PI Design: Learning from the mistakes of others

Briefly on a series of articles
With this article I begin the cycle of articles "Design PI". They will be useful to those who care what their applications look like, how they behave towards the user - thinking designers, programmers-designers and those who want to make this world a little bit better :)
Preface to the cycle
Have you ever thought about why some software products that have good (if not more) functionality and quality do not enjoy success, while others, on the contrary, are in great demand? The reason for this paradox is often a simple fact - most often this happens because the first software products lose second as user interface and usability . The most striking example is the Google Chrome browser and all other browsers. Not so much time has passed since his birth - this is the “youngest” of all browsers - but this does not prevent him from already firmly holding the third line of the “browser parade” and confidently pushing the Mozilla Foundation brainchild from the “honorable” second place. This success is very simple to explain - since the release, the browser has been aimed at maximum ease of use, minimal settings (although now their number is steadily growing) and maximum user friendliness. And of course, engineers at Google have been researching the browser market for a long time in order to understand exactly what users of other browsers lack in terms of usability and user interface - and the browser “fired”. He continues to confidently entice users, becoming the version of the version all the more stable, more beautiful and usable.
With a sneer answered Zhuzhu, - I will show you an advertisement!
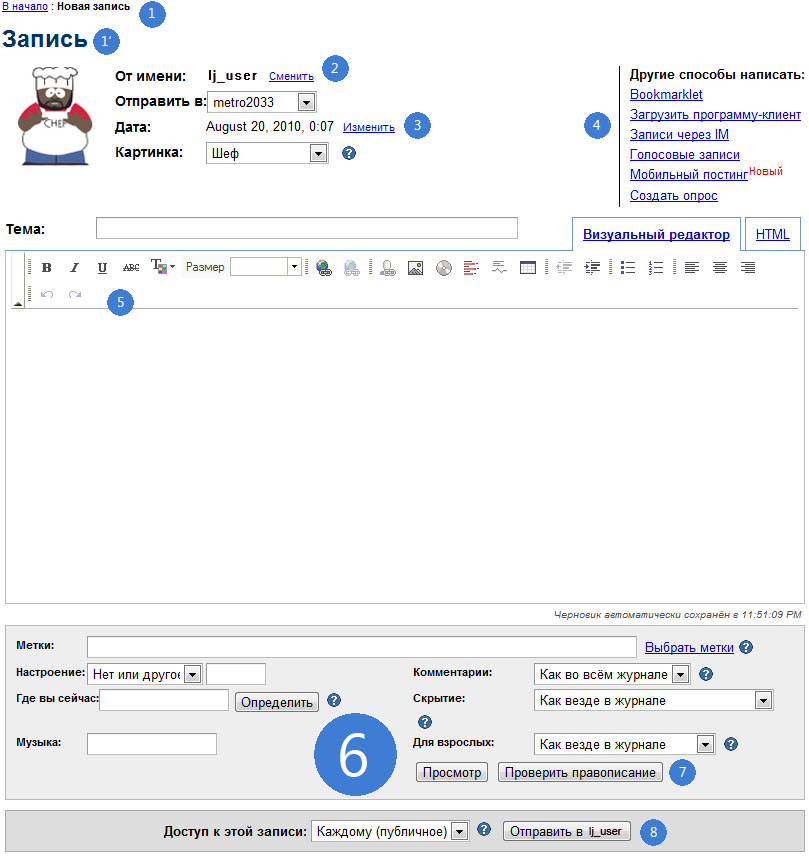
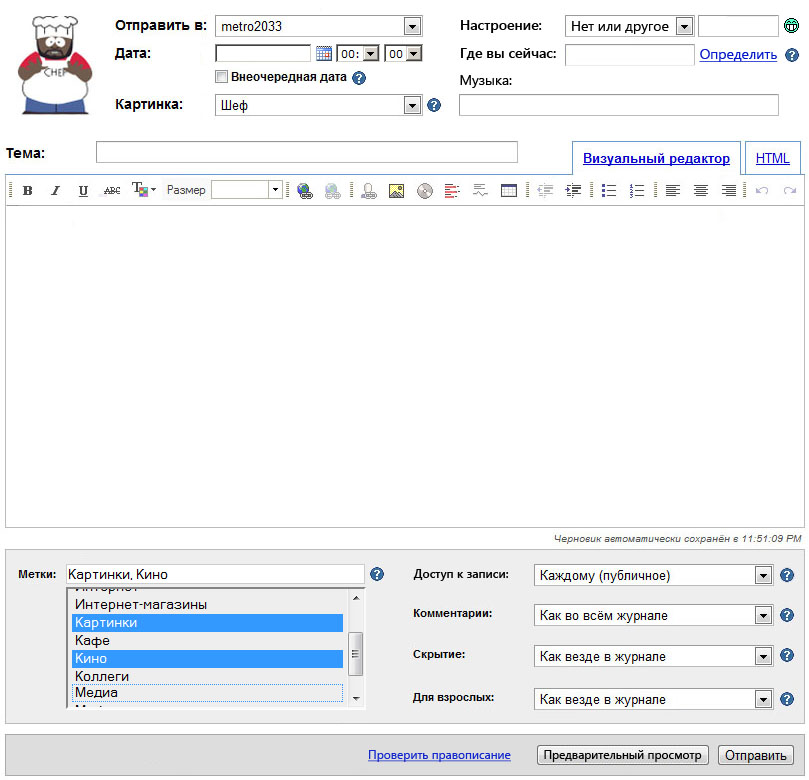
Let's move from spherical horses to square blocks and analyze in practice an example of poor design. Today we will dissect the form for creating a new entry in the LiveJournal ( I hope everyone understands what I mean ). Of course, the example is synthetic, because there are many other ways to create a post in LiveJournal, but still I would like to analyze this example, since it contains quite a lot of design errors and violation of usability rules. Here is the initial form on which we have to work:
')

