participate in the 10K Apart contest. Naturally, I knew about this competition, but I did not have the desire to participate, nor the time for this. I replied that he could take the ball and take part himself. bazilxp promised to spend the evening squeezing the ball.
')
3. Task
The next day it turned out that everything is not as simple as we had supposed. The original version of the ball occupied 45 Kb, of which the main part (38 Kb) is a picture with a ball, 5 Kb is a picture with a translucent blue triangle (which is in the center) and the rest is html, js css. How can I reduce the size of all this?

4. Picture with a ball - 38 Kb, PNG
The picture everywhere used gradient fill and, of course, I would like to reduce its size without loss of quality .
- The first thing we did was reduce the number of colors (up to 8 bits per color), leaving the PNG format: the size of the image was reduced to 31 Kb;
- Then bazilxp got the idea to make the picture symmetrical and cut off half of it. The full ball was supposed to be drawn on canvas using the reflection of the original image (which bazilxp implemented). As a result, the size of the page was reduced to 16 kb and a small crutch appeared on js, resolving the situation when the picture was not loaded into the browser by the time the ball began to be drawn.
- After that we tried to save our half ball in the GIF. The result occupied 8 Kb + a slight loss of quality became noticeable, but overall it looked tolerable.
5. The problem with the blue triangle - 5.5 Kb, PNG
In our opinion, when viewing, the illusion should have been created that the text was written on a blue triangle inside the ball. Accordingly, when changing the text, the blue triangle with letters should disappear smoothly, and then smoothly appear with new text.
Perhaps the easiest solution was to remove the blue triangle altogether, but after thinking about it, we discarded this option.
So:
- First of all, as in the case of the ball, we reduced the number of colors, but the file size has practically not decreased.
- Further, it should be said that the triangle has borders in which transparency gradually flows from 1 to 0. When the triangle is superimposed on the black background of the ball image, it seems that the borders are slightly blurred, thereby greatly improving the overall appearance of the page. It was decided to get rid of transparency, replacing it with a smooth flow to black color and put everything in the GIF. Due to this, the size of the picture with a triangle has decreased to 3.5 Kb.
- Unexpectedly, the idea came to draw a half of a blue triangle on a half ball. Then the animation of the disappearance and appearance of the triangle could be organized by drawing a triangle in black with varying levels of transparency. As a result, we got rid of the picture with a triangle, but the size of the picture with the ball grew by 1.7 kb
At this point we had:
- picture with a half of a ball and a half of a blue triangle, 9.7 Kb
- html + js + css, 4.5 Kb (the code on js has grown greatly due to drawing on the canvas element)
I will not describe how we compressed html / js / css - these methods are known to all. Unfortunately, they did not help us: after all that occurred to us, the total file size was 11,300 bytes.
It was decided to draw the ball completely with JavaScript hands on the canvas element.
6. Drawing
After the end of the working day, I sat in a coffee house, opened the tutorial and began to draw. bazilxp did the same at home (by the way, he sits in China and his time zone is different by +6 hours).
Drawing the “eight” at the top of the ball and calculating the JavaScript coordinates for the gradient that blurs the edges of the blue triangle turned out to be the most difficult for us (I had to remember trigonometry, which I haven’t done for 5 years).
As a result, after about 5 hours (by 23 hours in Moscow) we had a ready-made, wherever possible, tested page, which almost completely repeated the original page with the ball. At the same time, the size of all files, including css and favicon.ico, even without code compression, was 7.65 KB. I went home, and bazilxp - to register our ball for participation in the competition.
You can observe the result (as well as support our ball by voting) on the ball page on the contest website.
-
That's how it was. I still do not know what will come of it. Many great applications participate in the contest and I don’t count on the victory. But this is not very important. Regardless of the results of the competition, there was a feeling that we did a big, complex and beautiful thing. And the main thing - we both got great pleasure from the process.
Thanks for attention.
Shl. Finally, screenshots of the drawing steps with the ball:

UPD: I will write immediately about SVG, because Questions about this have already started
Now I also think that SVG is less laborious, but the morning before yesterday, unfortunately, I did not know anything at all about the canvas or SVG.
We grabbed the first thing that came to hand.
In any case, I do not think that we have wasted time, because Got experience. It is very important for me.
UPD2: About gray background
Such a picture is observed on Mac and Safari under Windows.
Themselves to blame: forgot to fill the canvas background by default.
Unfortunately, now it's too late to change something.
Source: https://habr.com/ru/post/102583/
All Articles