Numbers indicate problem areas. Let's analyze them and write down the list. So, in order:
1) The control, which behaves like a navigation chain ( “Breadcrumbs” ) , is not, in fact, because in almost any mode it adds only one link to the beginning of the chain, which always leads to the main page. Moreover, the presence of this degenerate case of the navigation chain is unclear if the main menu is available in the new record mode ( the “New record” item is in the “Log” menu ):

1 ') Duplication of information. The meaning of using this design element is generally unclear.
2) Violation of the integrity of perception, violation of the site use scenarios, duplication of actions. The appearance of such controls in such places ( creating a new record ) is generally unacceptable. They disorient the user and, in general, create the risk of changing the user's current working context. Want to write a post under a different user? Perform a typical scenario - Logout -> Log in as another user -> New entry. It is possible that there was a small denonormalization of the user interface on the part of LJ developers who wanted to make life easier for users with multiple accounts. Even if the creation of a new record under another user from under the current one does not change the global working context ( does not lead to an actual change of user ) - this is still the wrong decision. Since solving this problem of denormalization, the developers got a “sprawling” user interface with duplicate actions and scripts.
3) Bicycle with square wheels. At the moment, there is an incalculable number of implementations of the control elements Date selection and Time selection for the Web. Incidentally, when you click on the link to change this element changes the view:

And if the user needs to choose a different date and at the same time look at what day of the week it falls? In general - no comments.
4) Out of context link block. The situation is aggravated by the fact that almost all actions in the link block, except Create a Poll, change the user's current context. The last action is worth discussing in more detail. In fact, it is generally a different editing mode . And this mode is available from the mode of creating a new record and nowhere else ( correct me if it is not so ). This is just a powerful blow to usability - in order to create a survey, you must first create a new record.
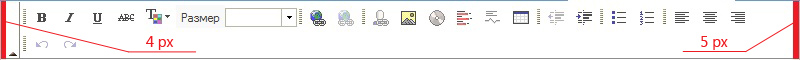
5) Incomprehensible indents for the built-in editor. The editor is embedded in the workspace with incomprehensible indents, which violate the integrity of perception and spoil the appearance. In addition, they are the reason that the Undo and Redo actions in the message editor toolbar “left” to the following line:

The expander to the left of the toolbar also raises questions. Why is he? A collapsed toolbar doesn’t save much space and this element only makes visual noise.
6) Just a disgusting layout of the block of additional information. No comment - I guess it's obvious.
7) Out of context of this panel buttons. It would be logical to group these buttons with the Send button, since they belong to a group of actions on a post (post).
8) Duplication of information, redundancy, loss of the element Access to this record from the context of the panel. The Access control to this record contains redundant information in the label - and so it is clear that we are currently editing only one ( this ) record. There is no need to duplicate this information ( maybe this is the difficulty of translation? ).
Rolled up the sleeves ...
Is it possible to correct this form? Of course, it is possible - after all, what broke one, can fix the other. So, let's help the LJ guys to make this world a little bit better. Here’s what a new entry form might look like:

The advantages of this solution:
1) Fixed date / time selection control. It is replaced by a more convenient and familiar user control.
2) Control The extraordinary date has become available not only in the date editing mode. It is very bad to hide controls from users. They should always be visible but may not be available . And it is desirable to somehow explain to the user why he does not have access to the locked control.
3) Mood controls, Where you are now , Music is grouped more logically - in the title, next to other key parameters of the post.
4) The unnecessary item On behalf of the title is removed from the title, since it creates the threat of changing the user context.
5) A more convenient editor to edit tags. It should be noted that I did not invent anything - I just took this editor from another form - the form of editing tags .
6) The writing controls Check Spelling , Preview and Send are grouped into one panel, which looks more logical than the original version. The Check Spelling action is in the form of a link in order not to overload the visual sequence of actions, and also because it is rather an auxiliary and optional action that has a weight much less than the other two actions.
7) The built-in editor looks more attractive due to the fact that all the buttons of the tools fit on one panel and the expander was removed, which served only as a source of visual noise.
8) The form has become slightly smaller in height and due to this, it now perfectly fits on the monitor screen with a resolution of 1280x1024. If desired, it can be reduced so that it fits entirely on the monitor with a resolution of 1440x900 - by reducing the height of the editor and the panel in which the label editor is located.
9) Slightly improved user interface.
Disadvantages of this solution:
1) Controversial alignment of the Music control. Very welcome if someone can offer a more beautiful solution. I did it only because I tried to avoid the voids in the title. I believe that this title is just the case when the rule “do not fear empty places” does not work.
2) Failed to reduce the density of information - the form still looks like porridge. Just now it looks like a slightly ordered porridge :)
Afterword
Do not be afraid to experiment with design, color and content. If you feel that you have done something that does not meet your expectations - do not be lazy to remake, improve. Move iteratively - never try to be one step ahead of yourself. All the same, an understanding of how to do better ( or of what is worth staying at, because the deadlines are already running out ) comes from an awareness of the imperfection of the current step.
Source: https://habr.com/ru/post/102363/
All Articles